HTTP란?
HTTP는 HyperText Transfer Protocol의 약자로 주로 HTML과 같은 HyperText문서를 주고 받기 위해 만들어졌고, 최근에는 HTML뿐 아니라 모든 웹 관련 API통신에 이용하고 있는 통신 프로토콜입니다.
HTTP 프로토콜은 비연결성(Connectionless)과 무상태성(Stateless)의 특징을 가지는 통신 프로토콜입니다.
- 비연결성(Connectionless): 처음 연결을 맺은 후 요청(Request)과 한번의 응답(Response)이후 연결이 종료됩니다. 매 요청마다 다시 연결을 맺습니다.
매번 연결을 맺어 느려지는 것을 보완하기 위해 KeepAlive와 같은 속성을 활용할 수 있습니다. - 무상태성(Stateless): 프로토콜에서 Client의 상태를 기억하지 않습니다.
Client의 상태를 보관하기 위해 쿠키나 세션, JWT토큰 등을 이용하여 Client의 상태를 유지합니다.
비연결성과 무상태성이라는 특징은 통신을 하기위한 소프트웨어 구조를 단순하게 만들어주어 몇몇 성능적 이슈에도 불구하고 가장 인기있는 통신 프로토콜이 되게 해주었습니다.
HTTP 구조
HTTP 구조에 대하여 알아봅시다. HTTP 구조를 이해하면 API를 설계할 때 더 좋은 구조로 API를 설계할 수 있고, 다른 사람이 설계한 API나 소스코드를 보는데 도움을 매우 많이 주기 때문에 꼭 알고 가는 것을 추천합니다.

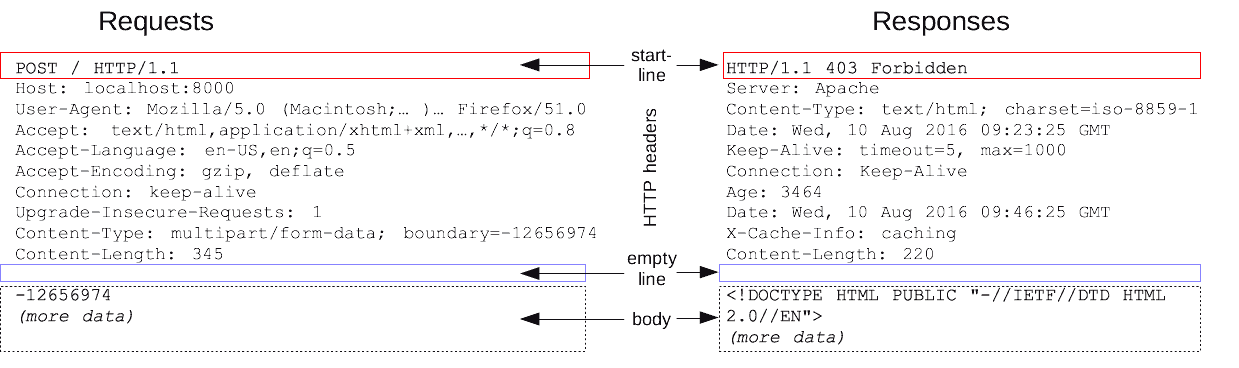
- [출처]mozila 홈페이지(https://developer.mozilla.org/ko/docs/Web/HTTP/Messages)
요청 메세지
요청 메세지는 start-line header empty-line body로 구성되어 있습니다.
start-line
start-line은 HTTP METHOD와 URL, 그리고 protocol version 에 대해서 기술되어 있습니다. 어떤 요청을 하는지에 대한 내용을 기술하죠
- HTTP METHOD:
GET,POST,PATCH,PUT,DELETE와 같은 http method를 적는 부분입니다. Server에서 요청을 Routing할때 사용되며 주로 각각의 Method는 차례대로READCREATEUPDATE(part)UPDATE(all)DELETE를 의미합니다. - URL: 리소스를 요청하는 하는 주소를 의미합니다.
https://couchcoding.kr/{리소스경로}와 같이 전체 주소를 입력하기도 하며, 같은 HOST에서 요청을 보낼 경우/{리소스경로}와 같이 PATH만 요청하기도 합니다. - protocol version: http의 버전을 의미합니다. HTTP/1.1을 가장 많이 사용하며 최근에는 HTTP/2의 사용이 늘고 있습니다.
Header
Header는 요청에 대한 정보, 응답에 대한 요청, 인증 정보, 접속 정보등 요청에서 필요한 다양한 요소를 담을 수 있는 공간입니다. key, value로 구성되어 있습니다.
많이 쓰는 Header에 대해서 알아봅시다.
- Content-Type: Body에 들어가는 요청 전문의 Type을 의미합니다.
json을 보낼때는application/json,
이미지나 파일을 전송할때 사용할때는multipart/form-data,
바이너리가 없는 form을 전송할떄 사용할때는application/x-www-form-urlencoded,
타입이 없는 text를 전송할때 사용할때는plain/text를 사용합니다.
이 부분을 잘못 체크해서 에러나는 케이스가 많으니 이유없이 API 호출이 실패할때 한번 확인해보세요 - Accept: 응답 받을 메세지 타입을 명시합니다.
- connection : 주로 keep-alive로 셋업합니다. keep-alive로 셋업하면 매 요청시 커넥션을 다시 맺지 않고 커넥션을 유지하기 때문에 성능향상을 기대할 수 있습니다.
- User-Agent: 사용자의 기기를 식별할 수 있습니다. 기기/OS/브라우저 별 예외를 처리할 때 많이 사용되며 사용자 통계를 수집하기 위해서도 사용됩니다.
- Authorization: 인증 정보를 담을때 사용하는 Header입니다. 주로 인증 토큰을 Authorization Header에 담아보냅니다.
- Cookie: 개인 브라우저에 저장되는 Cookie 정보 보낼때 사용하는 Header입니다.
- session-id: Session에 대한 id값을 지정하는 부분입니다.
Cookie나 session-id의 경우 프레임워크나 라이브러리에서 처리 해주기 때문에 직접 셋업할일이 많지는 않지만 해당 header의 존재를 알고 있다면 postman이나 restclient사용시 해당 정보를 header에 넣어 시뮬레이션 하는데 사용할 수 있습니다.
session과 cookie, Authorization에 대한 자세한 부분은 다음 포스팅에서 조금 더 자세히 설명하도록 하겠습니다.
empty-line
Header 와 body를 구분하는 부분입니다.
Body
메세지 전문이 들어갑니다. Header의 Content-Type과 꼭 Type을 맞춰줘야 합니다.
HTTP Method 별로 GET과 DELETE는 body를 쓰지 않으니 꼭 확인해 주세요!
응답
요청에 따른 응답 메세지 부분입니다. 전체 구조는 요청과 똑같으나 내용의 차이가 조금씩 있습니다.
start-line
응답의 start-line에는 protocol version, Http Status code와 Http Status가 담겨있습니다.
Http Status는 요청에대한 응답 상태로 200번대는 성공, 400번대는 사용자 요청 에러, 500번대는 서버에러를 의미합니다.
에러 메세지 응답시 에러 코드를 body에 담아 보낼 수 도 있지만 센스있게 Http Status를 사용해보는 것도 좋습니다.
Header
요청과 유사하나 서버에 대한 정보를 건내 줍니다. 사용자의 cookie나 session을 초기화 하는데도 이용됩니다.
empty-line과 body는 요청과 동일합니다 ㅎㅎ
마무리
이번 포스팅에서는 Http에 대한 정의 구조에 대해 알아보았습니다. 구조에 대해서 이해만 해도 이전에 이해안되던 많은 부분을 이해하는데 도움을 줄것으로 생각됩니다. 다음 포스팅에서는 Session, Cookie, 인증 토큰에 대해서 알아보도록 하겠습니다.
About Couchcoding
카우치코딩에서는 1:1 코딩 문제해결 멘토링 서비스입니다. 가르치는데 관심있는 멘토분들이나 문제해결이 필요한 멘티분들 방문해주세요~
또한 별도로 6주 포트폴리오 수업을 진행중에있습니다. 혼자 포트폴리오 준비를 하는데 어려움이 있으면 관심가져주세요~