💡jQuery와 Ajax
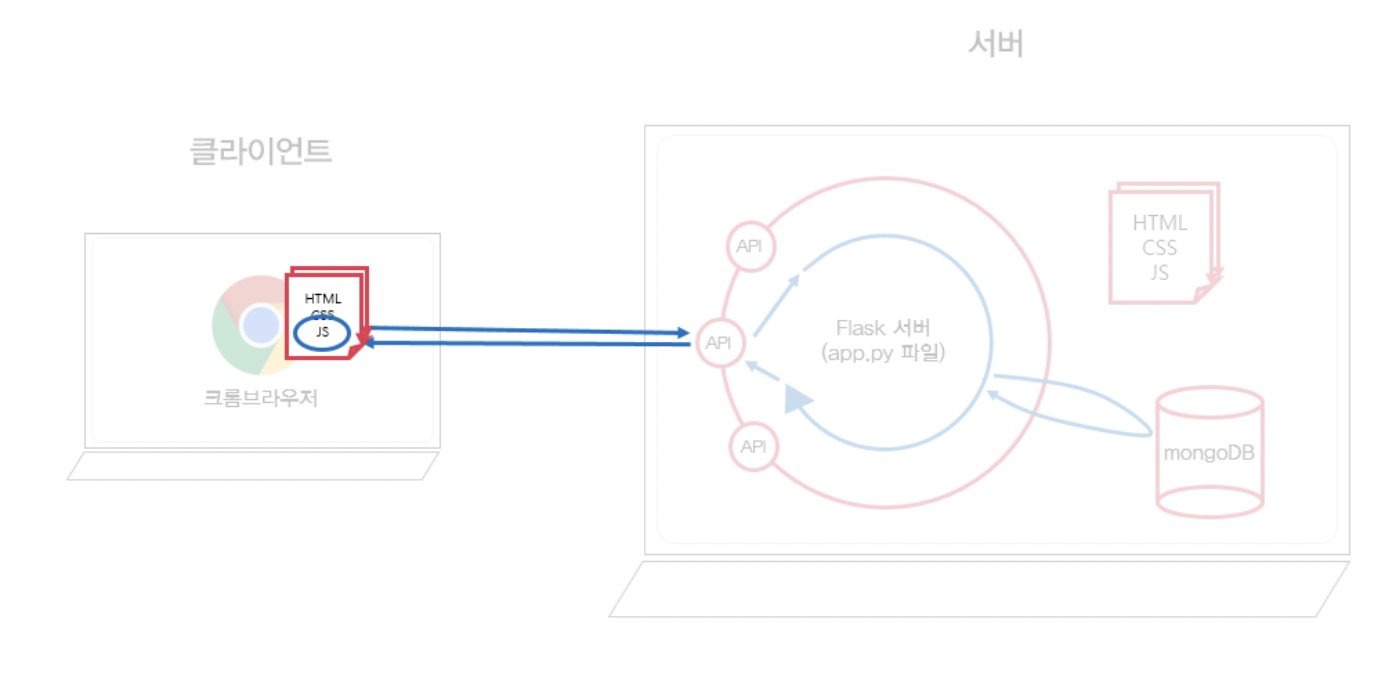
jQuery를 이용해 Javascript로 HTML을 쉽게 제어할 수 있고,
Ajax를 이용해 서버에 데이터를 요청하고 받아볼 수 있습니다.

[출처] 스파르타 코딩클럽
🥑 jQuery
-HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것이라고 생각하면 됩니다. 라이브러리.
물론, Javascript만으로도 동적인 웹페이지를 만들 수 있습니다. 하지만 1) 코드가 복잡하고, 2) 브라우저 간 호환성 문제도 고려해야해서,
jQuery라는 라이브러리가 등장하게 되었답니다.
-미리 작성된 Javascipt이기 때문에 사용하려면 항상 import해주어야 합니다. 해당 import code는 아래에 첨부해놓겠습니다.
jQuery CDN<head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head>-jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리키게 됩니다.
