💡나만의 쇼핑몰 만들기
HTML, CSS, Javascript를 이용하여 나만의 쇼핑몰을 만들어봅시다.
대략적인 틀은 아래 사진과 같습니다.

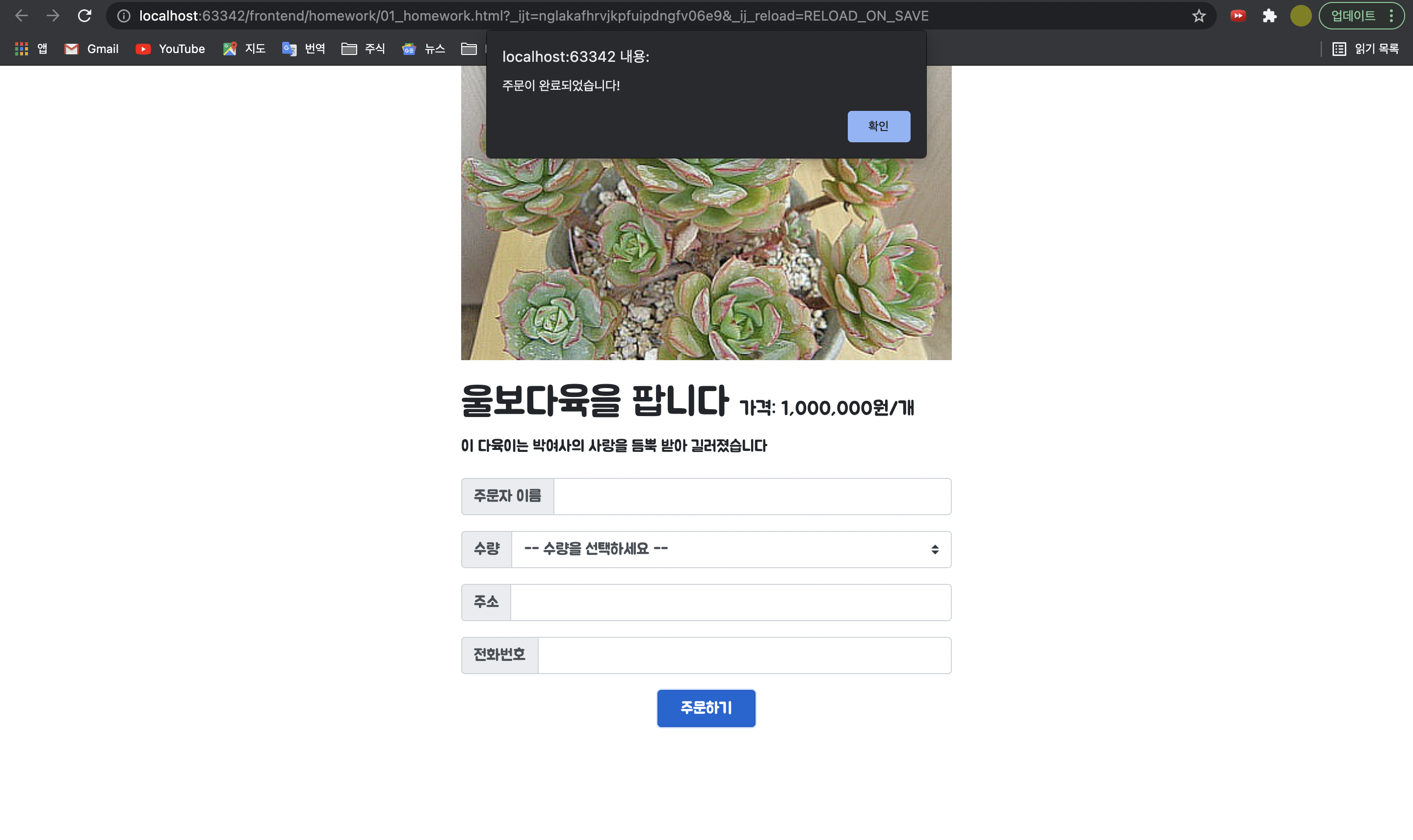
더불어, 주문하기 버튼을 눌렀을 때 "주문이 완료되었습니다!"라는 알림을 주도록 해봅시다.
우선, 최종 코드를 먼저 보여드리고 설명해드리겠습니다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.item-image {
width:500px;
height: 300px;
background-image: url("https://t1.daumcdn.net/cfile/blog/99DB69485A89F5E107");
background-position: center;
background-size: cover;
}
.item-desc {
width:500px;
margin-top:20px;
margin-bottom: 20px;
}
.item-price {
font-size: 20px;
}
.item-order {
width:500px;
}
.wrap {
width:500px;
margin:auto;
}
.btn-order {
width: 100px;
margin: auto;
display: block;
}
</style>
<script>
function order(){
alert("주문이 완료되었습니다!");
}
</script>
</head>
<body>
<div class="wrap">
<div class="item-image"></div>
<div class="item-desc">
<h1>울보다육을 팝니다 <span class="item-price">가격: 1,000,000원/개</span></h1>
<p>이 다육이는 박여사의 사랑을 듬뿍 받아 길러졌습니다</p>
</div>
<div class="item-order">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">주문자 이름</span>
</div>
<input type="text" class="form-control" placeholder="" aria-label=""
aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">주소</span>
</div>
<input type="text" class="form-control" placeholder="" aria-label=""
aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">전화번호</span>
</div>
<input type="text" class="form-control" placeholder="" aria-label=""
aria-describedby="basic-addon1">
</div>
</div>
<button type="button" onclick="order()" class="btn btn-primary btn-order">주문하기</button>
</div>
</body>
</html>✔️우선 이미지 부분은 하나의 div로 묶고 item-image라는 class를 명시해줍니다. item-class에서 image의 크기, background 설정을 해줍니다.
✔️다음으로, 상품 설명 부분도 하나의 div로 묶어줍니다. 한 가지 주의 깊게 볼 것은 줄 바꿈 없이 h1제목 옆에 가격정보를 기입해주기 위해서는 span태그를 위와 같이 사용한다는 점입니다. item-desc라는 class를 명시해주고 크기 및 margin을 설정해줍니다.
✔️그 밑에 order에 대한 정보가 담긴 4개의 요소들을 item-order의 한 div로 묶어줍니다. item-order라는 class로 명시해주고 마찬가지로 크기를 지정해줍니다. 주문자 이름, 주소, 전화번호는 부트스트랩 컴포넌트에서 input group-basic 부분을 참고하면 됩니다. 수량 부분은 input group-custom forms 부분을 참고하면 됩니다.
✔️마지막 버튼 부분은 부트스트랩 컴포넌트 button부분에서 가져오고 싶은 부분을 붙여넣고, 웹페이지 중 원하는 곳에 놓기 위해 btn-order라는 class를 중첩시킵니다. 또한 이 버튼을 눌렀을 때 "주문이 완료되었습니다!"라는 알림(alert)이 필요하므로 onclick(버튼을 눌렀을 때 수행)부분을 추가하고, order()라는 함수를 만들어 원하는 기능을 수행할 수 있도록 합니다.
head부분의 script부분을 살펴보면 order에 대한 내용이 들어있습니다.
✔️마지막으로, body 전체를 하나의 div로 묶어 wrap이라는 class를 명시해주고 크기 및 margin을 설정해줍니다. 더불어 구글폰트를 참고하여 전체 웹페이지에 해당 폰트가 적용될 수 있도록 해줍니다.
위와 같은 과정을 모두 거치게 되면 아래와 같은 나만의 쇼핑몰 웹페이지가 생성됩니다!😊

실제로 주문하기 버튼을 눌러보면 아래와 같이 알림이 뜨는 것을 확인할 수 있습니다.