💡웹페이지에 포스팅박스 만들기
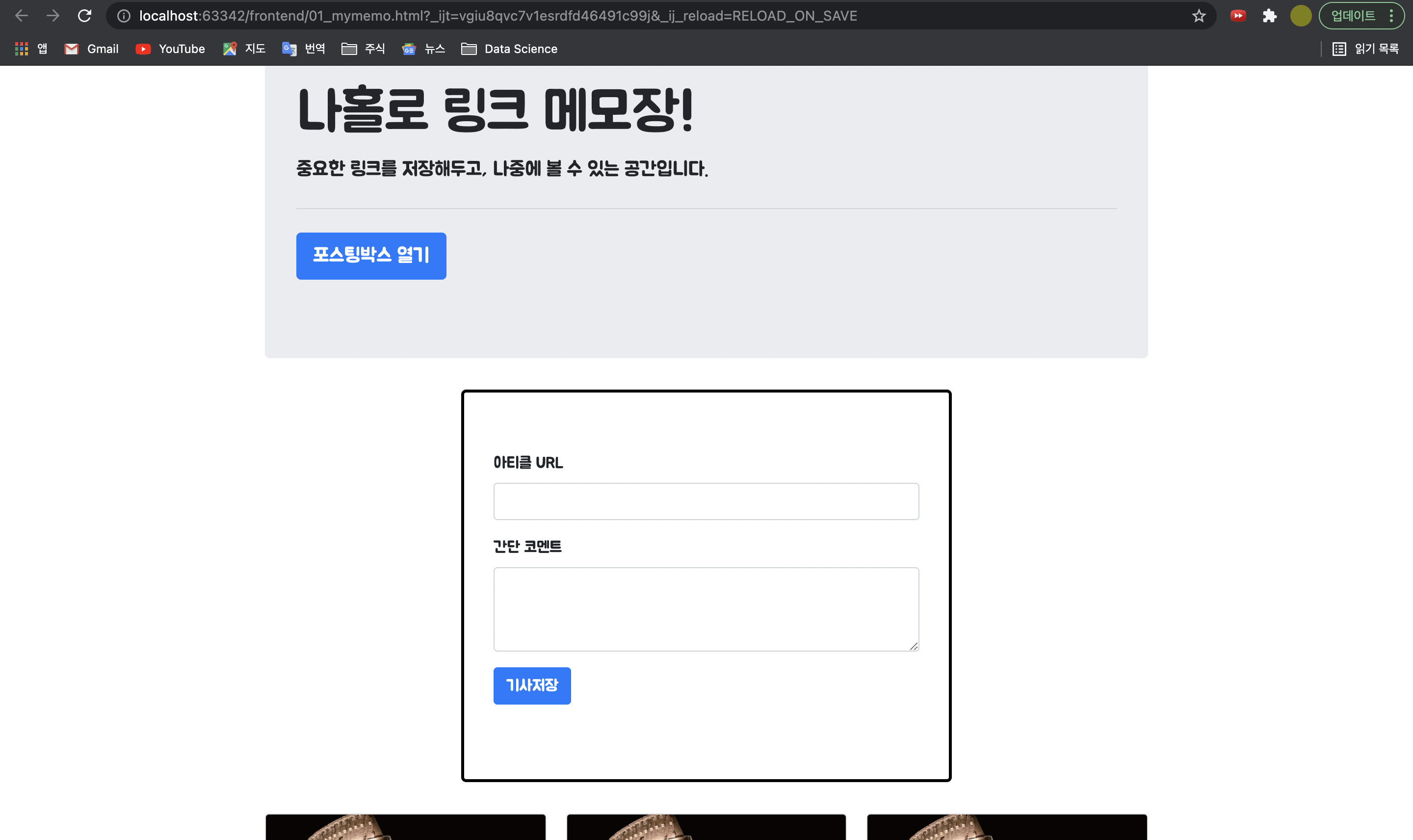
저번 포스팅에서 만들었던 "나홀로메모장" 웹페이지에 다음과 같은 포스팅박스를 추가해봅시다.

우선, 포스팅박스에 어떤 작업들을 해야하는지 생각해봅니다.
이 포스팅박스와 같은 것을 생성하기 위해서는 부트스트랩 컴포넌트 4.0에서 Forms부분을 따오면 됩니다.
더불어, 검은색 테두리(border)가 필요하고 이 테두리의 꼭짓점 부분은 둥글며(border-radius) margin과 padding이 필요합니다.
우선 부트스트랩 컴포넌트 4.0에서 Forms부분은 다음과 같습니다. 이 부분을 복사하시되, form부분은 div로 변경해주세요.

그리고, 불필요한 부분은 지워주고 필요한 부분에서 기본 설정되어있는 텍스트를 원하는 텍스트로 바꾸어주면 됩니다.
아래 이미지에서 볼 수 있듯이, form에도 여러 종류가 있습니다.
저는 포스팅박스 안 간단 코멘트 부분을 textarea처럼 만들어주기 위해 해당 div를 가져다 썼습니다.

<form>
<div class="form-group">
<label for="exampleFormControlInput1">Email address</label>
<input type="email" class="form-control" id="exampleFormControlInput1" placeholder="name@example.com">
</div>
<div class="form-group">
<label for="exampleFormControlSelect1">Example select</label>
<select class="form-control" id="exampleFormControlSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleFormControlSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleFormControlSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">Example textarea</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
</form>자 그다음으로, 포스팅박스를 하나의 div로 묶고 class를 지정하여 원하는 작업을 해줘야겠죠? 저는 posting-box라는 class를 만들어 포스팅박스 부분 div에 지정해주었습니다.
그 다음, 위에서 기술했던 것을 posting-box class안에 전부 써줍니다.
.posting-box {
margin: 10px auto 30px auto;
width:500px;
border: 3px solid black;
border-radius: 5px;
padding: 25px;
}이로써 전체 코드를 아래와 같이 짜면, 원하던 포스팅박스를 추가한 웹페이지가 완성됩니다! :)
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>나홀로메모장</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: blue;
font-weight: bold;
}
.posting-box {
margin: 10px auto 30px auto;
width:500px;
border: 3px solid black;
border-radius: 5px;
padding: 25px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다.</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="posting-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="">
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">간단 코멘트</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">기사저장</button>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://jmagazine.joins.com/_data/photo/2019/02/838745483_JsSHRqf8_1.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://www.naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text"> 기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="'card-text comment"> 여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://jmagazine.joins.com/_data/photo/2019/02/838745483_JsSHRqf8_1.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://www.naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text"> 기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="'card-text comment"> 여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://jmagazine.joins.com/_data/photo/2019/02/838745483_JsSHRqf8_1.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://www.naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text"> 기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="'card-text comment"> 여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://jmagazine.joins.com/_data/photo/2019/02/838745483_JsSHRqf8_1.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://www.naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text"> 기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="'card-text comment"> 여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://jmagazine.joins.com/_data/photo/2019/02/838745483_JsSHRqf8_1.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://www.naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text"> 기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="'card-text comment"> 여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://jmagazine.joins.com/_data/photo/2019/02/838745483_JsSHRqf8_1.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://www.naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text"> 기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="'card-text comment"> 여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>