Form
Form은 app안에서 여러 입력값들을 묶어 처리한다
TextField 같은 사용자의 입력을 받을 수 있는 다양한 위젯들을 통해 여러 정보들을 하나의 그룹으로 묶어 처리할때 사용해서 회원가입 페이지를 예로 생각하면 이해하기 쉽다
TextFormField
TextField 위젯이 제공하는 기능에 추가로 validator를 사용하여 검증 기능이 포함된다
검증 기능을 하기위해 Form위젯으로 감싸고 Form 위젯에 GlobalKey를 키로 사용한다
LogIn UI 예제
아래 사진과 같이 Form과 TextFormField를 사용하여 로그인 ui를 간단하게 만들어 보겠습니다
결과

코드
import 'package:flutter/material.dart';
class MyLogin extends StatefulWidget {
_MyLoginState createState() => _MyLoginState();
}
class _MyLoginState extends State<MyLogin> {
final _formKey=GlobalKey<FormState>();
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomPadding: false,
appBar: AppBar(
title: Text('Log In'),
centerTitle: true,
),
body: Form(
key: _formKey,
child: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.only(top: 30),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
child: Image.asset('assets/images/dju.jpg'),
radius: 100,
)
],
),
),
SizedBox(height: 30),
Column(
children: <Widget>[
Container(
width: 350,
child: TextFormField(
validator: (value){
if(value.isEmpty){
return '입력해주세요';
}else{
return null;
}
},
keyboardType: TextInputType.emailAddress,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'E-mail',
),
),
),
SizedBox(height: 20,),
Container(
width: 350,
child: TextFormField(
validator: (value){
if(value.isEmpty){
return '입력해주세요';
}else{
return null;
}
},
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Password',
),
),
),
RaisedButton(
onPressed: (){
if(_formKey.currentState.validate()){
Scaffold.of(context).showSnackBar(SnackBar(content: Text('Processing Data')));
}
},
child: Text('Log In'),
)
],
)
],
),
),
);
}
}
-
final _formKey=GlobalKey<FormState>();
form에 부여할 수 있는 유니크한 글로벌 키를 생성
이 글로벌키로 TextFormField의 검증을 합니다. -
key: _formKey,
body를 Form으로 묶고 key는 아까만든 글로벌 키인 _formKey로 설정해준다 -
TextFormFiled
validator : 검증 값을 value로 설정하고 value.isEmpty는 TextFormField에 아무런 값이 입력이 안되있어서 '입력해주세요'를 return하고 값이 입력되있을 때는 null
keyboardType : TextFormField를 터치했을때 키보드가 나오는데 어떤형식으로 나올지 결정한다
decoration : InputDecoration을 사용하고 윤곽이나, 기타 꾸미기는 전부다 여기서 가능하다
obscureText : 비밀번호 field에 주로 사용, 타이핑을 해도 *로 표시된다.-
-
_formKey.currentState.validate()
글로벌키를 통하여 TextFormField의 상태가 적합하는지 validate한다 -
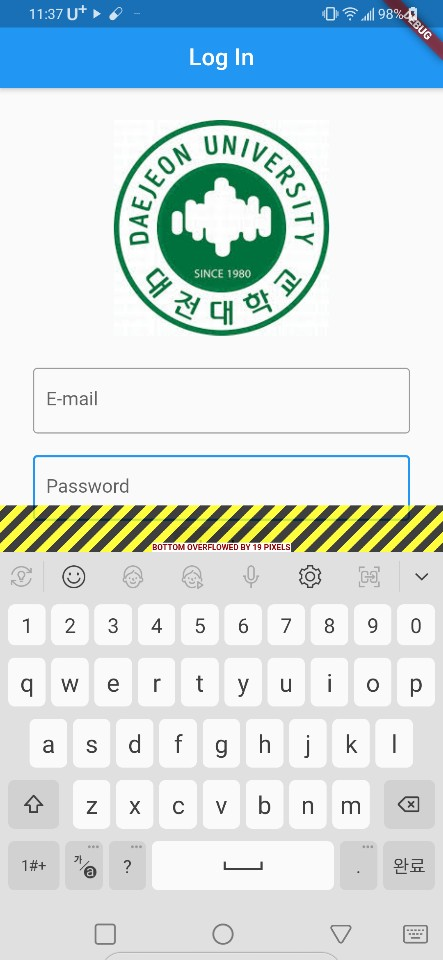
resizeToAvoidBottomPadding: false,

사진처럼 키보드가 올라왔을 때 overflow가 뜰수도 있으니 Scaffold에서 resizeToAvoidBottomPadding을 false로 설정해 준다
간 적.