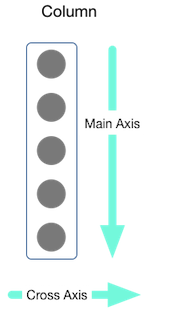
mainAxisAlignment , crossAxisAlignment
mainAxis : 주축
crossAxis : 횡축
그러므로 ROW에서 mainAxis는 가로 crossAxis는 세로
Column에서 mainAxis는 세로 crossAxis는 가로입니다


- 아래 예제들을 보면 이해가 되실겁니다
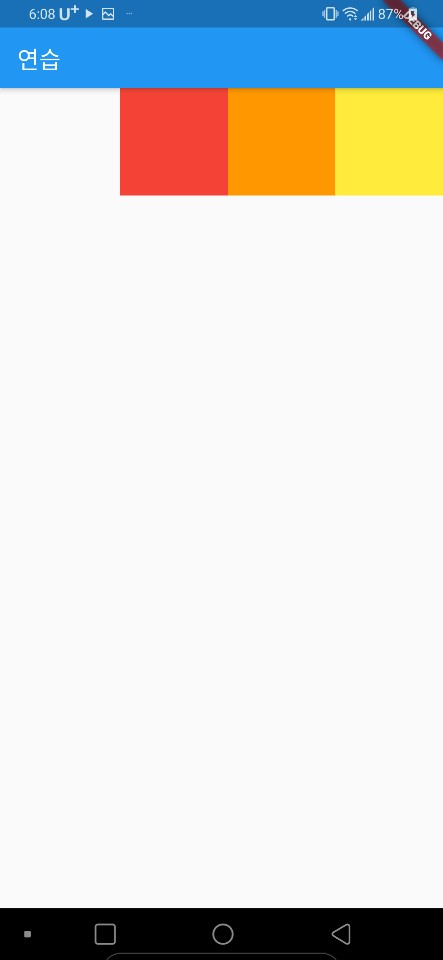
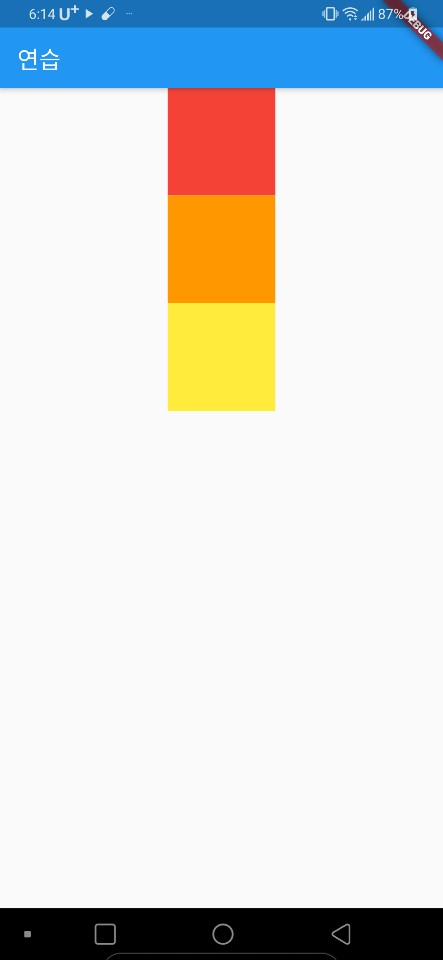
mainAxisAlignment.center
Column

Row

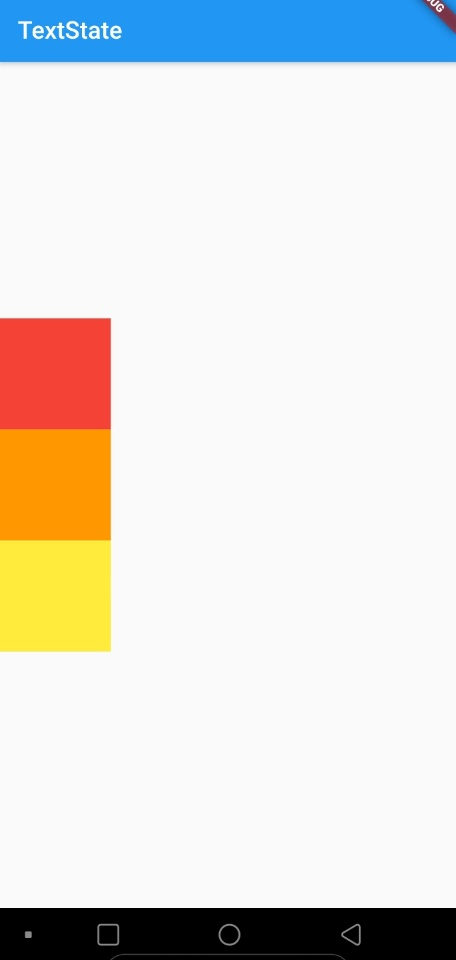
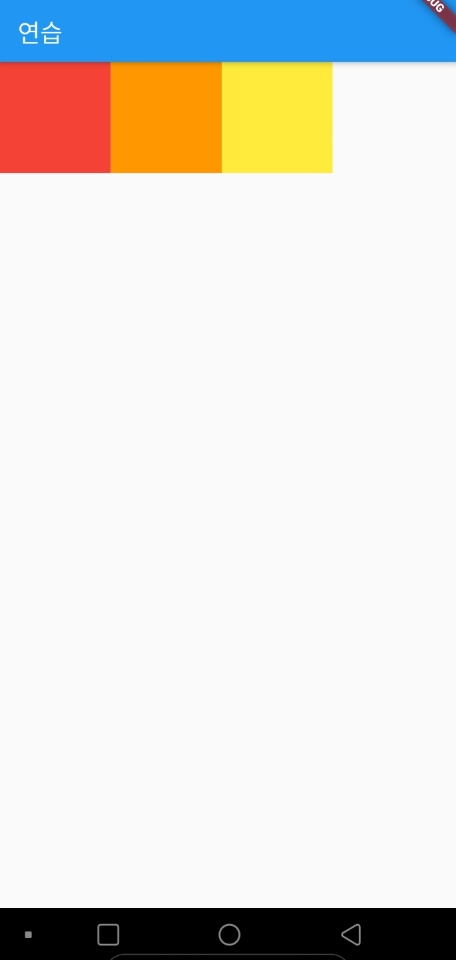
mainAxisAlignment.start
Column

Row

mainAxisAlignment.end
Column

Row

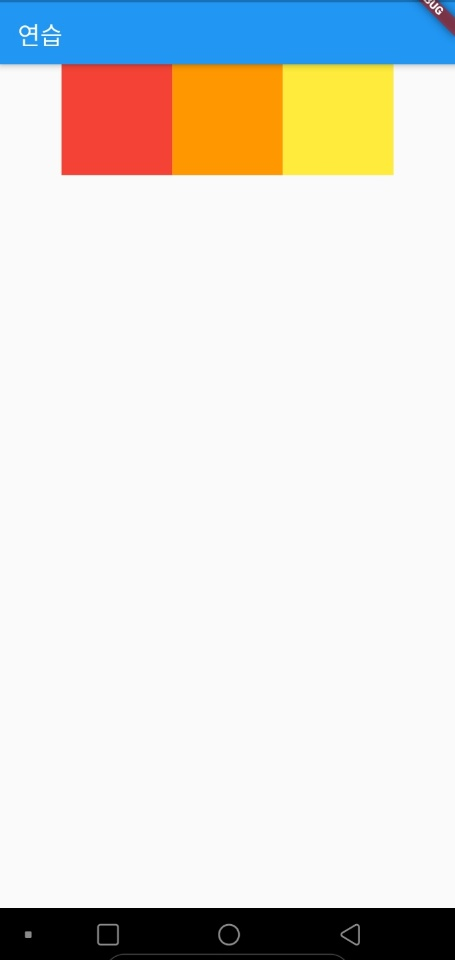
crossAxisAlignment.center
Column

Row

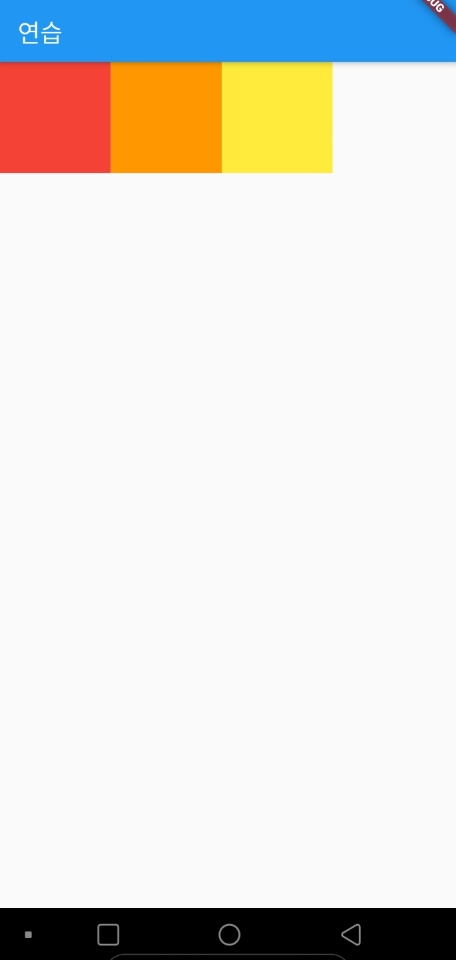
crossAxisAlignment.start
Column

Row

crossAxisAlignment.start
Column

Row

없었지!