Image 위젯
Image 위젯은 모바일 앱에서 작은 화면에 다양한 형태의 이미지나 아이콘을 표시합니다.
가장 단순하게 이미지를 불러오는 방법은 Image.asset()메서드를 호출하는 것입니다.
이미지는 파일 입출력을 동반하기 때문에 다양한 방법으로 이미지를 불러올 수 있습니다.
Image 추가 방법
Image를 추가하는 법은 앞에서 했던 폰트 추가와 거의 동일하다.
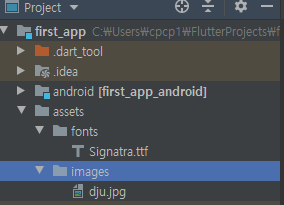
- assets 폴더를 만들고 아래에 images 폴더를 만들어 준다
- images 폴더에 사진을 넣어준다

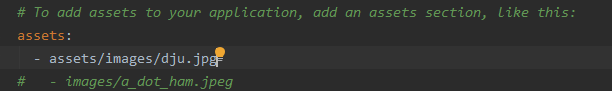
- pubspec.yaml에 사진을 등록한다

- pub get
Image.asset()
import 'package:flutter/material.dart';
class TextExample extends StatefulWidget {
_TextExampleState createState() => _TextExampleState();
}
class _TextExampleState extends State<TextExample> {
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Image.asset('assets/images/dju.jpg')
],
),
),
);
}
}- 결과

Image.network()
https://picsum.photos/200
이 주소를 호출하면 랜덤 id 주소를 리다이렉션 해줍니다.
이 주소를 사용하여 네트워크 이미지를 받아오겠습니다.
위 Image.asset() 예시 코드에서
Image.asset('assets/images/dju.jpg') -> Image.network("https://picsum.photos/200") 로 바꿔줍니다
- 결과

FadeInImage.assetNetwork()
위 Image.network()를 사용해보면 불러오는데 시간이 조금 걸리는게 보입니다.
FadeInImage.assetNetwork()를 사용하면 네트워크 이미지를 불러오는 동안 placeholder에 지정한 사진이 보이고 불어오기가 완료되면 사진이 불러와집니다.
- loading.io
위 사이트에서 로딩 gif 이미지를 다운받아 asset/images에 아까처럼 등록해줍니다. - Image.network("https://picsum.photos/200") -> FadeInImage.assetNetwork(placeholder:'assets/images/spinner.gif', image: "https://picsum.photos/200") 로 바꿔준다
이외에도 extended_image , cached_network_image 등이 더 있습니다. 다음에 더 다루겠습니다.