Text
처음으로 볼 위젯은 단순한 Text 클래스입니다.
import 'package:flutter/material.dart';
class TextExample extends StatefulWidget {
_TextExampleState createState() => _TextExampleState();
}
class _TextExampleState extends State<TextExample> {
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: <Widget>[
Text('Text 위젯입니다')
],
),
);
}
}Text 위젯 기본형
- Text('Text 위젯입니다')
- Text에 다양한 효과를 주기위해 속성들을 파악해야한다.
- Text클릭후 ctrl+q 하면 속성들 확인가능
const Text(
this.data, {
Key key,
this.style,
this.strutStyle,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
this.textWidthBasis,
this.textHeightBehavior,
})TextStyle
-TextStyle 속성 확인
TextStyle({
this.inherit = true,
this.color,
this.backgroundColor,
this.fontSize,
this.fontWeight,
this.fontStyle,
this.letterSpacing,
this.wordSpacing,
this.textBaseline,
this.height,
this.locale,
this.foreground,
this.background,
this.shadows,
this.fontFeatures,
this.decoration,
this.decorationColor,
this.decorationStyle,
this.decorationThickness,
this.debugLabel,
String? fontFamily,
List<String>? fontFamilyFallback,
String? package,
})- 제가 가장 많이 쓰는 size,color,fontweight,fontfamily를 예시로 사용해보겠습니다
import 'package:flutter/material.dart';
class TextExample extends StatefulWidget {
_TextExampleState createState() => _TextExampleState();
}
class _TextExampleState extends State<TextExample> {
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Font Size',style: TextStyle(fontSize: 30),),
Text('Font Weight',style: TextStyle(fontWeight: FontWeight.bold),),
Text('Color',style: TextStyle(color: Colors.red),),
Text('Font Family',style: TextStyle(fontSize: 40,fontFamily: 'Signatra'),),
],
),
),
);
}
}- 결과

fontSize 설정
- Text('Font Size',style: TextStyle(fontSize: 30),),
fontWeight 설정
- Text('Font Weight',style: TextStyle(fontWeight: FontWeight.bold),)
- bold를 흔히 쓴다
font color 설정
- Text('Color',style: TextStyle(color: Colors.red),)
- TextStyle안에 color: Colors.색상으로 설정
FontFamily 설정하는법
FontFamily는 글꼴로 원하는 ttf파일을 다운받아서 사용하는 방식입니다
1. assets파일과 그 아래에 fonts라는 파일 생성
2. 원하는 ttf 글꼴 파일을 복사 붙혀넣기

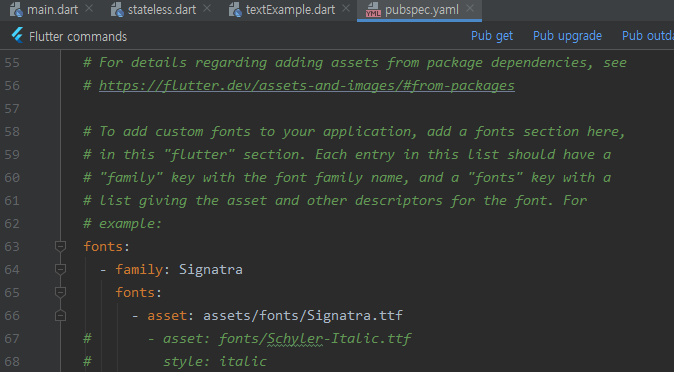
3. pubspec.yaml로 이동
4. fonts 부분에서 사진처럼 설정(들여쓰기도 사진대로 해야함!)

5. pub.get 클릭
6. Text('텍스트',style: TextStyle(fontFamily: '폰트명'))로 설정
TextAlign
- 텍스트 정렬시 사용한다.
- left, right, center, justify 등 텍스트 정렬을 할 수 있다.
import 'package:flutter/material.dart';
class TextExample extends StatefulWidget {
_TextExampleState createState() => _TextExampleState();
}
class _TextExampleState extends State<TextExample> {
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
width: 1000,
child: Text('Left', textAlign: TextAlign.left),
),
Container(
width: 1000,
child: Text('center', textAlign: TextAlign.center),
),
Container(
width: 1000,
child: Text('Right', textAlign: TextAlign.right),
),
Container(
width: 1000,
child: Text('Start', textAlign: TextAlign.start),
),
Container(
width: 1000,
child: Text('End', textAlign: TextAlign.end),
),
Container(
width: 1000,
child: Text('Justify', textAlign: TextAlign.justify),
),
],
),
),
);
}
}- 결과
