AWS S3로 프론트엔드(정적 웹사이트) 배포하기
8
들어가는 글
- 이번에는 개발환경에만 있던 서버리스 페이지를 https로 배포하는 업무를 진행했다.
- 단, 우리회사에는 기존에 도메인이 이미 있었고 그래서 서브도메인으로 진행하게 되었다.
- 서브도메인이란 예를 들어 www.naver.com이라는 도메인이 있다면
- www.admin.naver.com으로 들어오게 하는 도메인을 파는 것이다.
- 나도 이번에 처음 알게 된 것 이지만 이미 도메인을 가지고 있다면 저 방식으로 다른 s3 bucket을 연결할 수 있다.
- 또한 이번과정에서 github actions를 이용한 자동배포 또한 적어볼 생각이다.
- 이걸 이용해서 다음에는 꼭 CI/CD라는 이름에 걸맞는 코드를 짜고 싶다.
어떤 순서로 진행되나요?
- 배포할 프로젝트 준비
- 프로젝트 구현 및 배포용 빌드
- S3 버킷에 올리기
- github actions로 자동배포 설정
- 도메인 등록 및 호스팅 설정
- 도메인 구입 및 등록
- ACM으로 SSL 등록
- CloudFront를 통한 배포 등록
- Route53을 통한 도메인 연결
- subDomain 설정하기
S3 버킷에 올리기
S3란?
- S3 AWS의 가장 초기 서비스 중 하나로, AWS에서 제공하는 스토리지 서비스이다.
- AWS에서는 S3 서비스를 이렇게 소개하고 있다.
Amazon Simple Storage Service는 인터넷 스토리지 서비스입니다. 이 서비스는 개발자가 더 쉽게 웹 규모 컴퓨팅 작업을 수행할 수 있도록 설계되었으며, 사용자는 언제든지 웹상 어디서나 원하는 양의 데이터를 저장하고 검색할 수 있습니다.
또한 개발자는 높은 확장성과 신뢰성을 갖춘 빠르고 경제적인 데이터 스토리지 인프라에 액세스할 수 있습니다.
- 어렵다..🤔 조금 쉽게 생각하면, 웹에서 접근 가능한 클라우드 디스크 정도로 생각하면 될 것 같다.
- S3는 단독 스토리지로도 사용할 수 있을 뿐만 아니라 EBS나 EC2등 AWS의 다른 서비스와도 함께 사용할 수 있다. 따라서 S3는 단순 스토리지 외에도 클라우드 어플리케이션, 컨텐츠 배포, 데이터 백업 등 다양하게 활용 가능하다!
- 요즘은 프론트엔드 개발자가 배포 환경을 직접 구성하는 경우도 많으므로 클라우드도 알고 있어야 한다. 험난한 세상...
S3에 웹사이트를 호스팅 할 수 있는 경우와 장점
- 일반적으로는 EC2에 nginx나 apache를 띄우고, static 파일을 업로드하는 식으로 배포를 하는데, 단순히 Vue.js나 React같이 SPA로 된 프로젝트의 경우는 자바스크립트만 동작하면 되기에 서버가 필요없다. 이런 경우, S3 스토리지에 올리면 서버 없이 간단히 프론트 앱을 런칭할 수 있다.
- 금액적인 측면에서도 서버를 운영하는 비용보다, S3에 정적 호스팅하는 비용이 저렴하다.
객체 & 버킷
- S3를 이용하기 위해서는 객체와 버킷이라는 개념에 대해 알아야 한다. object, AWS는 S3에 저장된 데이터 하나 하나를 객체라고 명명하는데, 쉽게 얘기해서 저장된 파일이라고 생각하면 된다.
- 객체가 파일이라면 버킷은 연관된 객체들을 그룹핑한 최상위 디렉토리라고 할 수 있다. 버킷 단위로 지역(region)을 지정 할 수 있고, 또 버킷에 포함된 모든 객체에 대해서 일괄적으로 인증과 접속 제한을 걸 수 있다.
프로젝트 구현 및 배포용 빌드 준비하기
- 본인이 배포하고 싶은 프로젝트를 준비한다. 프로젝트 자체의 구현은 본 글에서 다루는 내용이 아니므로 배포를 위한 빌드가 완료되었다고 가정하고 넘어가겠다.
프로젝트 루트에서 yarn build나 npm run build를 실행하시면 프로젝트 루트에 dist라는 폴더가 생긴다. 폴더 안에 index.html을 포함해서 여러 파일들이 있는데, 이 파일을 전부 S3 버킷에 올릴것이다.
S3 버킷 생성하고 파일 올리기
- S3는 아마존에서 제공하는 Simple Storage Service이다.
- 단순히 파일을 저장하는 공간으로 사용할 수도 있지만, 기본으로 제공되는 옵션 중에 [속성 > 정적 웹 사이트 호스팅]을 이용해서 배포용 빌드 파일을 호스팅 할 수도 있다.
- 아래 순서를 따라서 S3에 빌드한 프로젝트 파일들을 업로드 해보자.
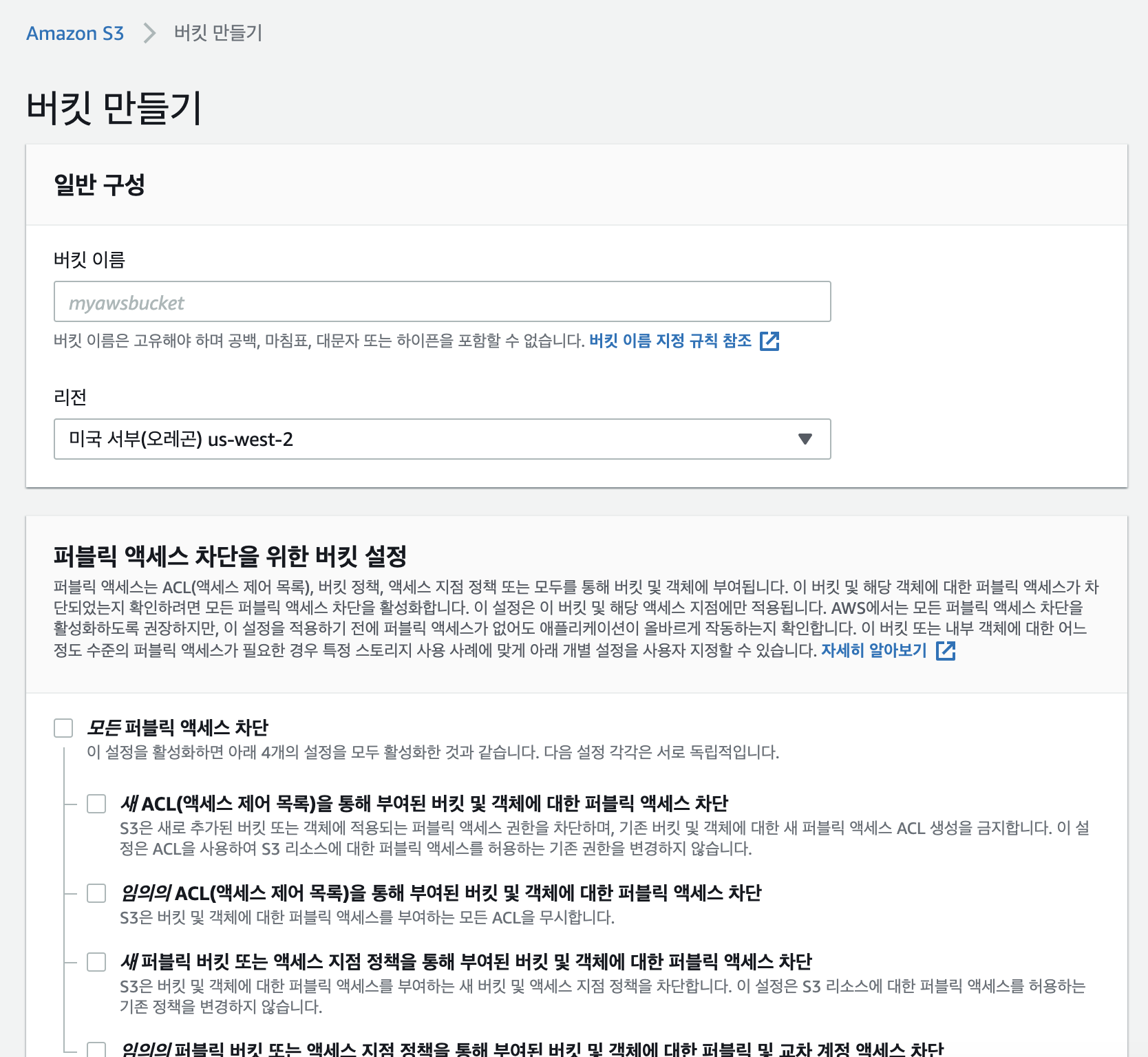
버킷 생성하기
- 우선 S3 버킷을 생성해 주자.
- S3를 저장소로 사용하는 경우라면 퍼블릭 액세스는 막아두는것이 맞겠지만, 우리는 빌드한 프로젝트를 업로드해서 공개할 예정이니 모든 퍼블릭 액세스를 오픈한다.

이 때, 버킷 이름에 .을 포함하지 말자. 즉, 버킷 이름이 www.bluestragglr.com 형식이 되면 곤란하다. CloudFront에서 ACM을 이용한 인증을 진행하는 과정에 문제가 발생하게 된다.
- 레퍼런스에서는 버킷이름에 .을 포함하지 말라고 했으나 나는 포함하고 CloudFront로 HTTPS 배포가 다 끝난 이후에도 문제는 없다.
- 내가 . 을 붙인 이유는 github actions에서 프로젝트 이름과 동일해야하기 때문이며 도메인주소와도 같아야 한다.
- 따라서 여기서 나는 버킷이름을 admin.pops.show로 지었다.
- 리전은 상관없겠지만 대한민국으로 지정하자.
- 나머지 하단 부분은 수정 필요 없이 버킷만들기 버튼 클릭
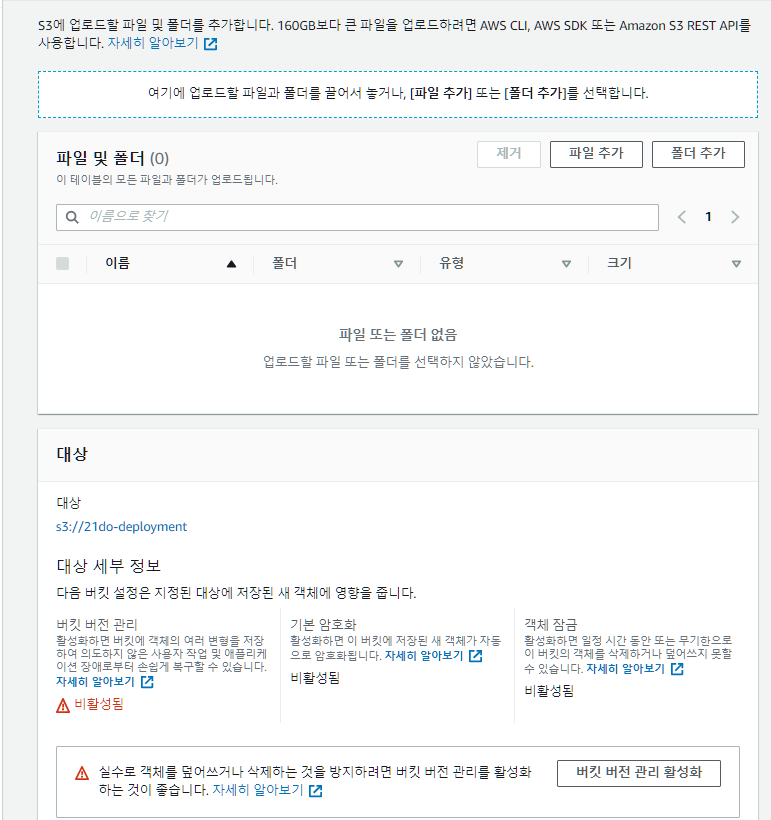
파일 업로드 및 권한설정
- 생성된 버킷을 찾아 들어가면 아래의 화면이 나온다.
- 업로드를 누르면 나오는 창에 파일을 전부 끌어다 넣는다.
- 폴더를 통채로 넣는 것이 아니라,
- index.html이 루트 경로에 자리할 수 있도록 모든 파일을 긁어다 넣는다.
- 아래 화면에서 '다음' 버튼을 눌러 이것저것 설정할 수 있긴 한데, 따로 설정이 필요한 부분이 없으니 그냥 좌하단의 '업로드' 버튼을 눌러 준다.
- 이때 그냥 드래그로 넣어주어도 된다.


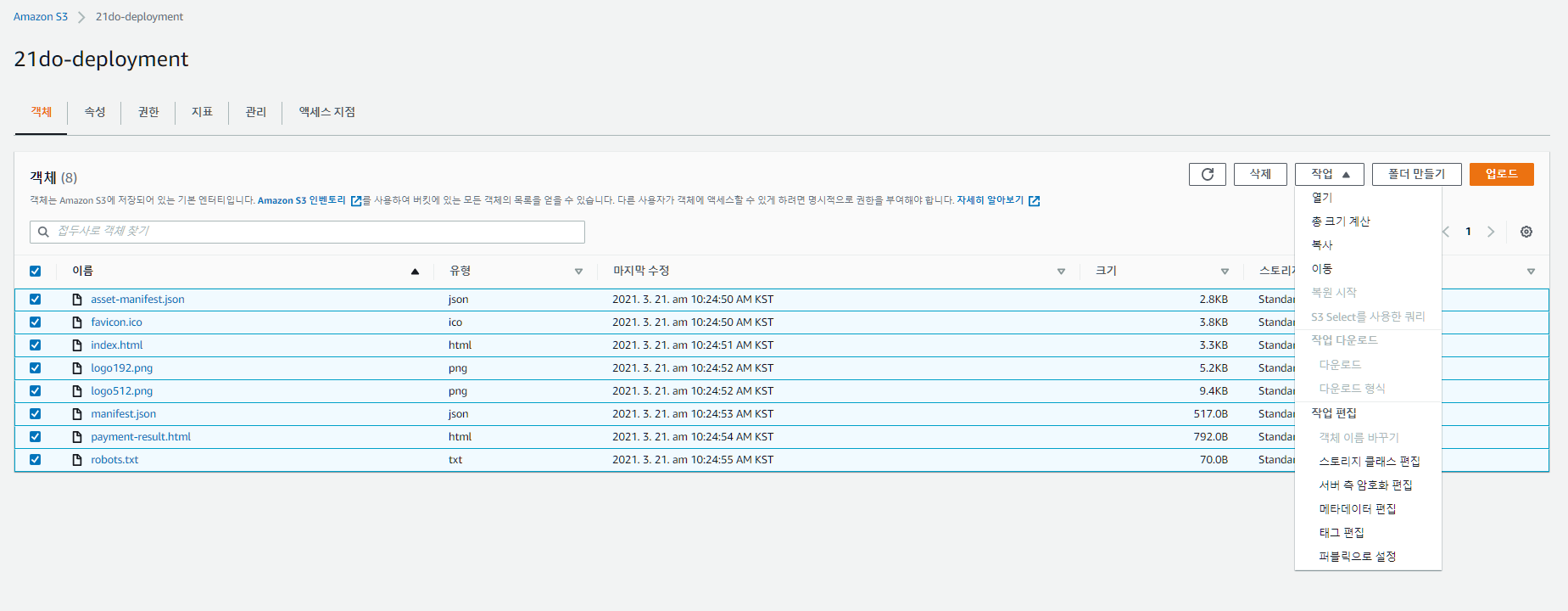
다시 추가적으로 적는 build 및 build 파일 업로드
yarn build //배포할 프로젝트에 yarn build 하기
- yarn build 하면 내 프로젝트 폴더 안에 build 폴더가 생김

- build 안에 있는 모든 내용물 드래그 해서 AWS S3 객체 안에 업로드 하기


버킷 권한 설정하기
- 1) 만들어진 버킷 이름 클릭

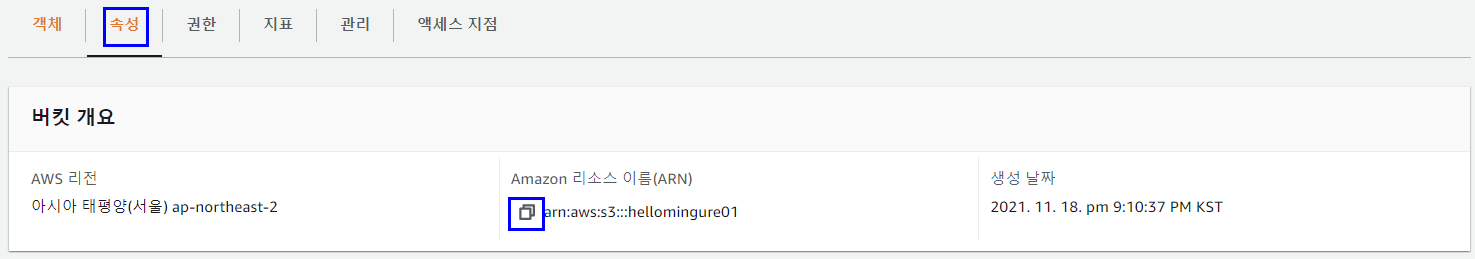
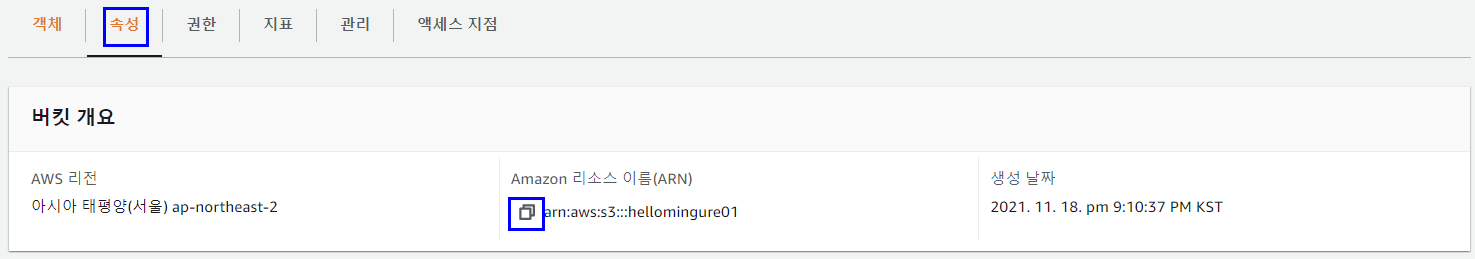
- 속성 > ARN 주소 복사 후 권한 메뉴로 이동

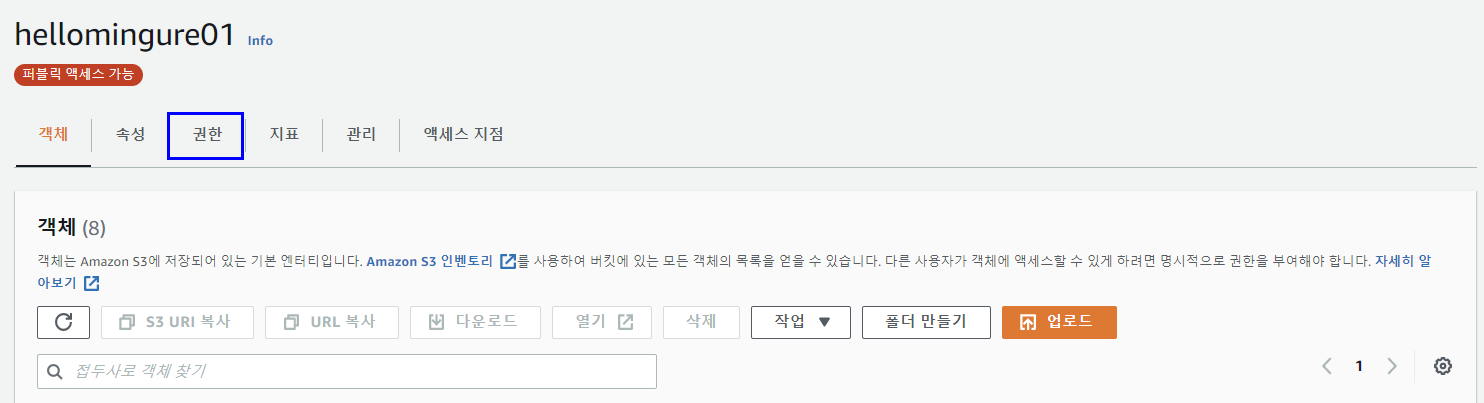
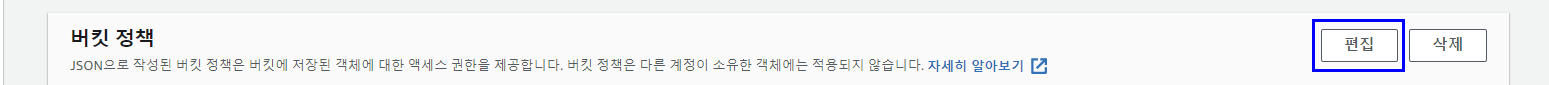
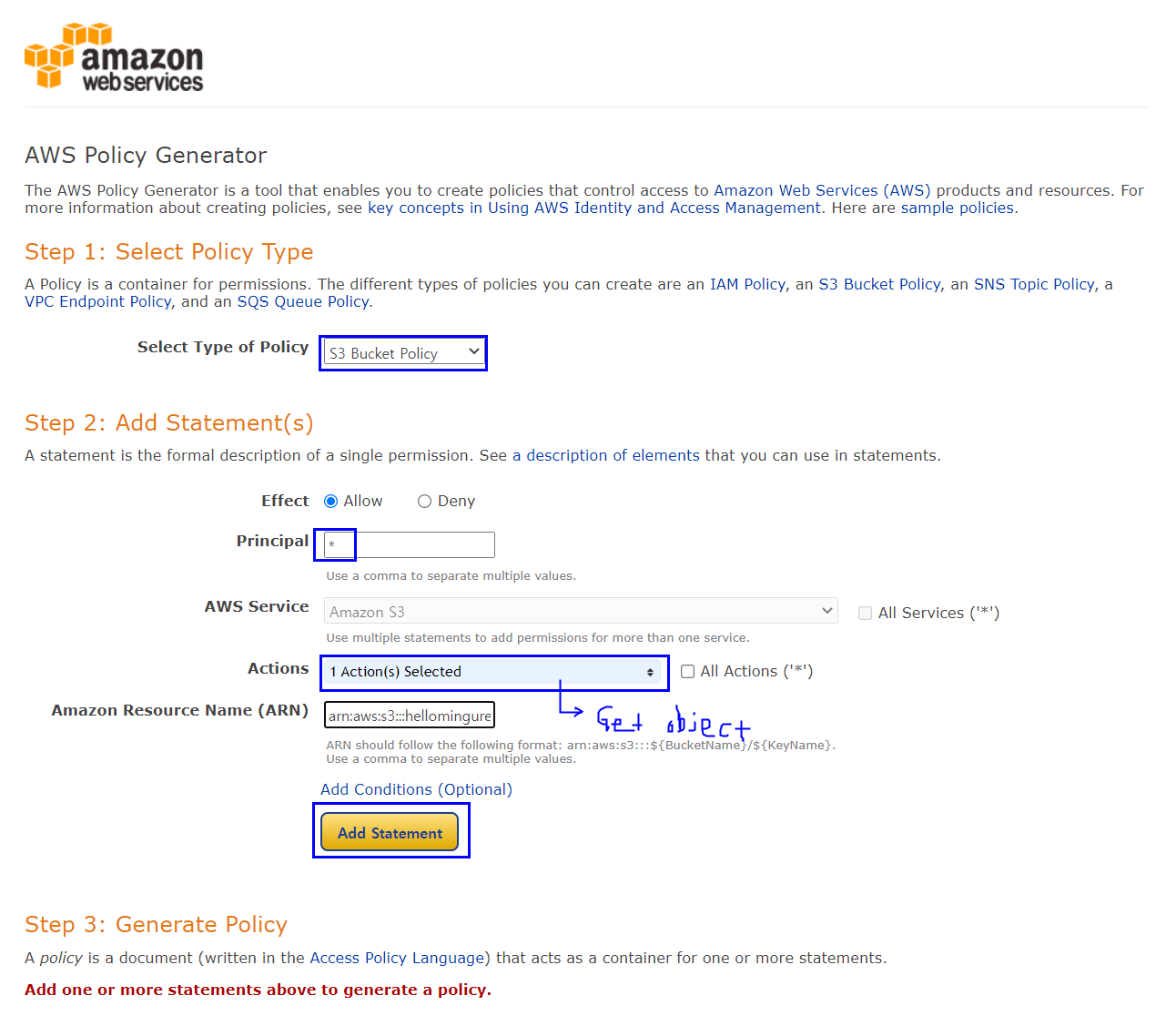
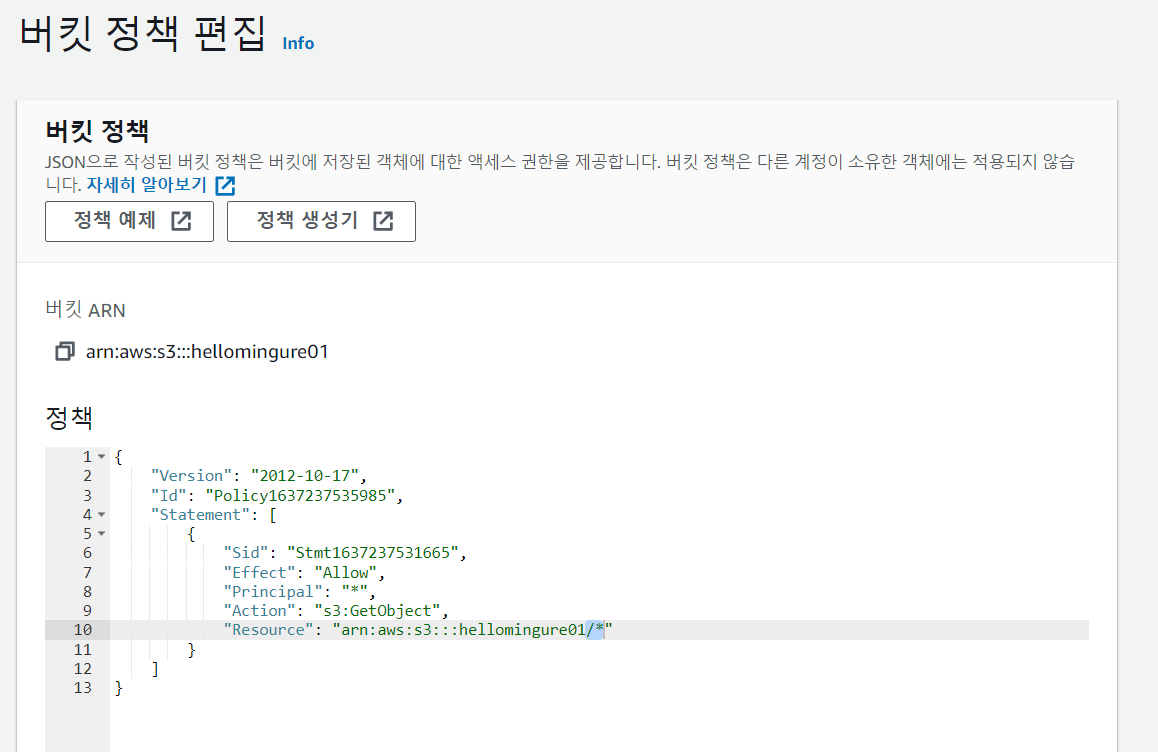
- 2) 권한 클릭 > 하단 스크롤 > 버킷정책 > 편집




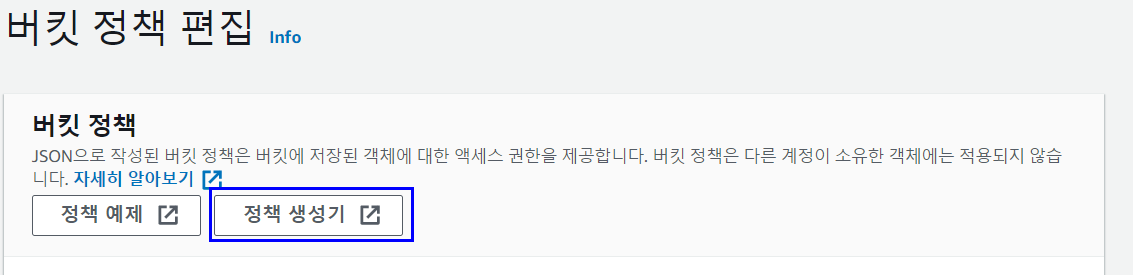
- 여기까지 하고 Add Statement 버튼 활성화 되면 클릭하면
- Generate Policy 버튼 나옴 > 클릭 > Policy JSON Document 뜨는 코드 모두 복사 후 버킷 정책 편집 내용에 붙어넣기주의!! Resource : 뒤에 주소 /* 붙이기 > 변경사항 저장 하기

정적 웹사이트 호스팅 설정하기

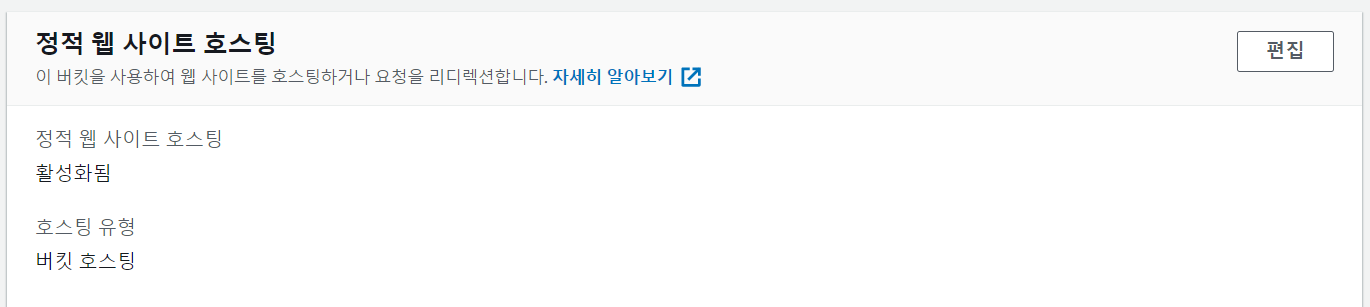
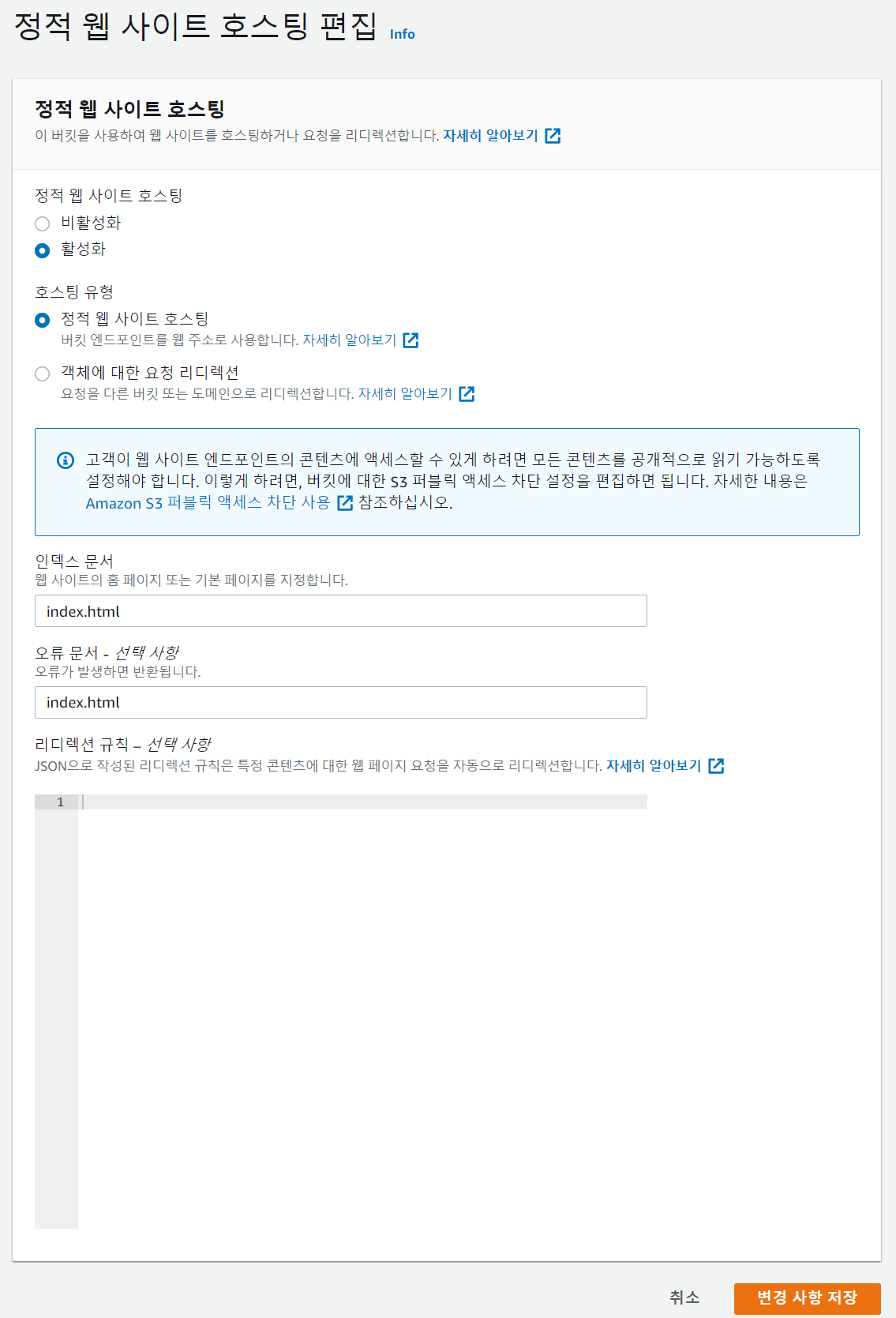
- 스크롤 하단 정적 웹 사이트 호스팅 > 편집

- 아래 이미지처럼 모두 세팅! 하고 저장하기 하면 끝!

url 주소 확인하기
- 속성 > 정적 웹 사이트 호스팅 하단에 http://~~~ 주소 확인하면 된다!
정리
- 버킷생성하기
- 파일 업로드
- 버킷 권한 설정하기
- 정적 웹사이트 호스팅 설정하기
- url 주소 확인하기
출처
https://velog.io/@seeh_h/AWS와-github-action을-이용해-배포-자동화-하기
https://velog.io/@bluestragglr/S3-ACM-CloudFront-Route53으로-서버리스-페이지-https-배포하기-14