CloudFront로 S3에 HTTPS적용하기 with ACM 인증서
0
CloudFront이란?
- AWS CloudFront란 AWS 제공하는 CDN 서비스이다. CDN은 Contents Delivery Network의 약자로 콘텐츠 제공자와 사용자 간 지리적으로 떨어져 있는 환경에서 콘텐츠를 빠르게 제공하기 위한 기술이다.
- CloudFront는 전 세계에 분포된 엣지 로케이션이라고 하는 데이터 센터의 엣지 서버를 사용해 콘텐츠를 캐싱하고, 사용자가 위치한 곳에서 가장 가까운 엣지 로케이션에서 콘텐츠를 제공받을 수 있도록 해주는 역할을 한다.
- 또 CloudFront는 SSL 인증서를 이용한 HTTPS 호스팅을 지원한다. 사실 이번에 우리가 CloudFront를 이용하는 이유는 HTTPS 호스팅 때문인데, S3로 배포한 앱은 SSL 인증서 적용이 불가능하다. 따라서 우리는 CloudFront를 이용해 S3를 호스팅 함으로써 HTTPS를 적용해 볼 것이다.
- CloudFront는 AWS에서 제공하는 CDN(Contents Delivery Network)입니다. 컨텐츠를 네트워크 상에 좀 더 효율적으로 배포하기 위한 수단으로 생각하면 좋습니다. 지금 우리는 https 배포를 위해 ACM을 통해 만든 SSL 인증서를 이용하기 위해서 사용하는 것이기도 합니다.
HTTPS 적용
- 인증서를 발급 받았으니, CloudFront를 사용해 HTTPS를 적용해보자.
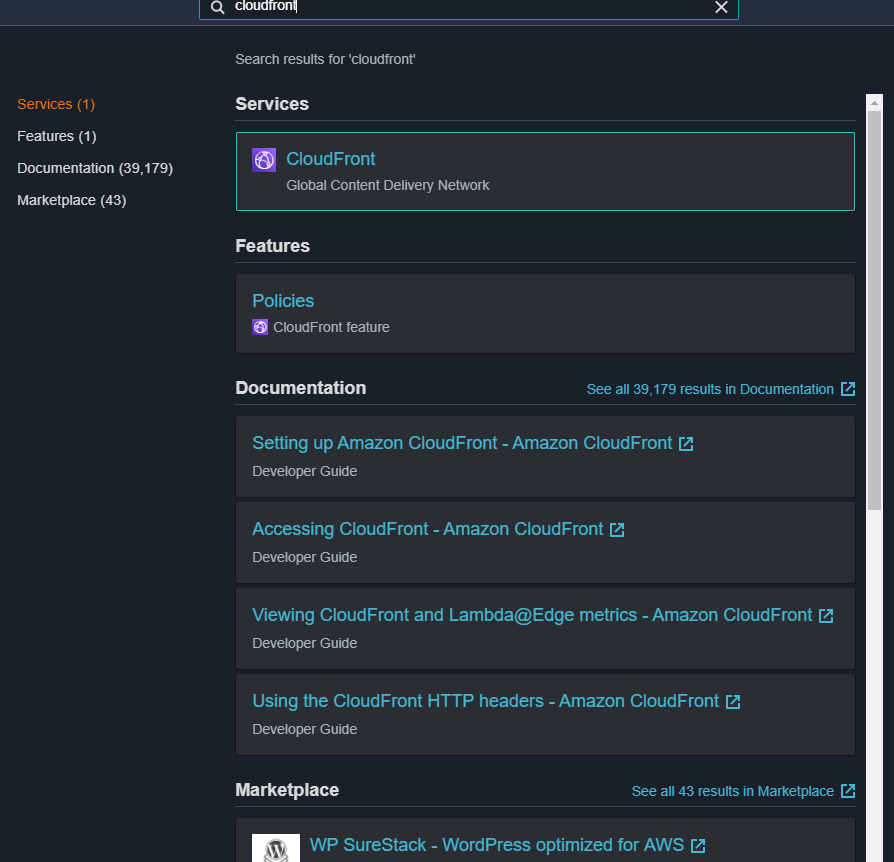
- AWS console에서 CloudFront 검색 후 클릭!

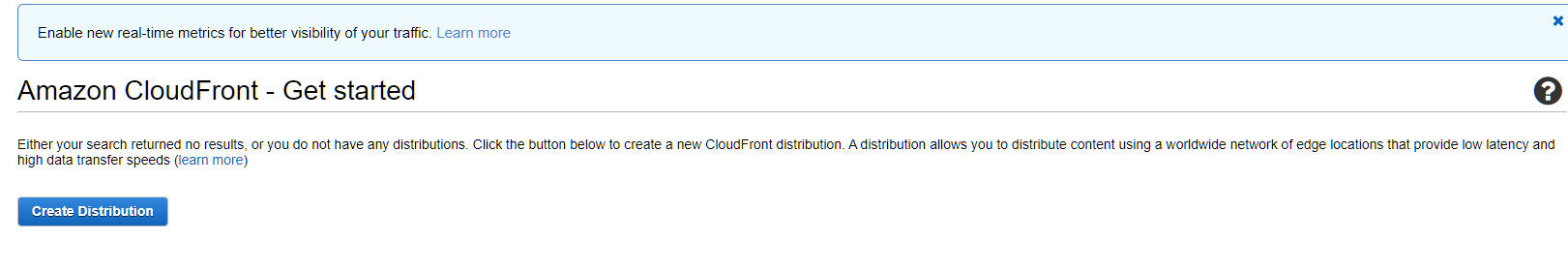
- Create distribution을 선택!

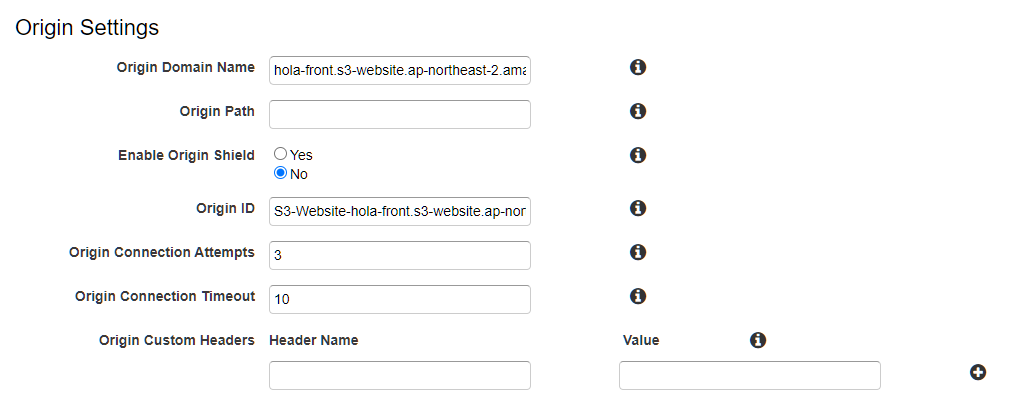
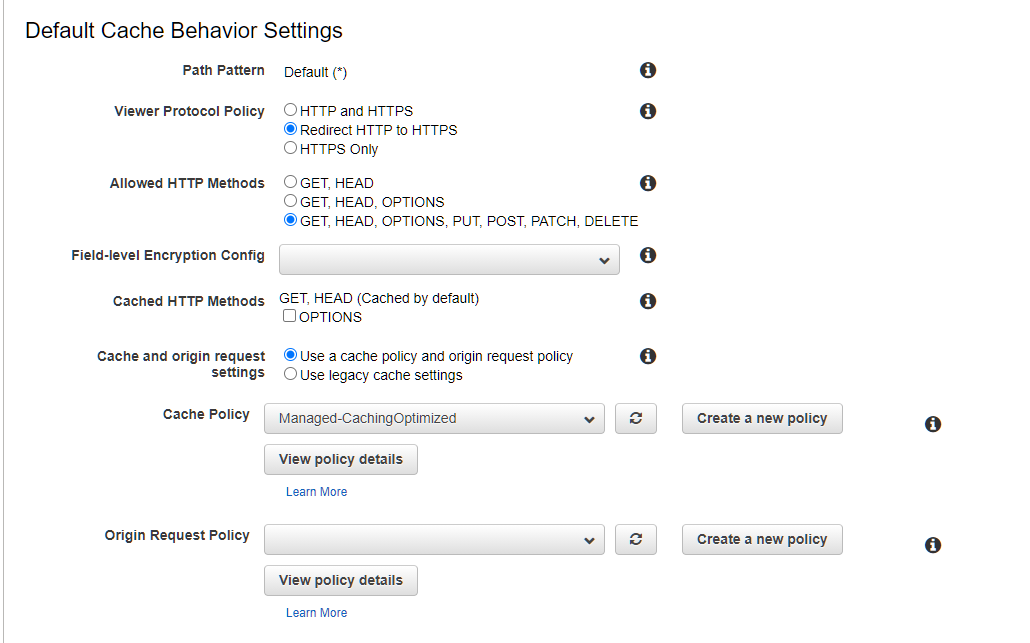
- 여기서는 여러 값이 많으니, 변경해야할 부분만 살펴보자.
- 우선적으로 버켓의 endpoint를 지정해줘야한다! 우리는 S3 bucket으로 배포한 값을 호스팅 할 거니까, S3를 통해 배포된 버켓의 주소를 복사해서 붙여넣자.
💡 list에서 선택을 하는게 아니라, S3 주소를 직접 복사해서 붙여넣어야 합니다!

- 허용할 HTTP Method를 체크하고 http로 접속한 user를 https로 redirect 시켜주는 옵션인 redirect HTTP to HTTPS도 체크해주자.

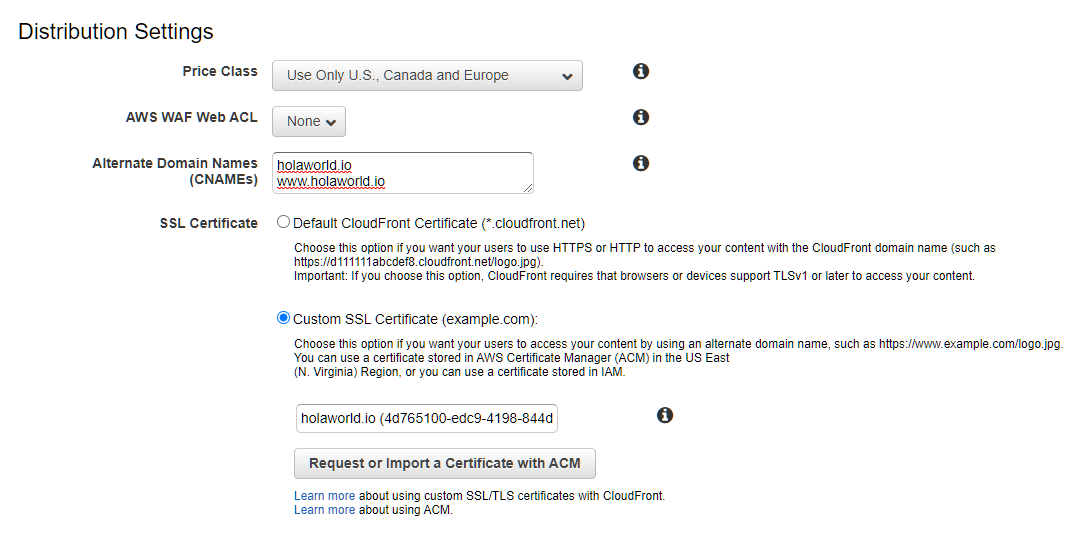
- Price Class - 퍼포먼스에 비례해서 가격이 오릅니다. 실시간성이 크게 중요한 서비스가 아니라면 싼걸로 하고, 인터랙션 실시간성이 높다면 지금 선택된 옵션을 골라서 돈을 좀 씁시다.
- Alternate Domain Names - 해당 Distribution을 통해 사용할 도메인을 등록 해 줍시다. 저는 bluestragglr.com과 www.bluestragglr.com을 모두 하나의 버킷을 가르키도록 사용하기 위해 위와 같이 작성하였습니다.
- SSL Certificate - Custom SSL Certificate를 선택하면 ACM에서 설정한 인증서를 불러올 수 있습니다.
- 마지막으로 ACM에서 받은 SSL 인증서 세팅을 해주면 끝난다!

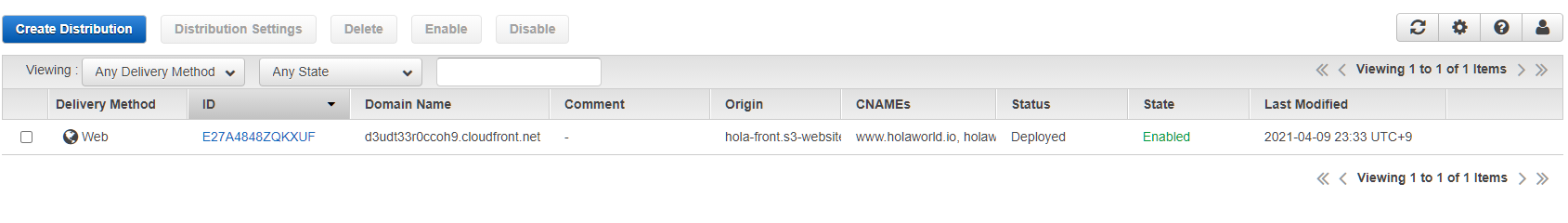
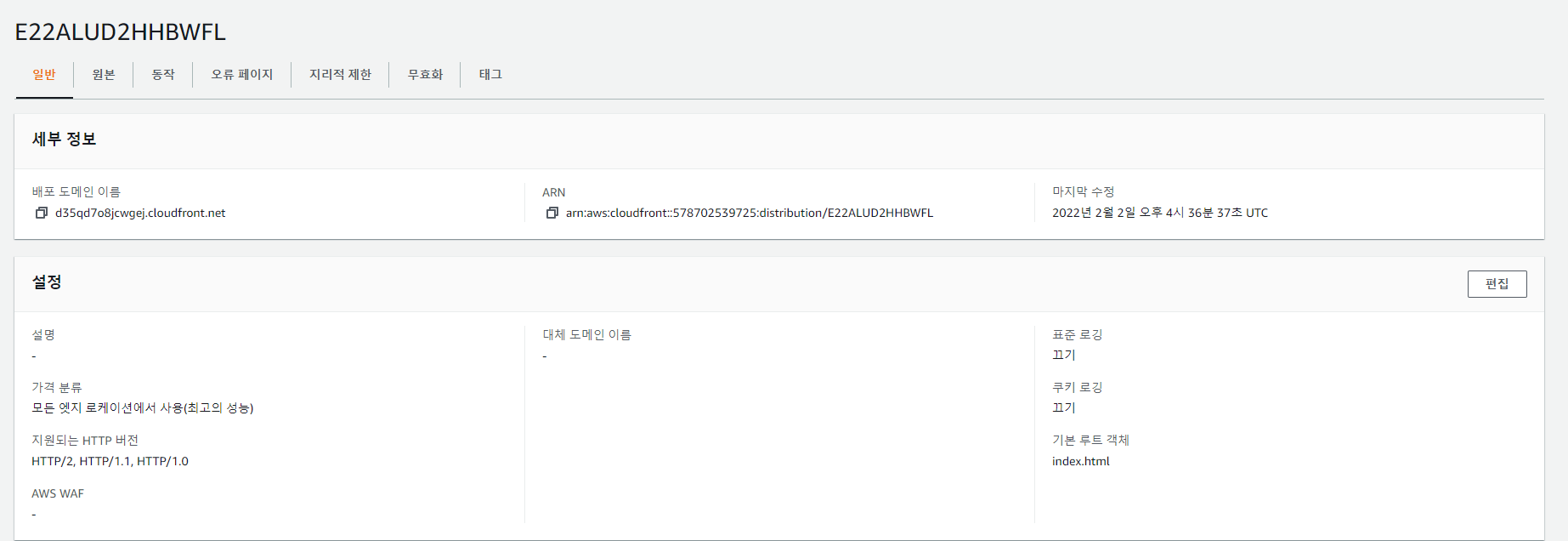
- 정상적으로 배포가 되었으면 CloudFront에서 'Enabled'된 것을 확인 할 수 있다!

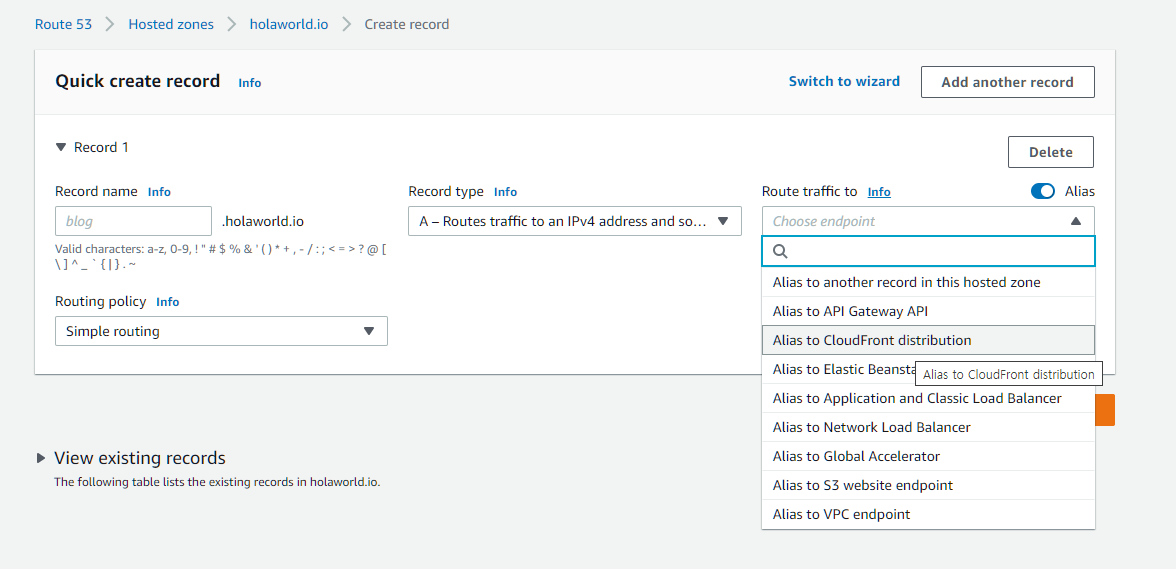
- 이제 Route53에서 www.domain.com과 domain.com에 대한 DNS를 등록해주자.
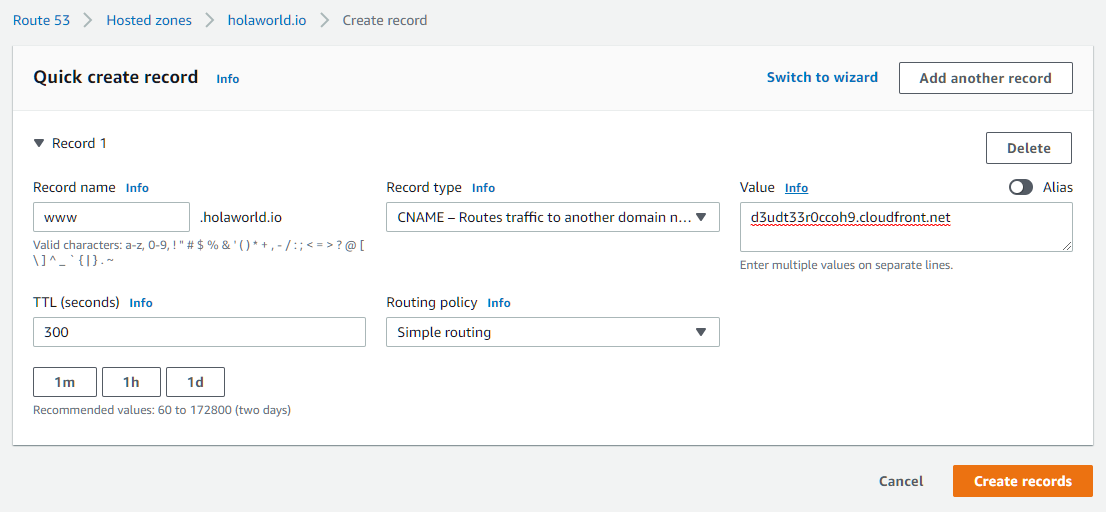
- CloudFront 배포 별칭은 두 개의 다른 도메인 레코드가 참조할 수 없다. 따라서 우리는 www.domain.com의 cloudfront 도메인의 CNAME으로 등록하고,
- domain.com을 A record로 alias 설정을 해 주어 www를 쓴 유저와 그렇지 않은 유저 모두 정상적으로 연결 될 수 있도록 해줄 것이다.
- 말로 하면 좀 어려운데, 아래 사진을 보고 이해해보자😊
www CNAME record 설정

A record alias 설정

- 값은 CNAME의 값과 동일한 것을 쓴다.
- CloudFront 배포 별칭은 두 개의 다른 도메인 레코드가 참조할 수 없습니다.
- 따라서 두 개 모두 A 레코드로 CloudFront 배포를 선택하려고 하면 두 번째로 생성하는 레코드에는 해당 대상이 표시되지 않습니다.
- 반대로, 두 경우 모두 CNAME을 직접 입력하려고 한다면 최상위 도메인(www가 없는 도메인)에 CNAME을 연결하는 것이 불가능하다는 메세지가 표시됩니다.
- 따라서 위와 같이 두 개의 레코드를 각각의 방식으로 설정하게 되면 www를 쓴 유저와 그렇지 않은 유저의 요청을 모두 적절하게 처리해 줄수 있습니다.
혹시 오류가 난다면

- 오류가 난 화면
해결 방법
1

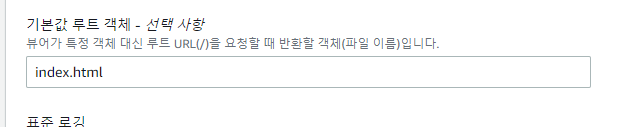
- cloudfront 메인에서 편집을 들어갑니다

- 기본값 루트 객체에 index.html 을 넣어줍니다
2

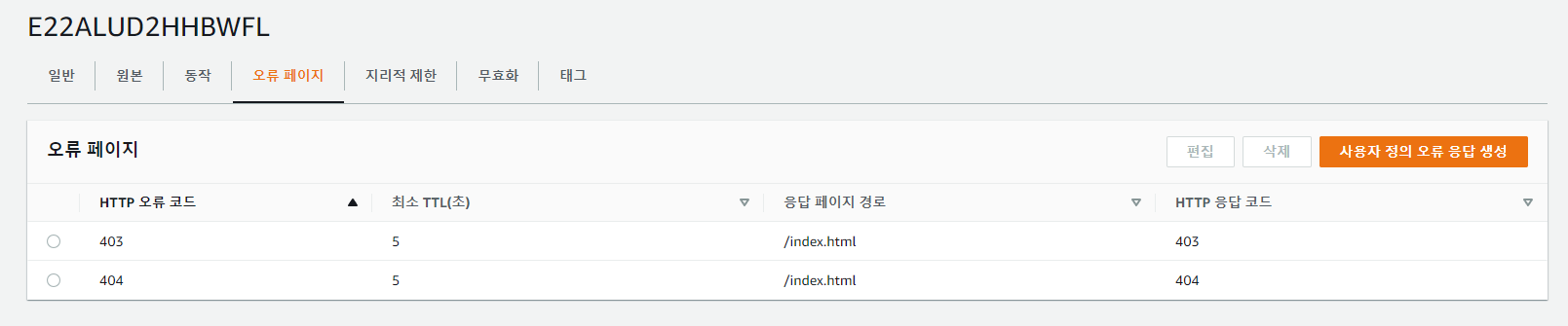
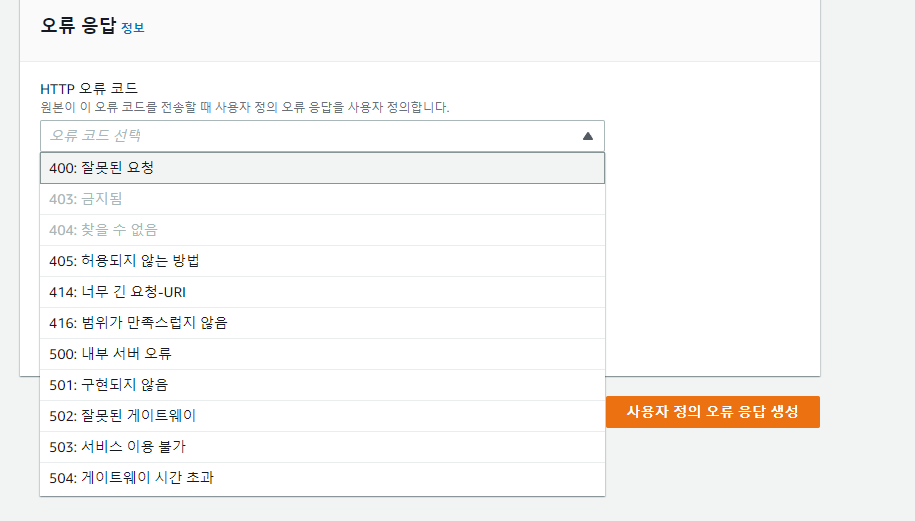
- 오류 페이지 탭에 들어갑니다 사용자 정의 오류 응답 생성을 눌러줍시다

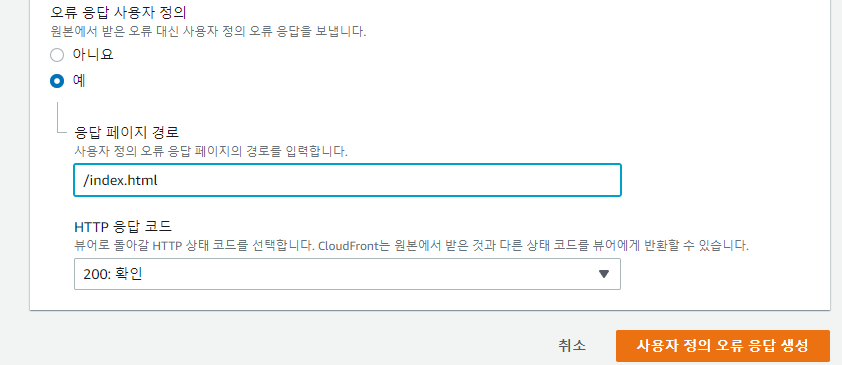
- 403,404에 체크를 해주시고 응답 페이지 경로에 /index.html 을 넣어줍니다

- http 응답 코드는 안해도 되지만 오류가 나신다면 설정해보시는 것을 추천드립니다.
정리
- 앞서 받은 인증서를 통해 우리가 만든 s3 bucket에 https를 적용하는 과정이다.
- S3 주소를 직접 복사해서 붙여넣는다.
- ACM에서 받은(버지니아산) 인증서를 세팅해준다.
- 배포별칭을 통해 www를 쓴 유저까지 들어올 수 있게 한다.
- 오류가 난다면 기본값 루트 객체를 살펴보자.
출처
https://velog.io/@seongkyun/AWS-S3-CloudFront-Route53을-이용한-정적-호스팅
https://velog.io/@seeh_h/배포-AWS-S3로-배포한-앱에-HTTPS-적용하기
https://sleepybird.tistory.com/144
https://42place.innovationacademy.kr/archives/9784
https://hell-of-company-builder.tistory.com/m/244
https://velog.io/@bluestragglr/S3-ACM-CloudFront-Route53으로-서버리스-페이지-https-배포하기-34