Route53과 ACM으로 도메인등록하고 인증서 발급받기
1
Route53과 SubDomain
- 보통의 경우는 Route53에서 도메인을 사면 일사천리로 다른 레퍼런스들을 따라하면 해결되겠지만
- 나의 경우 SubDomain을 통해 기존의 웹사이트가 아닌 내가 지금 만든 s3버킷이 들어갈 곳을 만들어야 하기에 새롭게 진행해본다.
- 따로 서브도메인의 경우를 작성할 예정
- 물론 나의경우는 이미 도메인이 있었지만 여기서는 처음 즉, Route53에서 도메인을 사는것부터 할 것 이다.
- 또한 이후에 진행할 CloudFront와 ACM같은 경우 사실 순서는 크게 중요하지 않은 것 같다.
Route53이란?
- Route53이란 AWS에서 제공하는 DNS 서비스이다. 우리는 Route53을 통해 도메인을 구매하고 호스팅 영역을 생성 및 NS(네임서버) 구축을 통해 DNS에 요청을 처리할 수 있다.
- 뿐만 아니라 Route53은 라우팅 정책을 등록할 수가 있기 때문에 효율적인 트래픽 분배가 가능하다. 단순 라우팅, 가중치 기반 라우팅, 지연 시간 기반 라우팅 등 여러가지 DNS 요청에 대한 응답 방식을 설정할 수 있다.
- Route53은 DNS 서비스이기 때문에 동작방식의 이해를 위해서는 DNS에 대한 기본지식을 가지고 있어야 하지만, 배포가 목적이다! 라고 한다면이 튜토리얼 대로만 하면 어렵지 않게 https 도메인을 적용한 ✨내 어플리케이션✨을 배포할 수 있다!
ACM이란?
- ACM은 Amazon Certificate Manager의 약자로 AWS 서비스 및 연결된 내부 리소스에 사용할 공인 및 사설 SSL/TLS(Secure Sockets Layer/전송 계층 보안) 인증서를 손쉽게 관리 및 배포할 수 있도록 지원하는 서비스이다.
- SSL/TLS 인증서란 네트워크 통신을 보호하고 웹 사이트의 자격 증명을 위해 사용되는데, 쉽게 말해서 내 도메인에 HTTPS를 적용할때 필요한 인증서라고 생각 하면 된다.
- ACM을 이용하여 인증서를 받은 후 Elastic Load Balancer, Amazon CloudFront 배포, API Gateway 기반 API와 같은 AWS 리소스에 배포할 수 있다.
도메인 발급받기
- 우선 https를 사용하기 위해선,aws에서 적당한 도메인을 생성해줘야한다.
- 서비스 검색을 통해 Route53 을 가보자.

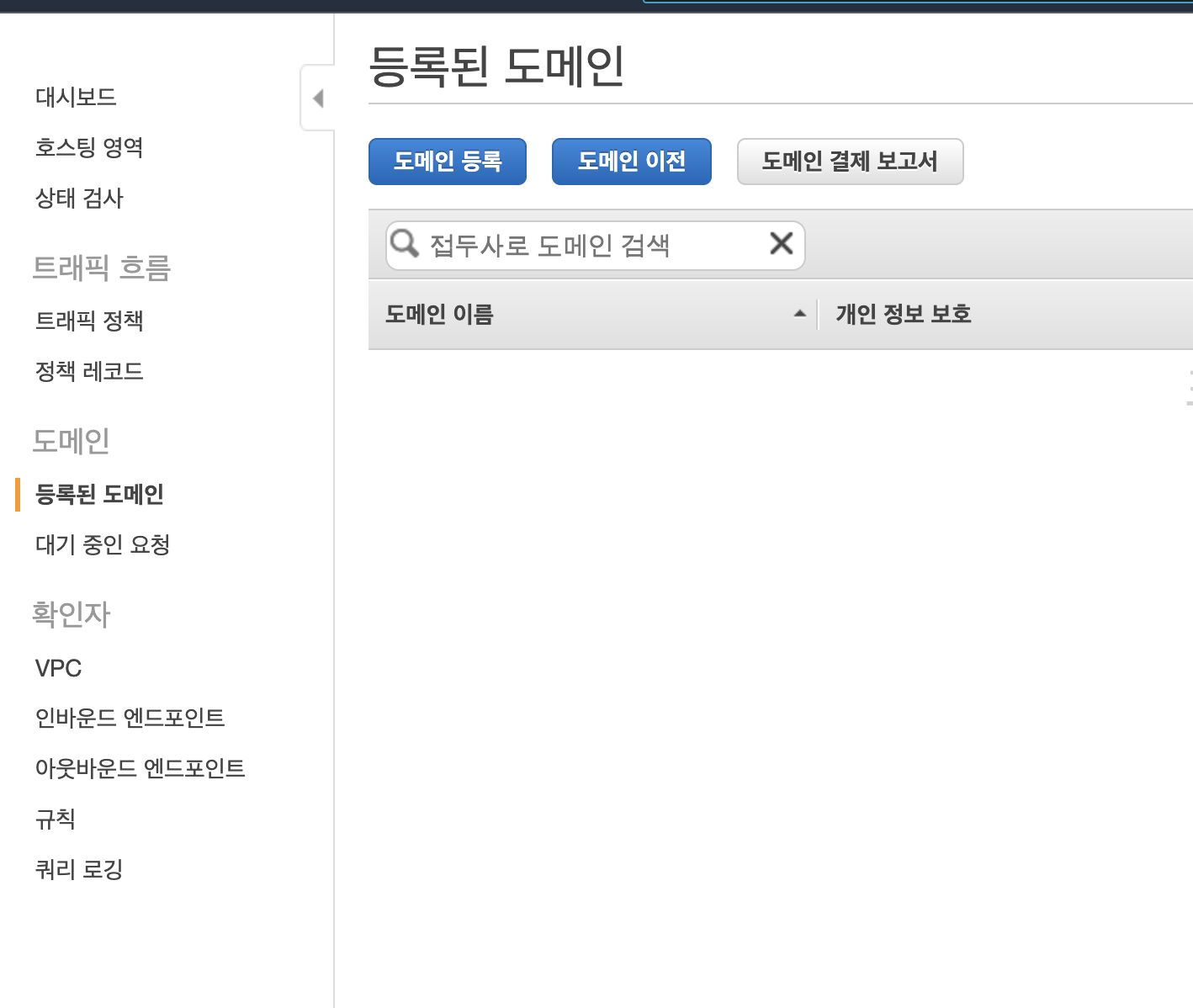
- 도메인 등록을 눌러준다.

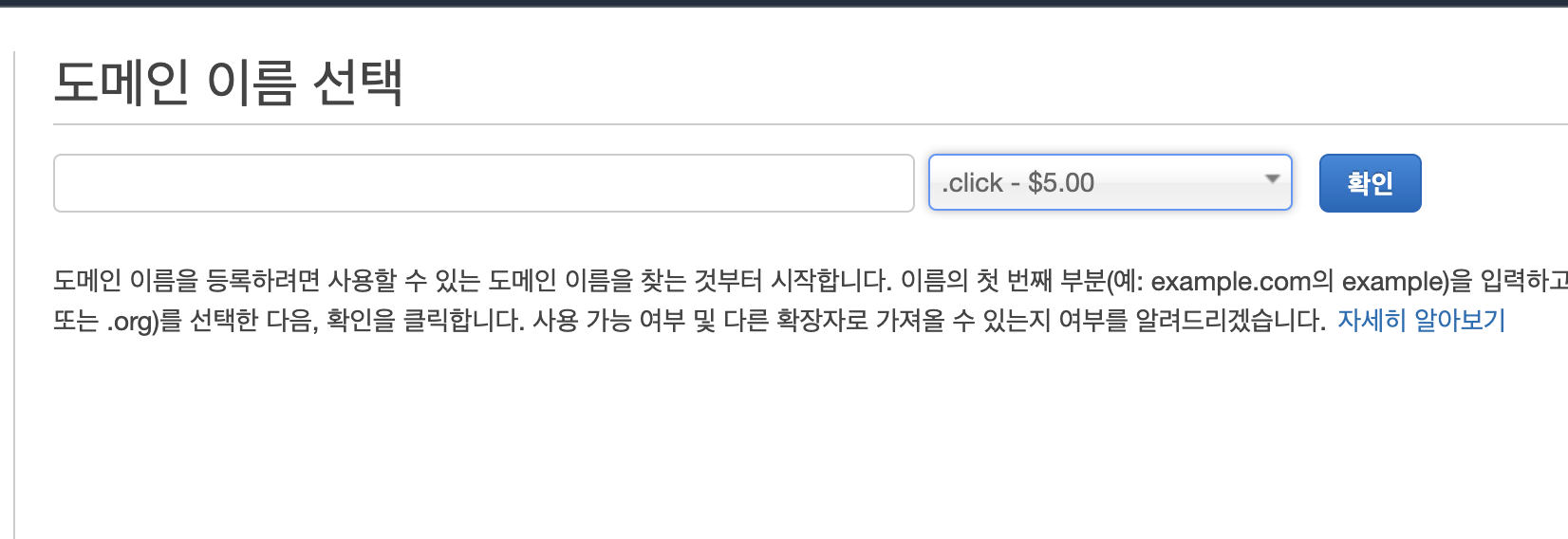
- 제일 싼 click으로 해주자...예행연습이니까 뭐..

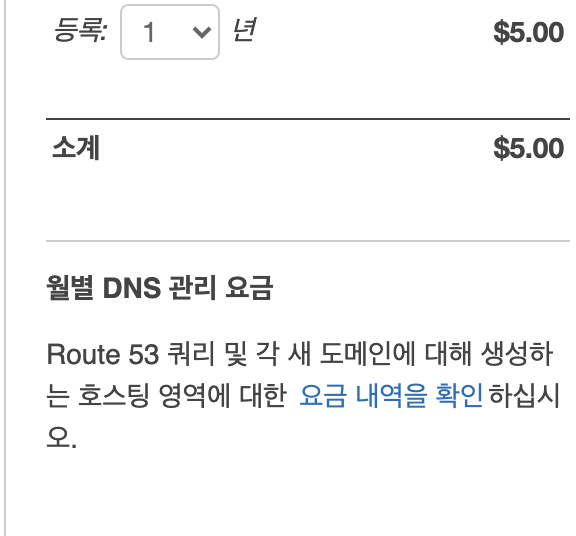
- 눈물을 머금고 결제해준다.
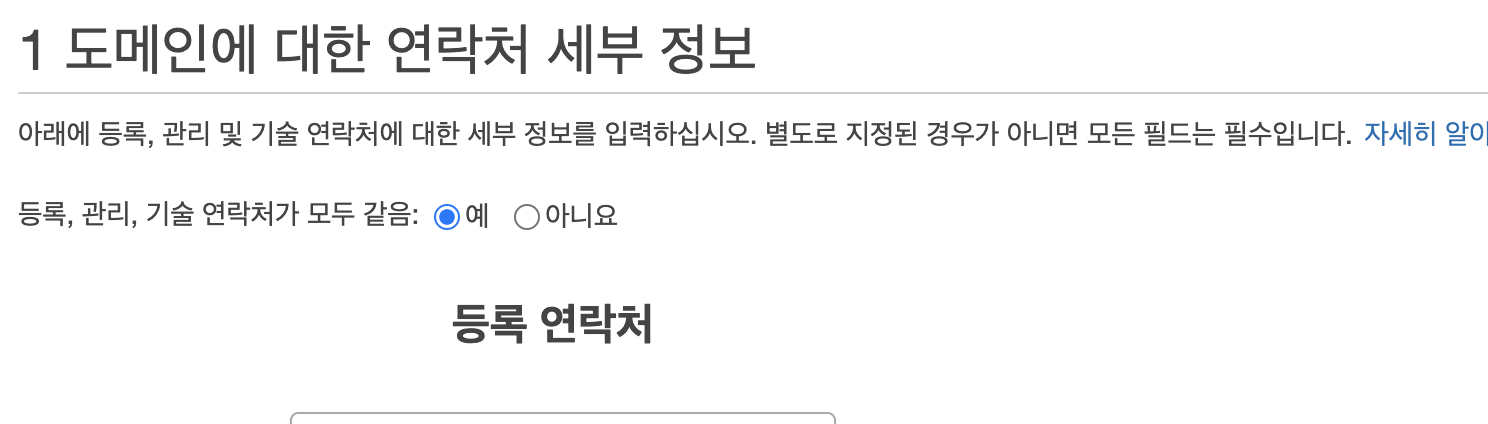
- 여차저차 구매를 하고,


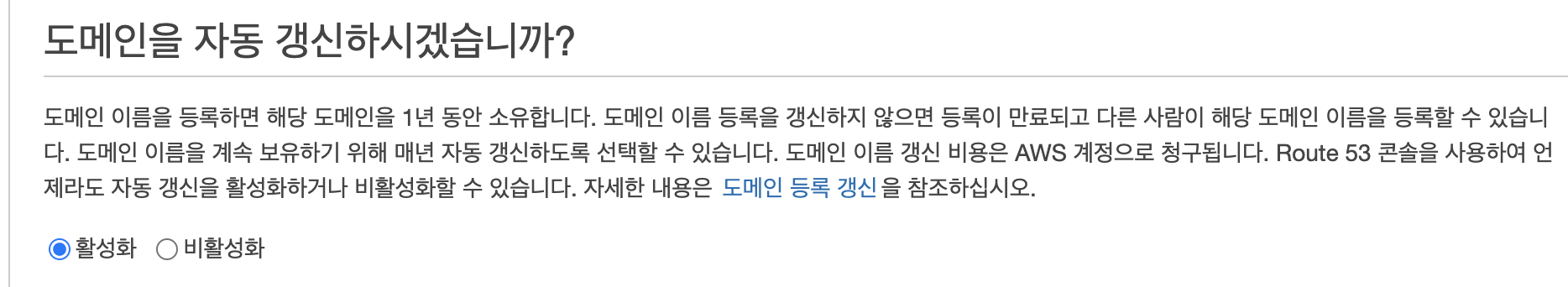
- 이거는 선택사항인것임
- 좀기다리면 이런이메일이 올것이다.바로 밑에있는 링크 클릭하면된다

- 등록된 도메인을 확인하면, 자신의 도메인이 등록된걸 볼 수 있다.
- 도메인 등록까지 시간이 조금 걸린다.
- 자신의 도메인에 들어가서 설정을 해줘야한다.

- 호스팅 영역으로 가주자.

- 레코드 생성을 눌러주고,


- 마법사로 전환해준다.

- 단순라우팅 선택--->
- 단순 레코드 정의 선택

- 위그림의 설명과 같다.
- 레코드 유형은 IP주소유형에따라 달리선택해주면 된다.
- 그리고 레코드 생성을 눌러주자.
ACM으로 SSL(인증서) 등록
- 도메인을 구입 하였으면, HTTPS를 적용하기 위해 필요한 SSL 인증서를 등록해보자.
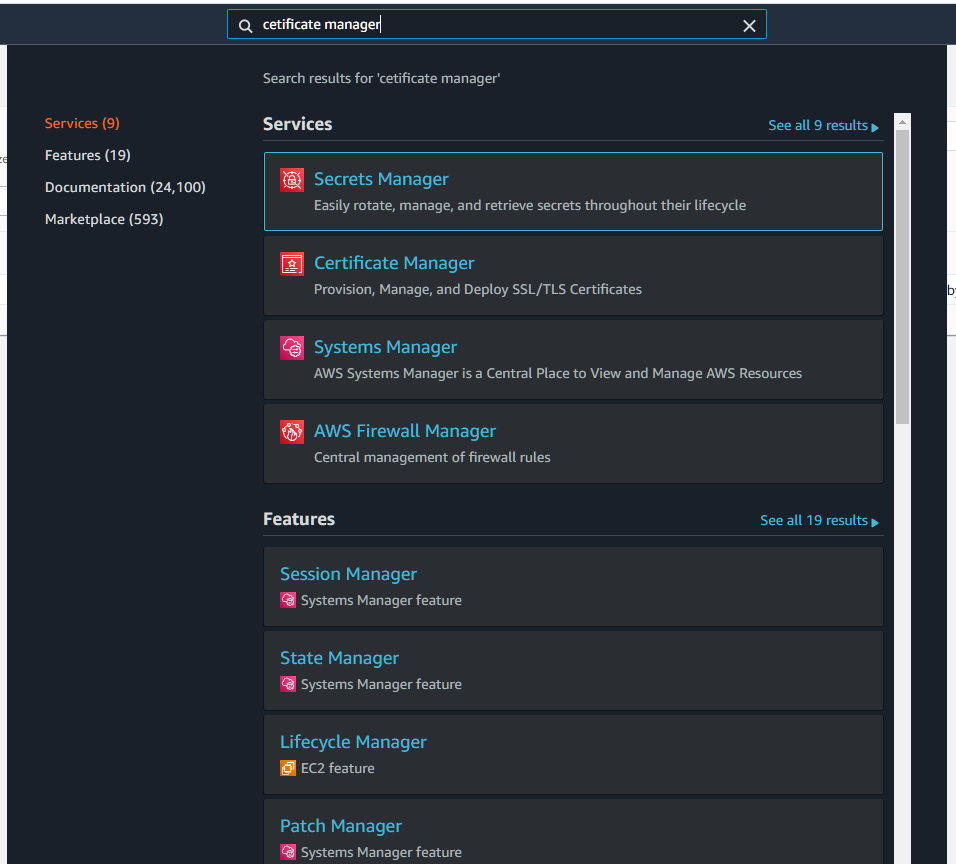
- 콘솔 -> certificate manager 클릭!

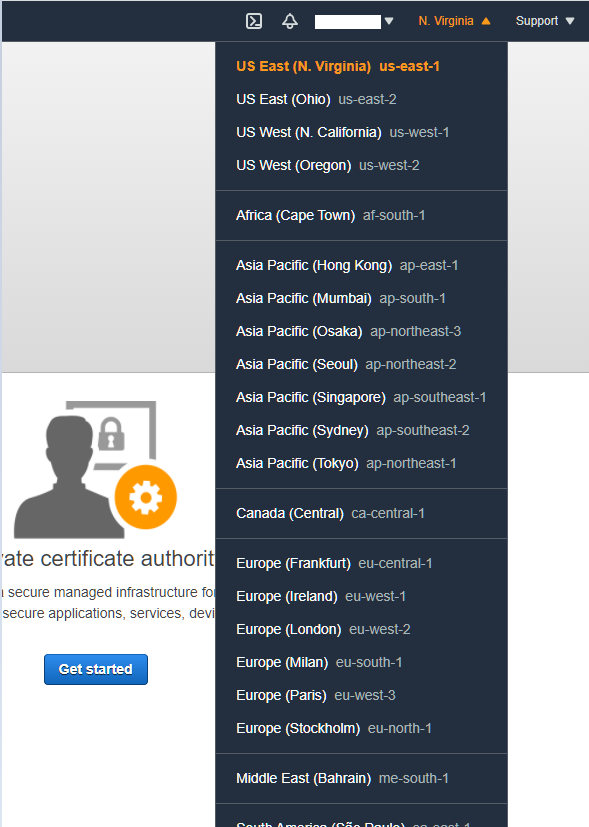
- CloudFront는 N.Virginia region만을 지원하므로, 꼭 N.Virginia로 설정해야한다!

- Provision Certificates를 선택해주고,

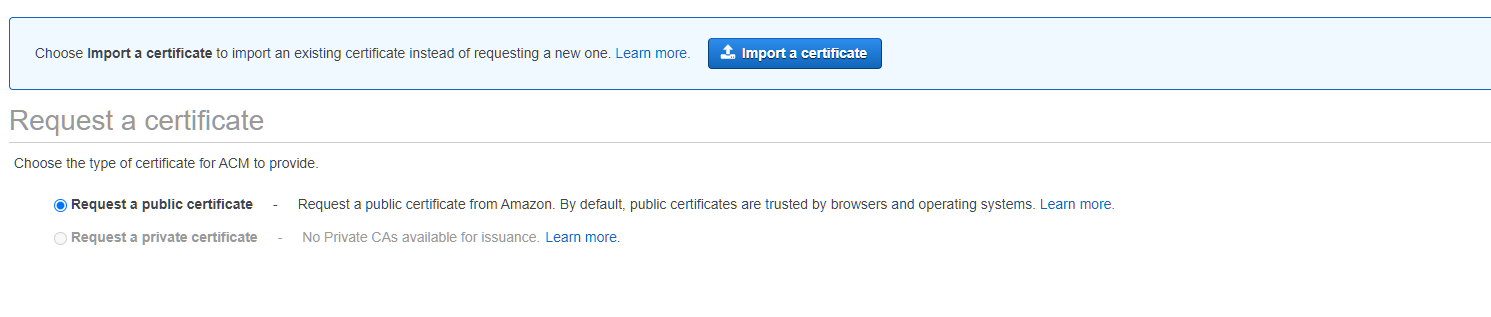
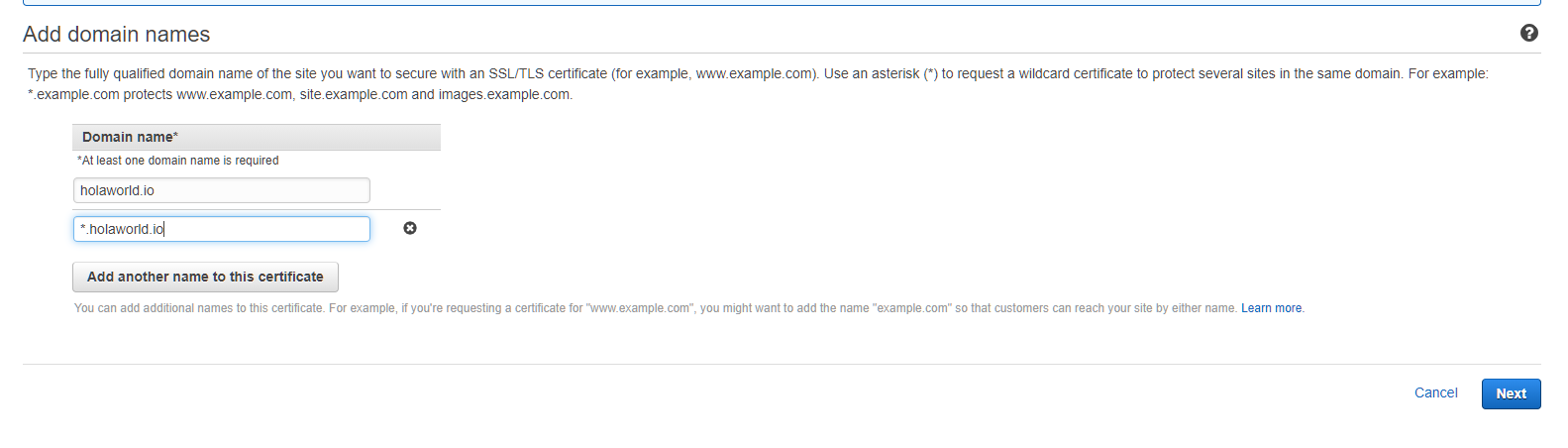
- 우리는 공인인증서를 가져올거니까 public certificate 선택하고 도메인을 입력해주자!


DNS 검증
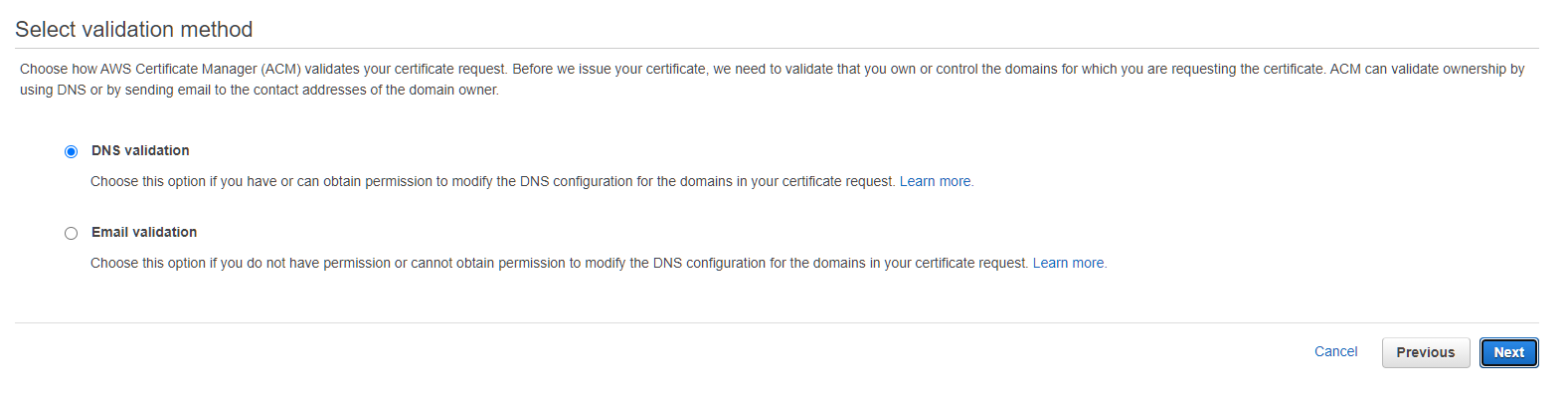
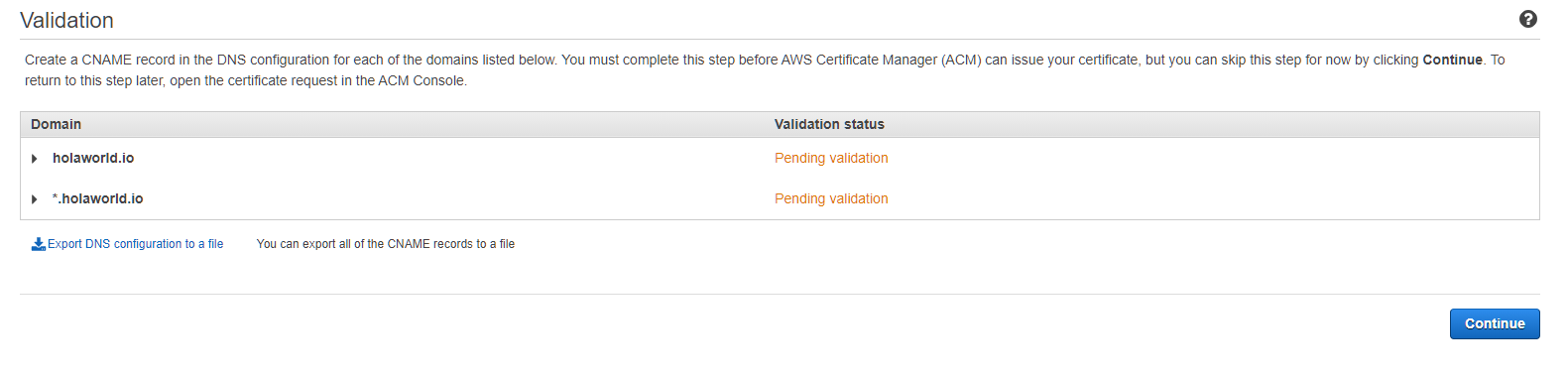
- 도메인을 입력한 다음에 해당 도메인에 대해 DNS 인증하는 과정을 거쳐야한다.

- DNS 검증은 등록하려는 도메인이 실제로 내가 소유한 도메인인지 확인을 하는 절차로, CNAME 레코드 설정을 통해 진행할 수 있다.
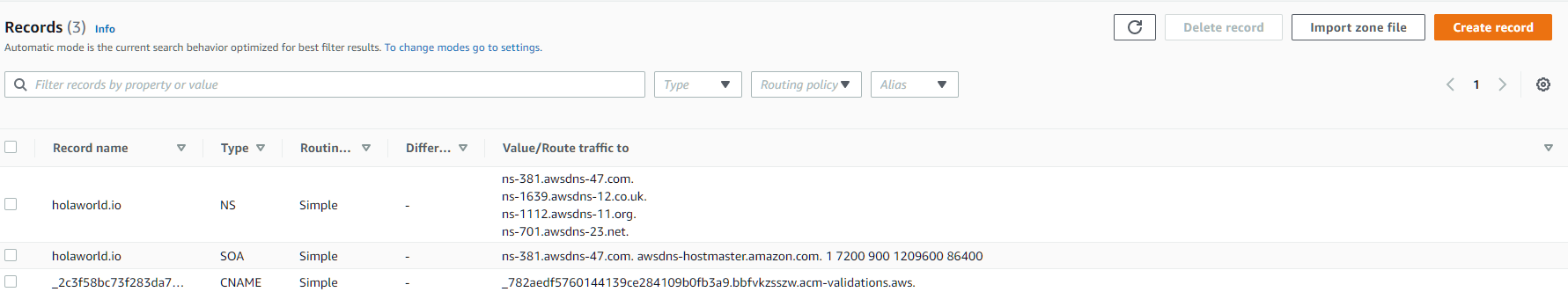
- 제공해준 값 그대로 Route53에서 등록해주면 된다.


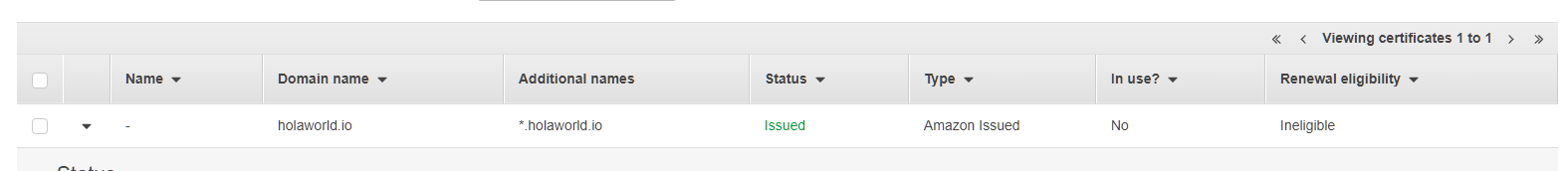
- 그렇게 DNS 검증까지 완료 하면 드디어 인증서 발급이 완료 되었다!

!!! 레코드생성 관련 추가사항!!!
- DNS검증을 선택해준다.

- 그럼 우선 검증보류라고 뜨는데, 밑에 Route53에서 레코드 생성이보인다.자동으로 추가해주자.

- 검증을 하기위한 레코드로 따로 생성이 된거같은데,저렇게 버튼을 눌러주면 자동으로 생성된다.그리고 도메인을 확인할때까지 한숨 자자.

- 조금 기다리면 발급이 완료됐다고 뜬다.
정리
- 이제 남은 건 CloudFront와 서브도메인의 특수 상황이다.
- Route53에서 도메인을 산다.(aws에서 하는 것을 강력추천 그래야 이후 레코드 관련, 인증서관련이 편하다.)
- ACM에서 N.Virginia region으로 인증서를 발급받는다.
출처
https://velog.io/@seongkyun/AWS-S3-CloudFront-Route53을-이용한-정적-호스팅
https://velog.io/@seeh_h/배포-AWS-S3로-배포한-앱에-HTTPS-적용하기
https://sleepybird.tistory.com/144
https://velog.io/@bluestragglr/S3-ACM-CloudFront-Route53으로-서버리스-페이지-https-배포하기-24