
이제 저 우측 Main 영역을 구현해보자.
Main 영역에는 Article List, Article Detail 추가로 / 로 접근했을때 노출되는 대문 화면이 올 수 있다.
결국은 url 에 따라서 Main 화면에 어떤걸 뿌릴건가 결정되는 것이기 때문에, 먼저 url rule 부터 정해보자.
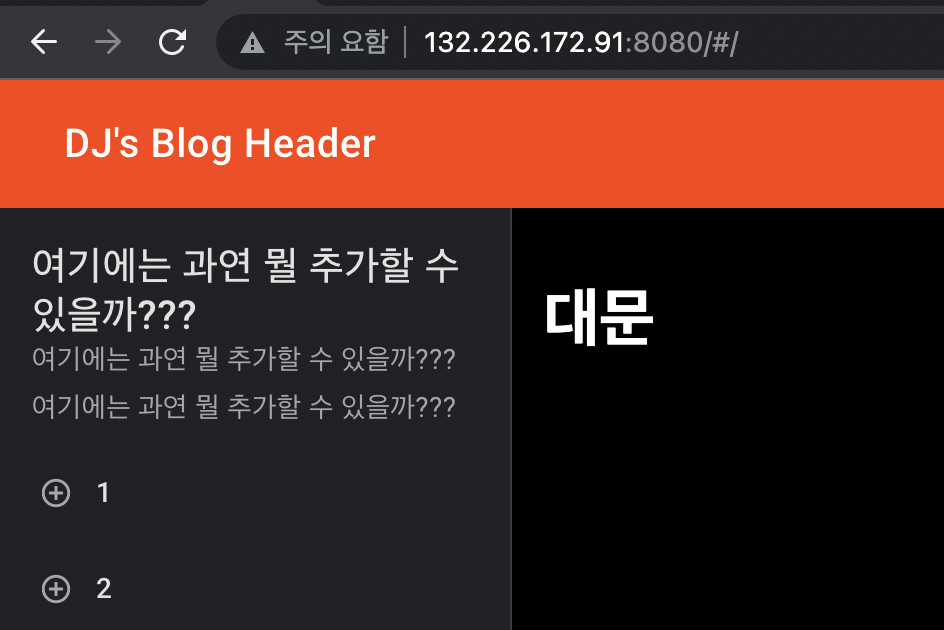
/- 대문 화면
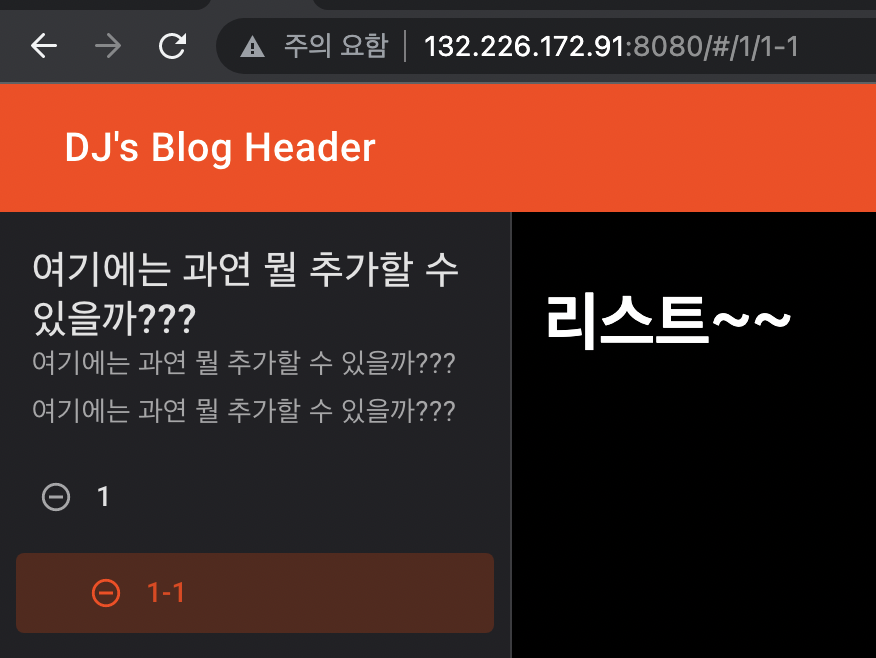
/.../menu_name- 마지막 url path 가 menu_name 이면, 해당 menu 의 article list 를 노출
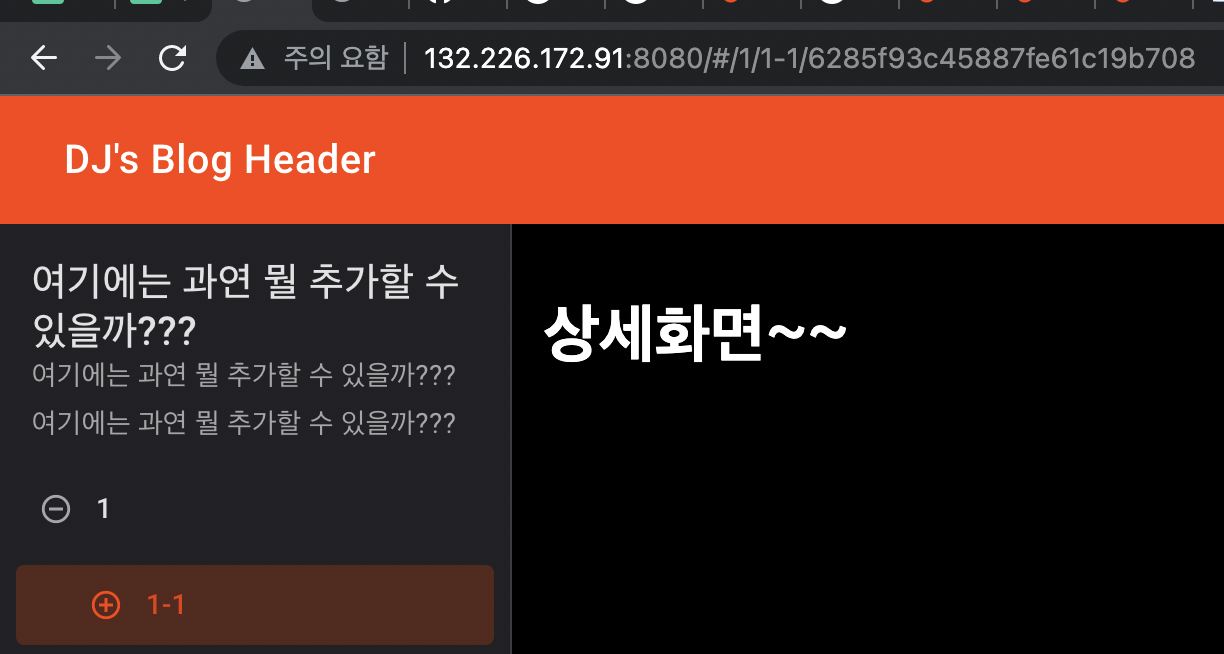
/.../article_id- 마지막 url path 가 article_id 이면, 해당 article 의 상세 화면 노출
결국 url 을 보고 list 화면 혹은 상세화면 혹은 대문 화면 을 결정해야 하는데, 2가지 방법이 있어 보인다.
- 정규식을 사용한 router 정의
- url 을 보고 적절한 compoent 를 노출하는 wrapper container
난 1번으로 하기로 했다. (https://github.com/ItalyPaleAle/svelte-spa-router#define-routes-with-custom-regular-expressions)
일단 각 화면들에 대한 파일을 만들자.
내용은 없고 그냥 단순히 text 만 노출하도록... (MainHome.svelte, ArticleList, ArticleDetail.svelte)
ex)
<h1>...</h1>
<script>
</script>이제 router 를 재정의해 보자.
기존에는 하나의 Object 를 만들어서 정의했지만, 정규식을 쓰려면 new Map() 을 반드시 사용해야 한다. (위쪽의 링크 참조)
import { wrap } from 'svelte-spa-router/wrap'
const routes = new Map();
routes.set('/admin/menu', wrap({
asyncComponent: () => import('../view/main/AdminMenu.svelte')
}));
routes.set('/admin/article', wrap({
asyncComponent: () => import('../view/main/AdminArticle.svelte')
}));
// Home 화면
routes.set('/', wrap({
asyncComponent: () => import('../view/main/MainHome.svelte')
}));
// 상세 화면
routes.set(/.*\/[0-9A-Fa-f]{24}/, wrap({
asyncComponent: () => import('../view/main/ArticleDetail.svelte')
}));
// 리스트 화면
routes.set(/\/.*/, wrap({
asyncComponent: () => import('../view/main/ArticleList.svelte')
}));
export default routes;참고로 article_id 에 대한 판단은 _id 항목이 mongoDB 의 ObjectId - 값이 12byte 16진수 라는 점을 이용, length 가 24 이면서 16진수인 경우에 article_id 라고 판단했다. (/.*\/[0-9A-Fa-f]{24}/ 요 부분)
구현된 화면은 아래와 같다.
| / | /.../menu_name | /.../article_id |
|---|---|---|
 |  |  |