드디어 4주차 교육이다.
이번주는 디자인 심리학과 데이터 , 디자인 데이터 전달을 공부해보도록 하겠다.
UX/UI 디자인 심리학
왜 심리학을 이해해야 하나요?
심리학을 통해 어떤 의사결정을 할지 예측이 가능해진다.
>정보 처리 단계
자극(시각정보) -> 기억 -> 비교분석 -> 인지심리학 법칙에는 어떤 것들이 있나요
1. 제이콥의 법칙
사람들은 당신의 사이트가 아닌, 다른 사이트들에서 시간을 더 많이 보낸다.
(슬프지만 맞는 말!) 그렇기에 그들이 이미 이해하고 있는 방식대로 당신의
사이트가 동작하기를 선호한다. (유저들은 복잡한 걸 싫어하니까!)현실 세계의 디자인과 비슷하게 만드는 것도 유저에게 도움이 된다. 웹 사이트의 토글 버튼, 라디오 버튼은 현실 세계에서 비롯되었다. 그렇기에 유저들은 어느 정도 사용법에 대해 예상할 수 있었다.
멘탈 모델(심성 모형) - 과거 경험
어포던스(행동유도성) - 의도된 기능과 행동 일치
2. 피츠의 법칙
대상이 커지면 대상 선택에 드는 시간이 줄어든다.
대상 선택을 위해 움직이는 거리가 줄면 대상을 선택하는데 드는 시간도 줄어든다.이 법칙을 '터치' 영역을 결정할 때 강조한다. 사용자가 정확도를 신경 쓰지 않도록 터치 대상을 적당히 크게 설정해야 하고, 모바일 화면을 이용할 때 손가락으로부터 접근할 수 있는 거리를 신경 써서 화면을 설계해야 한다고 말한다.
3. 힉의 법칙
선택지가 많아지면 선택하는 시간이 (로그 함수로) 늘어난다.
선택지가 많아질수록 시간이 오래 걸리다가 너무 많아지면
너무 오래걸리는 건 비슷하다. 줄일 수 있으면 줄이는데,
어차피 많은 선택지라면 한두개 더 있어도 상관없다.인터페이스를 익히고 인터랙션하는데 필요한 정신적 자원의 양을 인지 부하(cognitive load)라고 하는데, 선택지가 많아지면 인지부하가 증가한다. 사용자가 골치 아프지 않게 UX를 설계해야 하므로 선택지를 줄이는 게 좋다.
4. 밀러의 법칙
보통 사람은 7개 정도밖에 기억하지 못한다.
전화번호가 7자리인 이유로 대중적으로 많이 알려진 법칙이다.
그런데 사실 7은 마법의 숫자는 아니라고 한다.
중요한 것은 덩어리화인데, 인간의 단기 기억은 한계가 있어서
정보를 덩어리로 만들면 효과적으로 암기할 수 있다.덩어리화는 암기는 물론 인지에도 도움이 된다. 전화번호를 하이픈(-)을 사용해 덩어리화 해서 표현하는 것과, 글이 제목과 여러 단락으로 나뉠 때 가독성이 올라가는 것이 그 예이다. 마찬가지로 UI를 표현할 때 덩어리화를 이용해 요소 간에 적합성에 따라 여백을 표시해야 한다.
5.파레토(8:2) 원칙
핵심 기능 20%에 집중하라
6. 피크엔드 법칙
인간의 경험은 전체의 평균이나 합계가 아니라, 절정의 순간과
마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다.
중요한 결정을 할 때 인간은 감성에 의존한다는 것과 비슷한 맥락이다.
비이성적이게도 자극적인 기쁨과 불행의 순간으로 경험을 판단하는 것이다.그렇기에 UX는 사용자의 가장 강렬한 순간과 마지막 순간을 세심하게 신경 써야 한다는 것이다. 사용자가 언제 기쁨을 느꼈는지, 불쾌함을 느꼈는 지를 파악해야 한다. 특히 사람들은 긍정적인 순간보다 부정적인 순간을 더욱 생생하게 기억하기 때문에, 부정적인 경험에 대해 유의해야 한다.
7. 심미적 사용성 효과
사람들은 보기 좋은 디자인이 사용성이 더 뛰어나다고 인식한다.아름다운 디자인은 긍정적인 반응을 일으키고 인지능력을 향상한다. 디자인이 아름다우면 사용성이 좋다고 느끼고, 사소한 문제를 간과해줄 수 있다.
8. 폰 레스토프 효과
비슷한 사물이 여러 개 있으면, 그중 가장 색다른 것만 기억하려고 한다.
중요한 정보나 핵심 동작은 시각적으로 눈에 띄게 설계해야 한다.
다만 색상만 사용하는 경우에는 색맹이나 저시력 사용자가 배제될 수 있다는 걸 주의해야 한다.꼭 필요한 컨텐츠라면 광고로 보이지 않게 해야 한다. 사람들은 광고처럼 보이는 것을 인지적으로 무시하기 때문에 중요한 정보는 광고처럼 보이지 않고, 광고 주변에 배치하지 않아야 한다.
아무것도 강조하지 않는 것보다 더 나쁜 건 너무 많은 요소를 강조하는 것이다. 이 점도 유의해야 한다.
9. 테슬러의 법칙 (추가)
시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재한다.
매우 공감한다. 제품이 사용자를 위해 제공하는 기능이 많아지면 많아질수록
시스템과 인터페이스는 복잡해진다.
완전히 없애거나 감출 수 없는 일정량의 복잡성이 존재하기에,
개발(혹은 디자인) 과정이나 사용자 인터랙션 단계에서 처리해야 한다.유저가 복잡한 행동을 할 수밖에 없는 상황에서 이를 돕기 위한 시스템을 개발하거나 인터페이스를 디자인해야 한다.
10. 도허티 한계치
0.4초 이하로 인터랙션하면 생산성은 급격히 높아진다.
시스템이 빠르게 반응하도록 만들어야 한다는 것이다. (개발자로서 어깨가 매우 무겁다..)빠르게 반응하지 못하는 경우에는 애니메이션을 이용해 기다리는 시간 동안 사람들의 시선을 뺏어야 한다. 시스템이 빠르게 응답하는 게 가장 좋은 방법이지만, 여러 가지 외부 시스템과 연동하는 경우에는 그게 쉽지 않다. 그럴 경우에는 아래의 팁을 이용한다.
-스켈레톤 UI(일단 사이트의 틀을 먼저 로딩해주는 것)과 블러 업(이미지 공간에 저해상도 이미지를 보여주고, 실제 이미지가 로딩되면 바꿔 친다)
-로딩할 때 애니메이션을 사용해 시선을 뺏는다. (진행상황이나 남은 시간을 보여주면 더 좋다)
-인스타그램처럼 댓글이 업로드된 것처럼 보여주고 백그라운드에서 처리한다.
카노 모델
고객은 주는 대로 만족하지 않는다제품의 특징과 기능을 개발할 때 고객만족도와 관련해서 고려해야 하는 요소가 있다고 설명합니다.
게슈탈트 심리학에는 어떤 것들이 있나요
이미지를 보면 확실히 이해가 가기 때문에 이미지는 김학성님의 블로그에서 가져왔습니다.
주소: https://kimhaksung.tistory.com/entry/gestalt
UX와 UI에 밀접한 관련이 있는 게슈탈트의 심리학적 요인
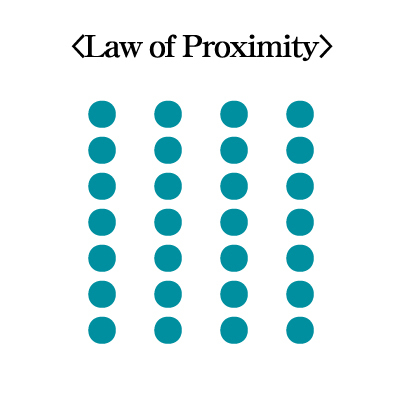
1. 근접성의 법칙 Law of proximity

서로 가까이 있는 요소들을 그룹으로 인식 => 관련 정보끼리 가까이 두어 그룹화
2. 유사성의 법칙 Law of Similarity

시각적 표현이 다르면 분리된 그룹으로 인식 => 제목, 설명, 버튼 등을 시각적 차별화로 기능 분리
3. 연속성의 법칙

시각적으로 연결된 요소를 그룹으로 인식 => 동일한 속성의 정보는 동일한 시각적으로 연결
4. 주기성의 법칙.

반복적인 패턴으로 요소들을 그룹으로 인식 => 동일한 패턴으로 요소 그룹화
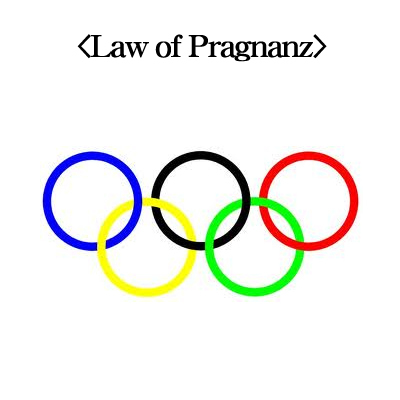
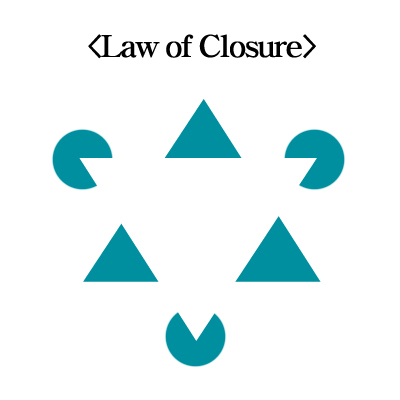
5. 폐쇄성의 법칙

폐쇄된 미완성 형상을 완성된 형상으로 인식 => 전체적으로 완성된 형태를 먼저 고려
6. 공동 운명의 법칙 Law of Common Fate

같은 방향일때 그룹으로 인식 => 같은 방향으로 그룹화
디자인 데이터 전달
디자인 Hand-off가 무엇인가요
디자인이 개발로 구현
개발자가 디자인 구현에 필요한 요소들
좌표,크기,컬러 -> 플로우 -> 레이아웃 -> 에셋 -> 인터렉션 -> 코멘트
폭포수(위->아래) 방식에선 핸드오프 발생 시점이 명확
에자일(순환) 에서의 핸드오프는 수정과 반복이 필수어떻게 디자인 데이터를 전달해야 하나요?
제플린,피그마,앱스트랙트,인비전,어도비 XD,스케치
개발된 결과물을 어떻게 검수해야 하나요
디자인 -> 개발 : 핸드오프
개발 -> 검증 : UI 디버깅
이제 절반이 마무리가 되었다.
다음은 5주차로 남은 사용성평가(테스트)와 데이터(로그) 수집에 대해 가볍게 정리해보고
포트폴리오 가이드를 듣고 본격적인 클론 디자인을 시작해 볼 예정이다.
#국비지원교육