- 영타실력을 늘려라
- 단축키를 사용하라
- 코드리딩 실력을 키워라 ; 합칠 때
- Node.js ?? 리액트를 위한 상식
- 폴더 만들기
- React !! 프론트엔드의 시작
- CSS
html, css, javascript 이외의 JAVA, Python
Javascript 를 브라우저 말고
게임처럼 더블클릭해서 실행시킬 수 있게 하는 프로그램 : Node.js
- 언어가 아닌 실행 프로그램이다.
JAVA -> Maven, Gradle 등의 사이트에서 공유
Python -> PYPI ( Python Package Index )
Node.js -> NPM ( Node Package Manager ) NPM.js.com
- 남이 만든 기능을 무료로 다운받을 수 있따.
github.com
git push 내가 만든 소스코드를 깃허브에 저장
git clone / pull 남이 만든 소스코드를 다운로드 받기
npmjs.com
npm publish <> npm install (올리기<>다운로드)
yarn add(조금 더 빠르다운로드)
요즘의 개발방식? 남이만든걸 가져오고 내가 만들 것을 만든다.(베이스)
설치를 위한 CLI 명령어
CLI ( command line Interface )
GUI graphic user interface : 클릭해서 만드는 방식
터미널에서 단축기로 폴더 생성/ 삭제
ls : 리스트 보기
ls -al : 모든 목록 보기
mkdir 폴더명 : make directory(폴더)
cd 폴더명 : 경로 바꿔줘
cd ../ : 상위폴더로 이동해 change directory
pwd : working directory 나타내 줘(작업 폴더)
cp 폴더1 폴더2 : 폴더는 카피를 못함 -> 껍데기만 복사 ㄴㄴ
cp -R 폴더1 폴더2 : 폴더의 모든 것을 카피해 줘(가능) R: 재귀
rm : remove -> rm -R ; 파일 안의 모든 것을 삭제
rm -rf ; 강제 삭제
sudo 관리자 권한으로 설치하기
명령어 하나로 뒤에 자동완성 : 탭
초기 세팅이 완료된 폴더 : 보일러 플레이트
설치할건 설치하고 지울건 지우고 한 초기 파일

** 보일러플레이트는 회사마다 다를 수 있다.
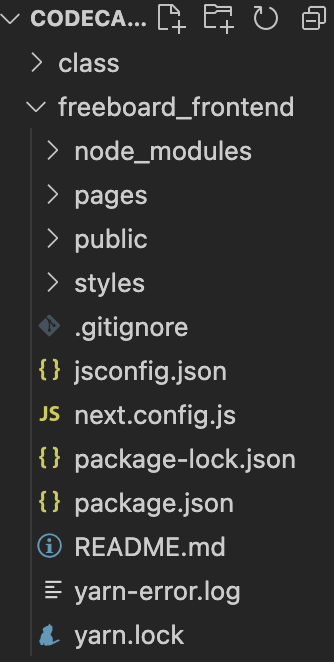
node_modules 라이브러리/프레임워크 저장소
pages 프론트엔드의 페이지 화면들
public 사진, 아이콘 등
styles CSS파일
gitignore git에서 제외할 파일
package.json 기본 메뉴얼
README.md 상세 설명서; 소개 파일 (다른사람들에게)
yarn.lock 버전 잠금 파일
기존의 방식과 리액트의 비교
리액트는 어느정도 자동으로 폴더가 생성됨
image -public 폴더에서 관리되는 등
javascript -pages
html? 리액트에서는 html과 javascript가 합쳐져 관리됨
리액트에서는 페이지가 함수로 만들어줌(HTML)
갖고오려면 import!
yarn build 최적화
yarn start 공개 -> 배포할 때
yarn lint 문법검사
yarn dev 개발할 때 ( 연습할 때 )
ctrl + c 명령 종료
.next 개발 위한 임시최적화 폴더
app.js 설정파일 - 아직 신경쓸 것이 아니다.
JSX 리액트 전용 HTML
css-in-js 리액트 인기 css방식
emotion
1. 간결한 코드
2. 태그에 의미 부여
3. 코드 재사용성 증가
CSS - 변수선언해서 Export 해줘야 Import 해올 수 있따
알고리즘(Algorithm)
컴퓨터가 어떠한 계산을 연속 또는 절차에 따라 처리하는 과정
⭐️안정적인 코드를 작성하는 능력
로직의 최적화가 필요하다. 해결해 나가는 과정 + 리팩토링
시도한 알고리즘 문제는 해결여부를 분문하고 JS파일로 저장한 후에 내 깃헙에 저장하자.
GIT
Package Manager 컴퓨터 프로그램의 설치, 업그레이드, 구성, 제거 과정을 자동화하는 소프트웨어 도구들의 모임
JS런타임패키지관리 자바스크립트의 런타임은 웹브라우저로 한정되어 있었다.
node.js -> 웹브라우저 밖, 즉 로컬에서도 JS가 작동할 수 있도록 Node.js개발
NPM, Yarn? node.js 패키지들을 관리하는 패키지 매니저
node package manager, Yarn(2016년 facebook개발 cf. 리액트도 개발)
보안
- NPM; 패키지 설치 시 의존하는 다르패키지를 자동으로 실행, 중복 설치 가능
- yarn; yarn.lock, package.json 을 읽어 명시된 패키지만 설치, 자동 링크 처리가 되어 중복 설치가 불가능
package.json - 프로젝트에 필요한 정보를 담은 카탈로그(설명서);프로젝트 정보, 명령어 정보, 패키지 정보 등. 해당 프로젝트 폴더에만 존재 - NPM, Yarn 은 Package.json읽고 패키지 설치, 패키지는 Package.json이 존재하는 폴더에 설치됨(node_modules)
폴더가 변경되거나 새로 git clone 할 때 마다 패키지 install 필요
localhost:3000, 127.0.0.1:3000
Loop Back 현재 사용중인 컴퓨터 자신을 스스로 서버로 만들고 요청과 응답을 내부적으로 처리하는 것
USER - DNS - Server
ex.https://naver.com 브라우저에 URL입력하면 DNS 에 질의
-> DNS는 URL에 맞는 IP를 찾아 연결 naver.com is 223.130.195.95:330
-> https://223.195.195.95/
PORT 창구를 특성에 맞게 분리. 컴퓨터가 서비스를 송수신할ㄷ 떄, 효율적으로 관리하기 위해 포트를 분리하여 사용함.
20,80(http),443(https),3000,4000(내부통신),8080(80번포트가 차단되어 있거나 우회하기 위해)
already in use 3000; 이미 점유해 사용중인 포트는 여러 프로그램이 중복하여 사용할 수 없다. 다른 포트로 연결하거나 기존 점유중인 포트를 정지해야 한다.
통신장애 확인할 때 포트를 확인해!
사용하지 않는 서버 프로그램(yarn dev)는 꼭 ctrl+c로 종료하기
모든 프로그램 종료 후에도 3000번 포트가 사용중일 경우 port kill 명령어를 통해 강제 종료 혹은 컴퓨터 재부팅
GIT 저장소 (Git repository)
폴더, 파일 등을 저장해두는 공간
폴더와 파일이 변경 이력 별로 구분되어 저장됨
같은 파일이라도 내용이 다르면 변경된 것으로 인식해
변경사항 별로 구분해 저장 가능
- Local Repository
내 PC에 파일이 저장되는 개인 전용 저장소 - Remote Repository
원격, 공유 가능
터미널 명령어
- git init 새로운 깃 저장소 생성 - 신중해야함, 자식폴더에 .git 있으면 안됨(충돌, 복구 어려움)
- git clone 원격 저장소 복제
- git commit 폴더, 파일의 변경 사항을 기록하는 것(시간순 기록)
Branch 동일한 코드를 기반으로 다른 작업을 할 떄 -> 작업완료시 원래 소스코드와 병합(merge)해 하나로 만듬 git checkout -b
스테이징? 임시 저장 공간에 저장하는 것
git add .
git commit -m ""
git switch dev?
3-way merge
git merge dev
git 은 메모해 놓은 것을 보며 입력만 하면 무조건 문제가 생김.
