index
intro
레이아웃 구조 잡기
레이아웃 hidden 영역 설정
App-Apollo분리
글로벌 스타일 적용
폰트
폰트, 이미지 다운로드 과정& 확장자별 압축률, 경량화 폰트 등
intro
레이아웃? 없으면 복붙할 뻔?
글로벌 스타일로 한방에
폰트 바꿔보자
app.tsx의 작동 원리?
레이아웃
레이아웃은 뭘까? 프로젝트 전체의 UI구조를 의미한다.
Header, Navigation(사이드바), Menu, Footer(회사정보, 연락처, 고객센터같은 정보), Main등으로 화면을 구분하는 일이다.
레이아웃을 잘 잡을수록 프로젝트의 유지보수 또한 쉬워진다.


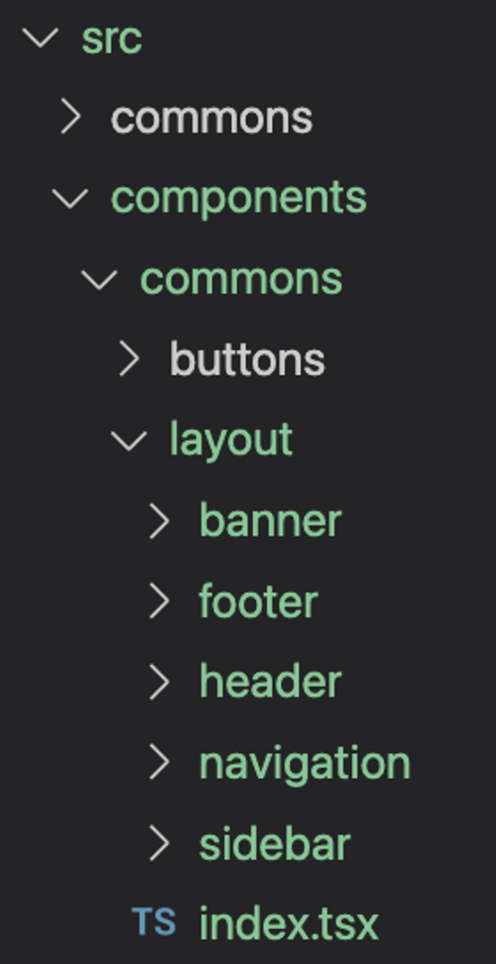
레이아웃 컴포넌트의 폴더 구조는 위와 같다.
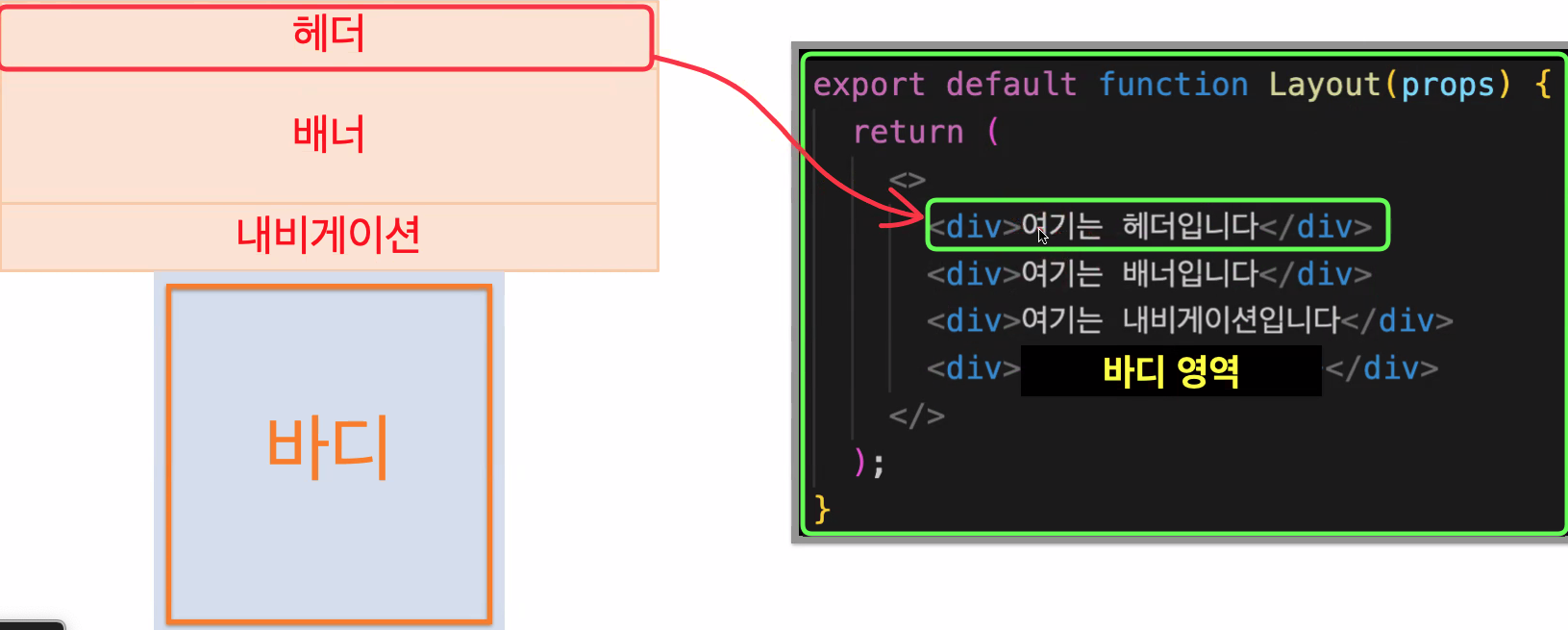
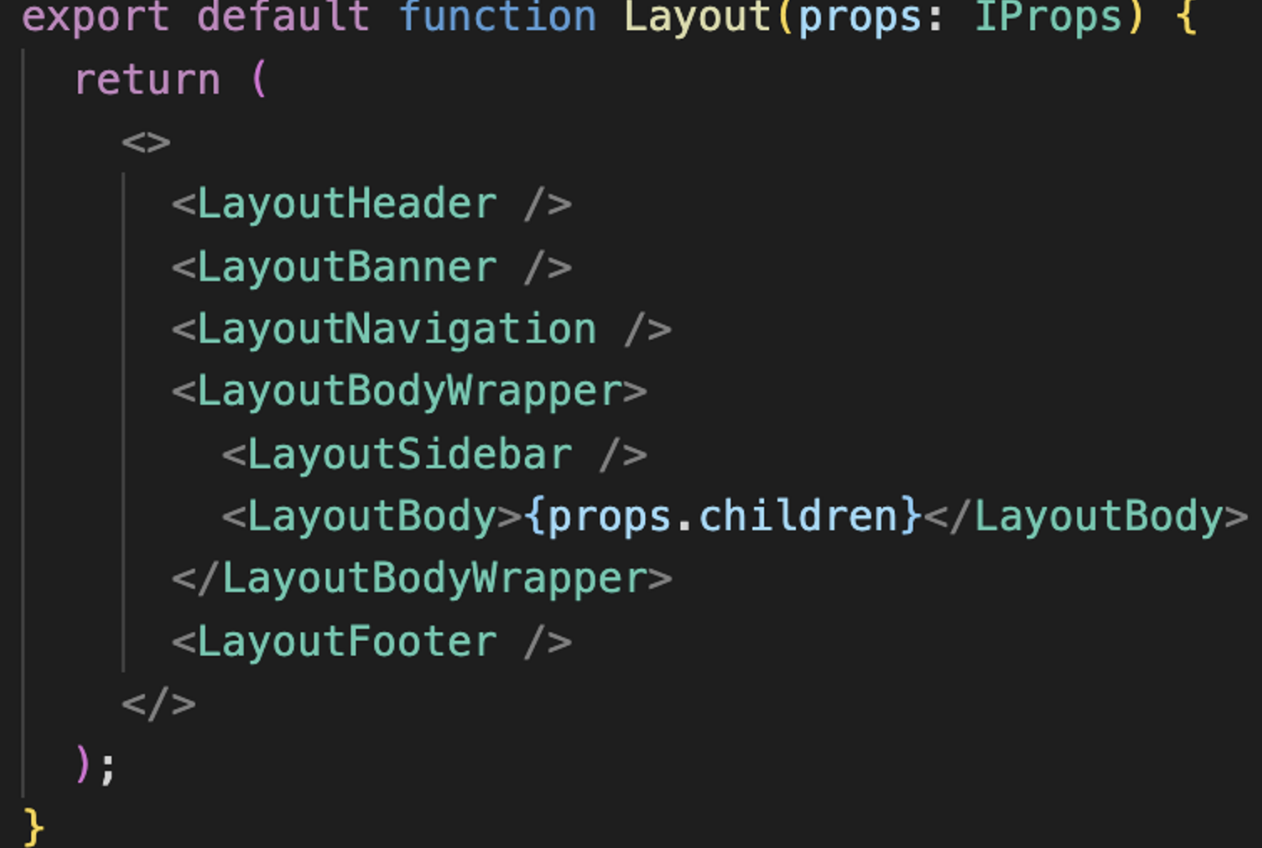
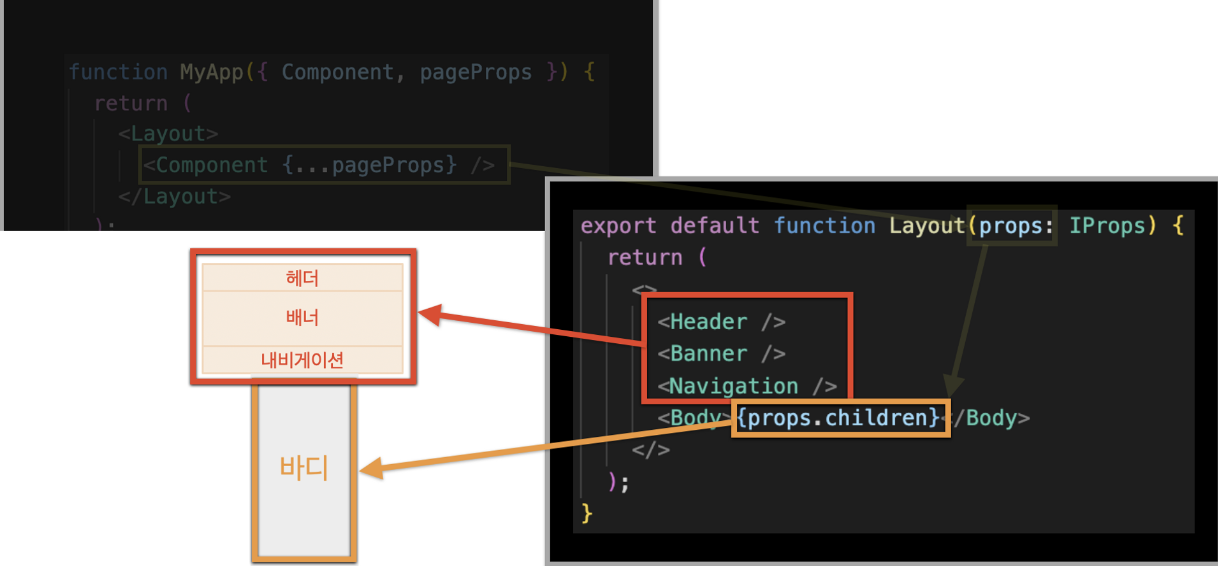
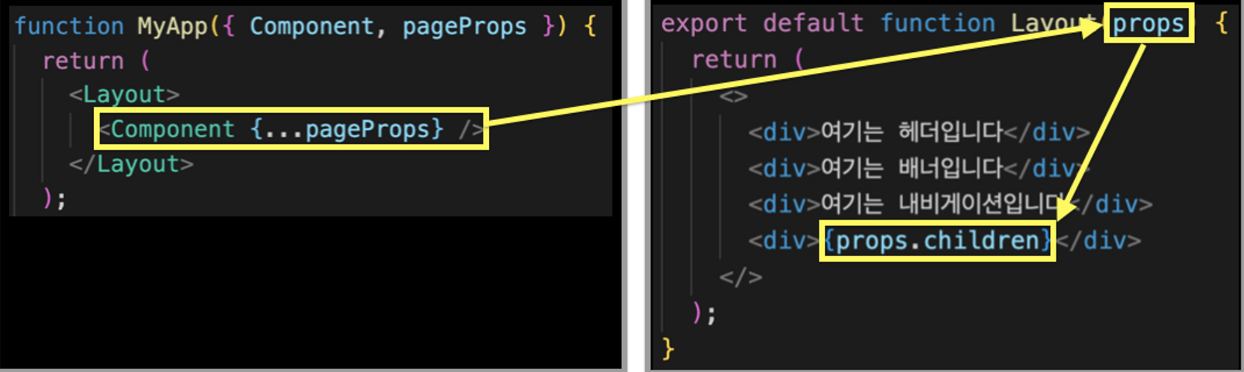
아래는 각각의 컴포넌트를 하나로 조립하는 index.tsx이며
props.childeren을 주의깊게 볼 필요가 있다.

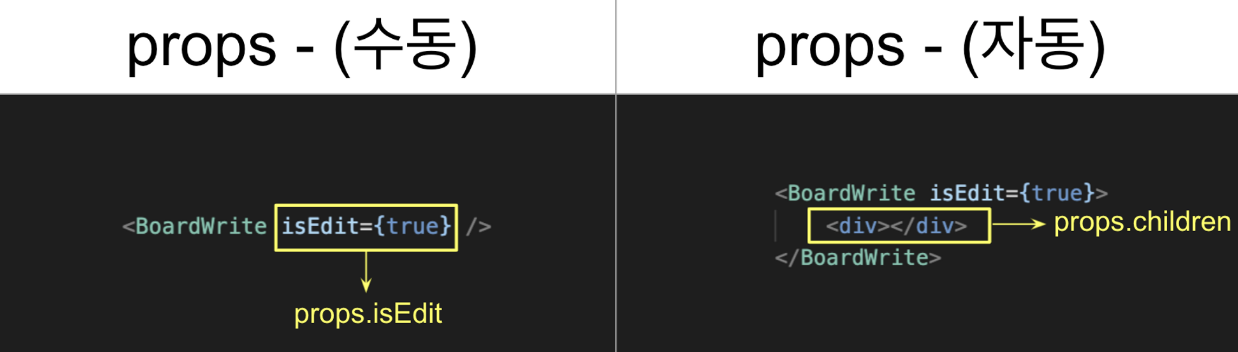
자동으로 children이란 이름으로 props로 넘어감
props.isEdit = true // props.children - div
따로 이름을 설정하지 않아도 자동으로 이름이 붙게 됨
수동은 props 하나, 자동은 children까지 두개
// 레이아웃 만들 때 사용!



최종적으로 바디영역이 전체 레이아웃의 children이 되며 각각의 모든 페이지는
바디영역에 보이게 된다.

레이아웃 hidden 영역 설정
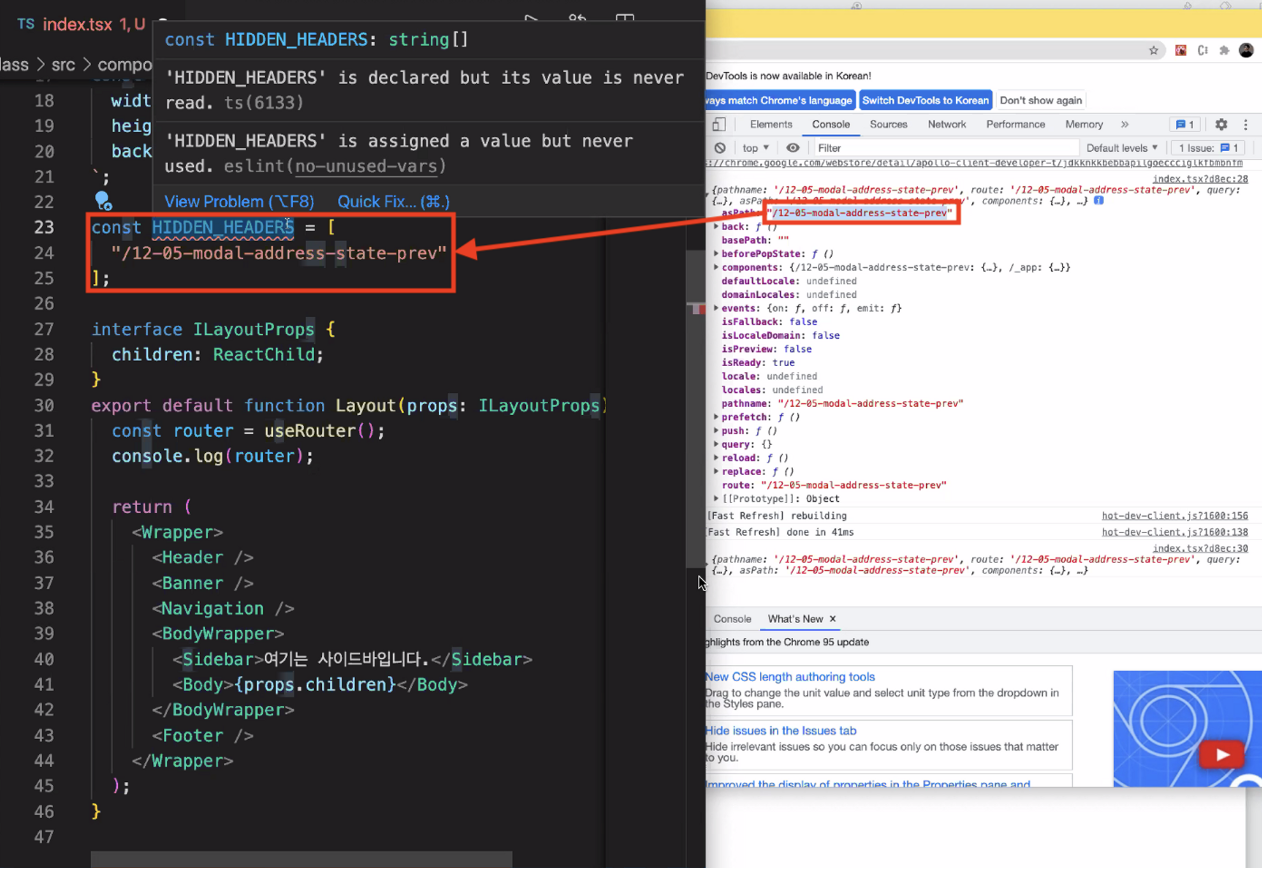
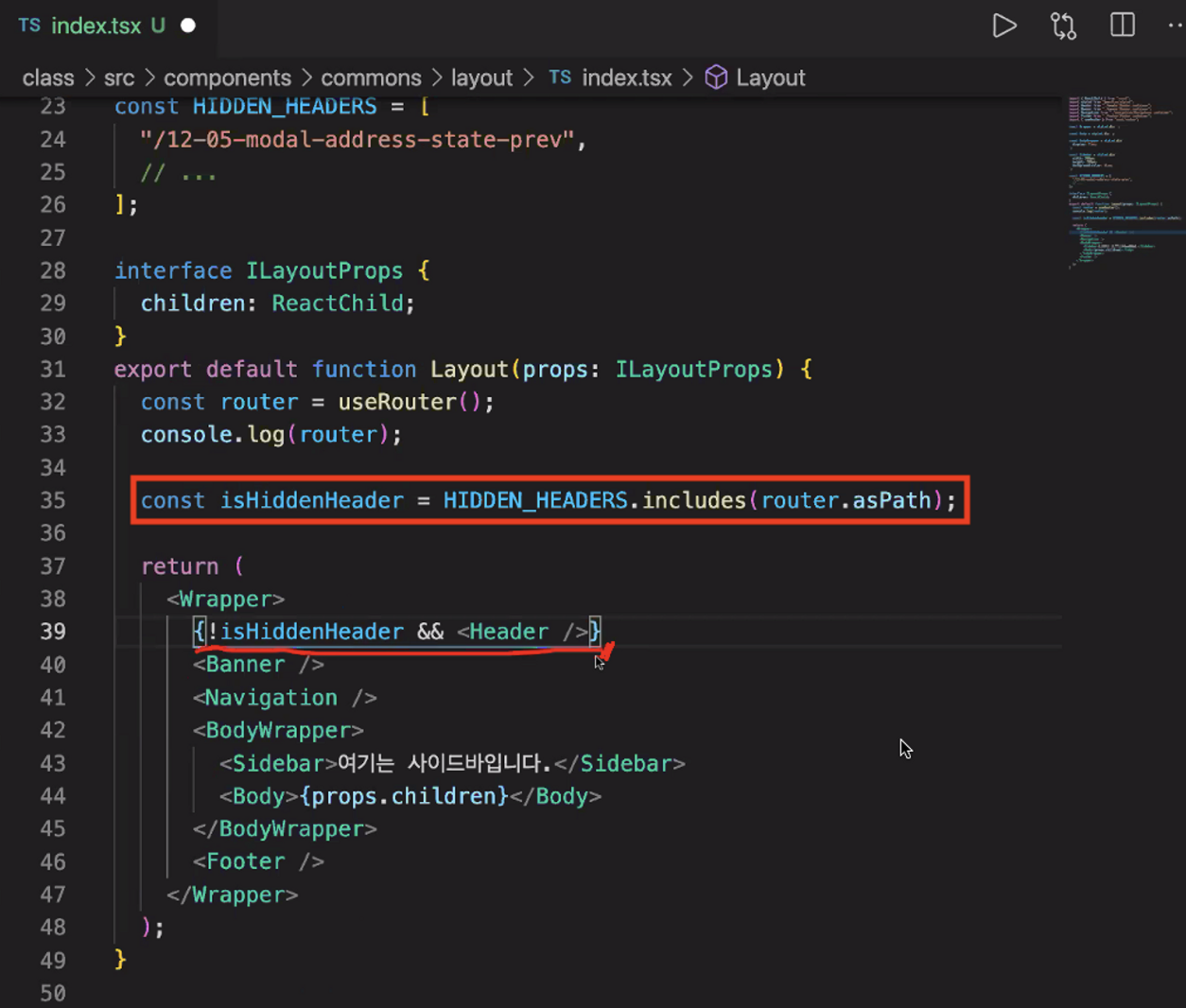
특정 레이아웃이 보이지 않았으면 할 때, 특정 페이지에서는 레이아웃을 나타내주지 않게 하는 조건을 걸면 된다.

특정 페이지에서 layout의 header부분을 보여주고 싶지 않다면 지정하려는 페이지의 asPath 값을 배열로 담아준 후에

includes()를 사용해 배열 내의 값과 현재 페이지의 asPath값을 비교해 동일하지 않을 경우에만 레이아웃 화면을 출력하면 페이지에 따라 화면을 다르게 구성할 수 있게 된다. 현재는 배열의 메서드 includes()를 사용해 해결이 가능하나 더 복잡한 경로로 인해 해결이 안될 경우에는 적절한 알고리즘 메서드를 사용해 로직을 구성해야 한다.
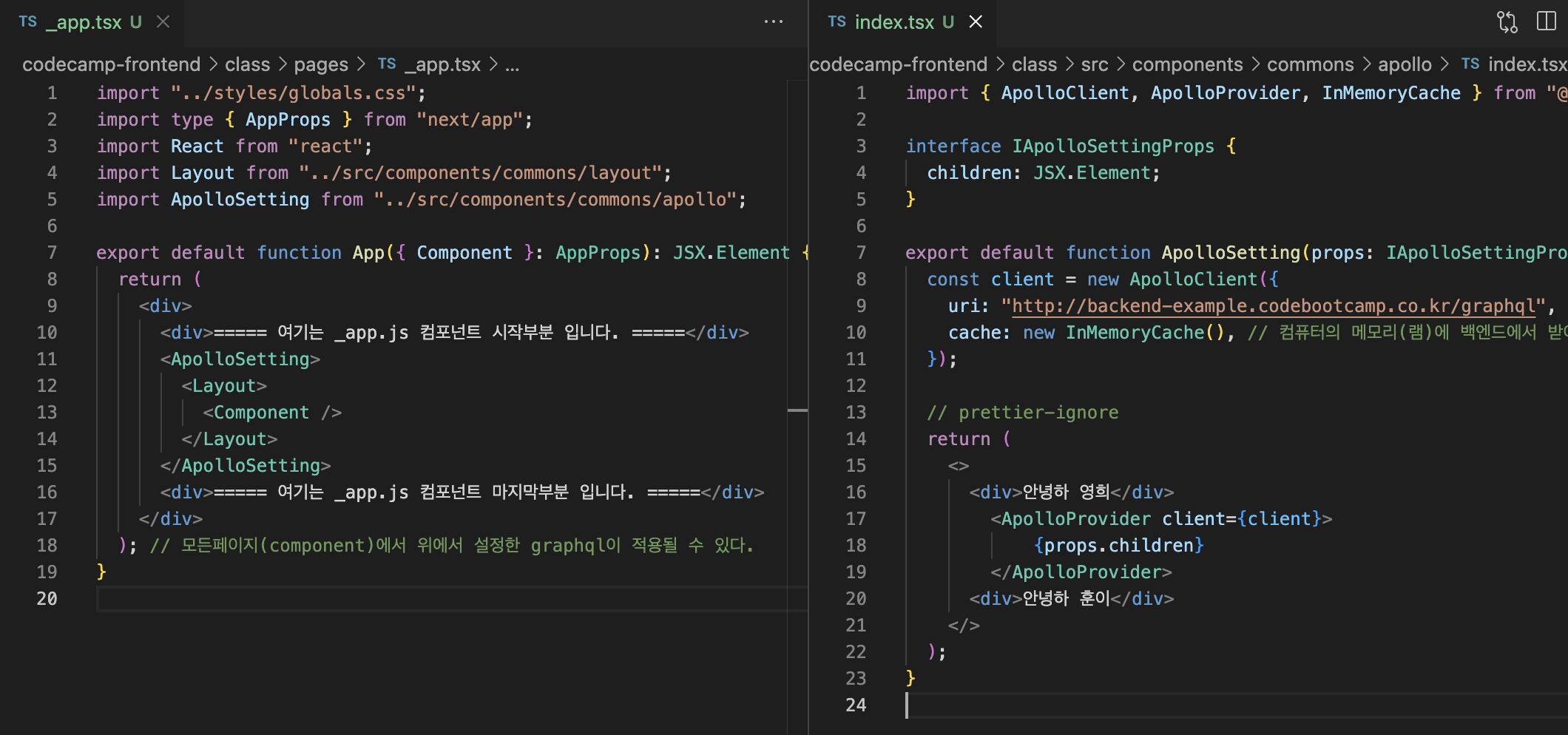
App에서 Apollo 분리

Apollo Setting 뿐만 아니라 다른 것들도 분리하는 방식
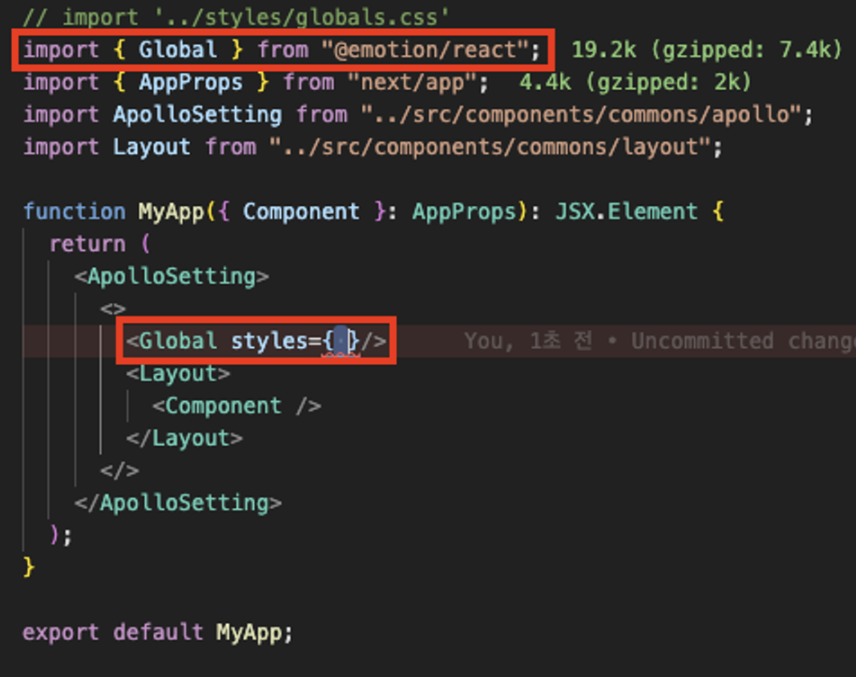
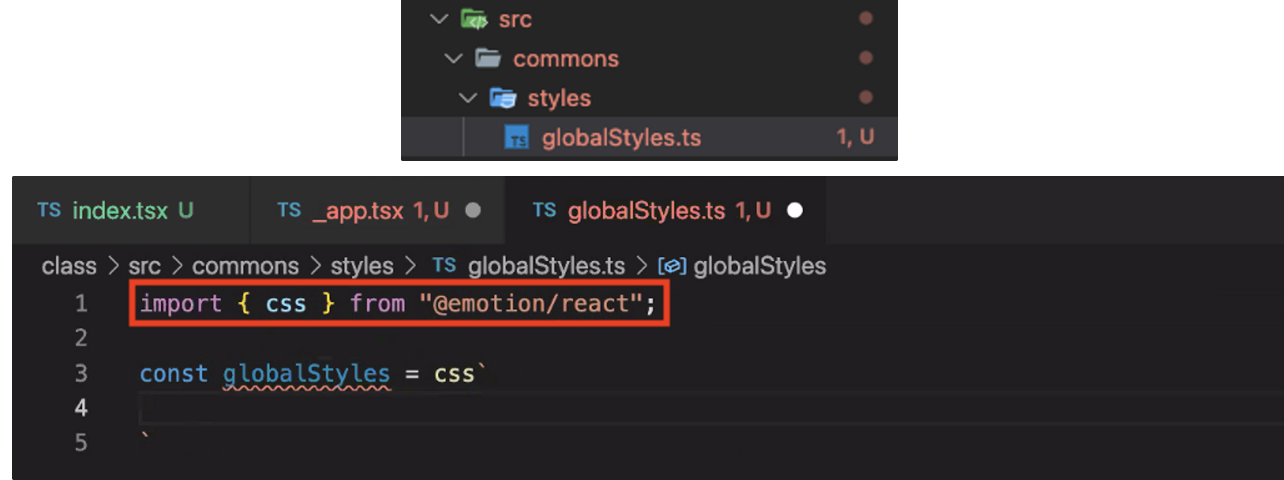
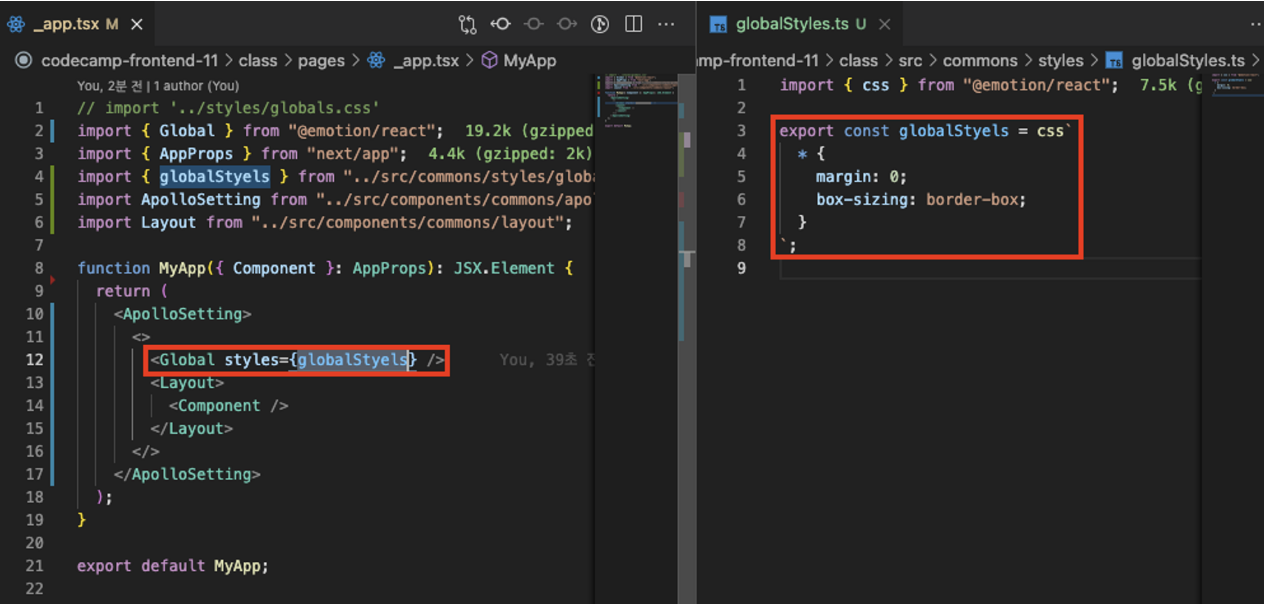
글로벌 스타일 적용
모든 컴포넌트에 기본적으로 적용해주는 스타일(프로젝트 세팅)
-> 글로벌 스타일은 app.tsx 파일에 적용해야 한다.

emotion/react에서 글로벌을 import 해 태그로써 사용하고 속성값으로 styles를 넣어주어야 하는데

글로벌 스타일은 css로 작성하게 되며 이곳에 작성해준 globalStyles를 위의 global태그의 속성값 style={} 안에 넣어주면 적용된다.

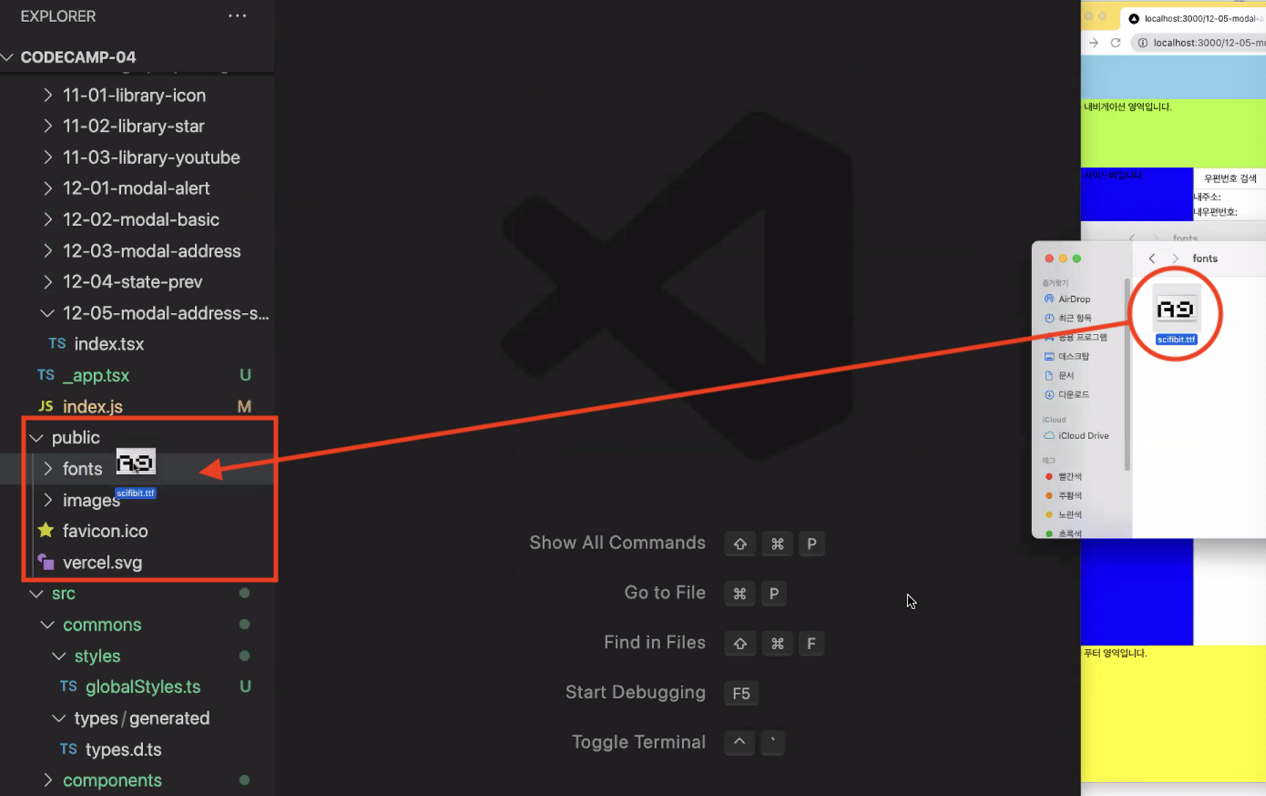
폰트
폰트는 직접 다운받아 사용할 수도 있고, 웹폰트를 사용할 수도 있다. 그런데 다운로드시에는 경량화된 폰트를 사용해 파일의 용량이 너무 커질 것을 대비해야 한다.


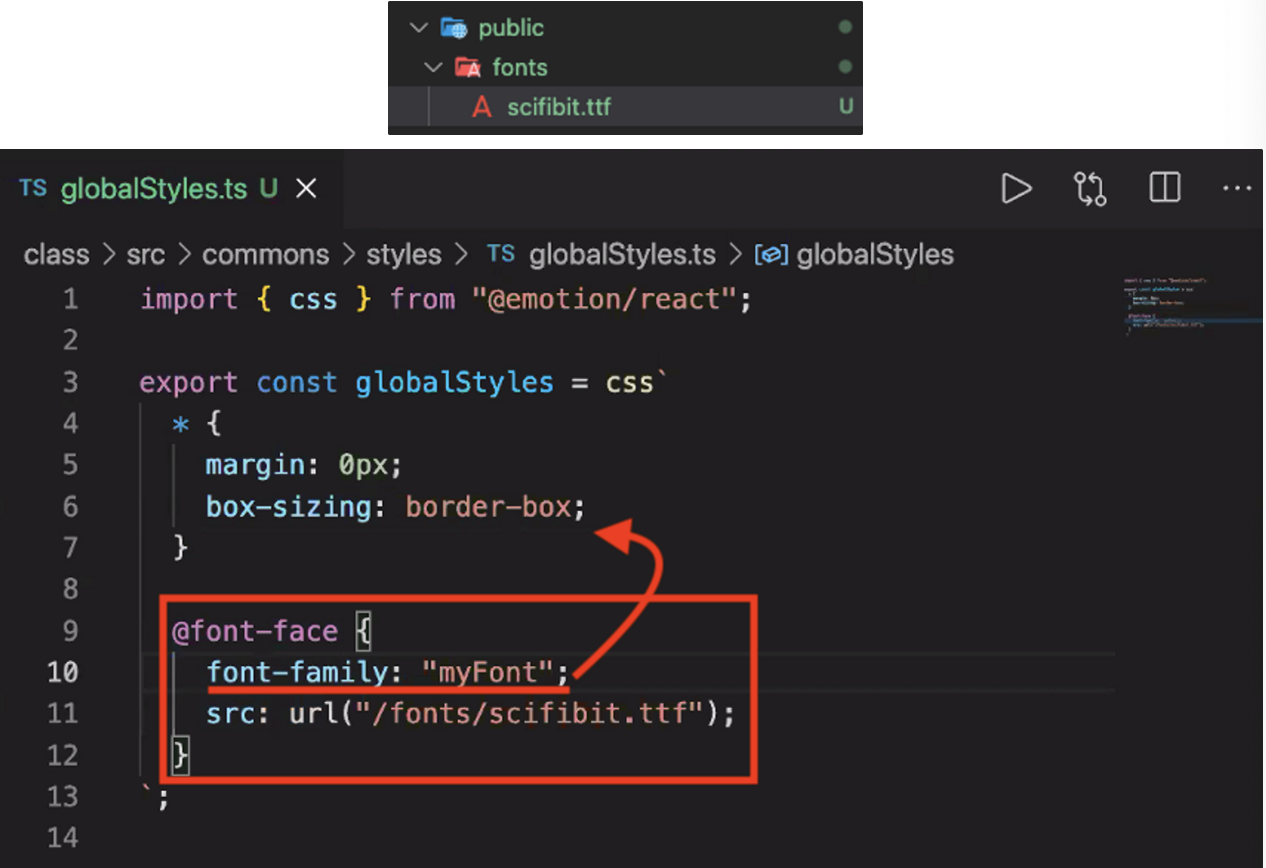
font-face를 사용해 폰트를 호출할 이름(폰트패밀리), 폰트의 경로(Src)를 선언하고 폰트를 사용하려는 페이지의 스타일 부분에서
font-family : "폰트명"
을 사용해 적용해준다.
폰트, 다운로드 과정, 확장자 별 압축률, 경량화 폰트
💡FOIT/ FOUT
FOIT(Flash of Invisible Text)는 브라우저가 웹 폰트를 다운로드하기 전에 텍스트가 보이지 않는 방식, FOUT(Flash of Unstyled Text)브라우저가 웹 폰트를 다운로드하기 전에 텍스트가 대체 글꼴로 렌더링되는 방식.
웹 폰트를 사용하는 경우 사용자가 웹 사이트를 처음 방문할 때 둘 중 하나의 현상이 발생할 수 있으며, 크롬브라우저를 포함 대부분의 웹사이트에서는 FOIT가 default, 인터넷 익스플로러에서는 FOUT가 default. 폰트 로딩 타입은 font-display 속성으로 변경 가능.
압축률 높은 폰트 다운받기(용량적은거)
subset-font ? 갂갓갅 이런건 안쓰니까 없애자(경량화 폰트)
fallback-font (다운로드 과정) 실패시 보여줄 대비책
html{
font-family: Merriweather, Impact, Serif;
}
앞에꺼 실패하면 뒤에꺼 넘어가는 식으로.
