
✔️ 시작
기본적인 CSS는 알고 있다 생각 했는데 이번 학습을 통해 놓치고 있던 부분과
정확한 명칭 등에 대해 알 수 있었다. CSS는 공부하면 할 수록 재밌어지기도 하지만 한편으로 어려워진다. Javascript, React에만 몰두하지말고 꾸준히 HTML/CSS에도 괌심을 줘야겠다는 생각이 들었다.
📍CSS 기초
✔️ 절대단위, 상대단위
- 절대단위 : px, pt
❗️ 고정된 절대 단위로 접근성이 좋지 않다. - 상대단위 : em, rem, vh, vw
❗️사이즈가 다른 해상도에 따라 비례해서 조절 한다. 접근성에 용이하다
em은부모 element에 따라 상대적으로 크기가 변경돼 일반적인 경우rem으로 사용한다.rem은 root글자 크기에 따라서만 상대적으로 변한다.(문서 전체를 기준)
화면 사이즈를 정할 때
%,vw,vh를 이용하며힌다.❗️
%단위로 페이지 높이를 지정할 경우 보이지 않는 영역까지 잡아 스크롤이 생기기 때문에vh단위를 사용한다.
✔️ block, inline, inline-block의 차이점
- block : 콘텐츠 영역 상관없이 전부 차지하고(width 100%), 줄바꿈이 일어나지 않는다.
- inline : 콘테츠 영역 만큼만 차지하고 크기를 지정할 수 없다.
- inline-block :
block + inline으로 줄바꿈이 일어나지 않는 동시에 block 박스 특징을 갖는다.
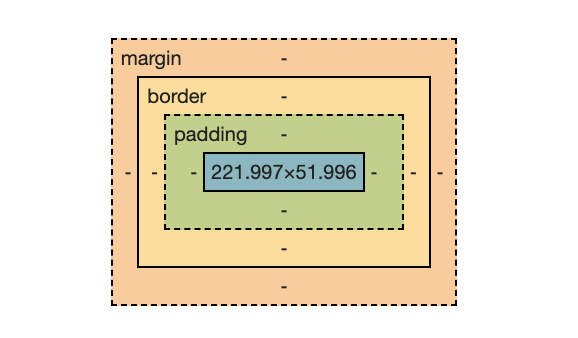
✔️ margin, padding

- margin : 바깥 여백 (음수 값 지정이 가능하다.)
- padding : 안쪽 여백
❗️box-sizing : border-box
padding을 이용할 때 필수로 적용되어야하는 속성이다.
여백 + 테두리 두께까지 포함해 컨텐츠 영역을 계산한다.
📍CSS Selector
내가 알고 있던 내용 말고도 여러가지의 Selector를 알 수 있었다.
기본구성
선언 {
속성명 : 속성값
}✔️ 전체 (문서의 모든 요소에 적용)
* {}✔️ Tag, ID, class Selector
Tag
동일한 태그인 경우 모두 적용 된다.(복수 적용 가능)
h1 {} div {} span {}id
#id로 입력하며, 고유한 값을 가진다.#only {} //only인 id를 가진 하나만 적용된다. 복수 적용xclass
.class로 입력하며, 같은 class 명을 가진 모든 요소가 적용된다..center {} // center인 class를 가진 모든 요소가 적용 된다.
✔️ 자식, 후손, 형제, 인접 형제 Selector
자식
첫번째 입력한 요소의 바로 아래 자식인 요소를 선택
header > p {}후손
첫번째로 입력한 후손을 선택
header p {}형제
같은 부모 요소를 공유하고 첫번째 입력한 요소 뒤에 오는 두번째 입력한 요소 모두 선택
header ~ p {}인접 형제
같은 부모 요소 공유, 첫번째 입력한 요소 바로 뒤 두번째 요소 선택
header + p {}
✔️ Attribute Selector
같은 속성을 가진 요소
a[href] {};
p[id="only"] {};
p[class~="out"] {};
p[class|="out"] {};
section[id^="sect"] {};
div[class$="2"] {};
div[class*="w"] {};✔️ 가상 클래스, UI 요소 상태, 구조 가상 클래스 Selector
가상 클래스
a:link //방문 전 a:visited // 방문 후 a:hover // 마우스 오버 a:active // 클릭 a:focus // 포커스UI 요소 상태
input:checked + span // 체크 상태 input:enabled + span // 사용 가능한 상태 input:disabled + span // 사용 불가능한 상태구조 가상 클래스
:first-child :last-child :first-of-type :last-of-type :nth-child()
✔️ 부정 Selector
input:not([type="passward"]) {};
div:not[:nth-of-type(2)] {};✔️ 정합성 Selector
input[type="text"]:void {};
input[type="text"]:invalid {};✔️ Check point
#main.center {}띄어쓰기 없이 작성할 경우
id가 main이면서 동시에class가 center인element를 선택한다.
📍자기소개 페이지 디자인
⬇️ 이전 HTML 요소로만 작업한 페이지로 되게 투박해 보였고 정렬하는데 한계가 있었다.
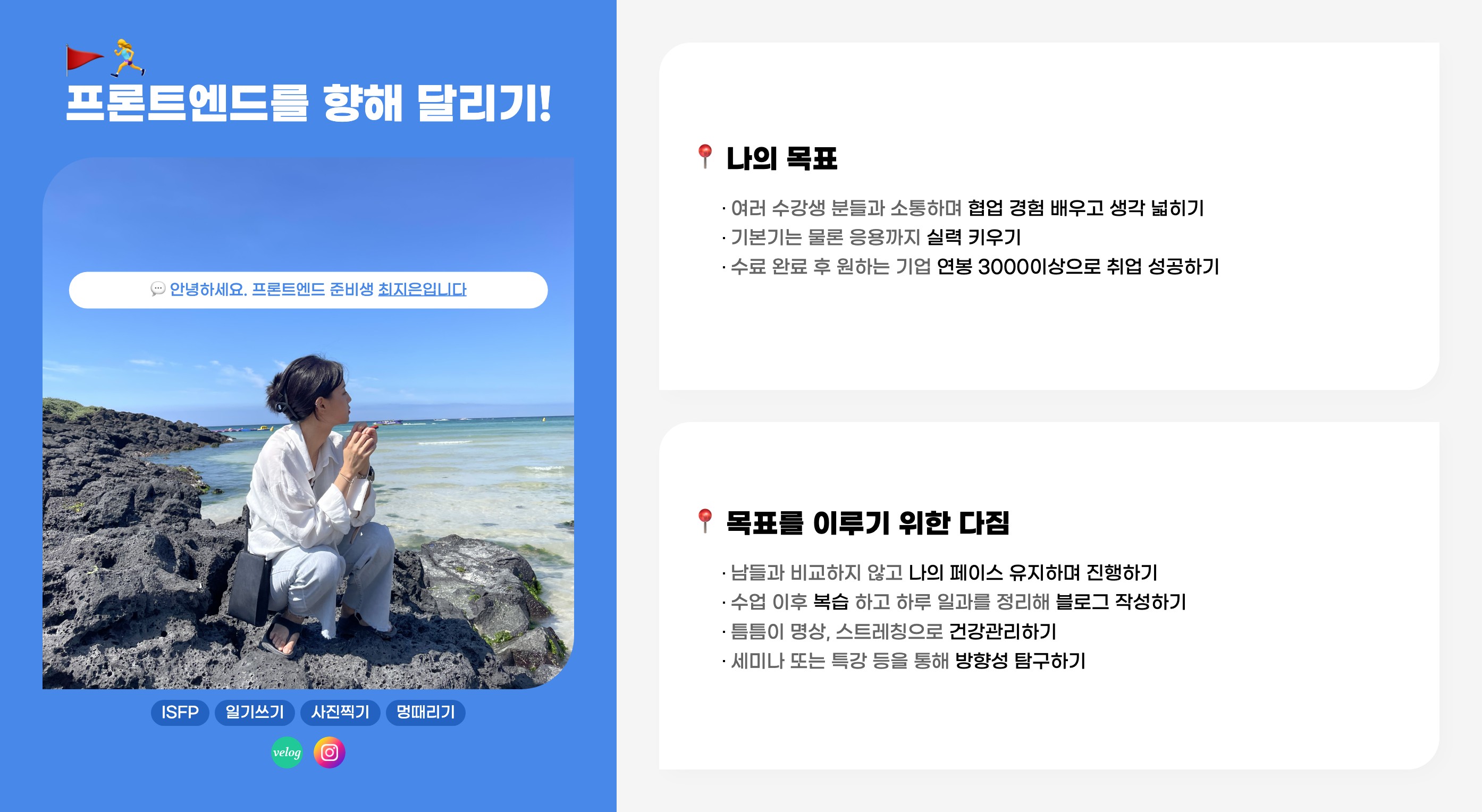
⬇️ CSS를 배우며 적용까지해 색상, 정렬, 배치 등을 통해 내가 표현 하고자 하는 화면을 만들 수 있었다.
✏️ 마치며
css를 다시 배우면서 내가 알지못한 요소들이 많았다. 상대적 단위, 부정 selector등에 대해 잘 모르고 있었는데 이번 기회를 통해 제대로 알 수 있었다.
깊게 배우다 보면 grid,flex,:root, var()를 사용해 좀 더 편리하게 작업할 수 있는데 이부분에 대해 좀 더 공부해 봐야겠다.
@media에 대해 자세히 알아봐서 이후 자기소개 페이지는 반응형으로 작업할 것이다.
자기소개 페이지를 작업하면서 다른 수강생분들의 결과물도 확인해 봤다. 전체적인 디자인 작업 없이 짧은 시간에 너무 좋은 아이디어로 작업하신 분들이 많으셨다. 이부분에서 여러 레퍼런스를 찾아 봐야겠다는 생각이 들었고 나중에 봤던 스타일을 적용까지 해볼 수 있는 기회를 가져야겠다.
📌 css 공부할 때 참고하기 좋은 사이트
🔗 https://developer.mozilla.org/ko/docs/Web/CSS/Attribute_selectors
🔗 https://www.nextree.co.kr/p8468/