함수포인터
C에서와 마찬가지로 javascript에서 함수 포인터를 활용할 수 있다.java의 anonymous function 처럼 이름이 없는 함수를 변수 var에 대입해 var을 포인터로 사용하여 함수를 호출할 수 있다. 이는 이름이 없으므로 재사용을 염두에 두지 않은 활용이다.
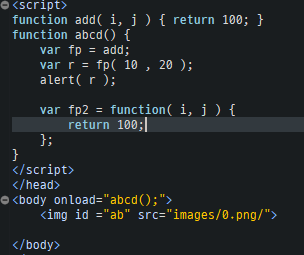
위와 같이 add라는 함수를 정의하고, 매개변수 형태가 같은 var fp 에 대입하면 fp로 해당 함수를 호출할 수 있다.
javascript에서 function을 활용할 때 중요한 점이 있다.
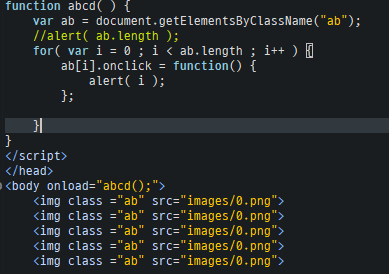
 5개의 이미지를 출력하고 이미지의 index에 따라 각각 0~4번의 숫자를 alert하게 한다.
5개의 이미지를 출력하고 이미지의 index에 따라 각각 0~4번의 숫자를 alert하게 한다.
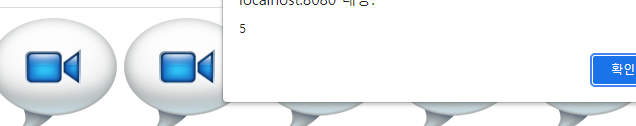
언뜻 보면 잘못된 것이 없어 보이는 하지만 실제로 구동 시켜보면  모든 이미지를 onclick 했을 때, 5가 출력됐다. alert의 대상인 i 가 5라는 뜻인데, 그 이유는 함수가 선언될 때 i, 즉 for 문 안에서 0~4 각각으로 선언됐지만 function abcd가 호출되는 시점, 즉 onclick 됐을 시점은 for문이 종료돼고 i=5인 시점이다. 그렇기 때문에 alert(5)가 호출된다. 이를 막기 위해서는
모든 이미지를 onclick 했을 때, 5가 출력됐다. alert의 대상인 i 가 5라는 뜻인데, 그 이유는 함수가 선언될 때 i, 즉 for 문 안에서 0~4 각각으로 선언됐지만 function abcd가 호출되는 시점, 즉 onclick 됐을 시점은 for문이 종료돼고 i=5인 시점이다. 그렇기 때문에 alert(5)가 호출된다. 이를 막기 위해서는 
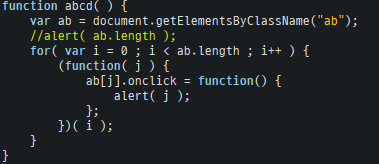
다음과 같이 j라는 제 2의 변수를 활용해서 호출 시점에 버튼 index를 나타내는 ab[j]에서 j를 사용하면 해결할 수 있다.
JSON
Java Script Object Notation 이라고 하며, javascript에서 객체를 간단히 설계하는 방법이다. 과거 이런 설계에는 XML 이 주류였지만 최근은 대부분의 언어가 JSON을 지원하고, 표준으로 사용되고있다.

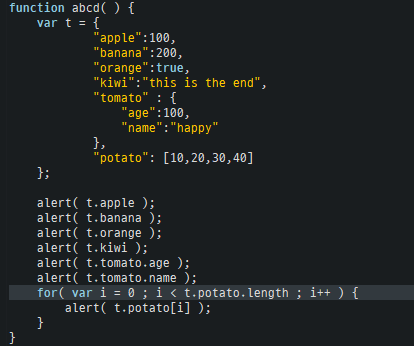
JSON의 전형적인 문법이다. t라는 객체에 "문자열"의 형태로 key값을 부여하고, 해당 key값에 대응되는 value를 부여한다. key값의 형태는 고정되지만 value 값은 정수형, 실수형 , boolean, 문자열, 배열, 객체까지 다양한 형태가 부여될 수 있다.
반응형 웹
동작 환경에 따라서 사용자에게 가독성과 사용자 편의를 보장하기위해 설계된 웹이다. 글꼴, 배치, 테이블 모양 등을 환경에 맞게 최적화시켜 설계한다.

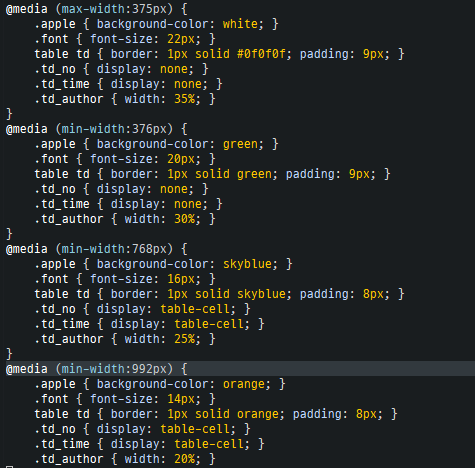
그에맞는 예시이다. max/min-width를 사용해 사용환경의 조건을 설정했는데, 이는 사용환경 브라우저 폭을 나타낸다. 0~375px는 구형스마트폰을 대표하는구간, 376~767px는 신형 스마트폰, 768~991px 는 태블릿, 그 이상은 컴퓨터 모니터를 대표하는 구간이다.
구간별로 여러 특성을 상이하게 설정해서 사용하는데 불편함을 최소화하는 목적이다.