

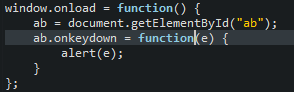
키보드의 입력과 그 매개변수 e 에 대해서 알아봤다. onkeydown/up 을 통해 각각 키보드 입력 전/후 입력된 문자에 대한 처리를 할 수 있다. 매개변수 e는 상황에 대한 정보를 담고 있다. 어떤 키가 눌렸는지 고유한 번호로 구별할 수 있다.
JSON-html
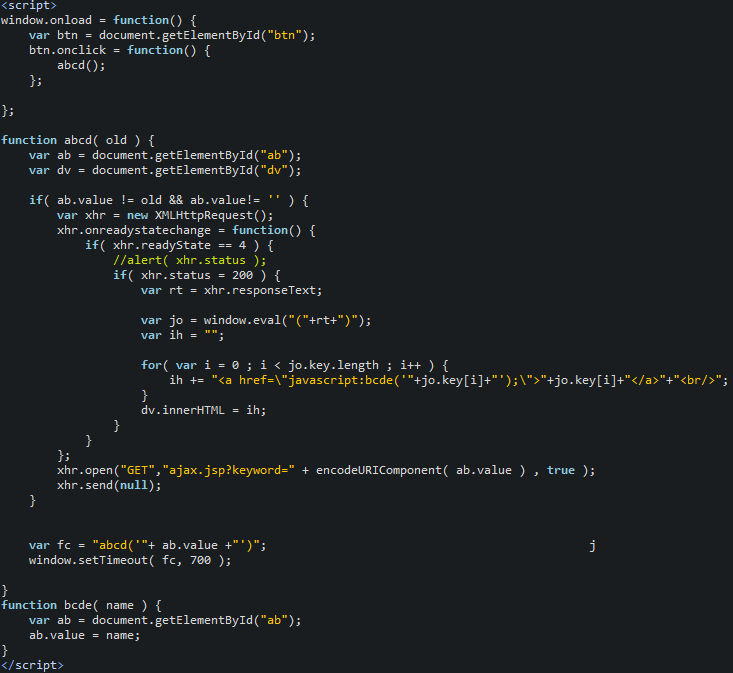
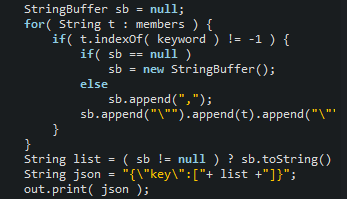
script 부분을 이용해 JSON html 간의 연계를 할 수 있다. text 입력인 ab와 div dv , 버튼입력 btn을 생성하고, btn을 클릭하면 abcd function이 호출된다. abcd는 XMLHttpRequest를 생성해서, readyState 변수가 4가 되면, 즉 서버에 요청한 응답이 XML파일로부터 수신이 완료되면 xhr.status변수가 200이라면, 즉 해당 JSON 파일이 존재한다면, XML의 내용을 responseText로 불러와서 window.eval로 컴파일하고 실행한다. ih라는 문자열을 생성해서 ajax.jsp 내용에서 원하는 data를 담는다. 각각의 jo.key 배열을 순서대로 ih에 하이퍼링크를 추가해 bcde라는 함수를 호출하는 앵커로 만든다. bcde는 해당 jo.key를 ab 입력의 value에 대입한다.
이를 통해 ab에 입력한 keyword로부터 해당 문자열을 포함하는 문자열들을 찾아서 출력하고 출력된 각 문자열을 클릭하면 ab에 입력된다.
XML-html
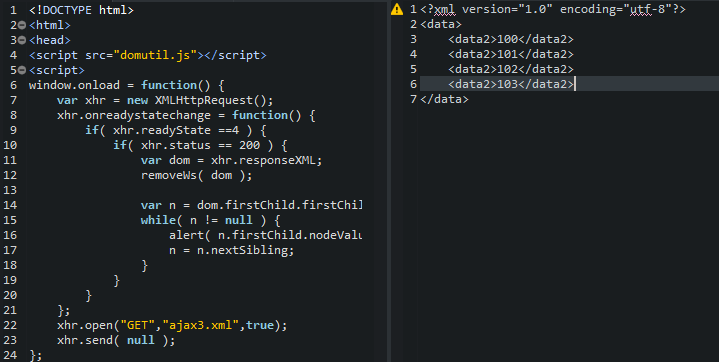
XML 파일로부터 JSON과 마찬가지로 xhr에 data를 입력한다.DOM 구조의 Child, Sibling 구조를 이용해서 DOM의 내용을 출력해낸다.