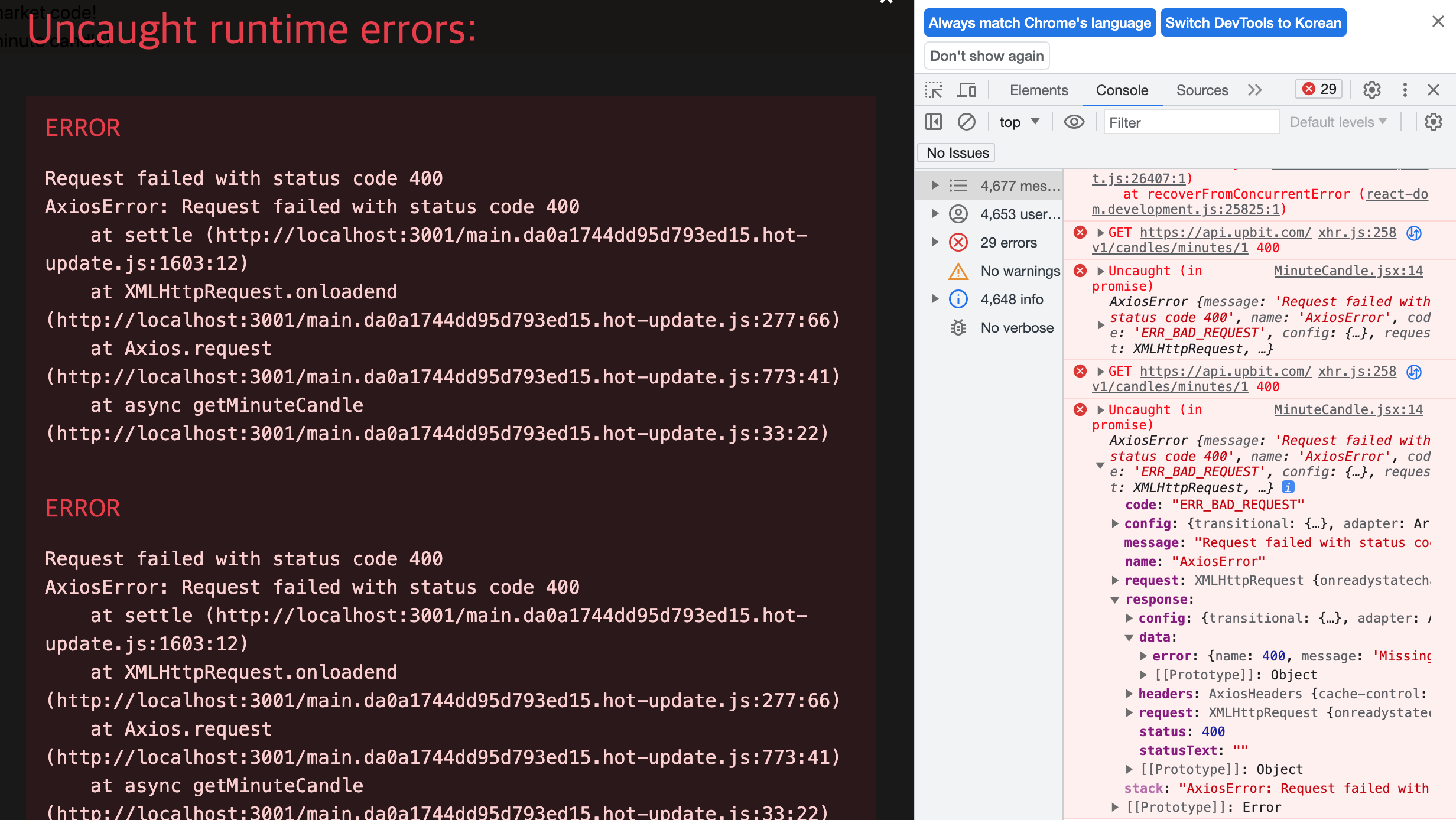
AxiosError {message: 'Request failed with status code 400', name: 'AxiosError', code: 'ERR_BAD_REQUEST' 트러블슈팅
trouble shooting

MinuteCandle.jsx:14 Uncaught (in promise) AxiosError {message: 'Request failed with status code 400', name: 'AxiosError', code: 'ERR_BAD_REQUEST', config: {…}, request: XMLHttpRequest, …}code: "ERR_BAD_REQUEST"config: {transitional: {…}, adapter: Array(2), transformRequest: Array(1), transformResponse: Array(1), timeout: 0, …}message: "Request failed with status code 400"name: "AxiosError"request: XMLHttpRequest {onreadystatechange: null, readyState: 4, timeout: 0, withCredentials: false, upload: XMLHttpRequestUpload, …}response: config: {transitional: {…}, adapter: Array(2), transformRequest: Array(1), transformResponse: Array(1), timeout: 0, …}data: error: {name: 400, message: 'Missing request parameter error. Check the required parameters!'}[[Prototype]]: Objectheaders: AxiosHeaders {cache-control: 'no-cache, no-store, max-age=0, must-revalidate', content-type: 'application/json; charset=utf-8', expires: '0', pragma: 'no-cache'}request: XMLHttpRequest {onreadystatechange: null, readyState: 4, timeout: 0, withCredentials: false, upload: XMLHttpRequestUpload, …}status: 400statusText: ""[[Prototype]]: Objectstack: "AxiosError: Request failed with status code 400\n at settle (http://localhost:3001/main.da0a1744dd95d793ed15.hot-update.js:1603:12)\n at XMLHttpRequest.onloadend (http://localhost:3001/main.da0a1744dd95d793ed15.hot-update.js:277:66)\n at Axios.request (http://localhost:3001/main.da0a1744dd95d793ed15.hot-update.js:773:41)\n at async getMinuteCandle (http://localhost:3001/main.da0a1744dd95d793ed15.hot-update.js:33:22)"[[Prototype]]: Error
getMinuteCandle @ MinuteCandle.jsx:14
await in getMinuteCandle (async)
(anonymous) @ MinuteCandle.jsx:17
commitHookEffectListMount @ react-dom.development.js:23123
invokePassiveEffectMountInDEV @ react-dom.development.js:25129
invokeEffectsInDev @ react-dom.development.js:27323
commitDoubleInvokeEffectsInDEV @ react-dom.development.js:27302
flushPassiveEffectsImpl @ react-dom.development.js:27029
flushPassiveEffects @ react-dom.development.js:26956
commitRootImpl @ react-dom.development.js:26911
commitRoot @ react-dom.development.js:26656
performSyncWorkOnRoot @ react-dom.development.js:26091
flushSyncCallbacks @ react-dom.development.js:12017
flushSync @ react-dom.development.js:26176
scheduleRefresh @ react-dom.development.js:27769
renderer.scheduleRefresh @ renderer.js:592
(anonymous) @ react-refresh-runtime.development.js:275
performReactRefresh @ react-refresh-runtime.development.js:264
(anonymous) @ RefreshUtils.js:78
setTimeout (async)
enqueueUpdate @ RefreshUtils.js:76
executeRuntime @ RefreshUtils.js:225
@ MinuteCandle.jsx:23
./src/components/MinuteCandle.jsx @ MinuteCandle.jsx:23
options.factory @ CancelToken.js:117
webpack_require @ global-this.js:4
_requireSelf @ xhr.js:191
apply @ AxiosHeaders.js:156
(anonymous) @ CancelToken.js:54
internalApply @ CancelToken.js:51
(anonymous) @ axios.js:84
waitForBlockingPromises @ axios.js:35
(anonymous) @ axios.js:80
Promise.then (async)
(anonymous) @ axios.js:78
Promise.then (async)
(anonymous) @ axios.js:57
Promise.then (async)
hotCheck @ axios.js:47
check @ stripAnsi.js:18
(anonymous) @ dev-server.js:39
emit @ events.js:122
reloadApp @ reloadApp.js:16
warnings @ index.js:252
(anonymous) @ socket.js:40
client.onmessage @ WebSocketClient.js:23
Show 1 more frame
Show less
axios 400 에러가 났다.
{name: 400, message: 'Missing request parameter error. Check the required parameters!'}이 부분을 보니, 입력해야 하는 파라미터가 추가로 있나보다.
코드를 살펴보면
//MinuteCandle.jsx
import axios from "axios";
import { useEffect } from "react";
const MinuteCandle = () => {
const getMinuteCandle = async () => {
const response = await axios.get(
`https://api.upbit.com/v1/candles/minutes/${1}`
);
console.log(response);
};
useEffect(() => {
getMinuteCandle();
}, []);
return <div>minute candle!</div>;
};
export default MinuteCandle;
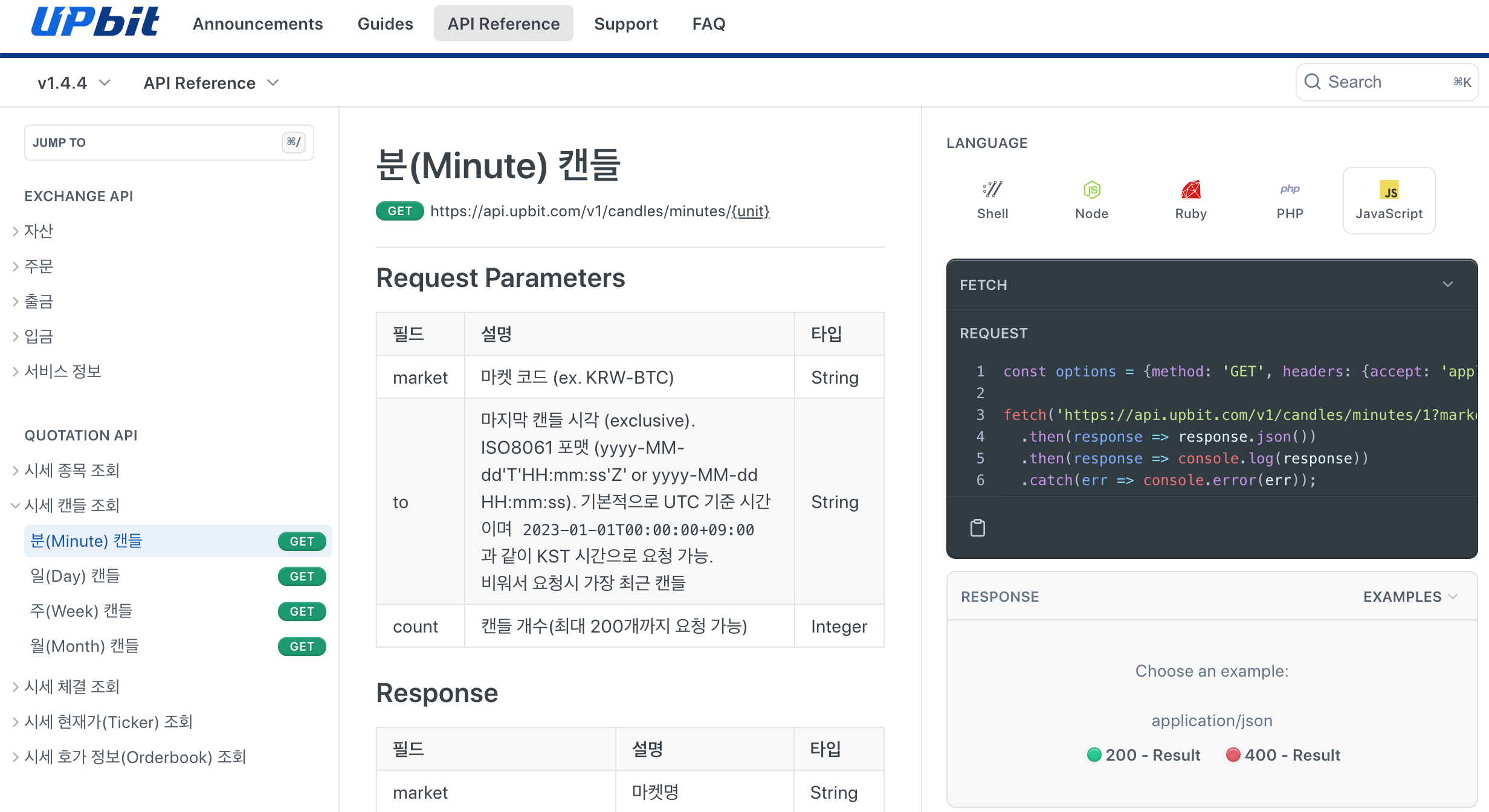
업비트 분(Minute) 캔들 문서를 보니,
request parameters 이 부분 같다.

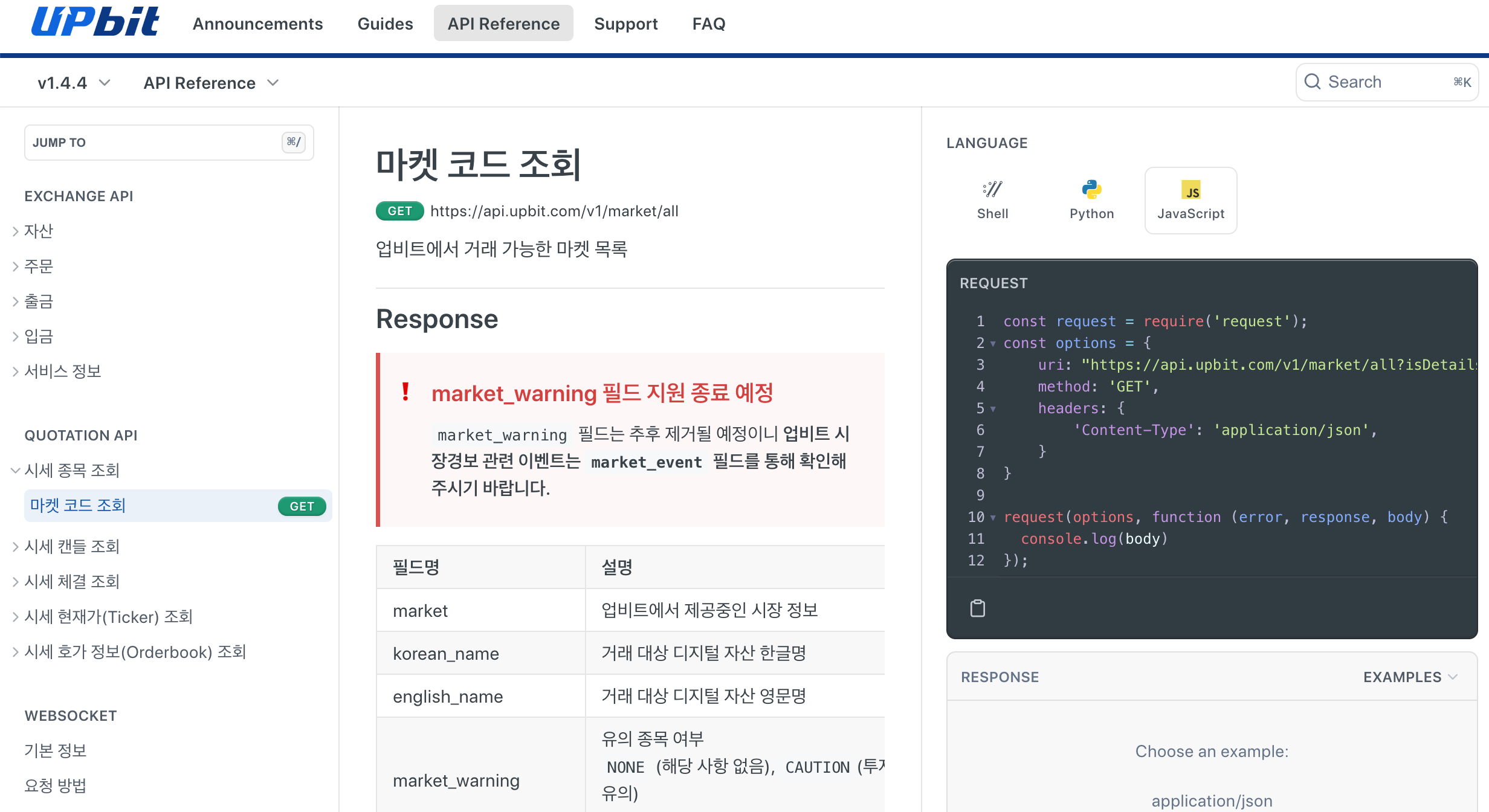
마켓 코드 조회 페이지를 보면, request parameter 없이 response가 있다. 이경우 추가로 입력하지 않아도 위에 적혀 있는 https://api.upbit.com/v1/market/all
만으로 결과를 얻을 수 있다.
하지만 분 캔들 문서는 다른 것이다. request parameter를 꼭 입력해줘야지만 response를 받을 수 있는 것이었다!
오른쪽에 나와있는 예시처럼
? 뒤에 parameter = 파라미터 값 & parameter = 파라미터 값으로 필요한 두 개를 입력해주니 해결되었다. (to 파라미터는 비어있어도 된다고 하니, 비어놓고 해봄)
수정한 코드:
//MinuteCandle.jsx
import axios from "axios";
import { useEffect } from "react";
const MinuteCandle = () => {
const getMinuteCandle = async () => {
const response = await axios.get(
`https://api.upbit.com/v1/candles/minutes/${1}?market=KRW-BTC&count=1`
);
console.log(response);
};
useEffect(() => {
getMinuteCandle();
}, []);
return <div>minute candle!</div>;
};
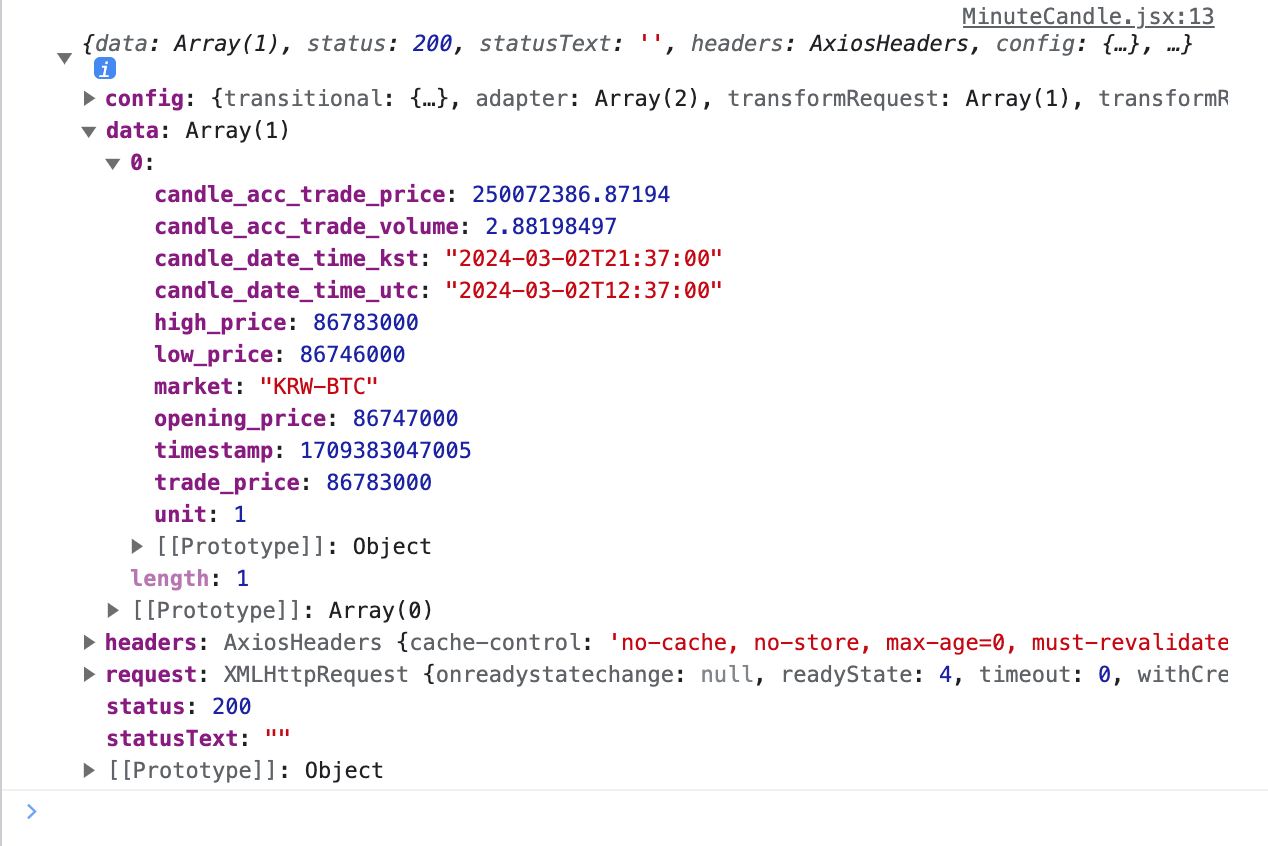
export default MinuteCandle;업비트 원화마켓 비트코인의 1분봉 관련 수치가 들어온 것 확인할 수 있다. 각각의 값이 무엇을 의미하는지도 다음 글에서 정리해보도록 하겠다.

response data도 제대로 들어온 것을 확인할 수 있다.