
트러블슈팅
코드 깃허브: https://github.com/yurright/upbit-study
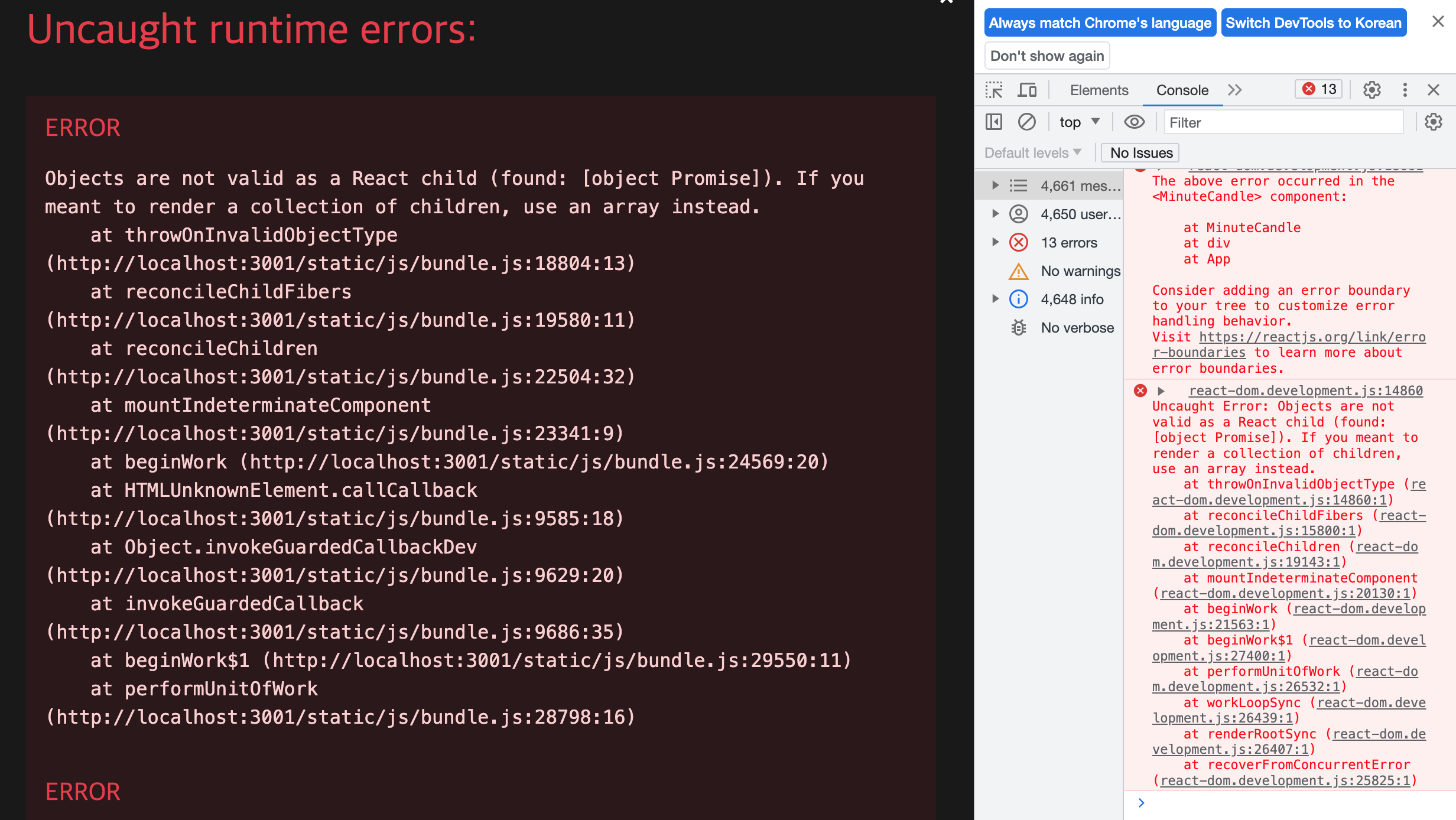
react-dom.development.js:14860 Uncaught Error: Objects are not valid as a React child (found: [object Promise]). If you meant to render a collection of children, use an array instead.
at throwOnInvalidObjectType (react-dom.development.js:14860:1)
at reconcileChildFibers (react-dom.development.js:15800:1)
at reconcileChildren (react-dom.development.js:19143:1)
at mountIndeterminateComponent (react-dom.development.js:20130:1)
at beginWork (react-dom.development.js:21563:1)
at beginWork$1 (react-dom.development.js:27400:1)
at performUnitOfWork (react-dom.development.js:26532:1)
at workLoopSync (react-dom.development.js:26439:1)
at renderRootSync (react-dom.development.js:26407:1)
at recoverFromConcurrentError (react-dom.development.js:25825:1)
return에 promise object가 직접 들어가서 이 에러가 발생했다.
코드를 보니 App.jsx에 컴포넌트로 MinuteCandle 컴포넌트가 문제였는데
//App.jsx
const App = () => {
return (
<div className="bg-red-100">
<div>Hi upbit!</div>
<div>{/* <MarketCode /> */}</div>
<div>
<MinuteCandle />
</div>
</div>
);
};
export default App;MinuteCandle.jsx에서 컴포넌트를 보니 왜인지 async 함수로 정의되어 있어서 리턴값이 프로미스로 들어오는 게 문제였다.
//MinuteCandle.jsx
const MinuteCandle = async () => {
return <div>minute candle!</div>;
};
export default MinuteCandle;MinuteCandle 컴포넌트에서 async를 빼주니 해결되었다.