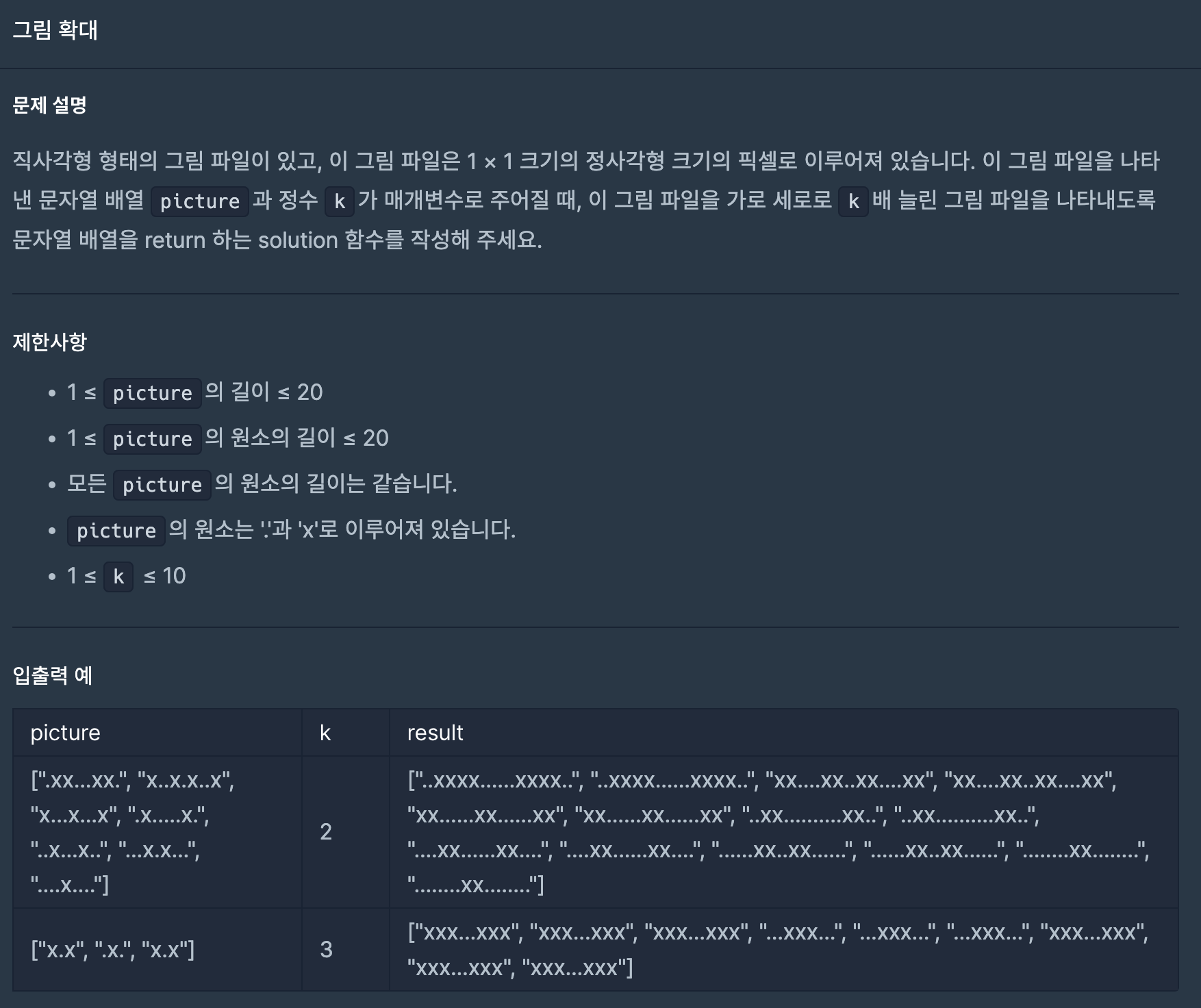
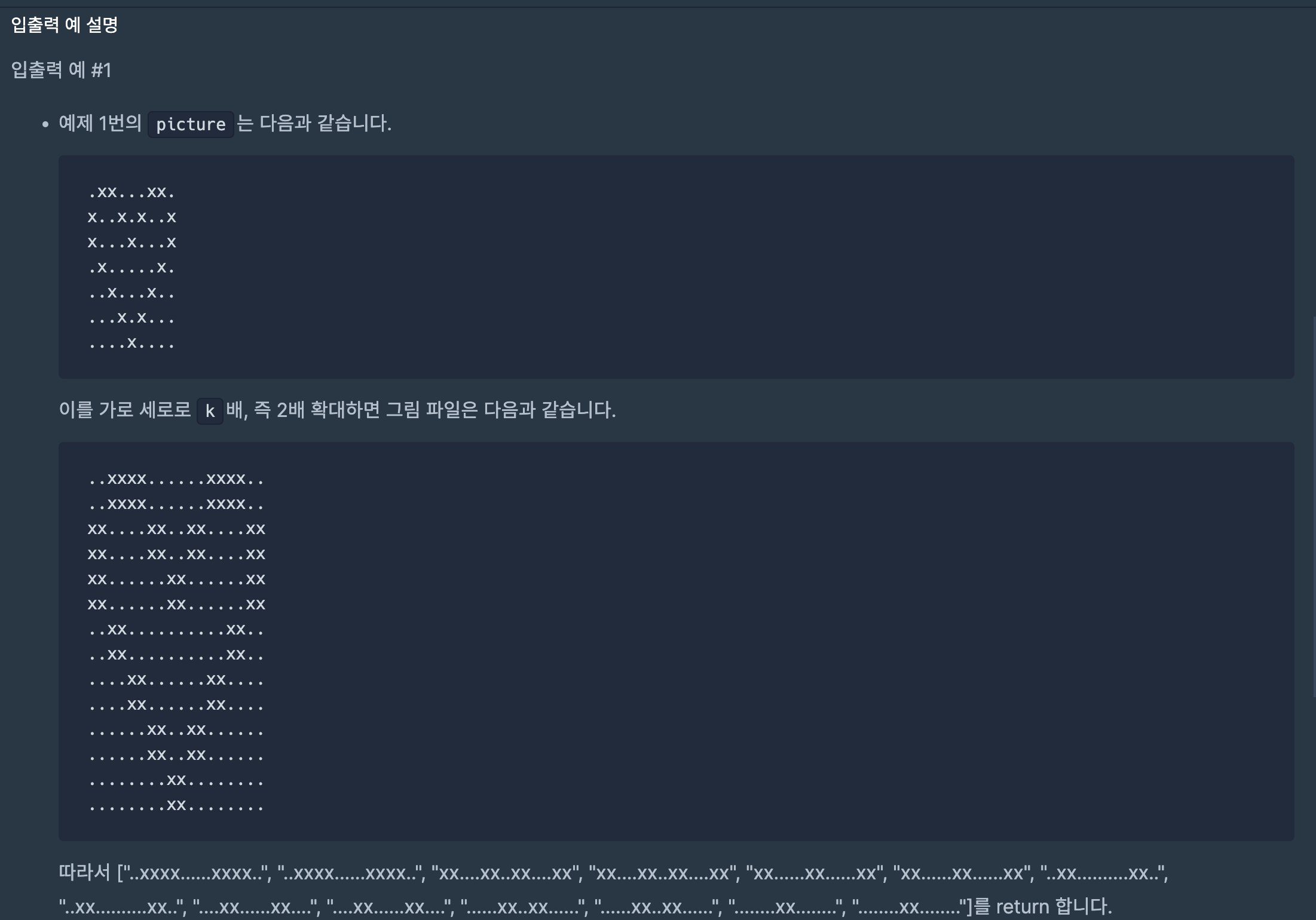
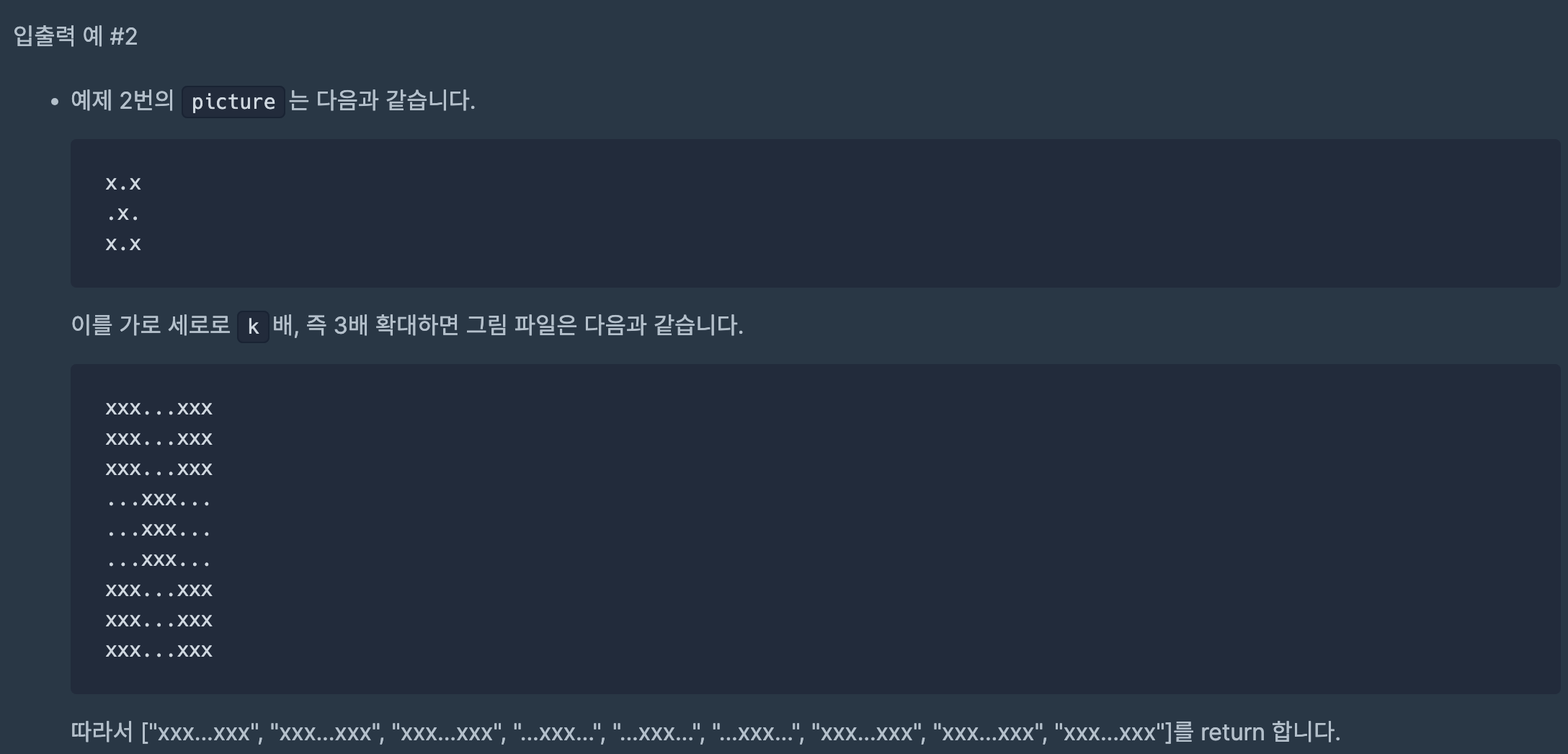
문제



풀이
-
처음 봤을때 푸는 방식이 2가지 있으리라고 생각했다.
-
방식1
1) 전체 틀을 만든다 (Array.from(Array.from(Array(width), () => Array(height).fill(null))
2) 1의 틀에 채워 넣는다 -
방식2
1) 각각의 조각을 만든다
2) 1의 조각들을 합친다 -
처음에는 방식1로 진행하였으나 어쩌다보니 방식2로 변경.
-
사실 정말 무식하게 picture 의 width, height 만큼 for 문 중첩으로 도는 방식으로 풀고 있었는데,
repeat의 존재를 알게 되어서 아래와 같이 푸는 방식으로 방향을 틀었다.
function solution(picture, k) {
var answer = [];
// 가로로 확대
picture.forEach((line) => {
const expanded = [...line].reduce((acc, cur) => acc + cur.repeat(k), '');
// 세로로 확대
for(let i=0; i<k; i++) answer.push(expanded);
});
return answer;
}다른 풀이
function solution(picture, k) {
let result = [];
picture.map((v) => {
const cur = [...v].map((c) => c.repeat(k)).join('');
for(let i = 0; i < k; i++) result.push(cur);
});
return result;
}function solution(picture, k) {
return picture.flatMap((p) => Array(k).fill([...p].map((c) => c.repeat(k)).join('')));
}function solution(picture, k) {
const willAddArr = []
// 문자열의 각 자릿수를 k만큼 반복시킨 배열 생성
for(let i = 0 ; i < picture.length ; i ++) {
let str = ''
for(let j = 0 ; j < picture[i].length ; j ++) {
for(let l=0 ; l < k ; l ++) {
str+=picture[i][j]
}
}
willAddArr.push(str)
}
// 생성된 배열을 k만큼 반복시킨 배열 반환
return willAddArr.reduce((acc, cur) => {
const curArr = []
for(let i = 0 ; i < k ; i ++) {
curArr.push(cur)
}
return [...acc, ...curArr]
}, [])
}