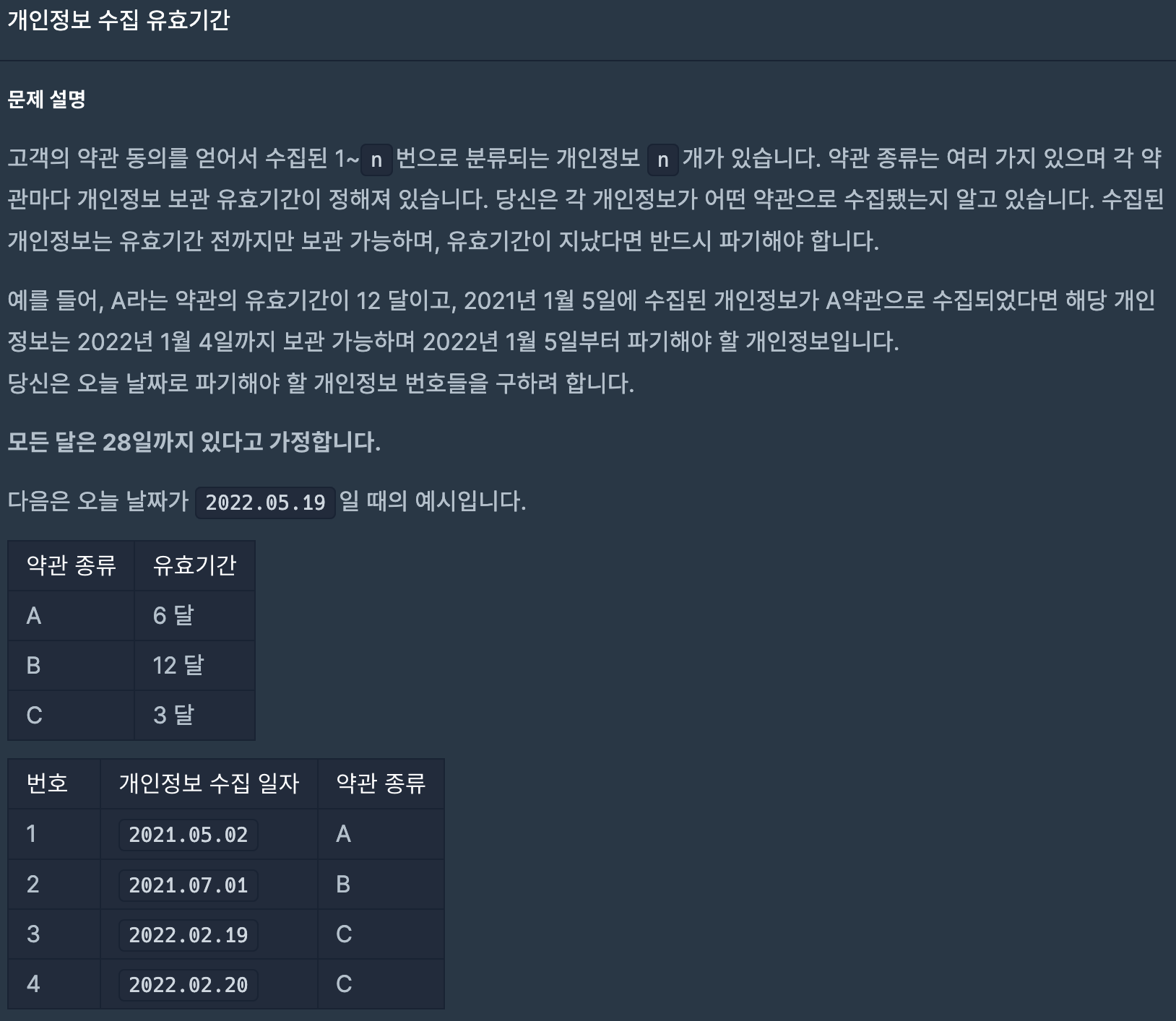
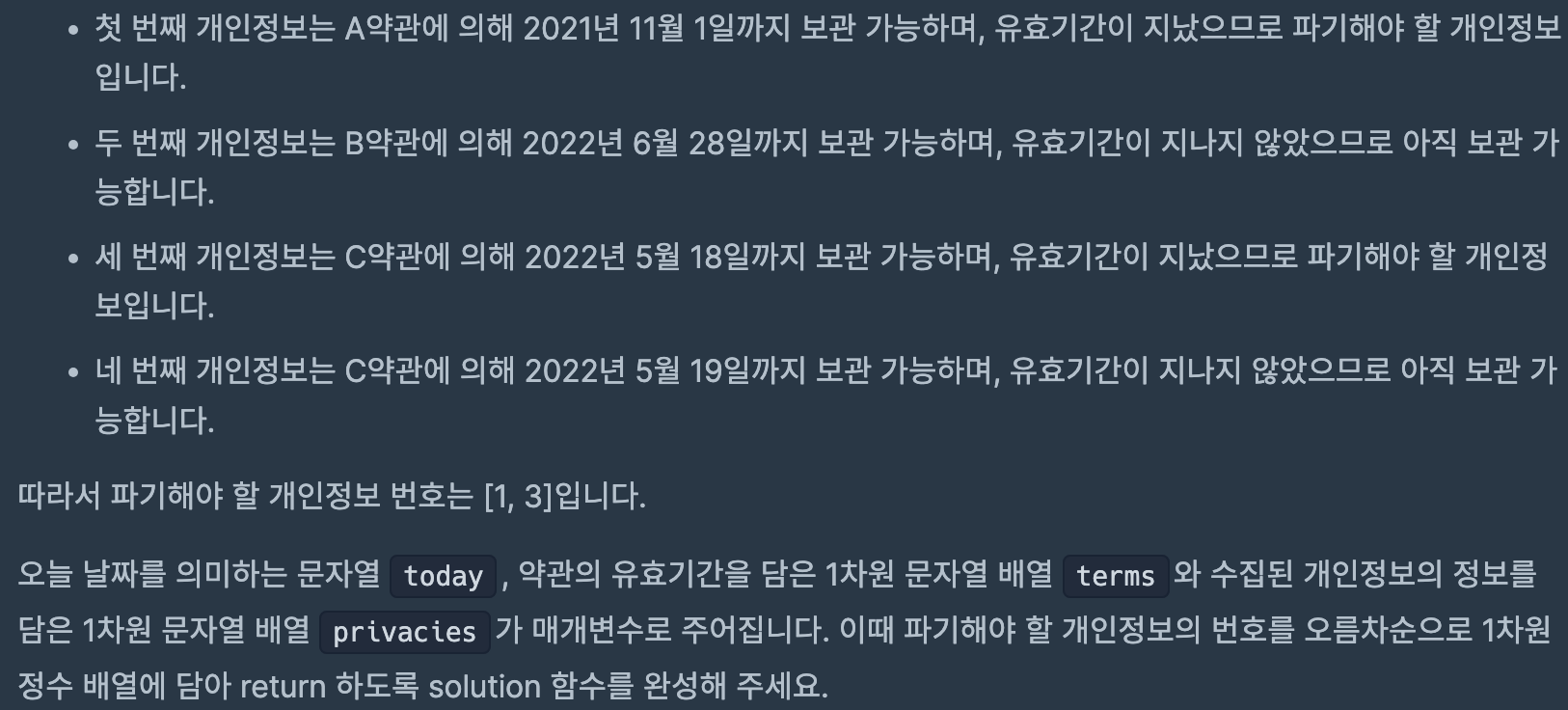
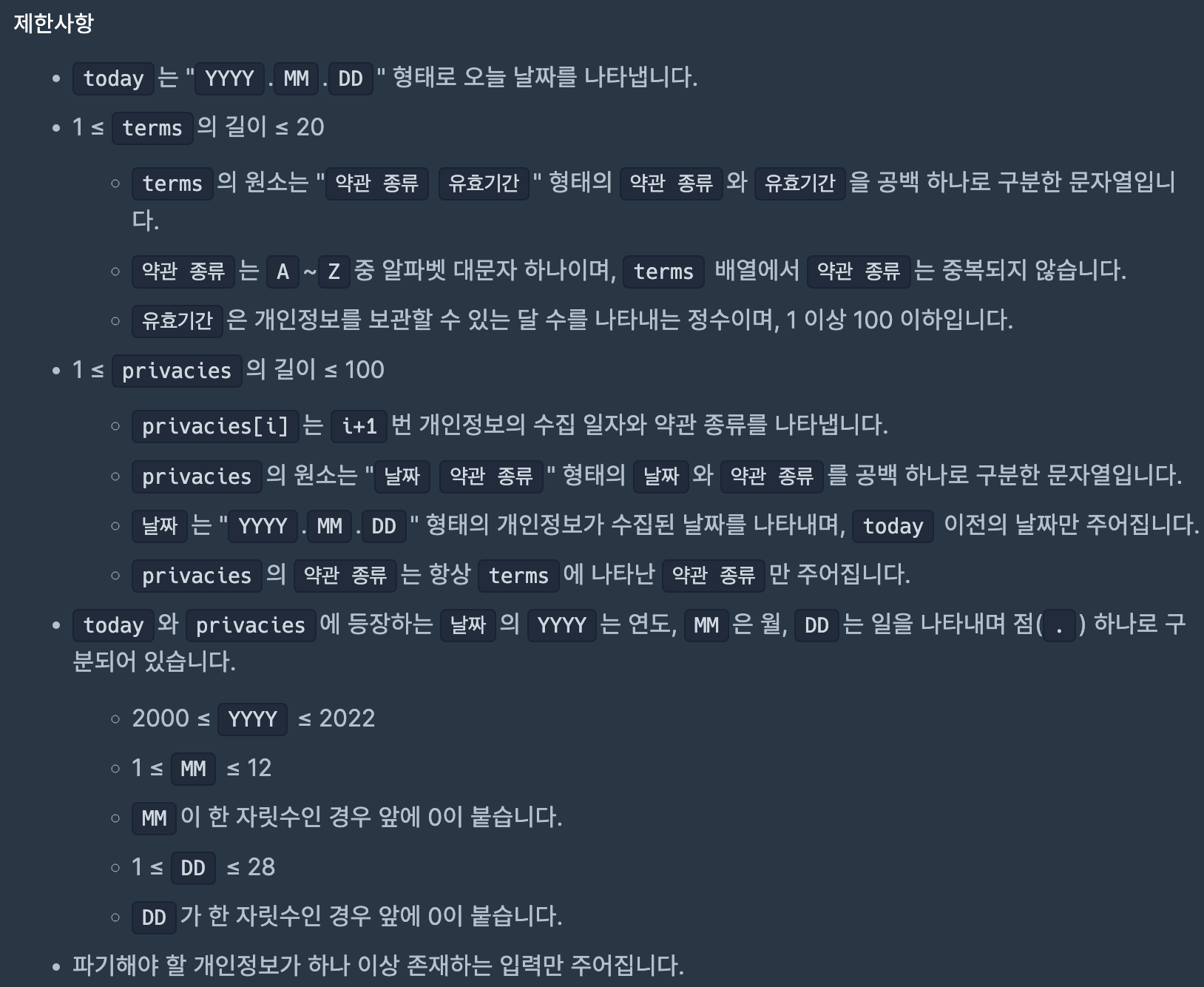
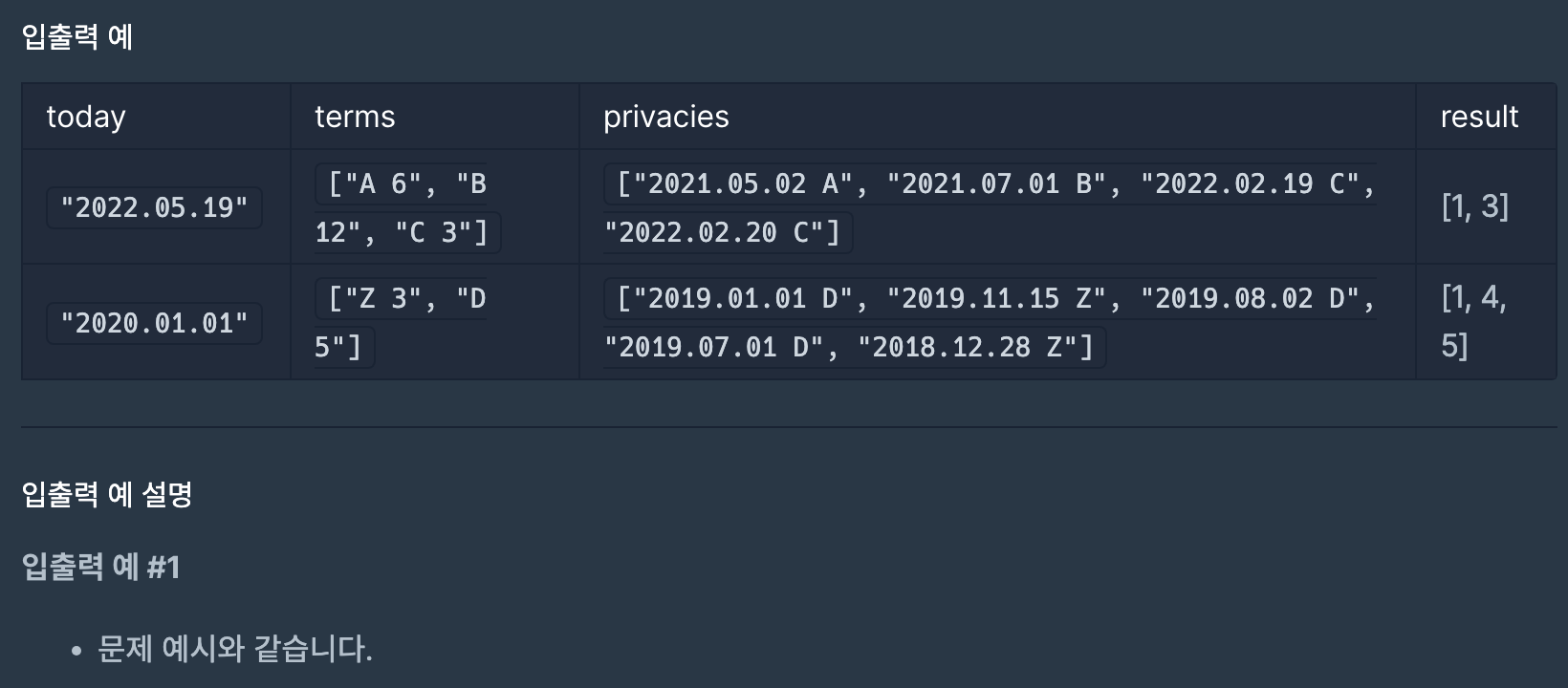
문제





풀이
- 무식한 방식으로 풀었지만 이게 최선의 방식인 듯 하다.
function solution(today, terms, privacies) {
const answer = [];
const [todayYear, todayMonth, todayDay] = today.split('.').map((v)=> +v);
const expirePeriod = terms.reduce((acc, term) => {
const [ key, val ] = term.split(' ');
acc[key] = val*1;
return acc;
}, {})
privacies.forEach((info, idx) => {
const [date, termCode] = info.split(' ');
const expiration = expirePeriod[termCode]*1;
let [infoYear, infoMonth, infoDay] = date.split('.').map((v) => +v);
// 각 개인정보의 만료시일 = 수집일자 + 만료기간
let limitYear = infoYear + Math.floor(expirePeriod[termCode] / 12);
let limitMonth = infoMonth + expirePeriod[termCode] % 12;
let limitDay = infoDay - 1;
// console.log(`번호 : ${idx}\n오늘 날짜 : ${today}\n만료기간 : ${expiration}\n수집일자 : ${infoYear}.${infoMonth}.${infoDay}\n만료시일 : ${limitYear}.${limitMonth}.${limitDay}`)
if (limitMonth > 12) {
limitYear += 1
limitMonth -= 12;
}
if (limitDay === 0) {
limitDay = 28;
limitMonth -= 1;
}
// 오늘날짜와 만료 시일 비교
if (todayYear > limitYear) {
answer.push(idx+1);
} else if (todayYear === limitYear
&& todayMonth > limitMonth) {
answer.push(idx+1);
} else if (todayYear === limitYear
&& todayMonth === limitMonth
&& todayDay > limitDay
) {
answer.push(idx+1);
}
})
return answer;
}다른 풀이
function solution(today, terms, privacies) {
var answer = [];
var [year, month, date] = today.split(".").map(Number);
var todates = year * 12 * 28 + month * 28 + date;
var t = {};
terms.forEach((e) => {
let [a, b] = e.split(" ");
t[a] = Number(b);
});
privacies.forEach((e, i) => {
var [day, term] = e.split(" ");
day = day.split(".").map(Number);
var dates = day[0] * 12 * 28 + day[1] * 28 + day[2] + t[term] * 28;
if (dates <= todates) answer.push(i + 1);
});
return answer;
}
정리가 잘 된 글이네요. 도움이 됐습니다.