들어가며
2024년 11월 11일 팀네이버 컨퍼런스 DAN24에 다녀왔습니다.
팀네이버 프론트엔드 개발자의 세션과 워크샵에서 유익한 얘기를 많이 들었는데 그 중 캡틴 판교(장기효)님의 흑백 요리사로 돌아보는 코드리뷰 원칙이 정말 유익하고 재밌었던 시간이었습니다.
이를 기반으로 저와 팀원들이 여태까지의 코드 리뷰를 진행했던 것을 흑백요리사의 안성재 셰프가 음식을 평가할 때와 비교해서 설명드리겠습니다.
1. 코드 작성자의 의도를 파악해라.
"이 음식의 의도는 무엇인가요?"

안성재 셰프는 음식의 결과뿐 아니라 과정, 의도까지 중요하게 생각합니다.
이 점을 코드에 비춰 생각해보았습니다!🫵
//수정 전
const [resultRow, setResultRow] = useState<any>({});
//수정 후
const [shareServer, setShareServer] = useState<any>({}); 
이처럼 resultRow라는 변수명은 그 목적이나 역할이 명확하지 않아 팀원들에게 혼란을 줄 수 있습니다. 반면 shareServer라는 이름은 변수의 의도를 보다 분명하게 나타냅니다. 프로젝트를 진행하면서 팀원이 짠 코드의 변수명이나 함수명을 보고 "무엇을 뜻하는 걸까?"라는 의문이 든다면, 적극적으로 질문하는 것을 추천합니다🔥
왜 해당 변수명을 선택했는지, 어떤 의도가 담겨 있는지 물어보는 과정을 통해 팀원 간의 이해도가 높아질 뿐만 아니라, 협업 과정에서 의사소통도 더욱 원활해집니다. 코드는 결국 사람이 읽기 위한 것이기 때문에, 명확성과 의도 전달이 항상 중요합니다. 질문을 통해 더 나은 협업과 결과물을 만들어가시길 바랍니다!
2. 구체적으로 피드백하기
"고기가 이~븐하게 익지 않았어요"


안성재 셰프는 탈락을 주더라도 구체적인 피드백을 제공하여 상대방이 개선할 수 있는 방향성을 제시했습니다.
코드 리뷰에서도 이러한 방식은 매우 중요합니다. 단순히 문제를 지적하는 것이 아니라, 상대방이 이해하기 쉽도록 자신의 코딩 스타일이나 의도를 함께 설명해주는 것이 협업과 성장에 큰 도움이 됩니다.
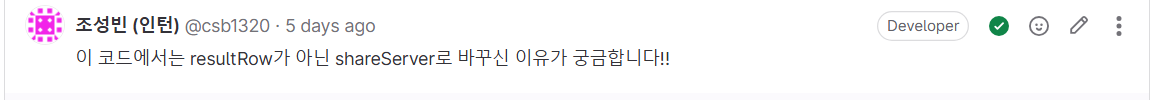
제가 받은 팀원의 리뷰가 좋은 예시라 생각합니다. 아래는 팀원께서 남겨주신 리뷰입니다. 감사합니다!!

이처럼 리뷰에서 단순히 "이 부분이 틀렸어요"라고 끝내는 것이 아니라, "왜 이렇게 하는 것이 더 좋은지"에 대한 본인의 생각과 스타일을 함께 설명해 주셨습니다. 덕분에 피드백을 이해하기도 쉽고, 제 코드에 적용할 때도 명확한 기준을 가질 수 있었습니다.
코드 리뷰에서도 상대방이 이해할 수 있도록 명확한 피드백을 주는 것이 중요하며, 이렇게 자신의 스타일이나 생각을 공유하면서 논의하는 자세는 팀워크를 더욱 강화시킨다고 생각합니다. 🙌
3. 먼저 공감 후 피드백하기
"쿠킹도 굉장히 잘하신 것 같아요. 근데 제 생각에는 ~"




안성재 셰프는 요리 과정의 노고를 이해하고, 그 부분을 먼저 공감한 후 맛에 대해 긍정적인 평가를 하고 나서 자신의 생각을 피드백으로 전달했습니다. 이처럼 리뷰를 할 때도 단순히 문제를 지적하기보다, 먼저 상대방의 노력과 과정을 인정하고 공감하는 것이 중요합니다.
제가 공감하면서 피드백한 적이 부족했던 것 같아, 좋은 예로 발표 자료를 가져와 보았습니다ㅎㅎ

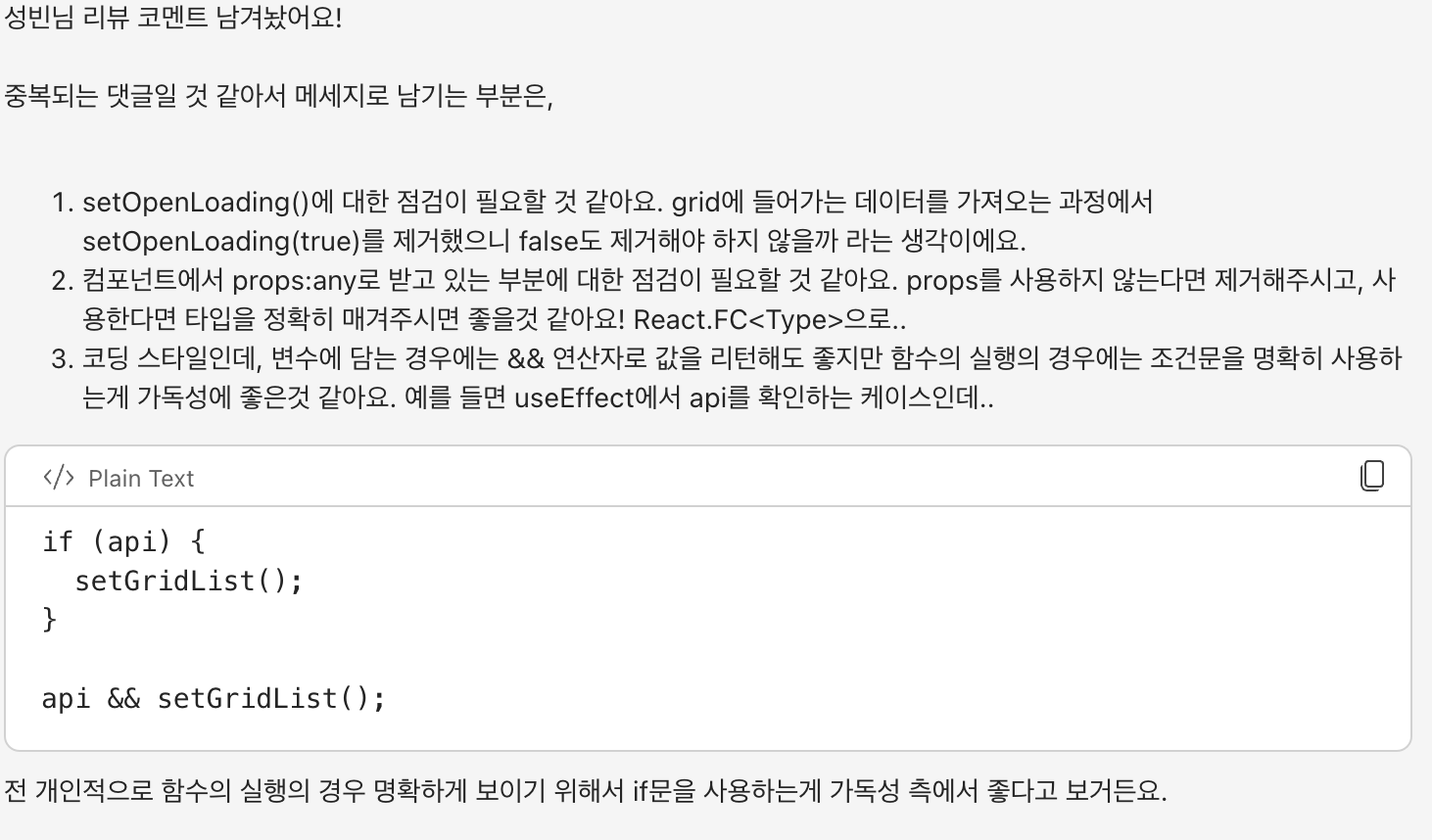
이 자료를 보면, 리뷰어가 문제를 해결한 과정에 대해 "고생 많으셨습니다"라고 먼저 공감한 뒤, "좀 더 쉽게 풀 수 있는 방법이 있을지 같이 논의해보자"는 제안을 하며 피드백을 주고 있습니다. 이런 방식은 리뷰를 받는 사람에게 긍정적인 영향을 주고, 문제 해결에 있어 더 나은 방향을 찾도록 독려합니다.
개발을 하다 보면 예상치 못한 문제나 어려운 상황에 부딪힐 때가 많습니다. 이런 상황에서 리뷰어가 먼저 노력을 인정하고 격려해 준다면, 개발자에게 힘이 되고 동기부여가 될 수 있습니다. 단순히 "이건 잘못됐습니다"라고 지적하기보다, "고생하셨습니다. 이런 방법도 한번 고려해보시면 좋을 것 같아요"라고 말하는 방식은 더 긍정적인 협업 환경을 만들 수 있을 것입니다!
다른 사람의 코드를 리뷰할 때, 그들의 노력을 인정하고 공감하면서 피드백을 제공하는 작은 변화가 협업과 팀워크를 강화하고, 힘든 순간에도 동료들에게 힘이 될 수 있다고 믿습니다!
저도 앞으로 하겠습니다~!😊
4. 복잡한 코드는 덜어내기
"위에 꽃을 얹은 이유를 그건 모르겠어요"

안성재 셰프는 아무 맛도 나지 않는 꽃을 고급 재료들과 예쁘게 만든 파스타 위에 왜 올렸는지 모르겠다고 했습니다🥲
기존 코드
//페이지 로딩바 출력 함수
const [openLoading, setOpenLoading] = useState<boolean>(false);
const handleLoadingBar = (value) => {
setOpenLoading(value);
};
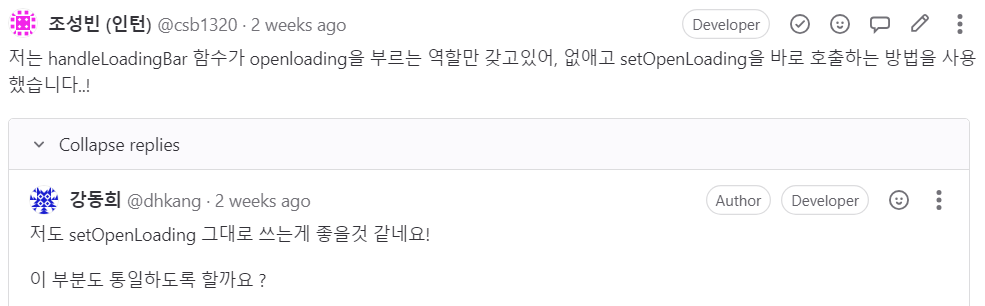
현재 코드는 handleLoadingBar 함수를 만들어 상태 업데이트를 감싸는 구조로 작성되어 있습니다. 하지만 이 함수는 단순히 setOpenLoading 함수에 전달받은 값을 바로 넘기는 역할만 하기 때문에, 굳이 별도의 함수를 선언하지 않아도 setOpenLoading(true) 또는 setOpenLoading(false)를 직접 호출하는 방식으로 충분히 표현할 수 있습니다.
이렇게 하면 코드가 더 간결해지고, 불필요한 함수 선언을 줄여 가독성을 높일 수 있습니다.
개선된 코드
//페이지 로딩바 출력 함수
const [openLoading, setOpenLoading] = useState<boolean>(false);
// 필요 시 직접 호출
setOpenLoading(true);
setOpenLoading(false);5. 표현하고 감사하기
"어렸을 때 그런 추억이 떠오른 것 같아요"


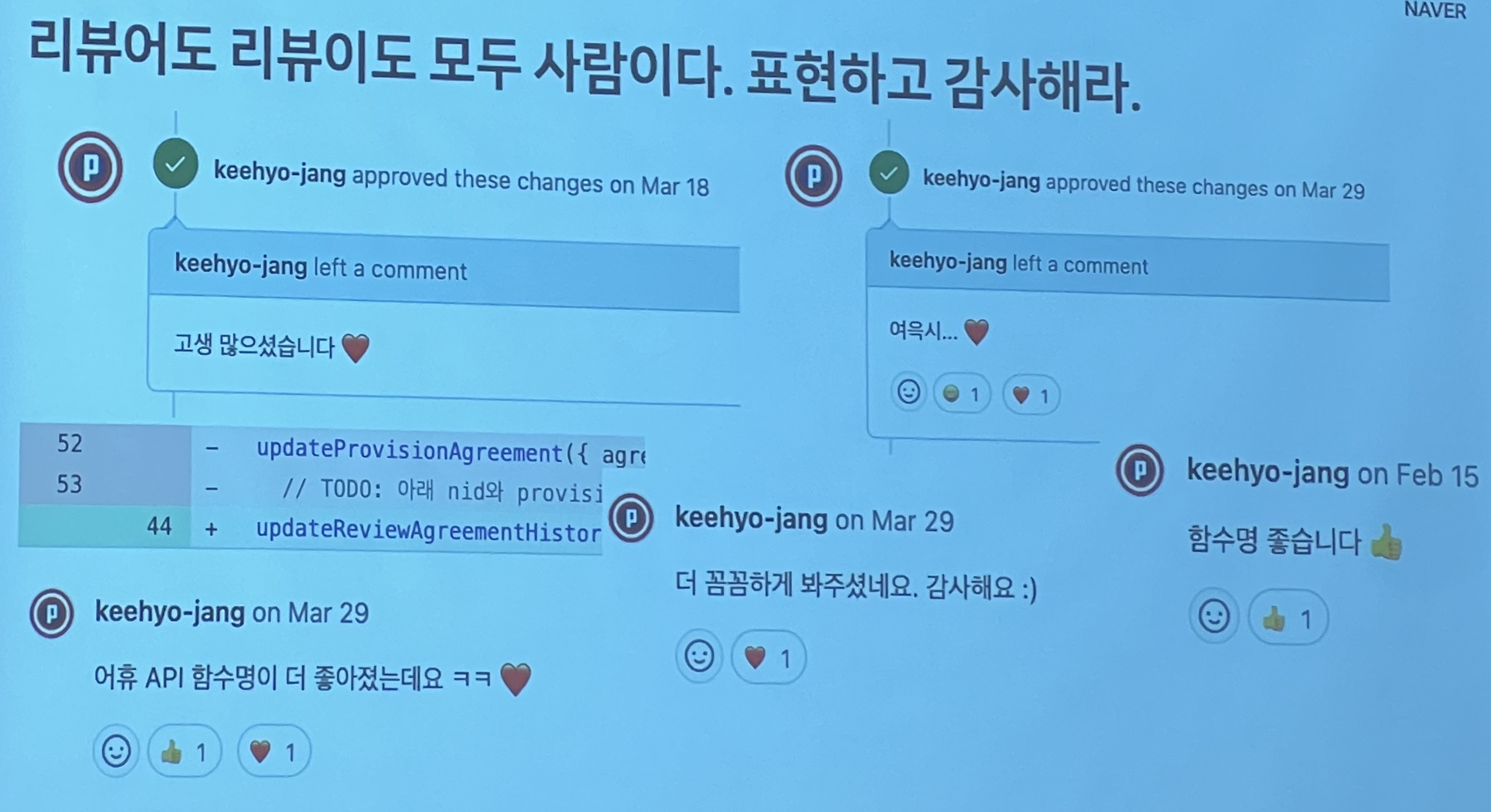
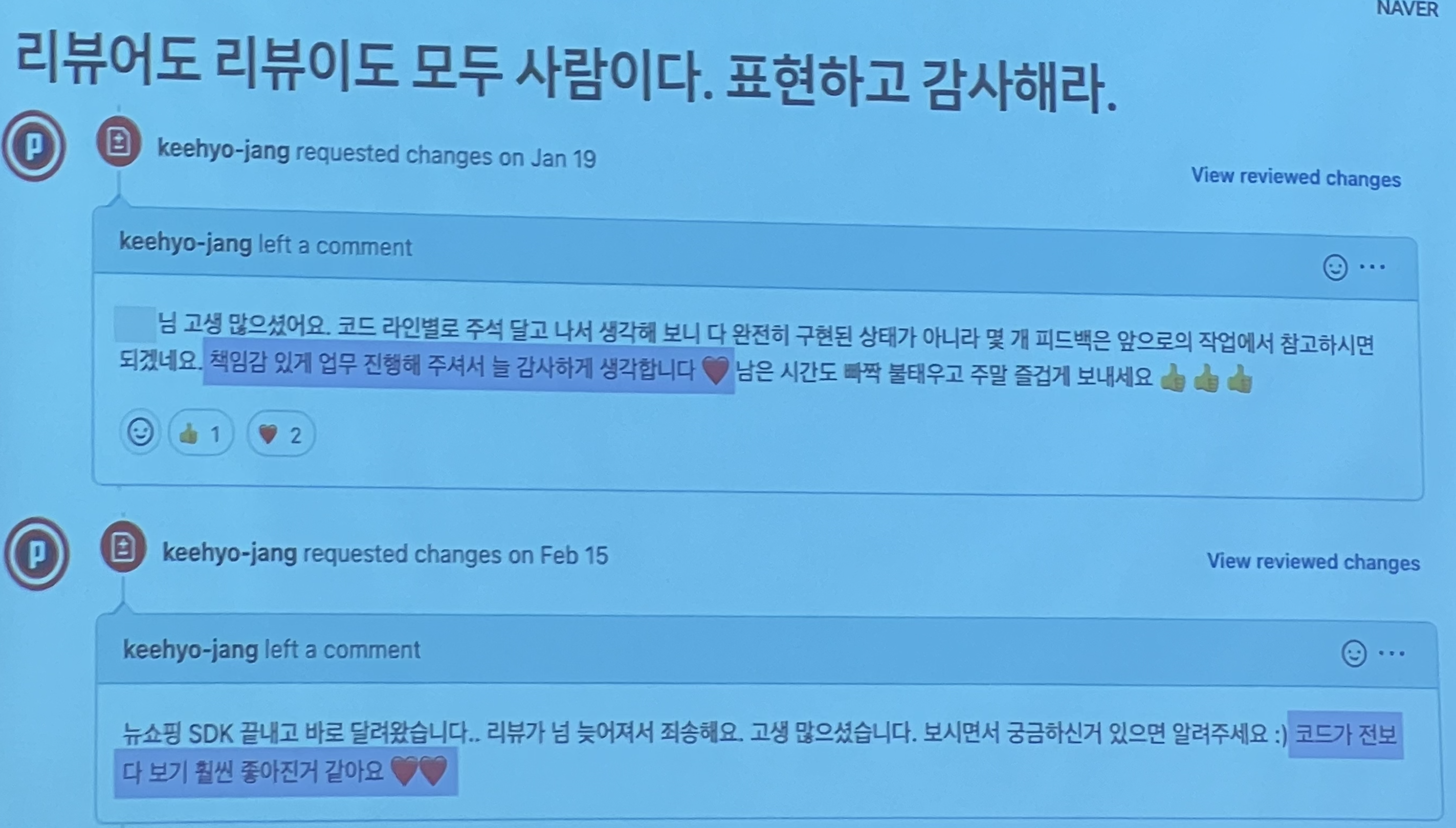
안성재 셰프는 급식대가의 노고를 인정하며 요리에 대해 칭찬하고, 감사의 마음을 표현하는 모습을 보여주었습니다. 이런 자세는 코드 리뷰에서도 큰 차이를 만듭니다. 단순히 문제를 지적하는 데 그치지 않고, 리뷰를 통해 상대방의 노력을 인정하고 감사함을 표현하면 협업 관계가 더 돈독해질 수 있습니다.
캡틴 판교님이 결혼하셨는데 코드리뷰에 하트 이모지를 많이 붙여서 혼났다는 말이 제일 기억에 남네요ㅋㅋㅋ


하트까지는 아니더라도, 이모지와 따뜻한 언어를 사용해 긍정적인 피드백을 전달하면 팀 분위기를 한층 더 좋게 만들 수 있습니다.
작은 표현과 따뜻한 한 마디가 팀 내 협력을 더 돈독하게 만들 수 있다는 점을 잊지 마세요!💜
이상 팀네이버 장기효님의 워크샵에 제 경험을 빗대어 후기를 작성해 보았습니다!
읽어주셔서 감사합니다!





워크샵의 분위기가 느껴지는 글이에요!! 좋은 코드 리뷰에 대한 인사이트 얻어갑니다!!