발제
마지막 6주동안 진행되는 실전 프로젝트 제작기간
프론트 백엔드 디자이너가 협업하여 실제 서비스 가능한 작업물을
만들기
팀원 구성
백엔드: Node.js 3명
프론트: React.js 3명
디자이너: 2명
첫 미팅
발제가 끝난 후 또 새롭게 모인 조원분들을 마주하니 떨리지 않을 수 없다.
이번 주차 꾀나 해야할것들이 많다.
- 19일 일요일: 기획 회의 및 S.A 제출
- 20일 월요일: 오후 2~4시 사이 팀플 주제 초안 피드백 (이범규 튜터)
- 24일 금요일: 오후 7~11시 팀별 멘토링 (담당 튜터)
팀장 할일
https://teamsparta.notion.site/70633a019a5942cba0f689d813f88e99

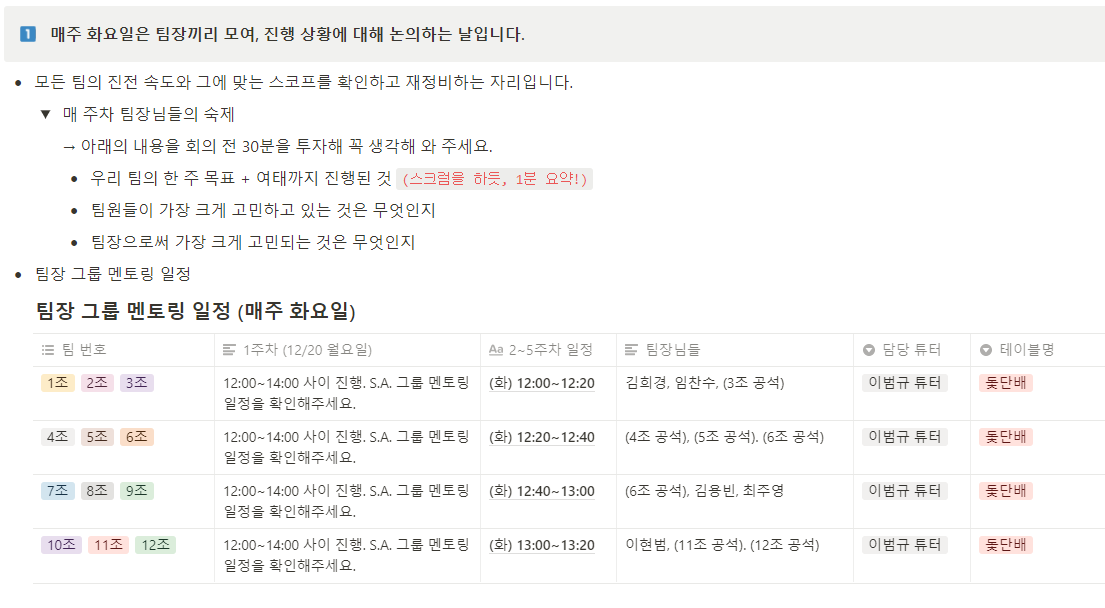
- 팀장 미팅 (매 주 화요일)
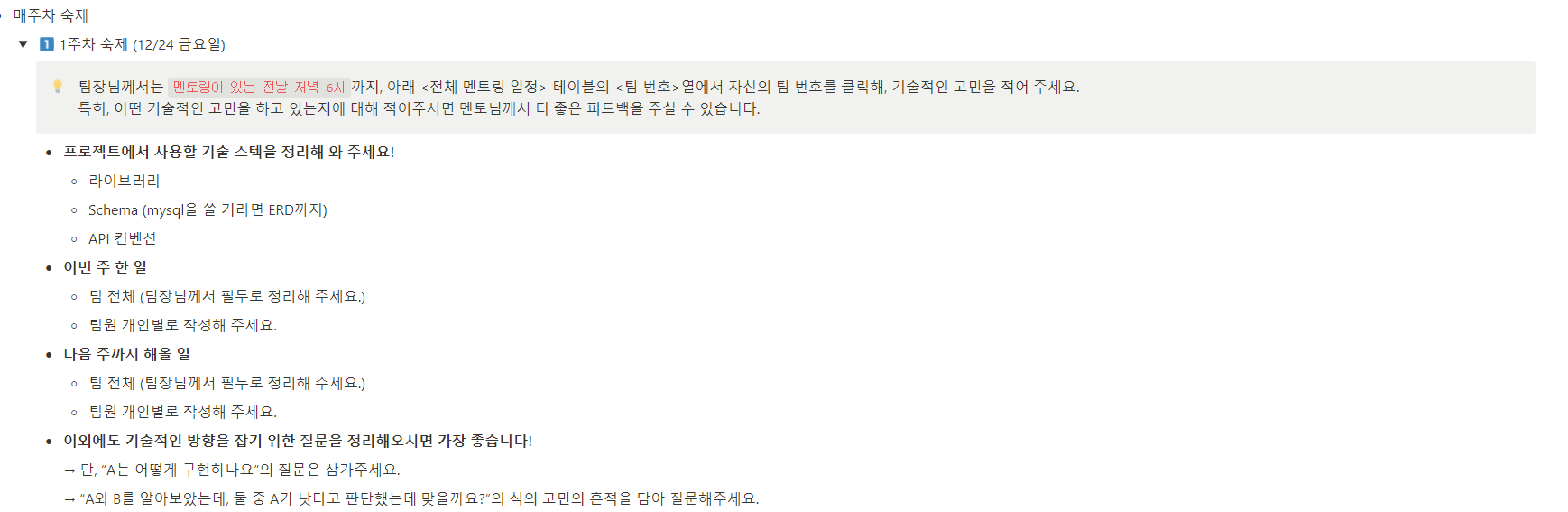
- 팀장님께서는 멘토링이 있는 전날 저녁 6시까지, 아래 <전체 멘토링 일정> 테이블의 <팀 번호>열에서 자신의 팀 번호를 클릭해, 기술적인 고민을 적어 주세요.
특히, 어떤 기술적인 고민을 하고 있는지에 대해 적어주시면 멘토님께서 더 좋은 피드백을 주실 수 있습니다
매주 화요일 팀장 미팅 (매 주차 팀장 숙제)
→ 아래의 내용을 회의 전 30분을 투자해 꼭 생각해 와 주세요.
- 우리 팀의 한 주 목표 + 여태까지 진행된 것
(스크럼을 하듯, 1분 요약!) - 팀원들이 가장 크게 고민하고 있는 것은 무엇인지
- 팀장으로써 가장 크게 고민되는 것은 무엇인지
팀장 & 팀원이 같이 해야할일

- 프로젝트에서 사용할 기술 스텍을 정리해 와 주세요!
- 라이브러리
- Schema (mysql을 쓸 거라면 ERD까지)
- API 컨벤션
- 이번 주 한 일
- 팀 전체 (팀장님께서 필두로 정리해 주세요.)
- 팀원 개인별로 작성해 주세요.
- 다음 주까지 해올 일
- 팀 전체 (팀장님께서 필두로 정리해 주세요.)
- 팀원 개인별로 작성해 주세요.
- 이외에도 기술적인 방향을 잡기 위한 질문을 정리해오시면 가장 좋습니다! → 단, “A는 어떻게 구현하나요”의 질문은 삼가주세요. → “A와 B를 알아보았는데, 둘 중 A가 낫다고 판단했는데 맞을까요?”의 식의 고민의 흔적을 담아 질문해주세요.
마무리
기술적 고민도 물론 많이 하겠지만 각 포지션에 팀원들이 마음 편하게 작업 할 수 있게 내가 잘 조율하고 싶다. 결국엔 사람이 하는 일이니까 사람이 힘들면 안된다.
