당근마켓 클론코딩
코드
https://github.com/Team9-DaangnMarket/Team-9-Front
사이트 링크
http://team9danguen.s3-website.ap-northeast-2.amazonaws.com/
포인트
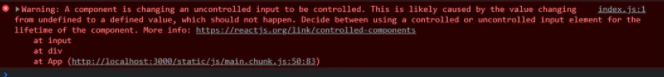
제어 vs 비제어 컴포넌트의 혼용 시 에러
제어 컴포넌트와 비제어 컴포넌트를 다룰때 발생하는 오류

문제

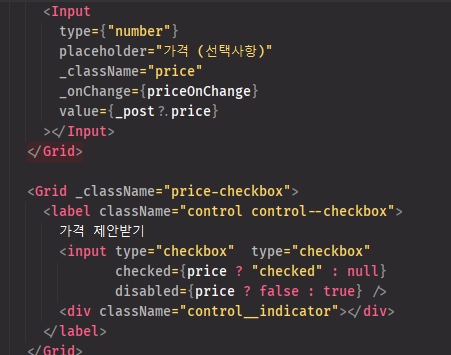
글 작성 페이지에서 가격 입력 input 요소에 price라는 상태값이 사용되는 상황이다.
이 값으로 아래의 checkbox 요소의 checked 상태와 disabled 상태를 제어하는데
이때 onChange 이벤트가 달린 제어 컨트롤에서 사용하는 값으로 비제어 컴포넌트인 checkbox를 컨트롤할때 price의 값이 빈값, undefined로 들어오는 상황에 발생하는 오류다.
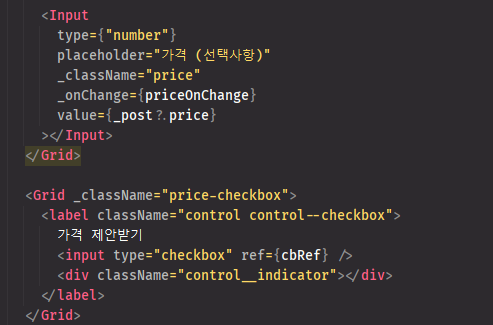
해결

체크박스의 상태를 제어하기 위해서 useRef를 사용해서 price값을 변화에 따라 ref.current 에 접근하여 checked와 disabled 상태를 컨트롤하면 에러를 피할수 있었다.
관련문서링크
https://www.codingdeft.com/posts/react-controlled-uncontrolled/
무한스크롤 마지막 페이지 판별
화면에 보이는 리스트보다 한 개를 더 불러와
리스트 개수를 비교해 미만이면 무한 스크롤이 작동되지 않게 구현
if (res.data.length < 21) {
is_next = false
} else {
res.data.pop()
is_next = true
}