
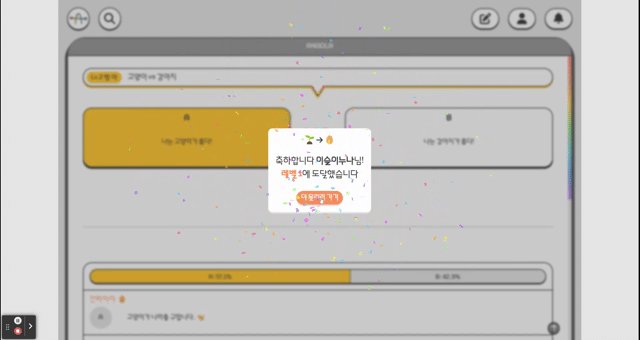
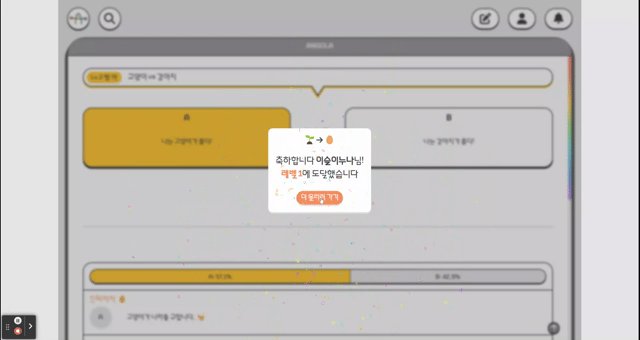
🎉 레벨업을 축하합니다!
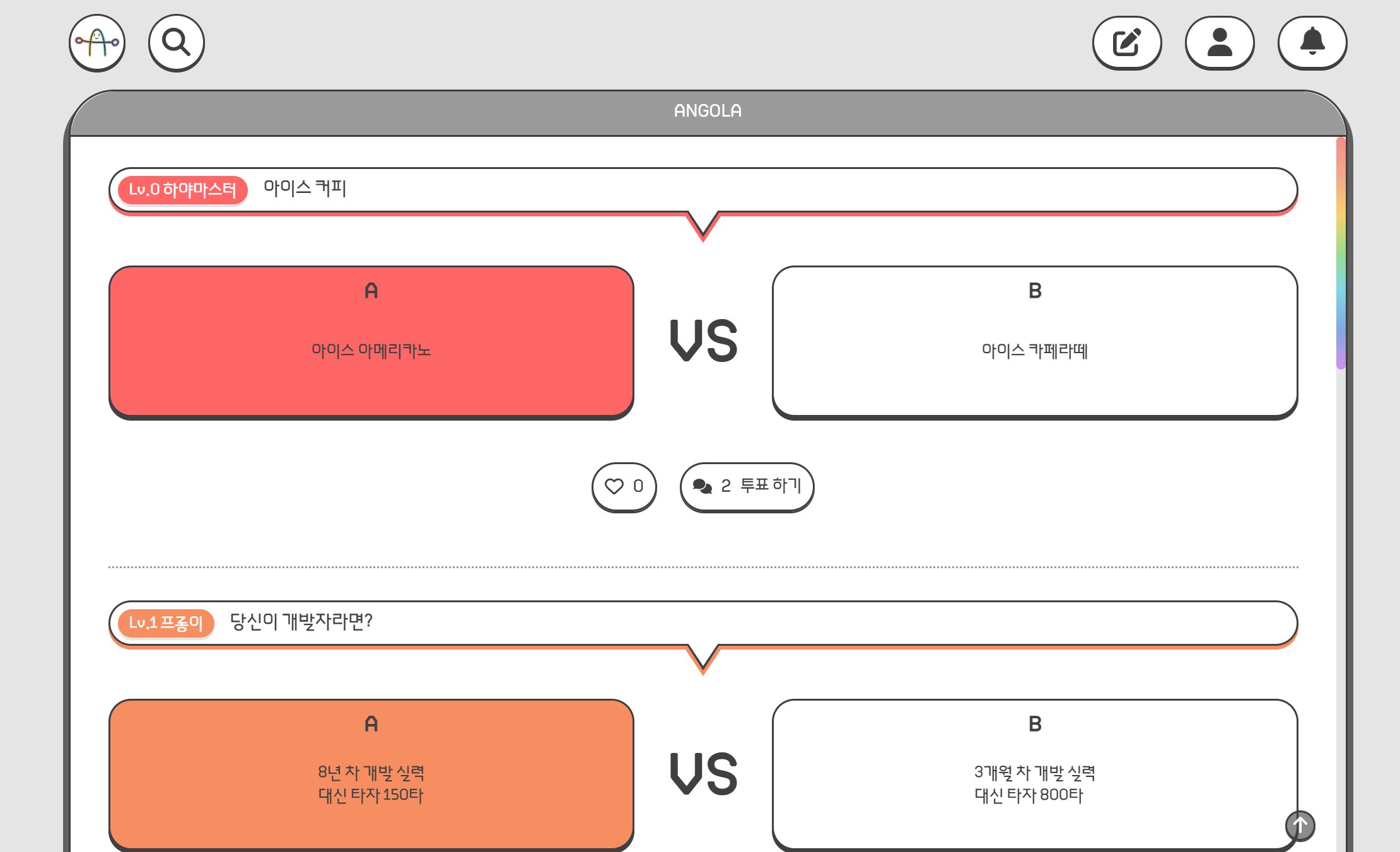
앙골라에는 레벨 기능이 있다. 참여율이 특정 기준을 넘으면 (포스트 개수 + 댓글 개수), 레벨이 하나씩 올라가게 된다. 레벨이 올라가면 유저가 작성한 포스트의 포인트 색상과 이름표 색상, 유저의 이모지가 업그레이드 된다. API 데이터 중 User 객체에 들어있는 posts 와 comments 배열 길이를 활용했다.
우리 팀원 분들 중 아이디어 뿜뿜하시는 한 분께서 레벨 업 축하 팝업이 있으면 좋겠다 이야기해주셨고, 내가 마침 할 일을 다 끝내서 프로젝트 기간 후반 즈음에 레벨 축하 기능을 구현하게 되었다.
Recoil 써먹기
전역 데이터 관리를 위해 recoil 라이브러리를 사용하고 있었고, 마침 이 친구는 접속한 유저의 auth 정보만 담고 있었기에 .. 어떻게 해야 더 활용할 수 있을까 고민하고 있던 참이었다.
레벨 축하 기능을 위해서는 클라이언트가 알고 있어야 하는 데이터들이 몇 가지 있었다.
- 유저의 현재 레벨
- 유저가 작성한 포스트 개수
- 유저가 작성한 댓글 개수
이 데이터들은 특정 페이지 안에서만 바뀌는 것들이 아니기도 하고, 레벨이 바뀔 시 팝업으로 바로 띄워주어야 하기 때문에 전역 state 로 관리해야 한다고 생각했다. 이왕 이렇게 된거 recoil 더 써먹기 !
레벨 팝업 구현하기
전역 state 인 레벨 데이터가 바뀔 때, LevelViewer 컴포넌트는 팝업을 띄워 주어야 한다. 레벨 데이터가 바뀌는 시점은 포스트 작성, 포스트 삭제, 댓글 작성, 댓글 삭제로 총 4가지 이다.

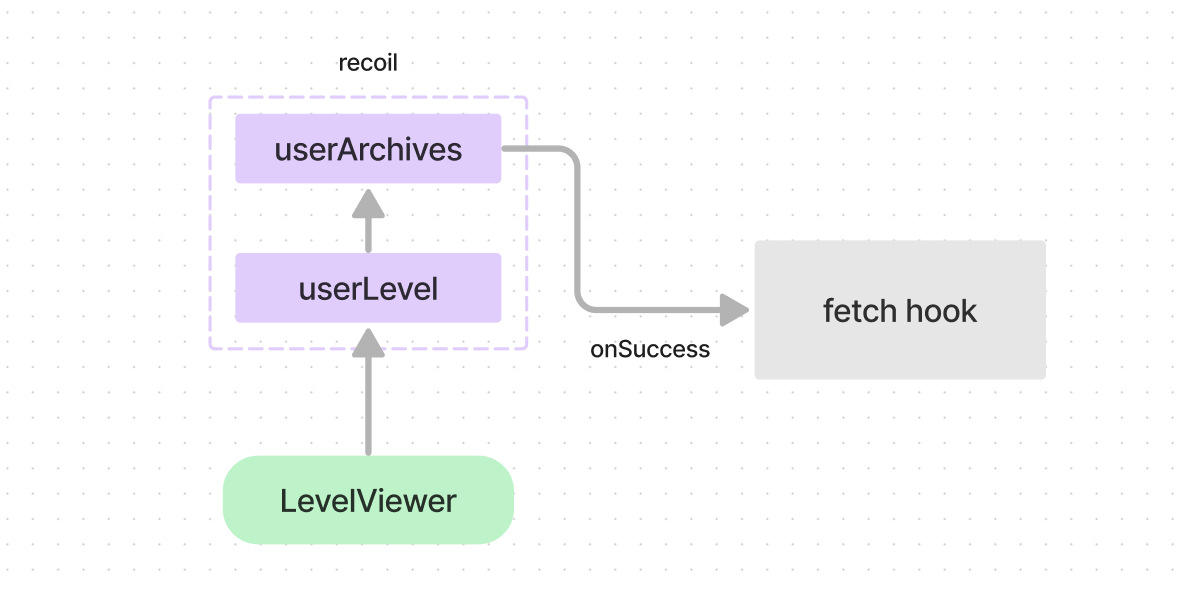
쓰고 읽는 데이터
userArchives/ 읽기만 하는 데이터userLevel
- 초기 데이터는 userArchives 안에 넣어주기
- 포스트 작성/삭제 + 댓글 작성/삭제 시 userArchives 데이터 업데이트
- userLevel 은 userArchives 를 참조 (recoil selector)
react-query 의
onSuccess옵션에서userArchives업데이트
- 레벨에 영향을 주는 API 요청이 끝나면, userArchives 를 갱신
LevelViewer
- 레벨 팝업을 띄우는 컴포넌트
- useRef 를 통해 컴포넌트는 이전 레벨을 기억
- 레벨이 상승하면 createPortal 을 통해 팝업 렌더링
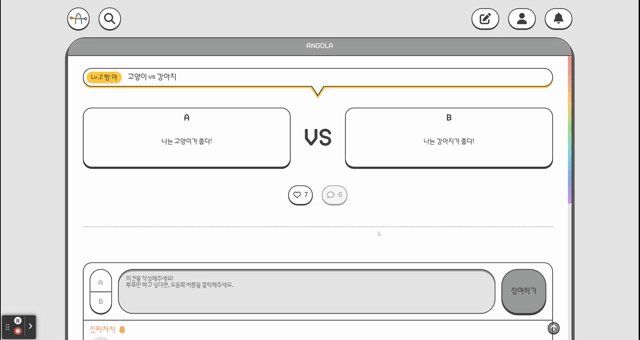
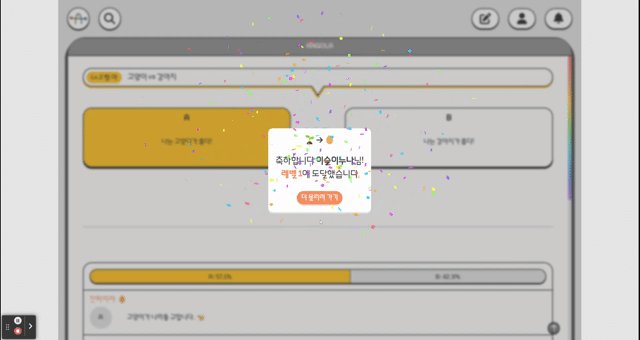
짜잔!

🇦🇴 Angola!
개발 관련이 아닌 프로젝트까지 포함하면, 지나온 팀 프로젝트가 꽤나 많다. 그런데도 불구하고, 역대급 좋은 팀을 만났다! 라는 생각이 든다.
덕분에,
과거에는 어떻게 하면 기능을 빨리 멋지게 구현할 수 있을까? 에 대해 많이 고민했지만, 앙골라 프로젝트를 하면서는 어떻게 해야 팀원들이 편하게 구현할 수 있을까? 를 많이 생각해볼 수 있었다.
다함께!
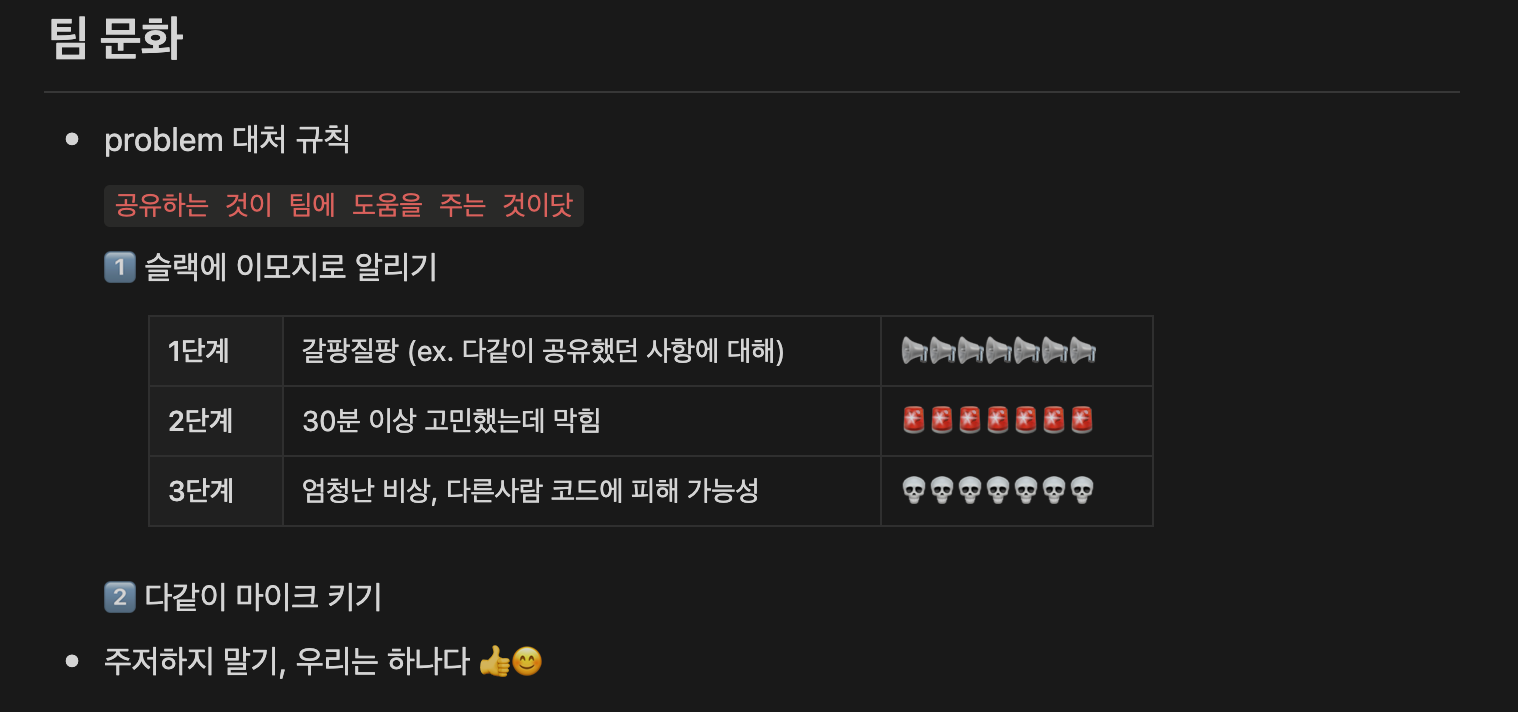
앙골라 팀의 주요 문화는 다음과 같았다.
- 문제 상황 다 함께 해결하기! 한명의 문제는 모두의 문제!
- 다 같은 생각을 하면서 프로젝트 진행하기!

팀원들은 문제나 이슈에 봉착하면, 잠시라도 각자의 시간을 할애해서 머리를 맞대고 고민했다. 예를 들면 특정 기능에 대해, '이렇게 생각한게 맞나요?' 와 같은 질문이 자주 오갔다.
초반에는 사실 너무 많이 공유하면 시간을 헛되게 쓰는 것이 아닐까 하는 우려를 하기도 했다.
하지만 팀원들을 따라 작은 것 부터 함께 고민하고 함께 해결하다 보니, '분업'이라는 한계를 넘어 서로 어떤 일을 하는 지 다 파악할 수 있었다. 따라서 후반에 등장한 큰 이슈들에 대해서는 팔로우업 시간을 가질 필요 없이, 아 이거 하고 계셨군요! 하고 다 함께 솔루션을 제시하며 빠르게 문제를 해결할 수 있었다!
아마 프로젝트 기간이 길어질 수록, 문제 해결 속도가 더 빨라졌을 것이라 생각한다. 이미 모두 공유하고 있기 때문이다.
함께 해결하고 공유하면, 문제 해결이 상당히 간단해진다는 것을 깨달았다.
앙골라의 흔적들

앙골라 프로젝트에는 열정적이고 서로에게는 적당히 따스한, 좋은 팀원들과 함께하면서 어딘가에 소속되어 같은 목표로 나아가는 과정은 참 기분 좋은 일이라는 것을 느꼈다.
매번 회고할 때 마다 당시의 팀에게 감사 인사를 전하는 것 같지만, 어쩔 수 없다.
감사합니다! 🤗🥰
새벽에 디자인 작업하다가 발견한 것! 팀원들의 응원 메시지도 있고, 특정 기능에 대해 생각해보시고 적어주신 것도 있다.
앙골라 로고를 디자인하고, 다같이 프로필 이미지를 맞춘 모습이다. 항상 디스코드에 옹기종기 모여서 밤 늦게까지 열띤 토의가 이어졌다.
앙골라 로고에 대한 우리 팀의 깊은 고민의 흔적들 !
🫥 마무리 하며
팀의 목표로 '썩지 않는 서비스를 만들자!' 를 설정했었다.
따라서, 리팩토링을 완료하지 못한 부분을 마무리 한 후 레벨 기능을 더 업그레이드 시킬 예정이다. 시간이 되는대로 조금씩, 살을 더 붙여나갈 수 있도록 노력해야겠다.
이제는 최종 프로젝트를 목전에 두고 있다. 하나의 프로젝트가 끝나고 바로 다른 프로젝트를 진행하는 것이 쉽지는 않을 것 같다. 하나에 몰입하면 아예 꽂혀버리는 경향이 있어서, 프로젝트가 끝난 현재는 약간 번아웃이 왔기 때문이다.
하지만 개발 일을 하게 되면 늘상 벌어질 일들이기 때문에, 얼른 극복하고 적응해야겠다! 최종 프로젝트를 진행하면서는, 개인적인 일정과 학습 계획들도 병행하여 소화해낼 수 있도록 스케줄링이 잘 되는 사람이 되고 싶다.



너무 고생하셨습니다 세진님!!! 👏
앞으로 더욱 성장하실 모습이 기대되네요👊