
📌 React, DOM 그리고 Virtual DOM?
React의 장점 중에는 Virtual DOM이 있다. 근데 대체 Virtual DOM이 무엇일까?
Virtual은 말 그대로 가상이라는 뜻이고 DOM은 Document Object Model의 약자로 그대로 해석하면 문서 객체 모델을 의미한다. 문서 객체한 HTML, head, body와 같은 태그들을 Javascript가 이용할 수 있는 객체를 의미한다. 개발을 하면서 자주보게 되는 div, input, a 등이 DOM에 해당한다.

DOM이 존재하기 때문에 Javascript는 HTML 태그들을 수정할 수 있는 것이다.
그렇다면 가상 돔(Virtual DOM)이 나오게 된 이유는 무엇일까?
React에서 사용하는 가상 DOM도 실제 DOM 내용에 기반하여 만들어진다. 그런데 왜 Virtual DOM을 사용해야 할까? 왜냐하면 실제 DOM에는 브라우저가 화면을 그리는데 필요한 모든 정보가 들어있어 실제 DOM을 조작하는 작업이 무겁기 때문이다. 그래서React에서는 실제 DOM의 변경 사항을 빠르게 파악하고 반영하기 위해서 내부적으로 가상 DOM을 만들어서 관리한다. 쉽게 말해서, Virtual DOM은 DOM의 요약본이라고 볼 수 있다.
그렇다고 DOM은 꼭 느리다고 할 수 있나? 아니다.
React는 대규모 SPA와 다이나믹 UI의 웹 페이지를 만들기 위해서 존재하며, 만약 규모가 작고 정적인 이전의 웹 애플리케이션이라면 일반 DOM이 성능 이 더 좋다. 상황에 따라 어느 쪽이 좋은지 다를 수 있다는 것이다.
그러나, 현재의 DOM은 트렌드에 맞지 않다. 초기 정적인 웹페이지에 맞계 설계된 DOM은 정적인 성격을 가지고 있으며 현재 트렌드인 동적인 웹 애플리케이션에 사용하려면 성능 상에 문제가 발생하게 된다. 최근 트렌드의 복잡한 SPA에서는 DOM 조작이 굉장히 빈번하게 발생하며, 그 변화를 적용하기 위해서는 브라우저가 많은 연산을 하게 되고, 결국 전체적인 프로세스가 비효율적이게 된다.
이제 Virtual DOM을 사용해야 하는 이유를 알게 됐다.
그렇다면, Virtual DOM은 이 과정을 어떻게 효율적으로 처리할까?
Virtual DOM을 사용하면 실제 DOM에 접근하며 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용한다. DOM의 상태를 메모리에 저장하고, 변경 전과 변경 후의 상태를 비교 한뒤 최소한의 내용만 반영하여 성능 향상을 이끌어낸다. DOM의 상태를 메모리 위에 계속 올려두고, DOM에 변경 있을 경우 해당 변경 사항만 반영하는 것이다.

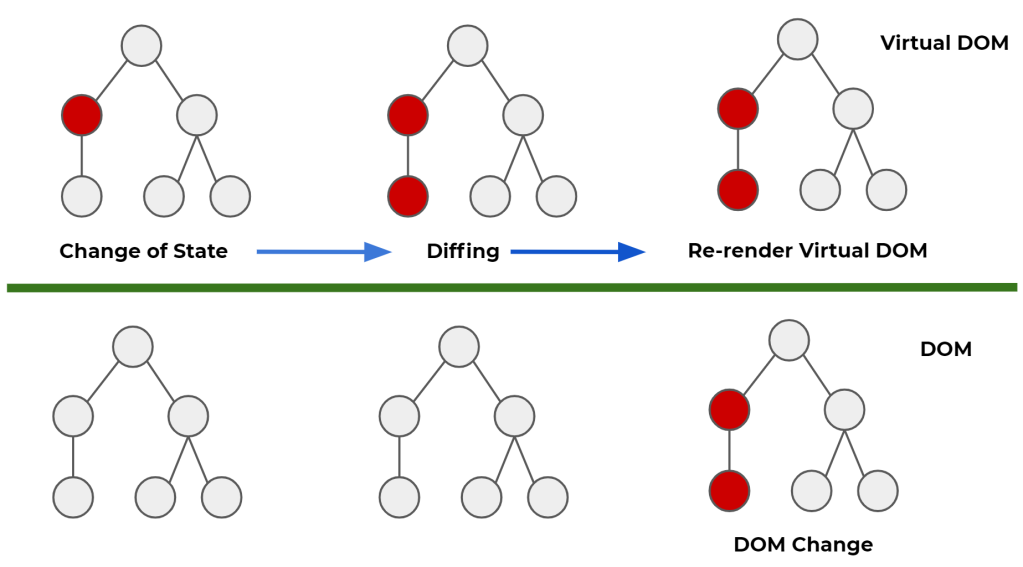
https://coding-medic.com/2020/11/10/the-virtual-dom/
그림을 보면서 이해해보면 쉬운데, 빨간 부분에 수정사항이 생기게 되면 Virtual DOM은 달라진 값을 탐지하여 변경하고 최종적인 결과물을 실제 DOM에 전달한다. 만약 Virtual DOM이 없었더라면 DOM은 변경된 빨간 부분뿐만 아니라 모든 동그라미들을 빨간색으로 바꿔서 렌더링 했을 것이다. 사소한 변경사항에도 전체가 리렌더링되기 때문에 브라우저에 과부하가 올 수 있기 때문에 Virtual DOM의 역할은 중요하다.
참고
https://dev-cini.tistory.com/11
https://www.howdy-mj.me/dom/what-is-dom
http://blog.drakejin.me/React-VirtualDOM-And-Repaint-Reflow/
