
오늘은 React가 무엇인지, React를 왜 사용하는지에 대해 정리해보려고 한다.
현재 React로 개발을 하고 있음에도 글로 정리한 적이 없기 때문에 이를 통해 다시 한 번 공부가 될 것 같다.
이전에 Next.js에 관한 글을 썼는데 생각해보니까 React를 먼저 정리했어야 하는게 아니였나 싶다.
1. 과거의 정적인 웹, 그리고 프레임워크
결론부터 말하자면, 요즘의 웹이 정적이고 단순한 페이지를 넘어서 규모도 커지고 복잡하며 동적으로 바뀌었기 때문이다.
React나 Vue를 사용하지 않더라도 모두 바닐라 JS로 구현 가능하다. 정적인 웹페이지를 만드는 것만이 목적이라면 굳이 프레임워크의 도움을 받지 않아도 된다. 성능적인 측면에서도 바닐라 JS가 더 나을 수도 있다.
하지만, 최근에 웹은 단순한 페이지가 아니다. 복잡하고 동적으로 변하고 있으며 이에 따라 프로젝트의 규모도 더 커졌다. 동적인 UI를 처리하기 위해서 그만큼 DOM 요소들에게 많은 연산을 하는 과정이 반복되면서 과부하가 걸리고 성능 측면에서도 당연히 좋지 않다. 이 부분에 대해서는 이전에 자세하게 정리했다.
2. React를 사용해야 하는 이유
React 는 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
- React는 Facebook에서 제공해주는 프론트엔드 라이브러리이다.
- Virtual DOM
- 재사용 가능한 Component와 유지보수의 용이함
- 수 많은 커뮤니티와 지속적인 개발
- React Native의 앱 개발 기능
1. Virtual DOM
https://velog.io/@ctdlog/React-DOM이란-Virtual-DOM을-사용하는-이유
지난 글에서도 자세하게 정리했지만 Virtaul DOM은 리액트의 가장 큰 특징 중에 하나이다.
Virtual DOM이 있기 때문에 페이지가 바뀔 때마다, 리렌더링 하지않고 바뀐 부분만 반영이 가능하다.
이러한 Virtual DOM 때문에 React에서 컴포넌트 단위의 개발이 가능하게 된다.
2. Component 단위 작성
컴포넌트는 UI를 구성하는 개별적인 뷰 단위로서, UI 개발을 마치 레고 조립하듯이 만들어준다.
각각의 컴포넌트는 블록을 담당하게 되고 각각의 컴포넌트를 결합하여 하나의 뷰(VIEW)를 완성한다.
컴포넌트들을 나눠놨기 때문에 다른 부분에서도 재사용이 가능해지고, 이는 생산성과 유지 보수를 용이하게 해준다.
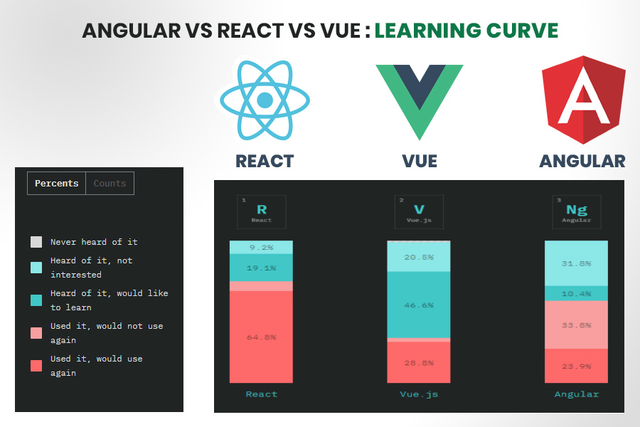
3. 수 많은 커뮤니티와 지속적인 개발
Angular나 Vue와 비교했을 때, 구글 트렌드나 유저 통계, npm 다운로드 횟수들만 보더라도 리액트가 가장 높은 것으로 나타나며 채용 공고만 보더라도 대부분 리액트가 지배적인 위치에 있다. 개발을 하다보면 막히는 부분이나 오류가 분명히 발생하는데 사용자가 많아 자료를 얻기도 쉽고 Facebook에서 지속적인 업데이트도 해준다.

4. React Native의 앱 개발 기능
React Native는 모바일 앱을 만들기 위한 프레임워크로 React를 기반으로 만들어졌다. 그래서 React로 기존에 개발을 하는 웹 개발자라면 React Native를 금방 배울 수 있고 쉽게 모바일 앱을 만들 수 있다.
참고
https://gurtn.tistory.com/96
https://velog.io/@jini_eun/React-React.js%EB%9E%80-%EA%B0%84%EB%8B%A8-%EC%A0%95%EB%A6%AC
https://helloworld-88.tistory.com/350
