20230620 / 부트스트랩 사용
셋팅
간단한 nav메뉴를 가져와서 routing을해보자.
Navbars 클릭
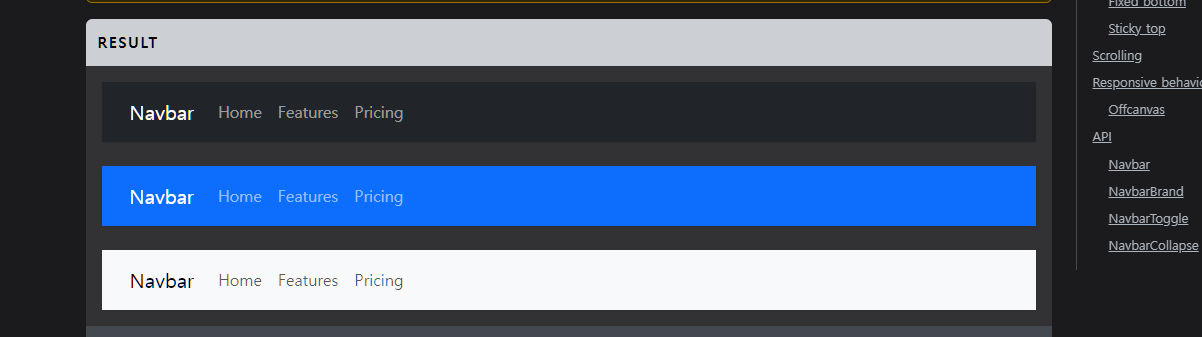
자신이 원하는 스타일의 레이아웃을 선택하자.
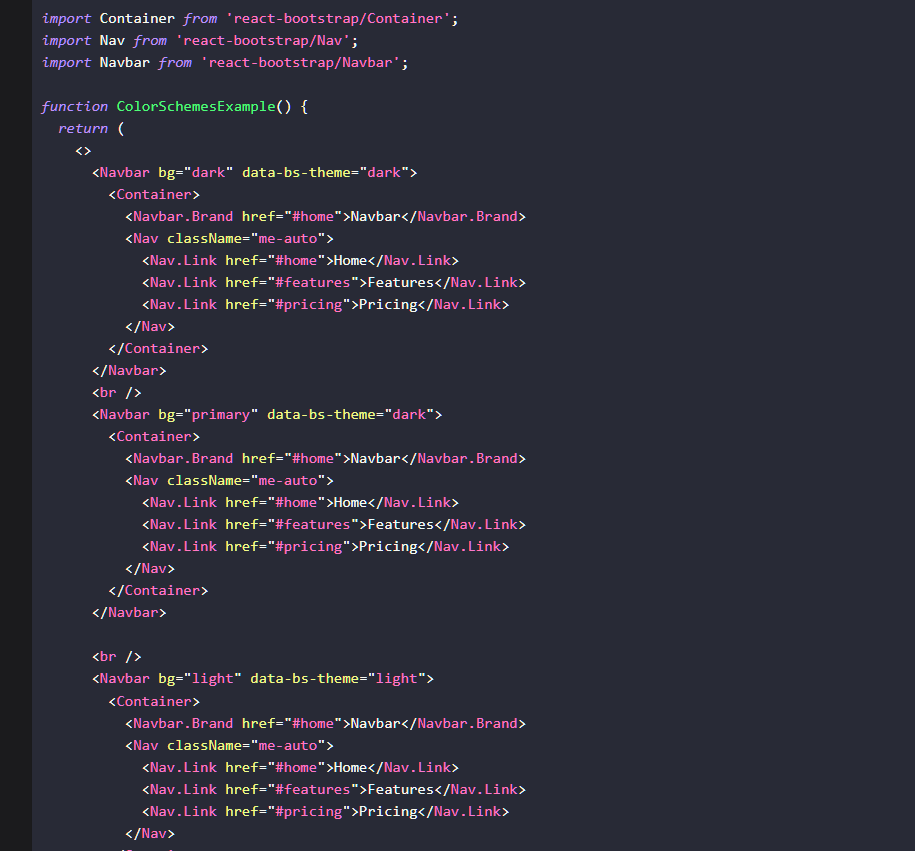
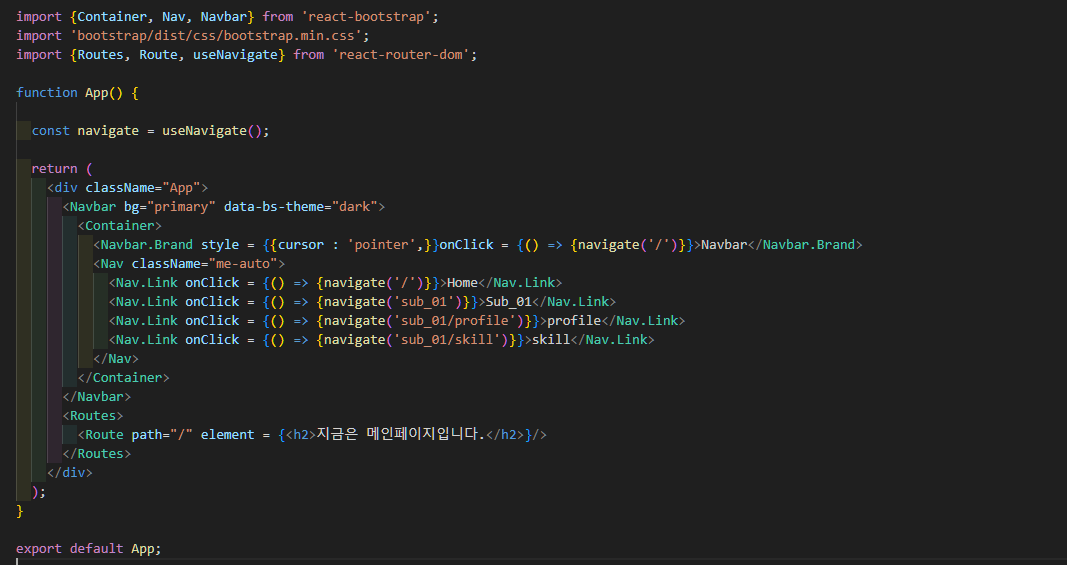
해당 태그와 import태그를 복사해서 붙여넣어주면 된다.
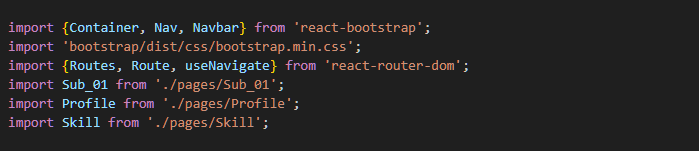
이런식으로 한번에 중괄호로 묵어서 import해주면 된다.
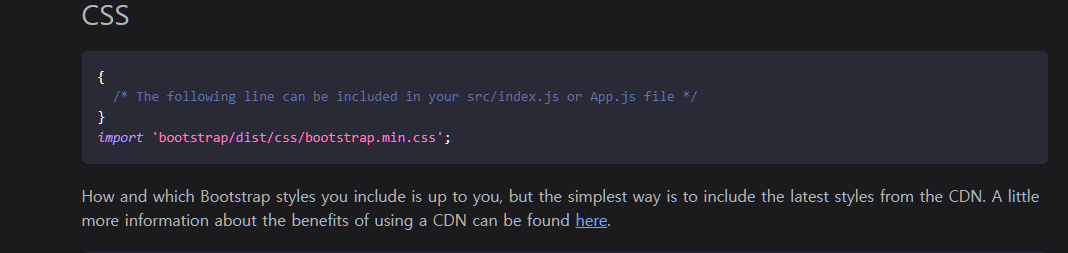
또한 부트스트랩 레이아웃을 사용하려면 css스타일도 import시켜주어야한다.
전역 컴포넌트인 app.js부분에 넣어주자.
사이트 우측의 css 클릭
해당 명령어를 전역 컴포넌트에 import시키면 완료.
라우팅
이번엔 라우트에 연결할때 Link컴포넌트가 아닌 useNavigate를 사용해보도록 하겠다.
Link와 useNavgate의 차이점
Link: 링크 연결 컴포넌트로 정적으로 링킁연결
UseNavigate: 경로 지정 함수를 호출하는것으로, 필요에따라 동적으로 링크 연결이 가능하고
유연하게 링크를 바꿀수있다.
매번
usenavigate는 유연하게 링크를 바꿀수있는게 핵심이다. 아무튼 app.js를 전역컴포넌트로 정했고, app.js에 세팅을 다하고 부트스트랩 레이아웃을 넣어주면
이런식으로 편하게 레이아웃 작성이 완료되는것이다.
useNavigate()는 navigate라는 함수를 반환하는데, 해당 반환함수에 경로를 지정하면 링크연결이 되는원리이다.
즉
navigate는 경로이동지정함수를 반환받은변수이고, ()를호출하여 인자를 넣어주면 해당 링크로 연결되는것이다.
무튼
클릭 함수를 걸어주고, 클릭됐을때 navigate함수를 반환받아 링크연결을 해주었다.
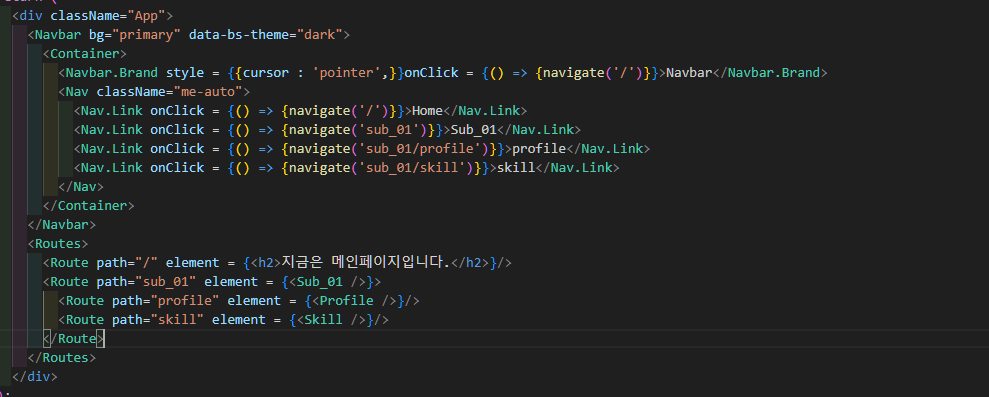
사진을 보면 부모 라우트 안에 자식 라우트가 들어갔는데 라우터 v6부터 생긴 기능중 하나라고 한다.
저렇게 해줌으로써, 부모 자식 컴포넌트를 같은 위치에 위치시키면서, 클릭하면 부모 컴포넌트의 반환값을 보여줄수있다.
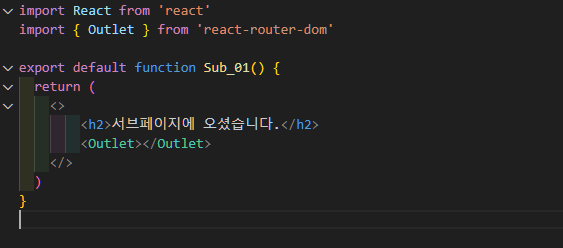
만약 저렇게 부모라우트로 감쌌으면 부모라우트에 Outlet이라는 컴포넌트를 넣어줘야 자식 컴포넌트들이 렌더링이 된다.