20230620 / react일기
오늘은 배운것을 활용해서
복습을 했다.
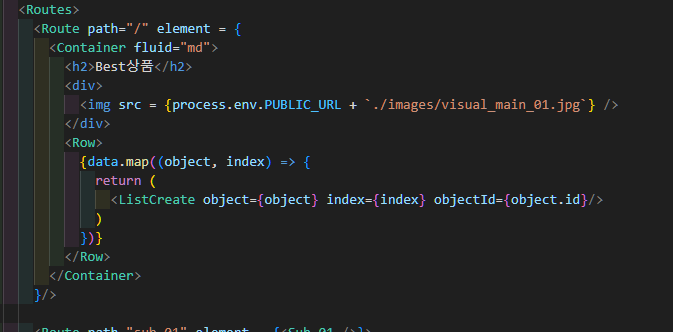
map 함수로 아이템들은 렌더하는것까지는 손쉽게됐으나, key문제로 트러블이 있었다.
원래 계획은 map함수가 실행될때마다 컴포너트가 호출/ 태그가 반환되는 형식으로 계획을 잡았는데
문제가 생겼다.
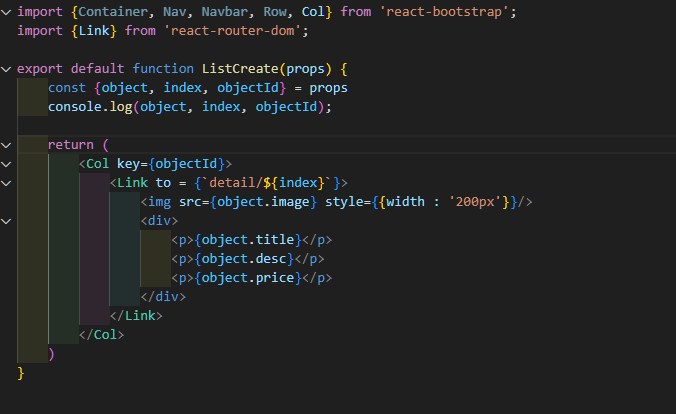
바로 key부분이다, key 값을 설정하고 컴포넌트에 prop으로 전달, 그 안에서 key값을 설정하려고했으나
문제가 생겨버린것이다.
key라는 이름으로 속성을 전달하니 undefiend가 떠서 알아보니
key는 컴포넌트의 prop 이름으로 사용해서는 안된다고 한다.
그 이유는 key 속성은 React에 의해 예약된 속성으로, 컴포넌트의 다른 prop과 구분되어야 하는데
만약 key 속성으로 prop 이름을 사용하면 React는 해당 prop을 key로 인식하지 않고
그냥 일반적인 컴포넌트 prop으로 취급하게 되어버린다는것이다.
따라서 key 속성을 통해 컴포넌트를 고유하게 식별할 수 없게 되고,
컴포넌트 리스트를 업데이트할 때 문제가 발생하게 된다고 한다.
그래서 다른 방안으로 속성 이름을 다르게 전달하고 그 값을
컴포넌트 내부에서 key값으로 설정하려고 했으나
그것마저도 Each child in a list should have a unique "key" prop.
오류가 뜨면서 안되는것이다. 그렇게 여러개 시도해보다가
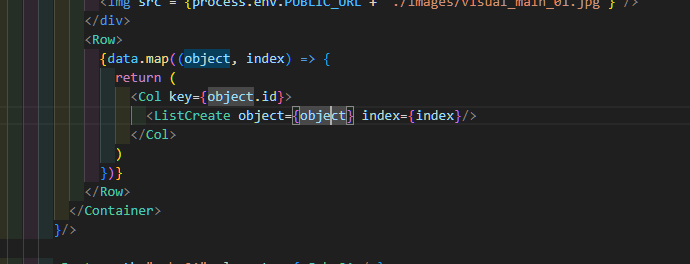
해당 형태처럼 key값을 전달하는게아니라 key값은 설정하고, 생성되는 list만 컴포넌트로 생성시키니 고쳐졌다.
알아보니까
key 속성은 부모 컴포넌트가 자식 컴포넌트를 렌더링할 때 필요한 정보로,
React에서는 key 값을 사용하여 컴포넌트를 식별하고, 각 컴포넌트의 변화를 추적한다고 한다.
일반적으로 key 속성은 컴포넌트를 렌더링하는 부모 컴포넌트에서 설정해야 하고
부모 컴포넌트는 각 자식 컴포넌트에 대한 고유한 key 값을 제공하게 되는데 이렇게 하여
React는 각 컴포넌트를 고유하게 식별하고, 리스트의 변화를 정확하게 추적할 수 있게된다고 한다.