20230622 / redux 정리
리액트에서 리덕스를 왜 사용하는가?
리액트는 기본적으로 단 방향으로 데이터의 흐름이 진행된다.
가장 최상위 부모 컴포넌트에서 상태 관리를 해주고, 자식 컴포넌트에게 props로 전달하게 되는데
만약 자식 컴포넌트가 수없이 많다면? 그러면 상태 관리가 너무 힘들어지니까
전역적으로 상태관리를 해주기 위해 생겼다.
리덕스를 사용하면 자식 컴포넌트에서 상태관리js(저장소) 내부의 함수를 꺼내서, 상태변경이 용이해진다.
즉 자식컴포넌트에서도 상태관리가 가능해진다는 말이다.
설치법
내가 설치할것은 redux toolkit이다. Redux Toolkit이 출시됨으로써
훨씬 더 간편하고 효율적인 방식으로 Redux를 사용할 수 있게 되었다.
다만 주의해야 할점은 해당 프로그램을 사용하려면 react의 버전이 React v16.8 이상이어야 한다는 것이다.
무튼 구글에 redux toolkit을 검색한다.
사이트 접속
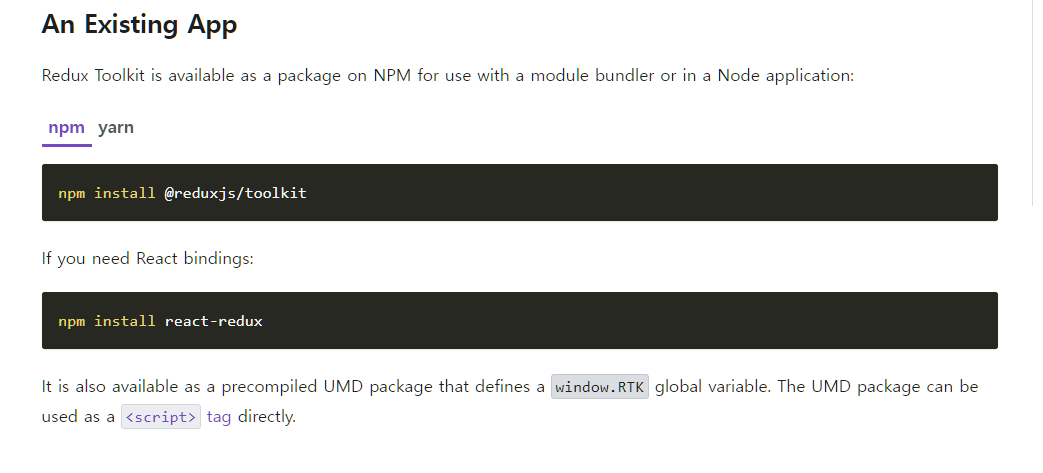
get started를 누르고 아래로 내려가면
설치 명령어가 나온다. 난 노드 환경이니 npm으로 설치를 할것이다.
둘다 설치해야 react에서 바인딩이 된다고 한다.
npm install @reduxjs/toolkit react-redux
이런식으로 명령어를 이어붙여서 둘다 설치할수 있다. 아니면 따로입력해도 되고
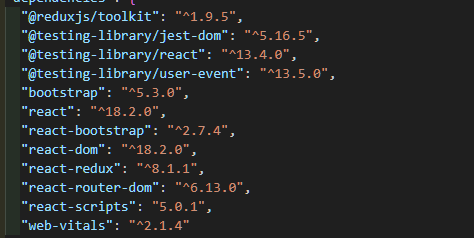
pacakage.json 파일을 확인해보면 잘 설치된것을 알수있다.
설치 끝. 다음 글에서 사용법을 알아보도록 하자.