Keyword - html, css
1. HTML
HyperText Markup Language. Markup은 무엇인가를 표현, 표시했다는 뜻이다. HTML은 자동차에서 프레임으로 비유되기도 하는데, 웹사이트의 '뼈대' 혹은 '구조'라고 생각할 수 있다. 자동차 프레임에서 한 부분은 앞 유리창, 어떤 부분은 바퀴랑 맞물리는 부분으로 나누어진 것처럼 웹사이트에서 내가 만들고 싶은 구조대로 만들때 그 부분을 '표현'(markup)했다는 것이다.
보통 자주 사용하는 HTML 요소로 div, p, a, img 등등이 있다. div와 p태그는 갖고 있는 콘텐츠의 넓이와는 상관없이 한 줄 전체를 차지하는 block 요소이고 span이나 a 태그는 콘텐츠의 넓이만큼만 요소가 웹사이트의 공간을 차지는 요소이다.
semantic tag 라는 것이 있는데, semantic이 '의미적'이라는 뜻을 가진 것을 생각해보면, 이 태그들은 어떤 의미를 나타내는 것이라고 이해할 수 있다. 예를 들어 머릿글과 바닥글을 나타내는 footer와 header가 있다. 이 자체로 무슨 기능이 있는 것은 아니고 구역의 의미를 명확하게 전달하는 것이다.
그래서 HTML은 어떻게 생겼나
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
</body>
</html>쓰인 것은 많지만 이대로 작성하면 보이는 것은 "This is my page"라는 문구 하나 뿐이다.
2. CSS
뼈대를 만들었으면 깎고 색을 입히고 꾸며야 한다. 사용자가 좀 더 편하고 보기좋은 디자인으로 가꾸는 것이 css이다. 결국 html을 '꾸며주는' 역할을 하기 때문에 혼자는 쓰일 수 없다. HTML파일에 link 태그를 통해 연결하여 적용한다. 3가지 방법이 있다.
<link rel="stylesheet" href="style.css"/>이 방식은 외부에 style.css라는 스타일 시트를 연결하여 사용하는 외부 스타일 시트 방식이고
아래와 같이 HTML 의 요소에 style 속성으로 디자인을 적용할 수 있으며 (인라인 방식)
<div class="box" style="border: 1px solid red"></div>아래처럼 style 태그를 통해 적용하는 내부 스타일 방식도 있다.
<style>
body { background-color: lightyellow; }
h2 { color: red; text-decoration: underline; }
</style>외부 스타일 방식을 주로 사용하는 이유는 html과 css의 기능을 확실히 구분하여 관리하기 위함도 있고, 코드가 엄청 짧지 않은 한 이렇게 하는게 훨씬 더 편하고 효율적이다.
만약 외부 스타일 방식을 사용한다면, 선택자를 통해 요소를 선택하고 적용할 디자인을 작성해야 한다.
p {
display: flex;
justify-content : center;
align-items : center;
}선택자의 종류에는 id선택자 #, class선택자 ., 자식요소 선택자 > 등등이 있는데 자주 쓰는 몇 가지만 외우면 된다.
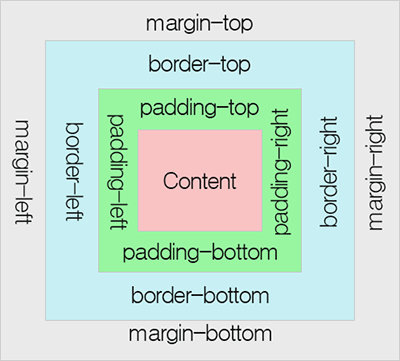
css에는 박스 모델이라는 것이 있다.

부피를 가지는 요소의 여러가지 값인데 margin, border, padding으로 나누어진다.
div{
padding: 10px 10px 10px 10px;
}margin, border, padding 모두 스타일을 적용할 때 4개의 값을 주면 각각 위, 오른쪽, 아래, 왼쪽의 시계방향으로 값이 적용된다. 3개의 값을 주면 위, 양 옆, 아래에 적용되며 2개의 값을 주면 위아래, 양 옆에 적용되며 1개의 값을 주면 전체에 동일하게 적용된다.
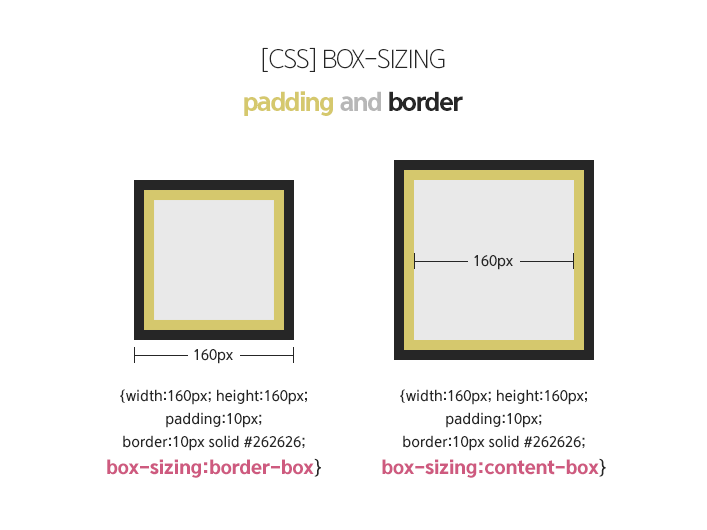
박스 크기 측정 기준
꽤 중요한 부분인데, 두 가지 방식이 있다. 하나는 content-box이고 나머지는 border-box 측정법이다.
- Content-box
박스의 사이즈는 width에 margin, border, padding을 더한 값이다.
- border-box
박스의 사이즈는 콘텐츠의 width에 margin, border, padding을 더한 값이다.

border-box는 width를 160px로 설정하면 박스의 width가 160px로 맞춰지고 content-box는 width를 160px로 설정하면 콘텐츠의 width가 160px로 맞춰지고 박스의 width는 160에 margin, border, padding을 더한 값이다.
