Keyword - 페이지 레이아웃, 와이어프레임
1. 페이지 레이아웃
웹 사이트를 목적과 사용자에 맞게 디자인 하기. 이게 최종목적이다.
주의할점
HTMl은 기본 스타일이 있다. body 태그의 여백이나 content-box sizing 그리고 브라우저 기본 세팅 등.
reset css를 사용하기도 하고 https://www.jsdelivr.com/package/npm/reset-css 그냥 코드로 하기도 한다.
body{
padding: 0;
margin : 0;
}
* {
box-sizing : border-box;
}
★ Flex box ★
부모 요소에 display:flex; 를 적용하여 자식 요소의 레이아웃을 정렬하는 속성. 굉장히 편리하다.
-
정렬 축 설정
flex-direction : row(기본값) column row-reverse column-reverse
-
줄 바꿈 설정
flex-wrap : nowrap(기본값) wrap wrap-reverse
-
축 수평 방향 정렬
justify-content : flex-start flex-end center space-between space-around
-
축 수직 방향 정렬
align-items: stretch flex-start flex-end center baseline
baseline은 영어 줄 노트에 적을때 빨간 줄이 그인 것처럼 '글자'의 baseline에 맞춰서 정렬한다.
또하나 주의해야할 것은 매인 축이 row냐 column 이냐에 따라 justify-content와 align-items는 다르게 작동한다는 것이다.
자식 요소에 적용하는 flex 속성들도 있다
-
flex-grow : 얼마만큼 늘어날 수 있는지
-
flex-shrink : 얼마만큼 줄어들 수 있는지
-
flex-basis : 요소의 최소한의 기본 크기
셋다 합쳐서 flex : <flex-grow 값> <flex-shrink 값> <flex-basis 값> 으로 지정하기도 한다.
'따로 각자 지정하지 않았을 때'의 기본값은 flex: 0 1 auto 이다. flex-grow의 값이 0이 아닌 양수일 때는 flex-basis의
값이 유지되지 않는다.
Flex-basis에서 auto와 0의 차이
0
기본축에서 flex-grow, flex-shrink 설정 비율대로 요소의 width 배분. (flex 단축 속성 사용 시, 기본값)
요소의 width가 0으로 가정, 여백이 100%이고 여백을 비율대로 나눠 배분.
auto
기본축에서 요소 차지 공간 제외한 여백을 아이템에 자동으로 골고루 배분.
flex-grow, flex-shrink 될 때, 여백을 따라 변동. (기본값)
요소의 width 값이 없는 경우, 그 안의 내용 길이에 의해 결정.
=> 이 부분은 justify-content의 space-around와 비슷한 동작으로 보임.
출처 https://homzzang.com/b/css-315
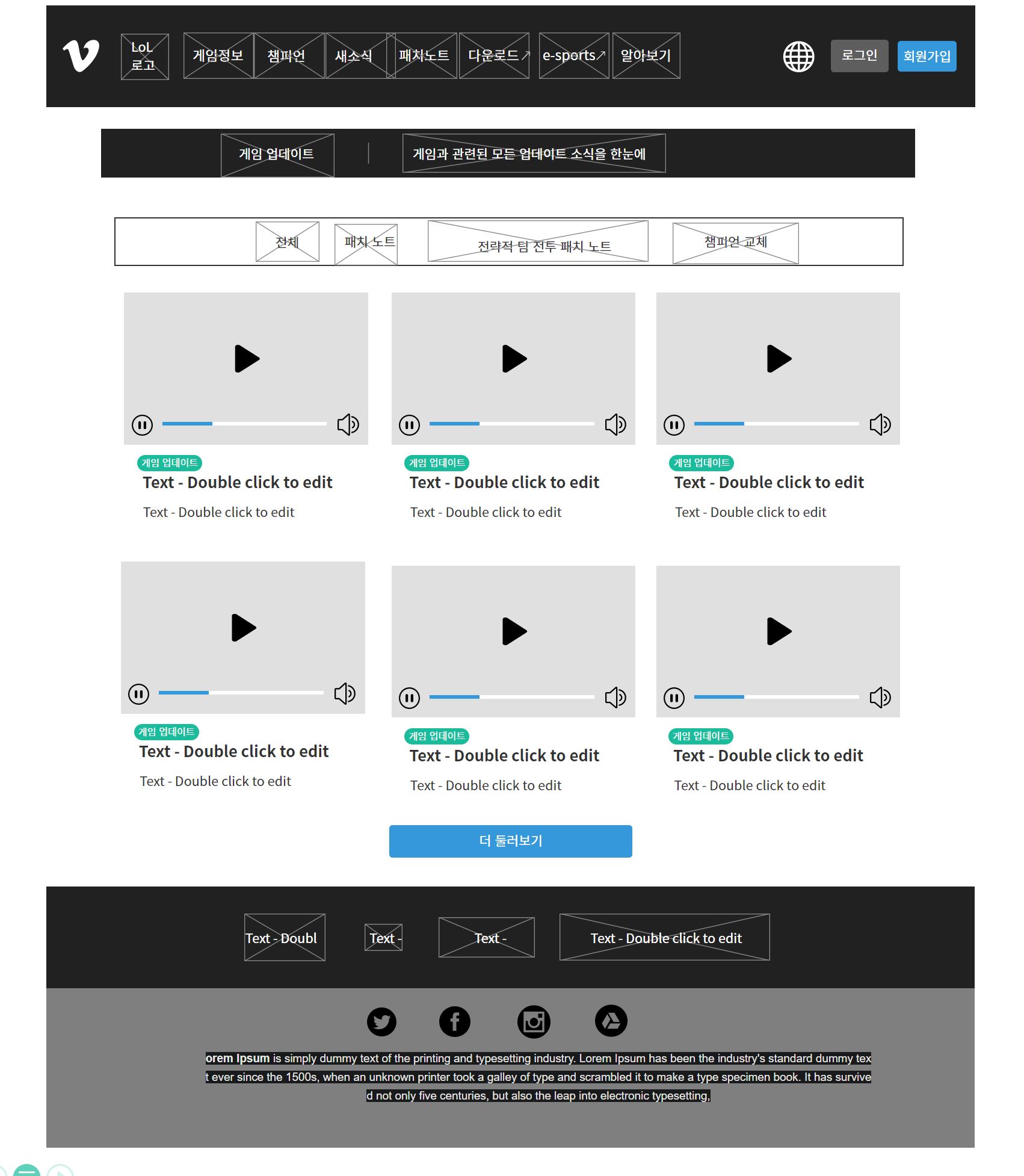
2. 웹 앱 화면 설계 (와이어프레임)
설계도를 직접 그려보는 것. oven이라는 사이트를 사용하여 리그오브레전드 업데이트 페이지를 간략하게 나타내었다.