목록에서 버튼으로 이동하기
- type = button : 화면 이동(주로 클릭 이벤트)
- type = submit(default값)
목록 페이지 상단에 버튼을 추가해서 등록 작업을 시작할 수 있게 처리한다.
<div class="panel-heading">
Board List
<button id="regBtn" type="button"
class="btn btn-xs pull-right" >
등록</button>
</div>- 클릭이벤트 등록(옛날 방식)


브라우저에서 특정한 주소로 이동하도록 GET 요청을 한다.
<button id="regBtn"
type="button"
class="btn btn-xs pull-right"
onclick="location='/board/register';">
등록
</button>위의 코드는 전통적인 방식이다.
아이디와 클래스를 이용해서 선택자를 지정하는 것의 차이.
클래스는 몇개가 잡힐지 모름(아, 전에 clone할때도 이것때문에 id로 했었)


이벤트핸들러에서는 위와 같이 anonymous function이 많이 등장한다. 한번 사용하고 버린다는 의미이다.
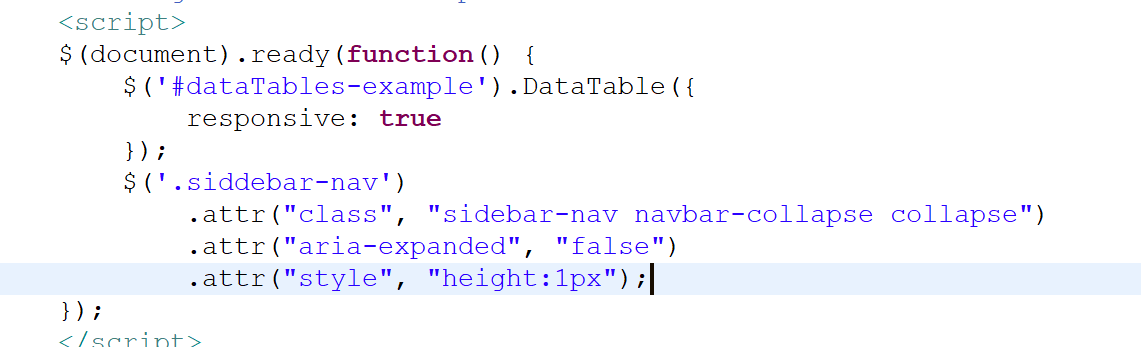
반응형 웹처리
SB Admin2는 반응형으로 설계되어 있어 브라우저의 크기에 맞게 모바일 용으로 자동으로 변경되지만 jQuery의 최신 버전을 사용한 상태에서는 모바일 크기에서 새로고침시 메뉴가 펼쳐지는 문제가 발생한다. 이 문제를 해결하기 위해 footer.jsp에 아래와 같은 코드를 추가한다.

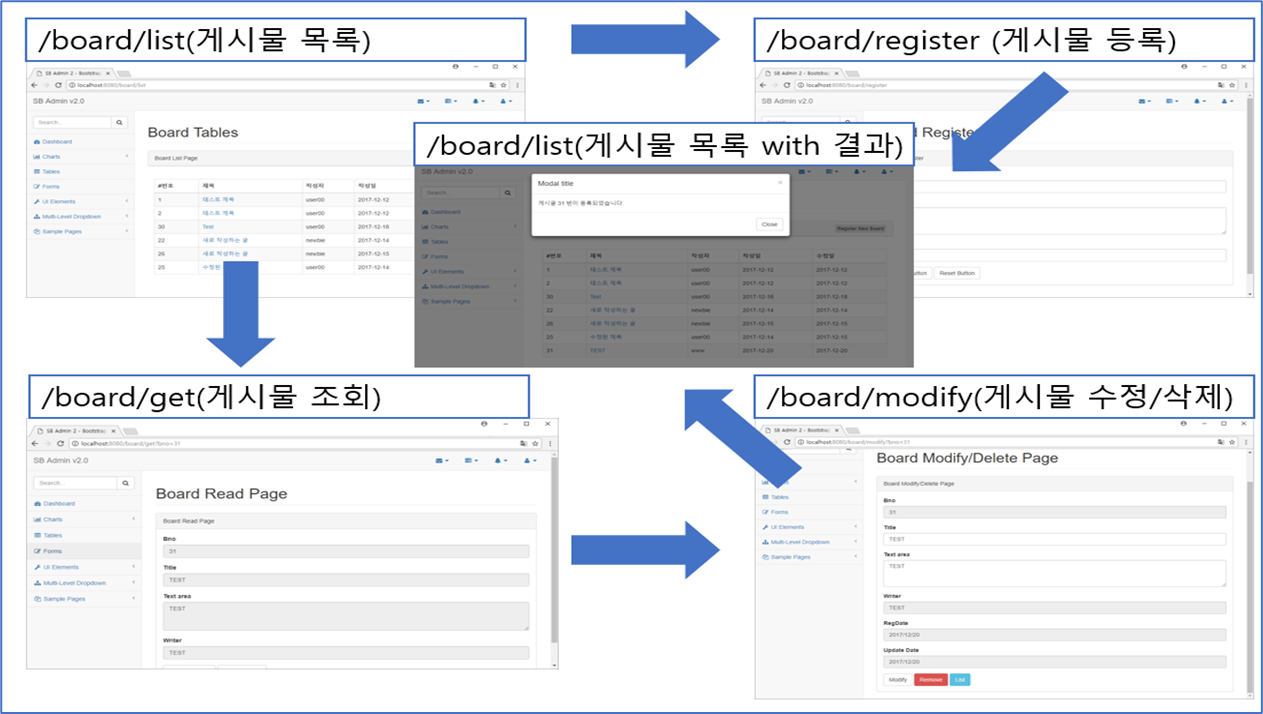
조회 페이지와 이동
목록 페이지에서 링크를 통해서 GET 방식으로 특정한 번호의 게시물을 조회할 수 있는 기능을 작성한다.

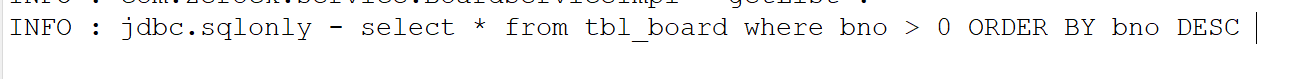
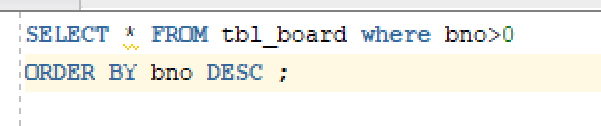
list.jsp에서 최신글부터 정렬하려면 원하는 필드에 대해서 내림차순 정렬을 하면 된다. BoardMapper.xml에 ORDER BY bno DESC 을 추가한다.

목록 페이지와 뒤로 가기 문제
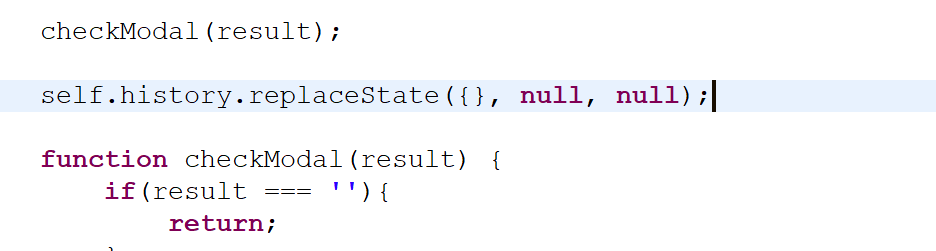
웹사이트에 방문할떄마다 브라우저의 특정위치에 히스토리가 저장된다. 이를 방지하기 위해 히스토리에 있는 것을 강제적으로 삭제할 수 있는데 이는 자바스크립트가 수행한다.

list.jsp 에 위의 코드를 추가한다. 제일 위에 있는 STACK의 정보를 null로 바꾼다는 의미이다.
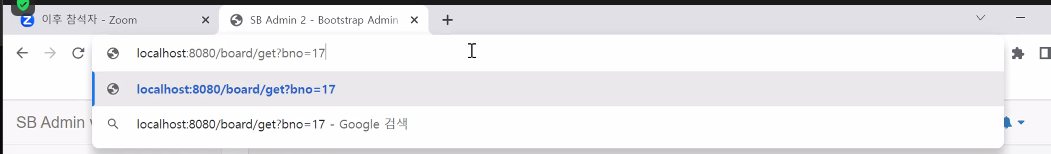
게시물을 클릭했을 때 주소창


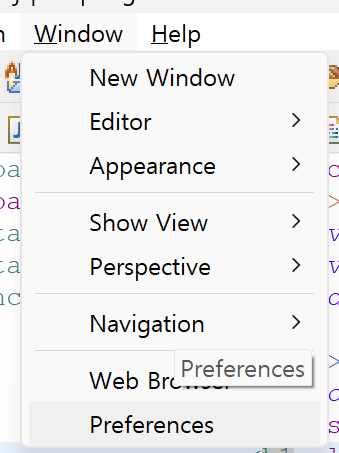
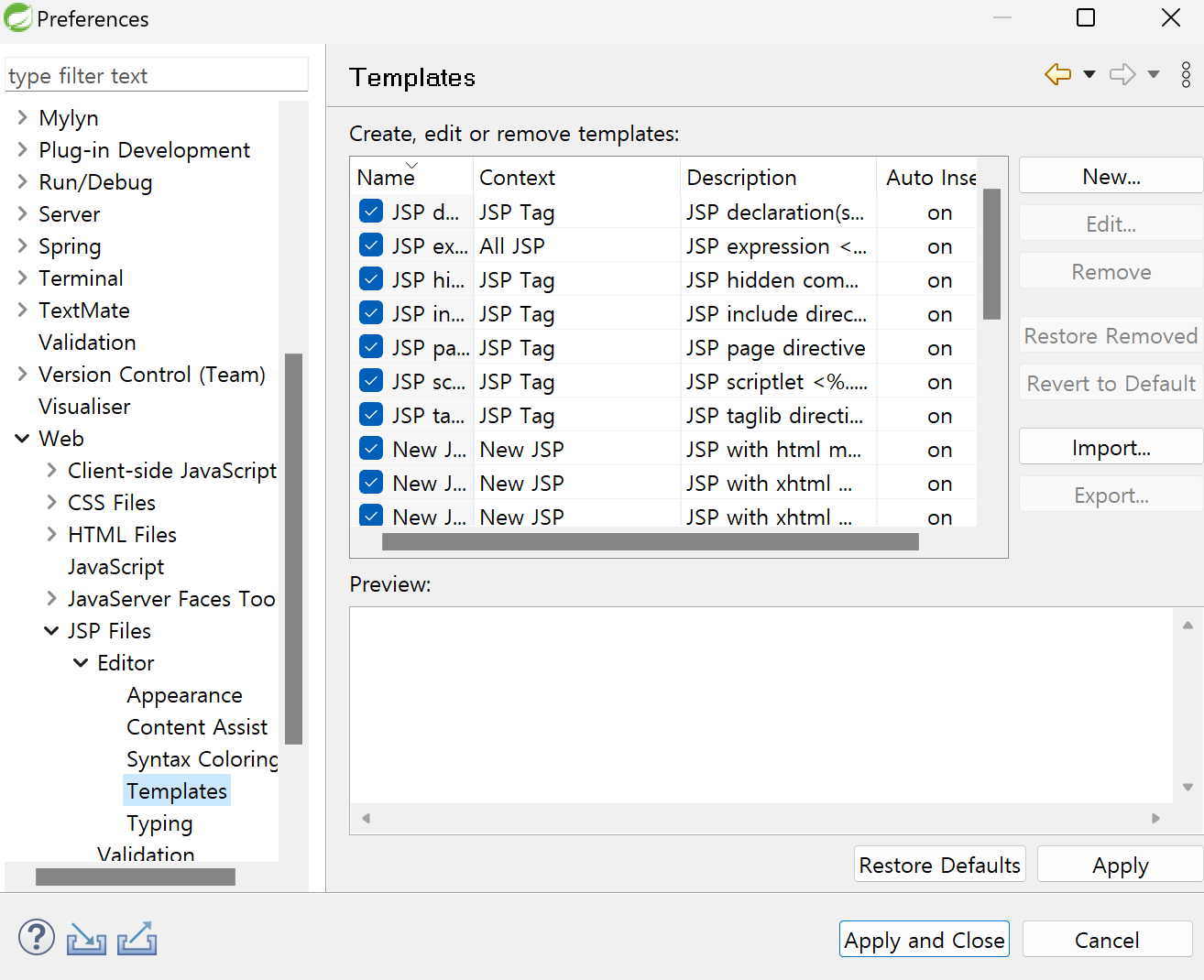
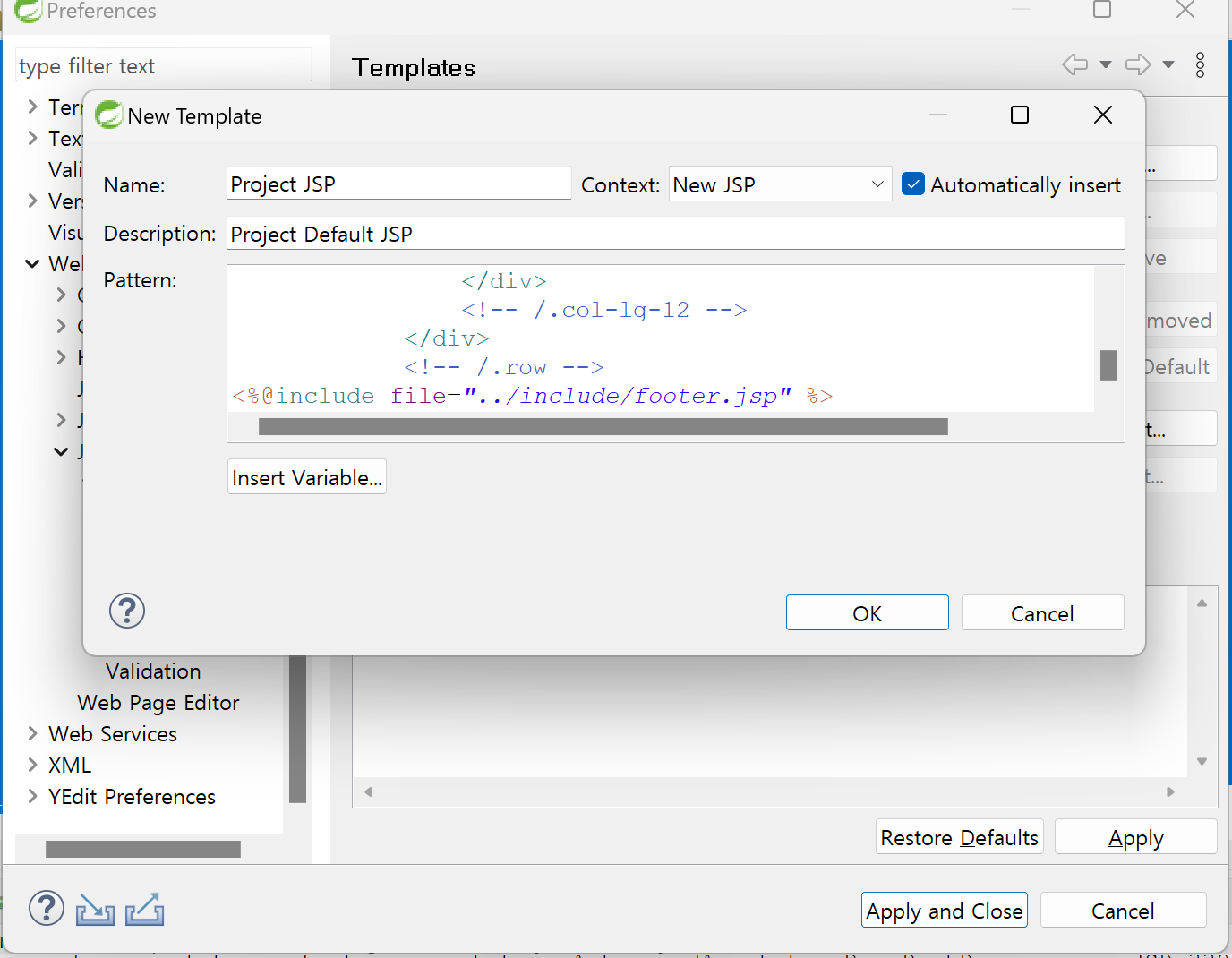
템플릿 등록(WEB>JSP>Templetes)


get.jsp 복사 후

패턴에 그대로 불어넣기
JSP를 작성할때 일일이 작성할 필요없이 새로운 파일을 추가할때 설정할 수 있다.
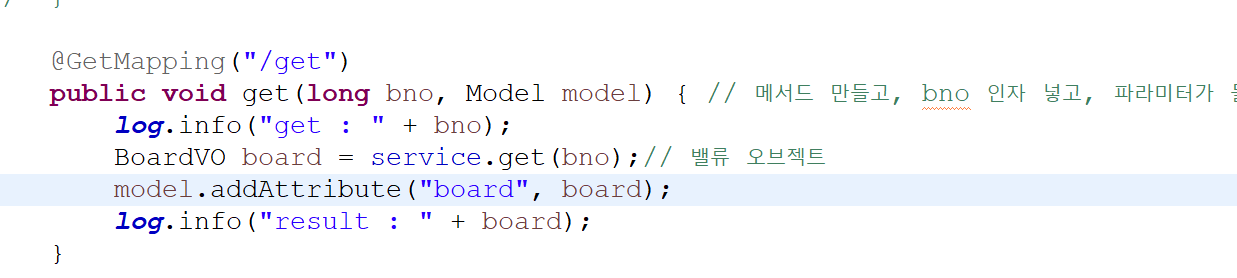
view 페이지를 만들고 필요한 ui(버튼)을 만들고 버튼 이벤트 등록
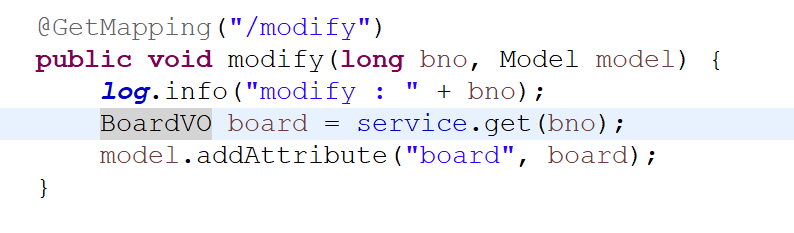
게시물의 수정/삭제 처리
페이지를 이동해서 수정하거나, readonly 속성을 풀어서 페이지를 수정할 수도 있다.
UI 추가
get.jsp
<button>수정</button>
<button value="리스트로"></button> // value 서버 전송값

readonly 속성 컨트롤

수정하기 클릭했을때 modify 페이지로 이동
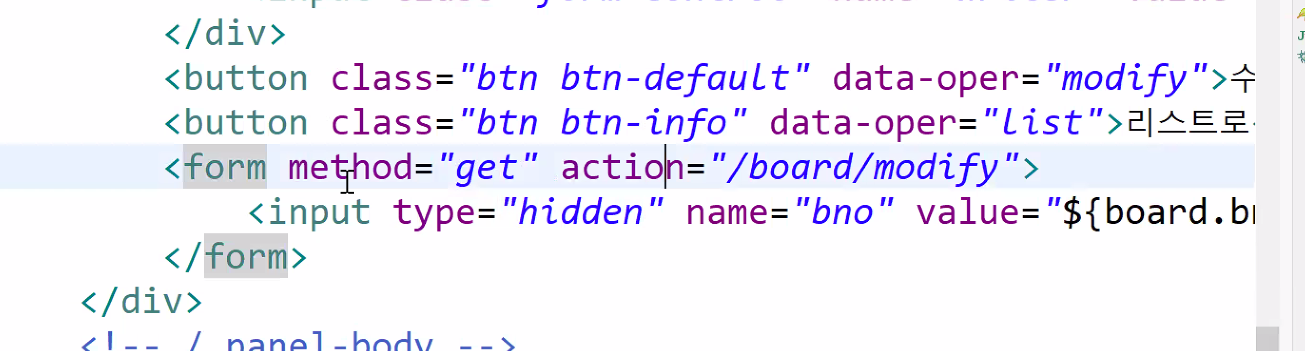
<button class="btn btn-default" data-oper='modify'>수정</button>

버튼에 온클릭 이벤트를 등록했을때는 URL이 보이지 않음
<form method="get" action="">
</form>

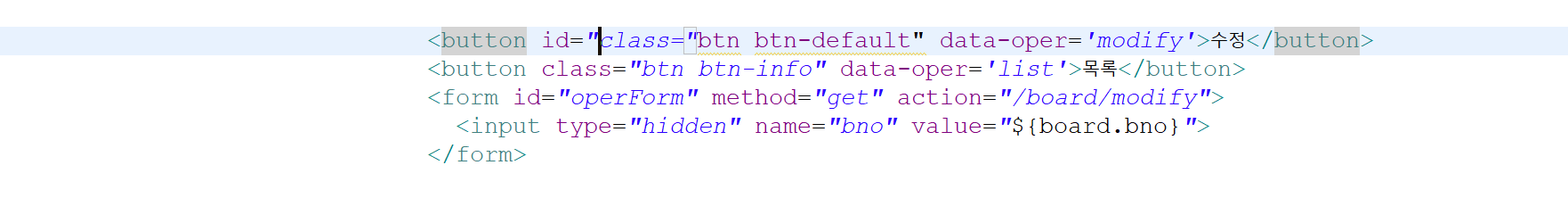
버튼의 객체를 잡아서 클릭이벤트 지정하기
$("#operForm").submit(); 폼태그의 액션이 그대로 일어난다.
데이터 전송의 방법
location.href
<a>
온클릭 이벤트를 작성해서 데이터 전송
목록 이동
modify.jsp
버튼 추가
<script type="text/javascript">
$(document).ready(function() {
$("button[data-oper='modify']").on("click", function(){
$("#operForm").submit();
});
$("button[data-oper='list']").on("click", function(){
//location.href="/board/list"
$("#operForm").find("#bno").remove();
$("#operForm").attr("action", "/board/list").submit();
});
});
</script>에서 만약 어느 하나의 function()의 철자를 틀리게 되면 <script> 전체가 오류난 걸로 여기기 때문에 모든 동작은 수행할 수 없게 된다.
오후수업
console에 log 세부적으로 찍기
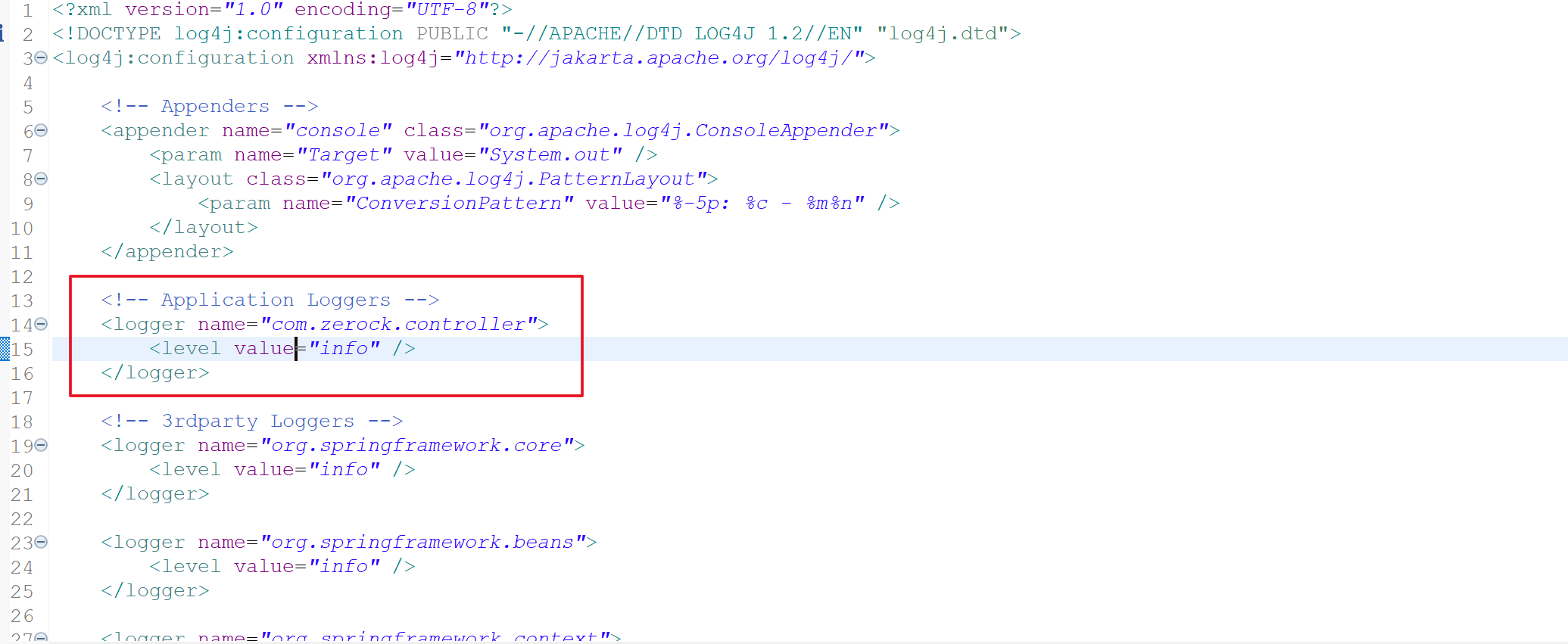
log4j.xml

위 부분에서는 컨트롤러에 대한 부분만 로그를 찍겠다는 뜻이다
서비스에 대한 로그도 찍어보자.
<!-- Application Loggers -->
<logger name="com.zerock.controller">
<level value="info" />
</logger>
<logger name="com.zerock.service">
<level value="info" />
</logger>
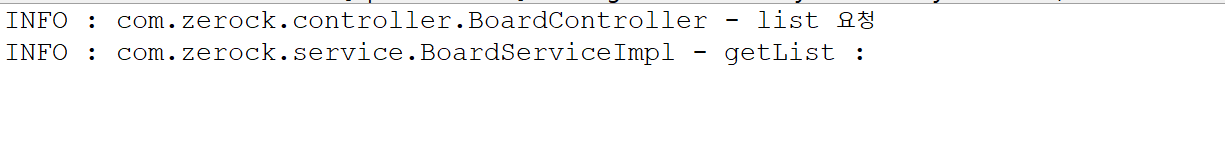
서비스에 대한 내용도 추가되었다.
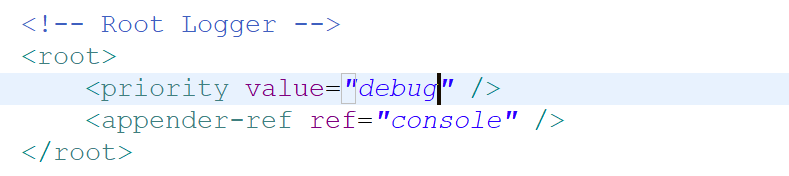
Debug 레벨 설정
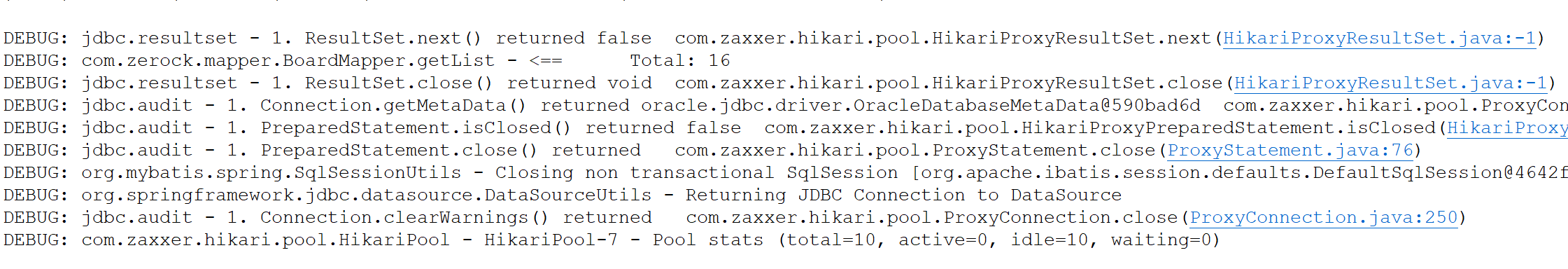
디버그 레벨에선 로그가 자세하게 출력되는 것을 확인할 수 있다. 보통은 warn/error 레벨로 지정하는 경우가 일반적이다.


jdbc logger
DB와 관련된 내용을 출력해주는 audit. DB의 기본적인 흐름을 추적할 수있다.
- audit
<logger name="jdbc.audit">
<level value="info" />
</logger>- resultset
<logger name="jdbc.resultset">
<level value="info" />
</logger>- resultsettable
결과만 테이블로 출력한다.
<logger name="jdbc.resultsettable">
<level value="info" />
</logger>
- sqlonly
<logger name="jdbc.sqlonly">
<level value="info" />
</logger>