화면 처리
각 영역에 대한 모든 처리와 테스트가 완료 후 화면 처리를 한다. 만일 에러가 발생하면 모든 문제는 화면 쪽에서 발생한다고 할 수 있다.
- SB-Admin 2(MIT 라이센스)를 이용해서 페이지 디자인
- https://startbootstrap.com/template-overviews/sb-admin-2/

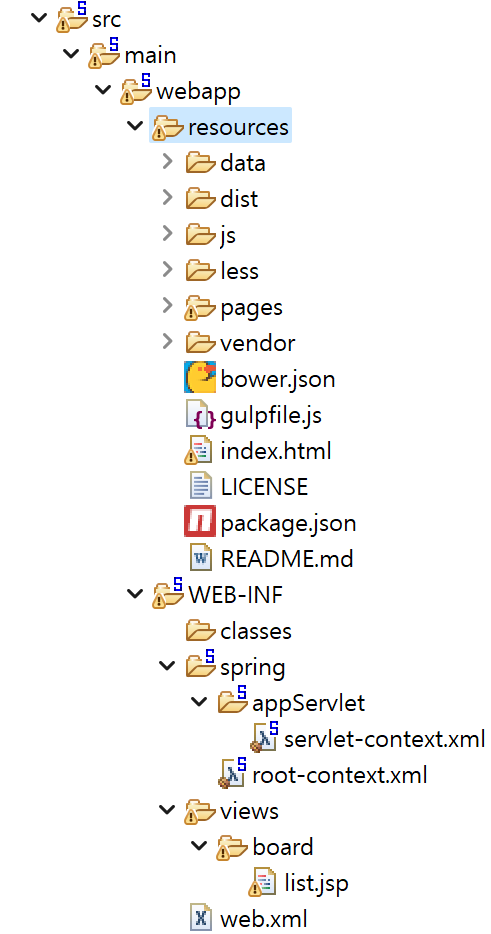
root-context.xml
servlet-context.xml: jsp 설정에 관한 전반적인내용
목록페이지 작업과 includes
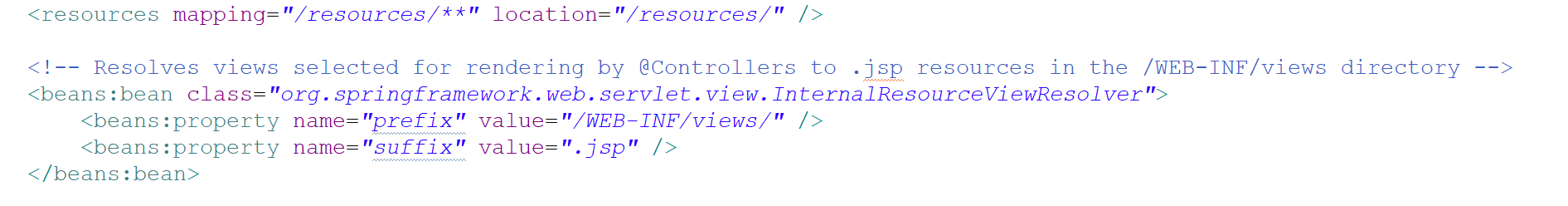
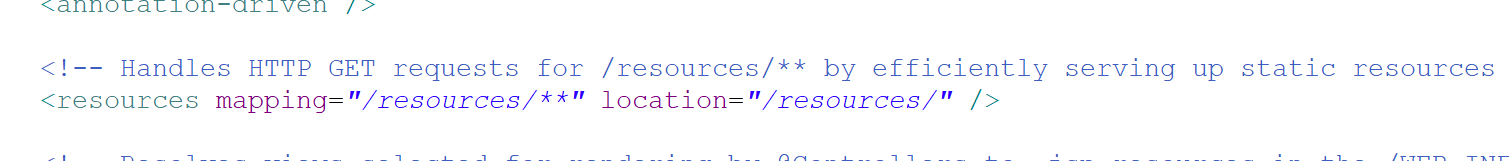
스프링 MVC의 JSP를 처리하는 설정은 servlet-context.xml에 다음과 같이 작성되어 있다.

'/WEB-INF' 경로는 브라우저에서 직접할 수 없는 경로이므로 반드시 Controller를 이용하는 모델2방식에서는 기본적으로 사용하는 방식이다.
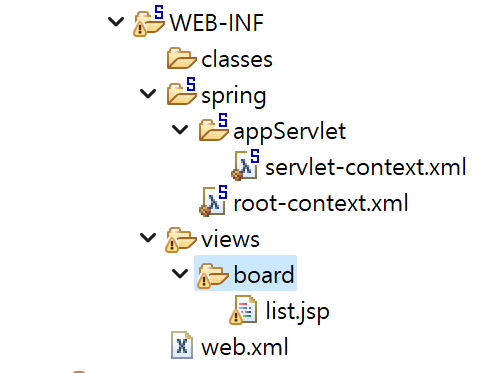
✍list.jsp
게시물 리스트의 URL은 '/board/list'이므로 최종적인 경로는 '/WEB-INF/views/board/list.jsp'가 된다. 해당 경로에 list.jsp파일을 추가한다.

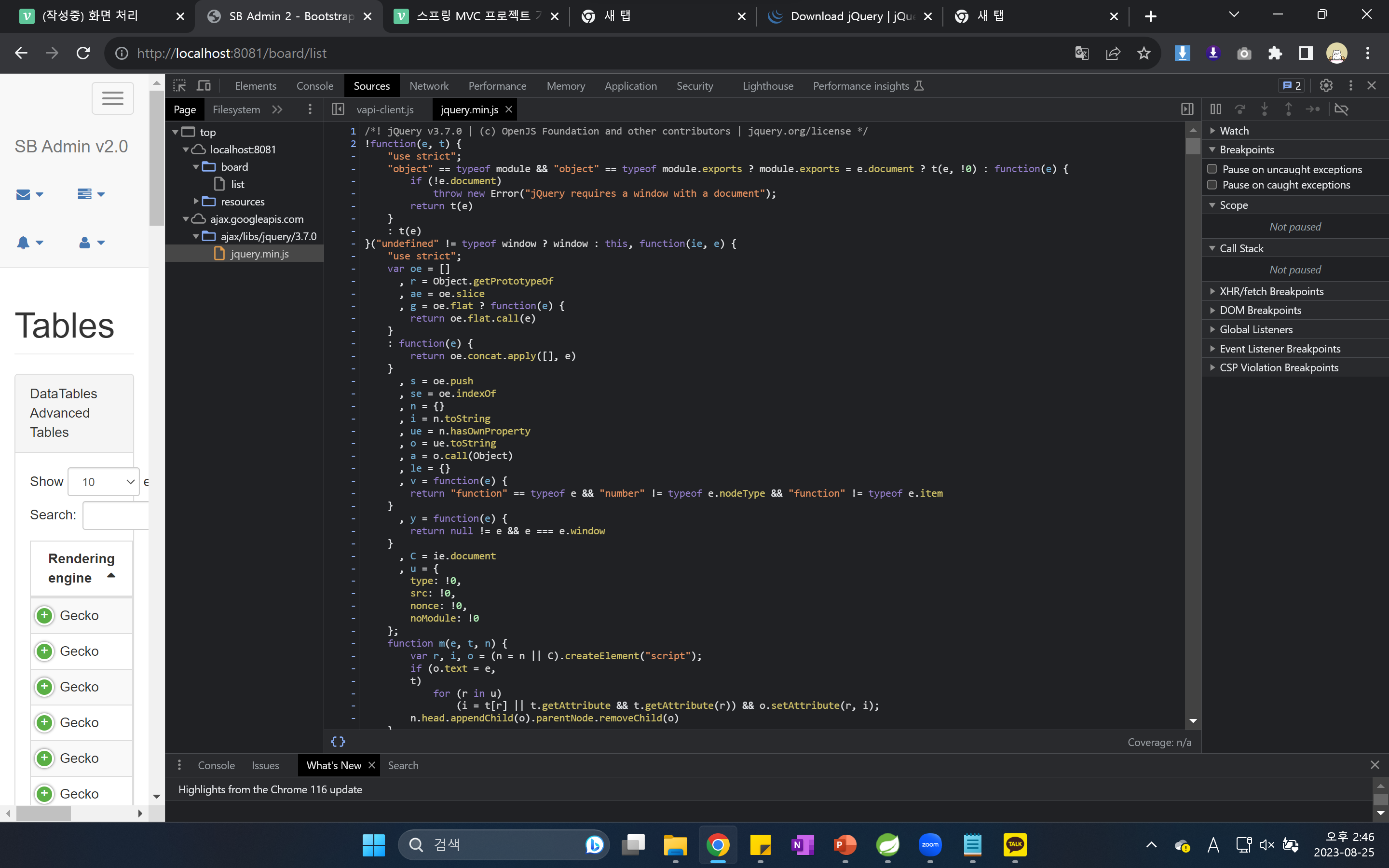
SB Admin2 페이지 적용
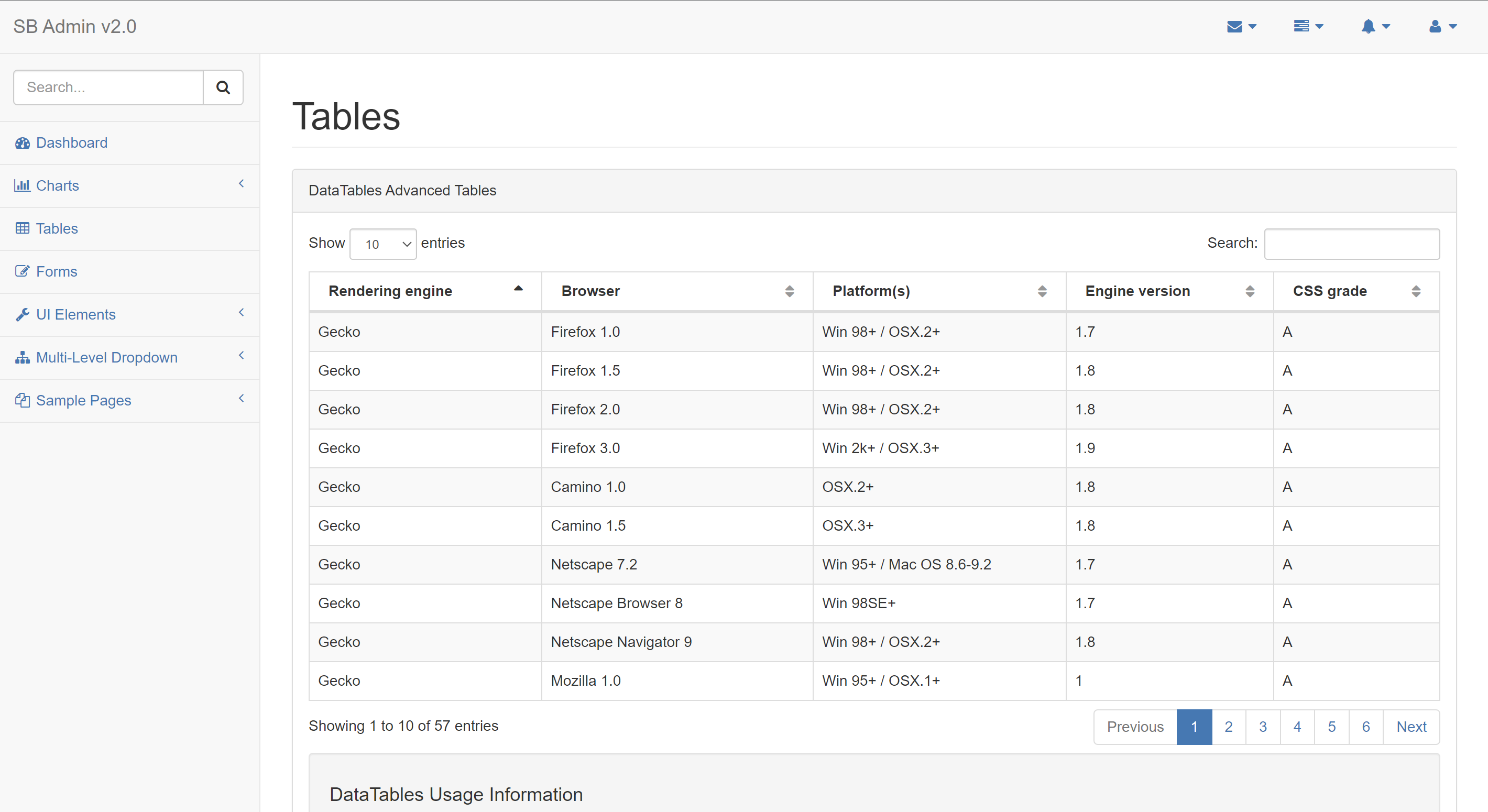
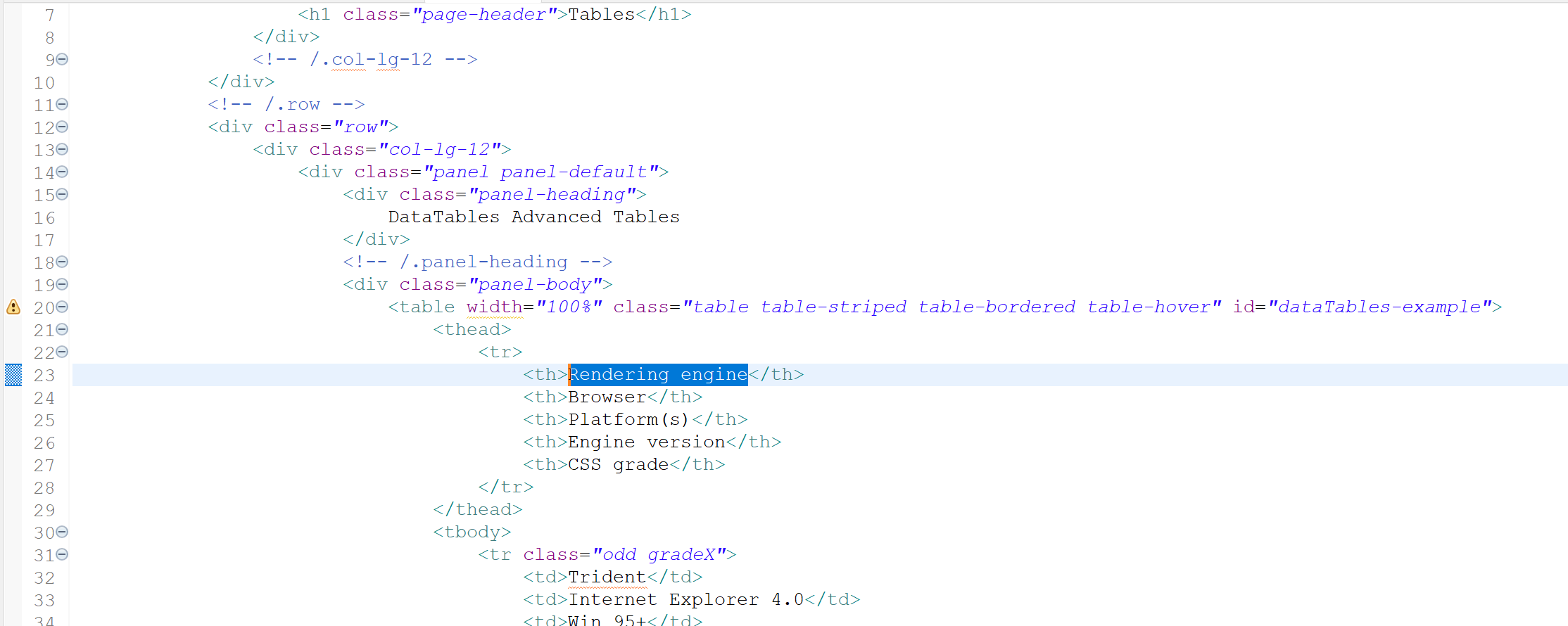
정상적으로 '/board/list'페이지가 동작하면 SB Admin2의 pages 폴더에 있는 tables.html의 내용을 list.jsp 내용으로 그대로 복사해서 수정하고 실행한다. 단, list.jsp의 상단에 JSP의 Page 지시자는 지우지 않는다.


CSS, JS 파일 경로 수정
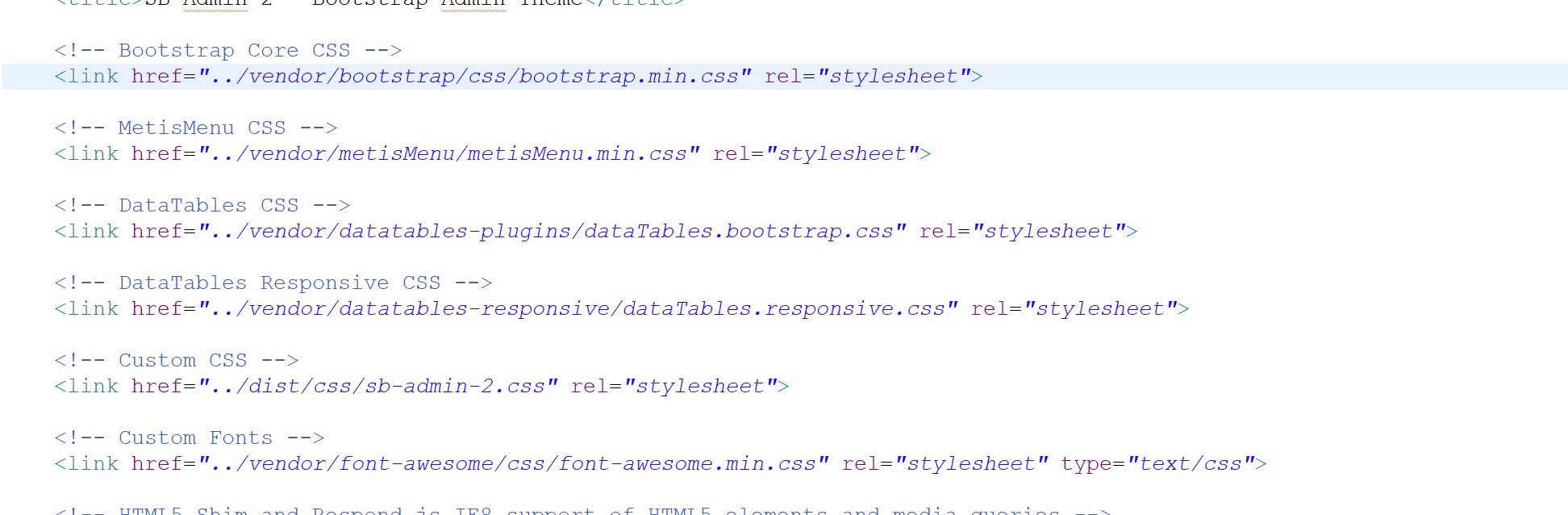
servlet-context.xml에서 CSS나 JS 파일과 같이 정적인 자원들의 경로를 'resources'라는 경로로 지정하고 있다.

SB Admin2의 압축을 풀어둔 모든 폴더를 프로젝트 내 webapp 밑의 resources 폴더로 복사해 넣는다.



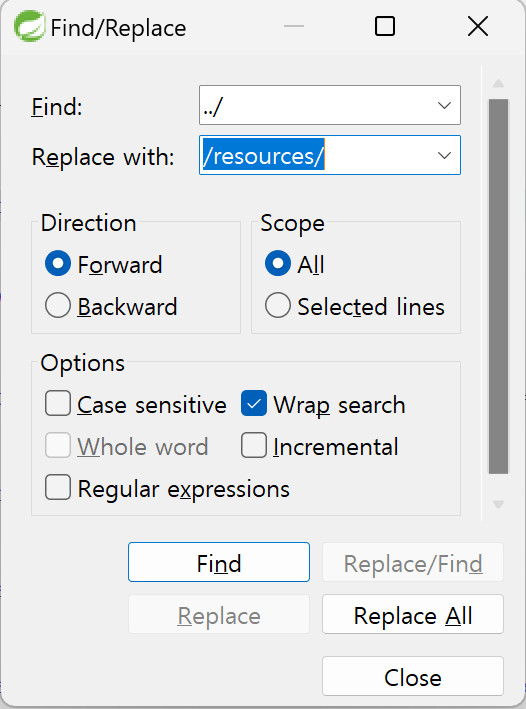
파일들을 resources 경로로 넣어도 아직은 페이지에서 경로를 수정하지 않았기 때문에 문제가 생기는 것은 동일하다. list.jsp 파일에서 CSS나 JS 파일의 경로를 '/resources로 시작하도록 다음과 같이 수정한다.

상대경로를 모두 절대경로로 바꾼다. resource 밑에 데이터가 있으므로 resource 밑에서 찾아라 라고 알려주는 것이다. 수정 후 브라우저를 통해서 '/board/list'를 호출하면 다음과 같이 CSS 가 정상적으로 적용된 화면을 볼 수 있다.

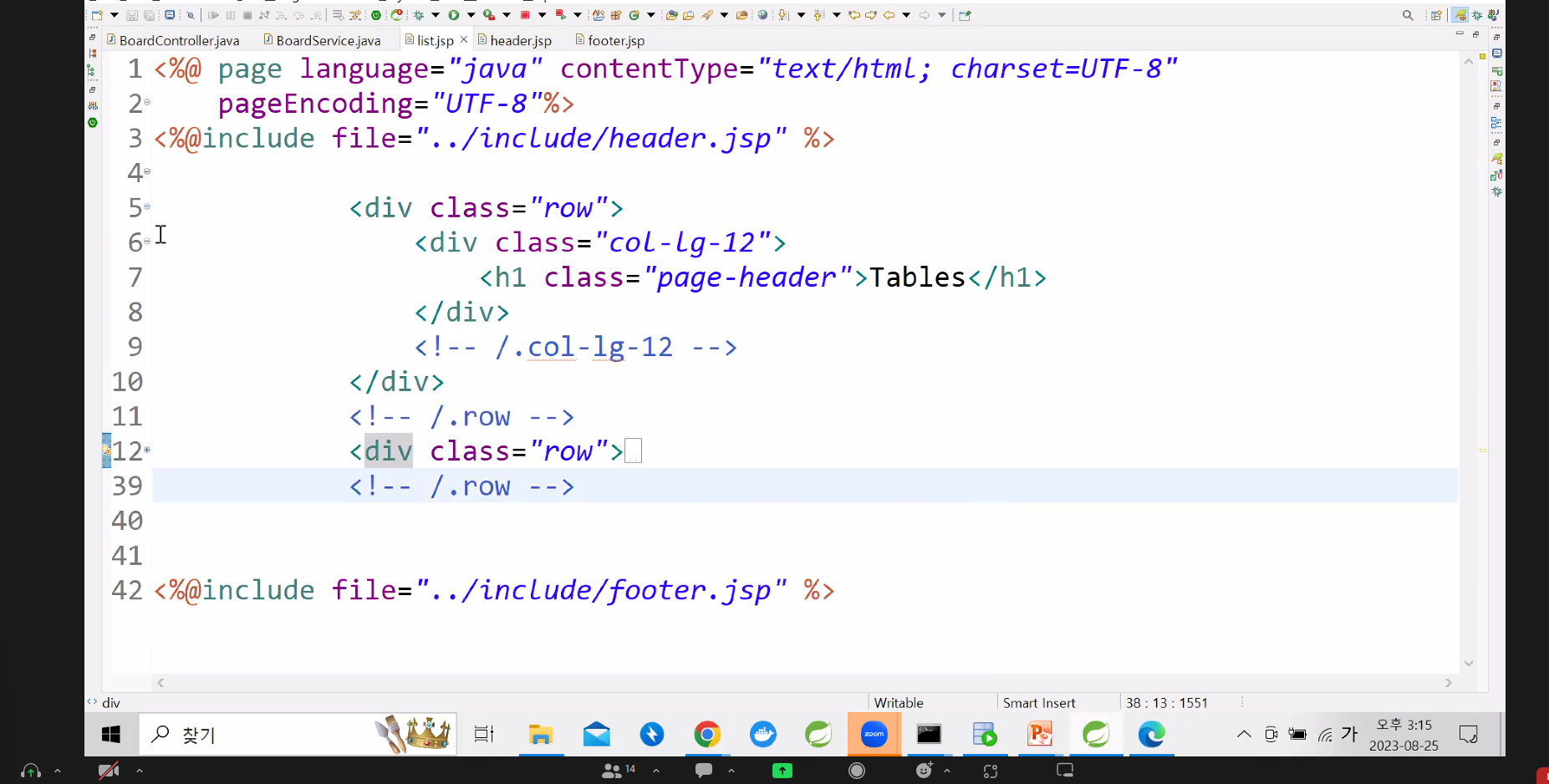
includes 적용
JSP를 작성할 때마다 많은 양의 HTML 코드를 이용하는 것을 피하기 위해 JSP의 include 지시자를 활용해서 페이지 제작 시에 필요한 내용만을 작성할 수 있게 사전에 작업을 해야한다.
JSP페이지의 공통으로 사용되는 페이지의 일부를 header.jsp와 footer.jsp로 분리해서 각 페이지에서 include 하는 방식으로 사용한다.
header.jsp / footer.jsp


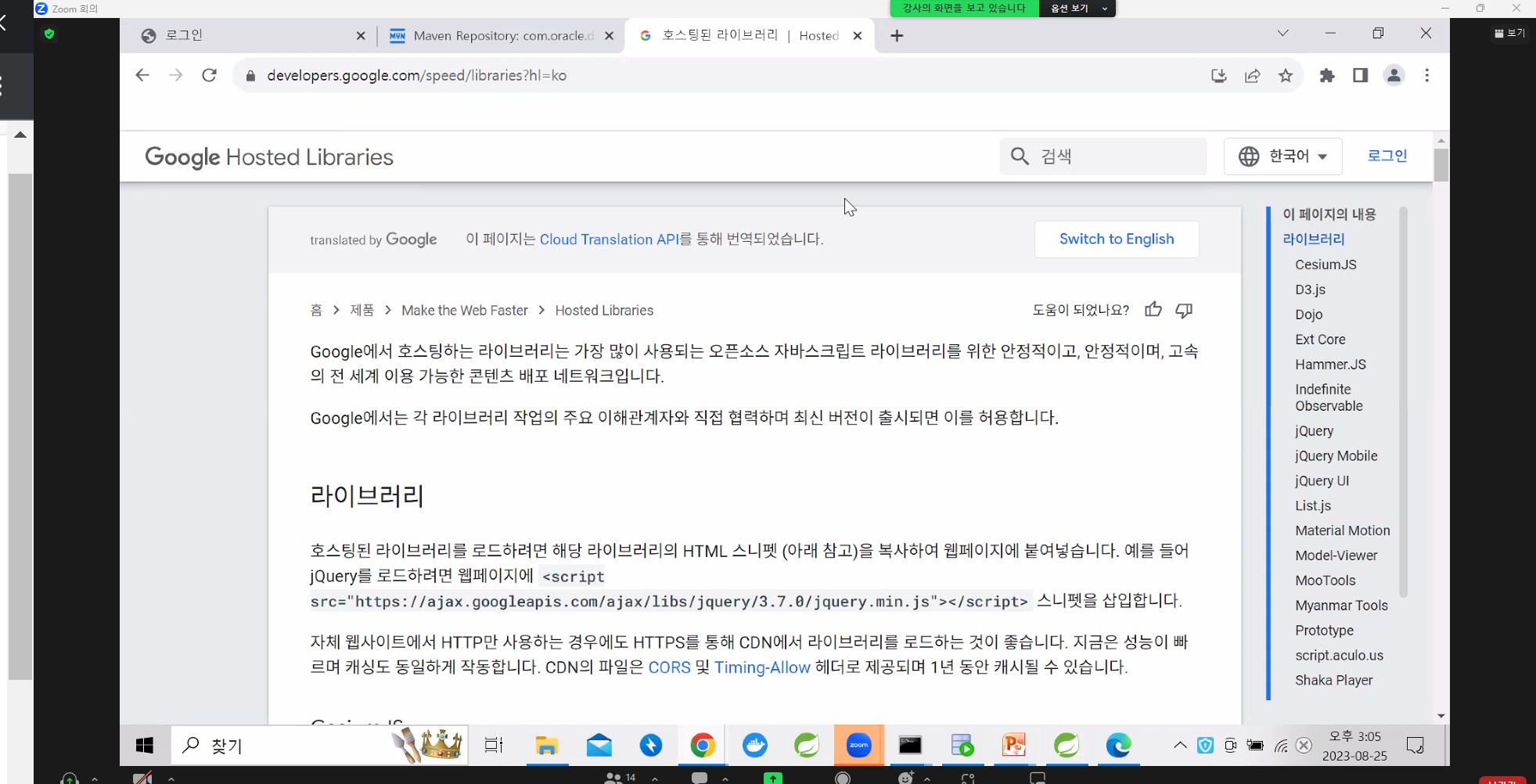
jQuery 라이브러리 변경


목록 화면 처리
태그 라이브러리 추가

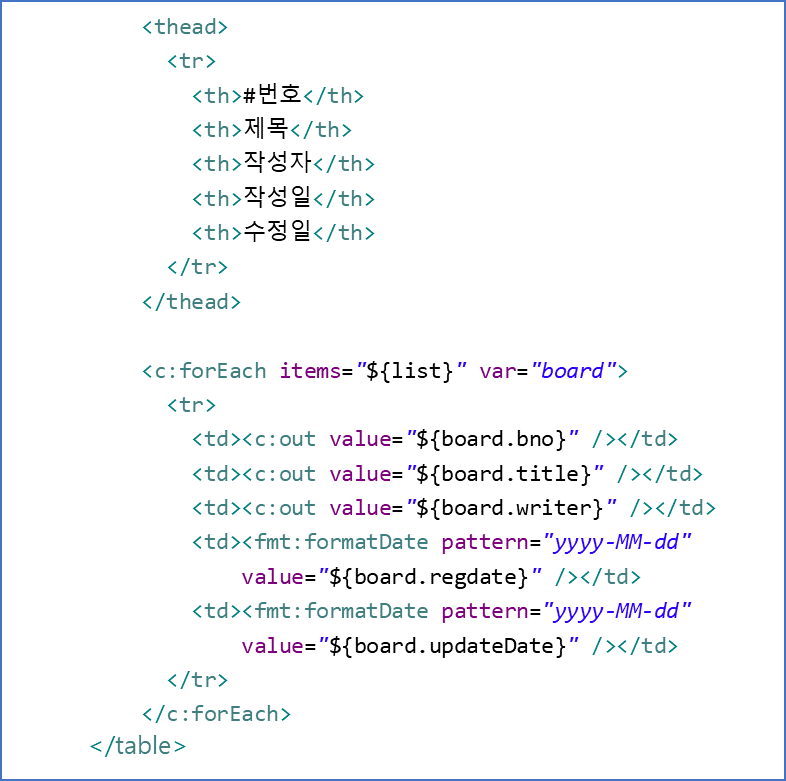
Model에 담긴 데이터 출력
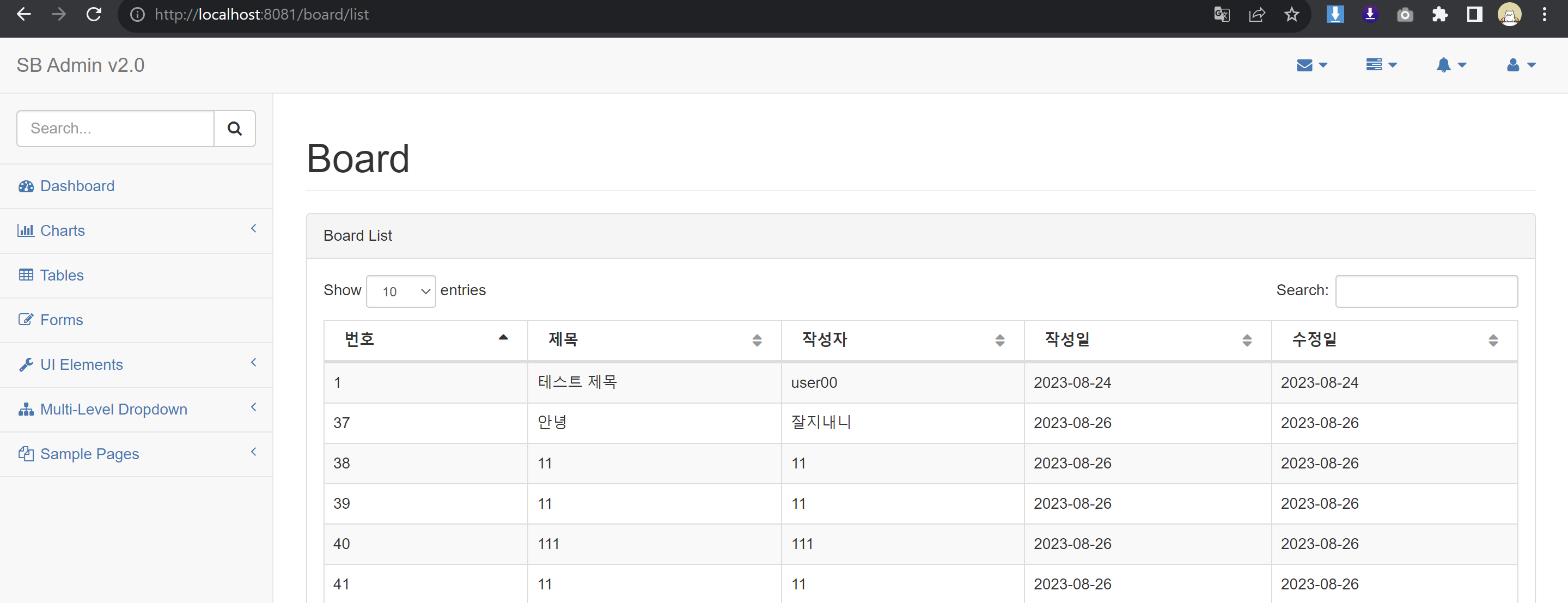
'/board/list'를 실행했을 때 이미 BoardController는 Model을 이용해서 게시물의 목록을 'list'라는 이름으로 담아서 전달했으므로 list.jsp에서는 이를 출력한다. 출력은 JSTL을 이용해서 처리한다.

날짜 포맷 변경


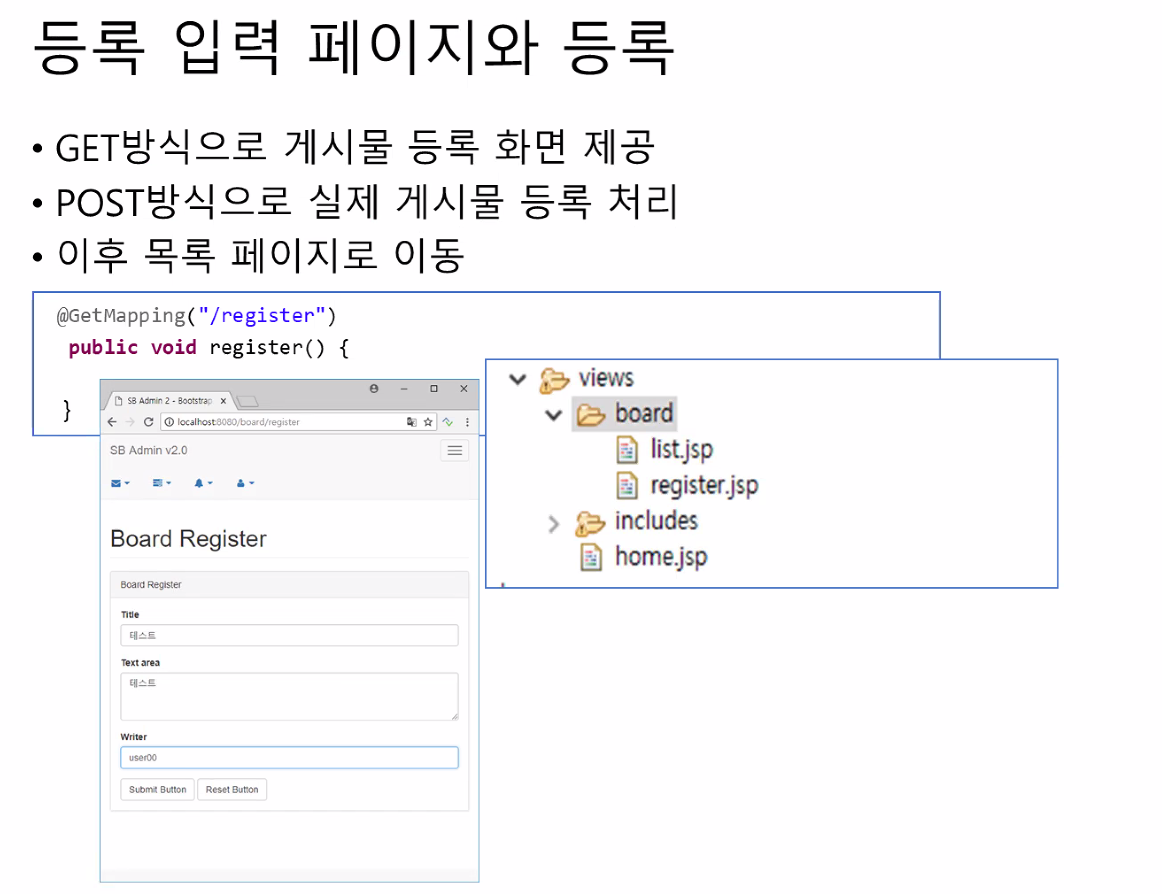
등록 입력 페이지와 등록 처리


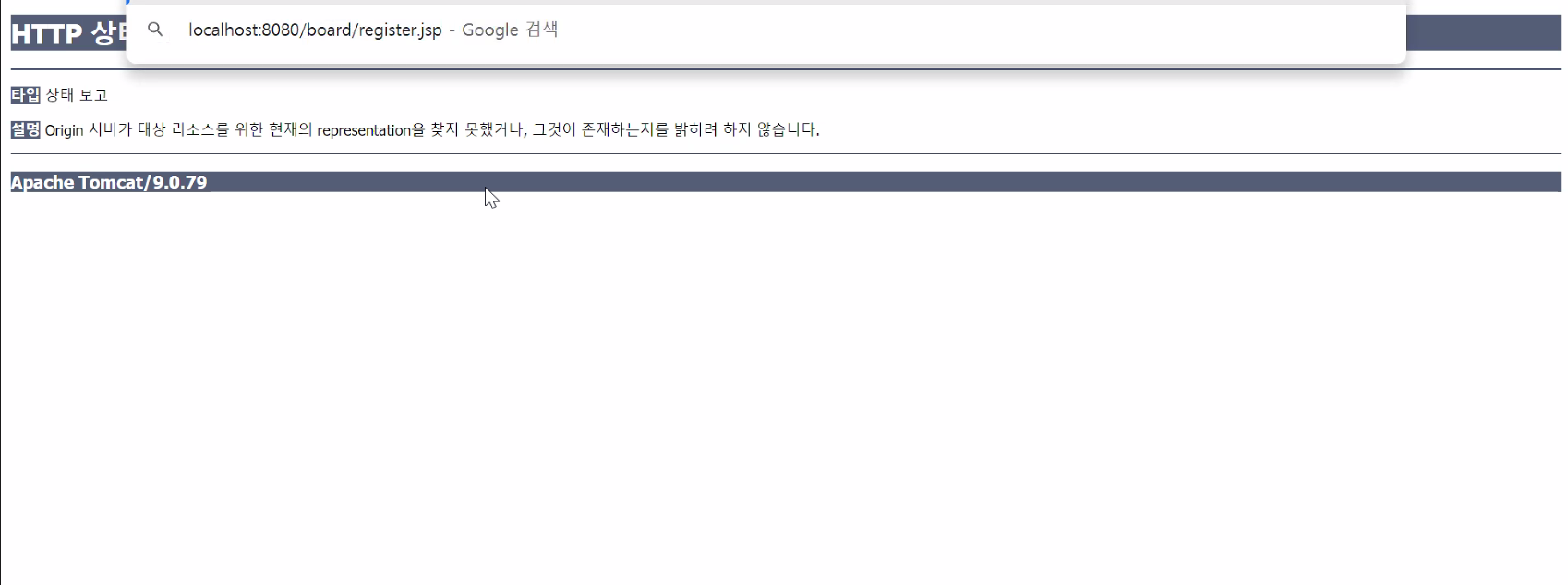
register.jsp를 서버 상에서 run 해도 404 오류, 직접 get 요청해도 역시 404오류가 발생한다. 게시물의 등록작업은 POST 방식으로 처리하지만, 화면에서 입력을 받아야 하므로 GET방식으로 입력 페이지를 볼 수 있도록 BoardController에 메소드를 추가한다.
@GetMapping("/register")
public void register() {
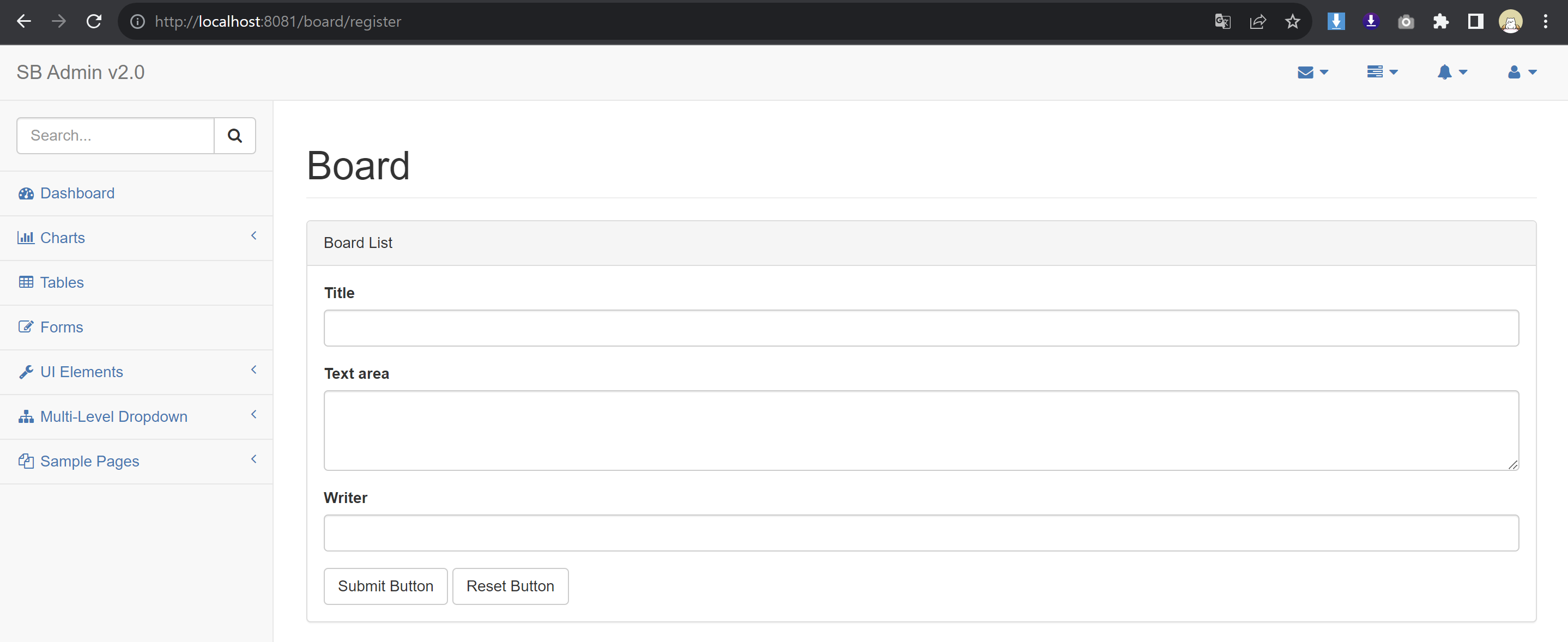
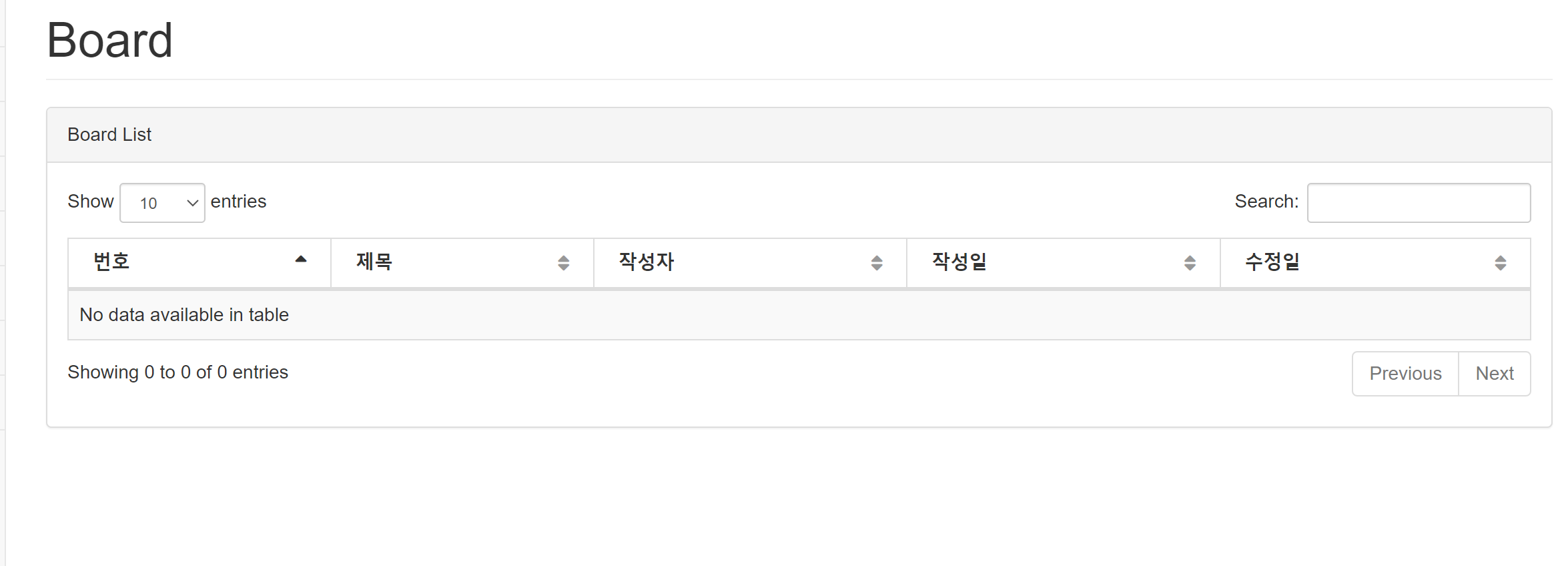
}위의 코드를 추가하면 다음과 같은 입력페이지를 볼 수 있다.
GET방식으로 요청을 했을 때의 register()메서드가 동작을 한다. 이 때, void로 되어있으므로 요청을 한 문자열로 들어가는 것과 동일하다. 따라서 board 밑의 register.jsp가 동작을 할 수 있게 만들어주는 것이다.

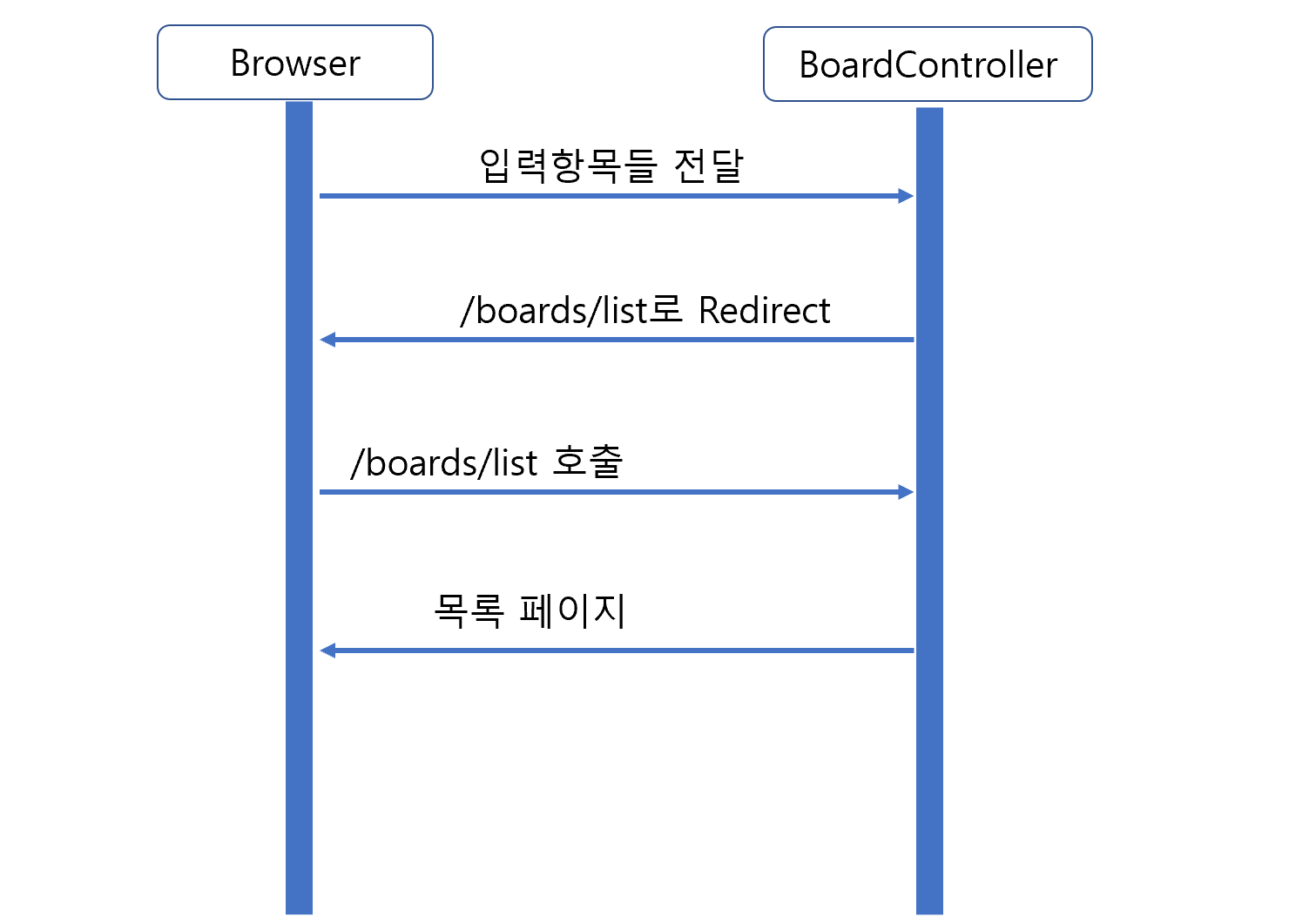
⭐재전송 (redirect) 처리
등록과정에서 POST 방식으로 데이터가 처리되는 과정은 다음과 같다.



resister 했는데 list로 이동하지 않고 그대로 URL이 그대로 resister이고 DB에 데이터가 있음에도 아무런 데이터가 표시되지않음을 확인할 수 있다. 틀림없이 list.jsp로 돌아가라고 했음에도 불구하고 말이다. 그럼 이 부분에서 해결방안으로 클라이언트 쪽에서 다시 요청을 해서 정보를 긁어오게 만들어야 겠구나 라고 생각할 수 있다. 이 때, 강제적으로 페이지를 요청하는 Redirect 방법을 쓸 수 있다.
@PostMapping("/register")
public String register(BoardVO board) { // 빈객체면 자동적으로 뷰까지
log.info("register:" + board);
service.register(board);
return "/board/list";
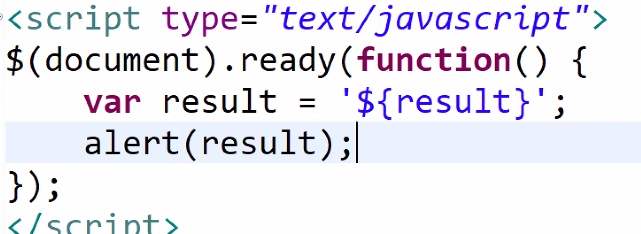
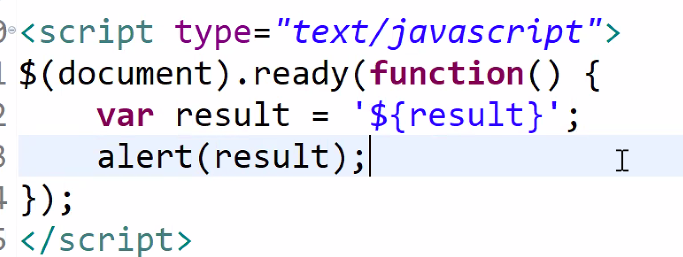
}위 코드에서 다음과 같이 RedirectAttributes 파라미터를 추가한다. resister()메서드는 String을 리턴 타입으로 지정하고, RedirectAttributes를 파라미터로 지정한다. 이는 등록작업이 끝난 후 다시 목록 화면으로 이동하기 위함인데, 추가적으로 새롭게 등록된 게시물의 번호를 같이 전달하기 위해서 RedirectAttribute를 이용한다.(나중에 list.jsp에서 var result = parseInt('${result}'); 와 같이 result 값을 이용해서 함수를 구성할 수 있다`) 리턴 시에는 'redirect:' 접두어를 이용하는데 이를 이용하면 스프링 MVC가 내부적으로 reponse.sendRedirect()를 처리해준다.
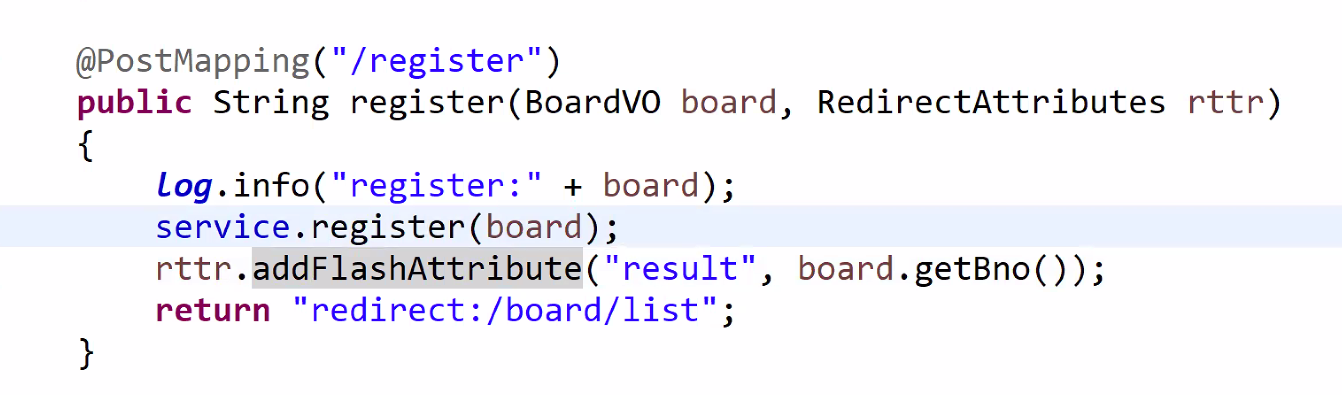
@PostMapping("/register")
public String register(BoardVO board, RedirectAttributes rttr) {
log.info("register:" + board);
service.register(board);
rttr.addFlashAttribute("result", board.getBno());
return "redirect:/board/list";
}이렇게 코드를 수정하면 URL 역시 정상적으로 '/board/list'로 바뀌는 것을 확인할 수 있다.

⭐Redirect 세부 동작 방식
그럼 왜 Redirect를 써야만 데이터가 보이는 이유가 뭘까?
Redirect는 클라이언트에게 "너 이쪽 페이지 요청을 다시해서 처리해라!" 명령을 내리는 것을 뜻한다. Redirect를 사용하지 않으면 클라이언트에게 명령을 내리는 것이 아니라, 서버가 list.jsp를 화면에 표출하는 것이 불과하다.
list.jsp에는 내용이 자동으로 담기는 것이 아니다. Controller에서 Model이 DB에서 받아온 데이터를 보여주기 때문에 내용이 표시되는 것이다.
리다이렉트로 register을 요청하면 새롭게 들어간 데이터가 있지만, 'board/list'로 그냥 보내게 되면 register는 Model을 쓰지 않기 때문에 아무런 내용이 표시가 되지 않는다.
'/board/register'을 요청해서 서버에서 바로 list.jsp로 넘기는 것과 서버 클라이언트한테 '/board/list 요청을 다시해'라고 리디렉트 요청을 하는 것은 명백히 다른 것을 알아두자. 서버 측에서 결과를 보여주는 것(리디렉트를 하지않는다는 것)은 기존에 요청한 URL이 그대로 남아있게 되고 list에 수동적으로 Model로 데이터 응답을 받지 않는 이상은 정상적으로 작동하기 어려움을 뜻한다.
redirect를 이용하면 위와 같은 문제점이 해결된다. 'board/register' 요청을 하면 URL이 자동적으로 'board/list'로 재요청이 들어가서 서버에게 list.jsp를 다시 한번 서비스 요청을 해서 DB에서 데이터를 긁어와서 내용을 표출하게 되는것이다.
결과로 봤을때는 똑같지만 내부적으로는 다른 동작이 일어나고 있는 것이다.
redirect
즉, register.jsp 요청 -> register 요청처리 -> list로 재요청 명령 -> list.jsp 요청 -> 결과 반환
register.jsp 요청 -> register 요청처리 -> Model 처리 -> 결과 반환
서버와 클라이언트의 동작이 2번에 걸쳐서냐 1번에 걸쳐서냐의 차이이다.
요청을 해야만 페이지가 새로고침되는효과와 url이 변경되는 것이다.
클라이언트쪽에 명령을 내리는 것이다.
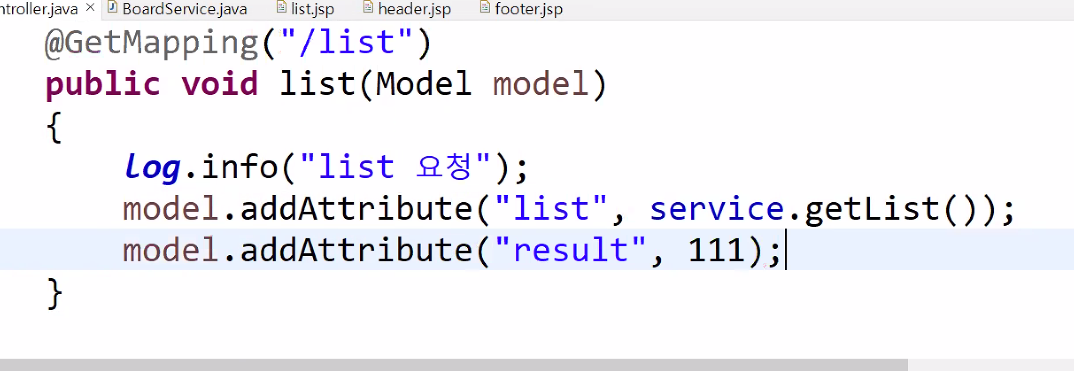
list는 컬렉션의 데이터를 출력하는 역할
이는 서비스에서 긁어와서 모델에 전달.
등록하는 과정에서는 컬렉션을 불러오는 역할이 없음
근데 리디렉트를 하면 다시 list를 요청해서 화면에 뿌려주는 역할
@PostMapping("/register")
public String register(BoardVO board, Model model) {
log.info("register:" + board);
service.register(board);
model.addAttribute("list",service.getList());
return "/board/list";
}위와 같이 코드를 작성하면 요청과 응답이 1번일어난다. 출력되는 모양은 같다. 하지만 url이 바뀌지 않고 board/register가 그대로 유지된다.
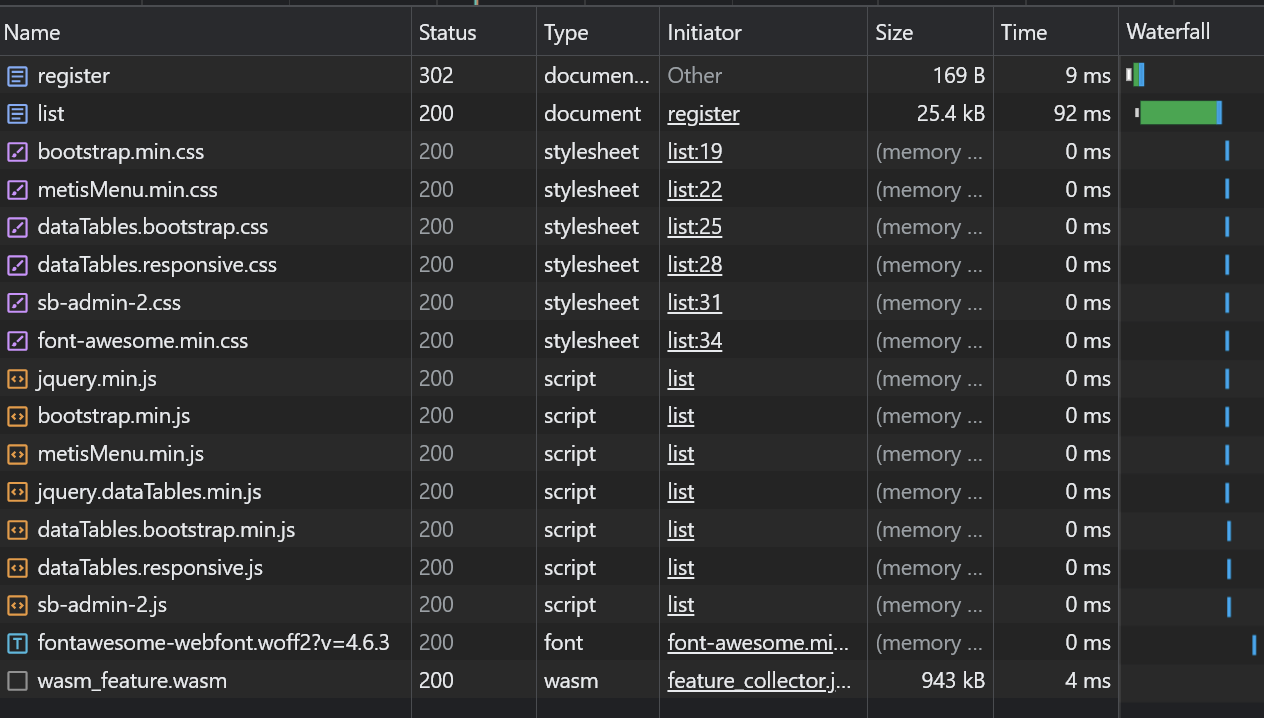
리디렉트의 경우는 2번일어난다. 300번 응답이 발생하는 것을 다음과 같이 확인할 수 있다.

모달