저번에 디바운싱과 쓰로틀링에에 대해서 정리를 했다.
React에서 디바운싱훅과 쓰로틀링훅을 사용해보자
useDebounce() hook
디바운싱을 모른다면 💨 여기로
useDebounce()를 사용하기 전
import { useEffect, useState } from "react";
import CountryList from "./components/CountryList";
export default function App() {
const [search, setSearch] = useState("");
const [countries, setCountries] = useState(null);
useEffect(() => {
const getCountries = async () => {
return await fetch(
`https://restcountries.com/v3.1/name/${search}`
)
.then((res) => {
if (!res.ok) {
return new Promise.reject("no country found");
}
return res.json();
})
.then((list) => {
setCountries(list);
})
.catch((err) => console.error(err));
};
if (search) getCountries();
}, [search]);
return (
<div className="App">
<input
type="search"
placeholder="Search Countries"
onChange={(e) => setSearch(e.target.value)}
/>
<hr />
{search ? <CountryList countries={countries} /> : ""}
</div>
);
}인풋 검색창에 korea를 치면 한글자씩 칠때마다 api를 호출하게 된다

유료 API를 사용하거나, 데이터가 많을 경우 좋지 못한 방법이다. useDebounce()를 적용해보자
useDebounce()를 적용 후
https://usehooks.com/usedebounce
여기에 있는 useDebounce() 훅을 사용해보았다
npm i @uidotdev/usehooks
매개변수로는 디바운스할 값과, 지연 시간을 가진다
useDebounce(search, 300);
적용코드
import { useEffect, useState } from "react";
import CountryList from "./components/CountryList";
import { useDebounce } from "@uidotdev/usehooks";
export default function App() {
const [search, setSearch] = useState("");
const [countries, setCountries] = useState(null);
const debouncedSearchTerm = useDebounce(search, 300);
useEffect(() => {
const getCountries = async () => {
return await fetch(
`https://restcountries.com/v3.1/name/${debouncedSearchTerm}`
)
.then((res) => {
if (!res.ok) {
return new Promise.reject("no country found");
}
return res.json();
})
.then((list) => {
setCountries(list);
})
.catch((err) => console.error(err));
};
if (debouncedSearchTerm) getCountries();
}, [debouncedSearchTerm]);
return (
<div className="App">
<input
type="search"
placeholder="Search Countries"
onChange={(e) => setSearch(e.target.value)}
/>
<hr />
{search ? <CountryList countries={countries} /> : ""}
</div>
);
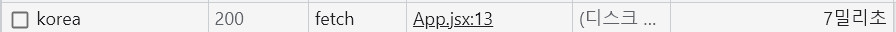
}위와 똑같은 속도로 타이밍을 했는데 아래와 같이 나왔다 👌

usethrottle() hook
쓰로틀링을 모른다면 💨 여기로
npm i @uidotdev/usehooks
useThrottle 또한 매개변수를 두개 받는다
제한할 값과, 간격(시간 기본값:500ms)이다
const throttledValue = useThrottle(val);import * as React from "react";
import { useThrottle } from "@uidotdev/usehooks";
export default function App() {
const [val, setVal] = React.useState("");
const throttledValue = useThrottle(val,1000);
return (
<section>
<h1>useThrottle</h1>
<input
placeholder="Type some text"
style={{ background: "var(--charcoal)" }}
type="text"
value={val}
onChange={(e) => {
setVal(e.target.value);
}}
/>
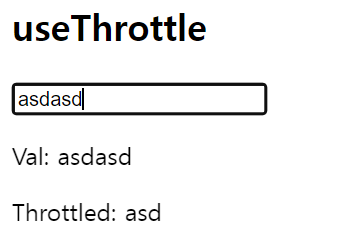
<p>Val: {val}</p>
<p>Throttled: {throttledValue}</p>
</section>
);
}
효과를 잘 확인하기위해서 1초로해서 확인해봤다.

참고
https://www.youtube.com/watch?v=d8CTMD2aang
https://usehooks.com/usedebounce
https://usehooks.com/usethrottle
