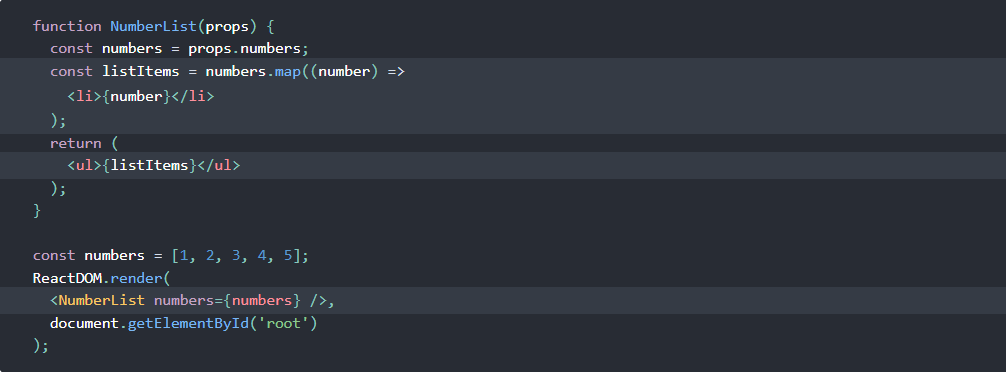
리액트에서는 map을 사용해서 다음과 같이 작성하면 key를 넣어야 한다는 경고가 표시 발생한다. ❌

그렇다면 Key란 무엇일까 ❓
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다. key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 합니다.
Key에는 아무거나 넣으면 안된다. 😊
Key를 선택하는 가장 좋은 방법은 리스트의 다른 항목들 사이에서 해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것입니다. 대부분의 경우 데이터의 ID를 key로 사용합니다.
map함수 적용시 Key props를 사용하는 이유는? ❗
key값이 없는 element로 이루어진 트리에서 새로운 element가 추가될 경우, React는 모든 자식요소를 다시 변경하므로 비효율적이고 성능이 좋지 않다.
자식요소들이 key를 가지고 있다면, React는 key를 통해 기존 트리와 이후 트리의 자식들이 일치하는지 확인하므로 트리의 변환이 효율적으로 이루어진다.
출처
https://ko.reactjs.org/docs/lists-and-keys.html#embedding-map-in-jsx

