React
1.🔍 Styled Components 전역 스타일링

Styled Components에서 createGlobalStyle()을 사용하면 글로벌 스타일을 적용 할 수 있다.src/style/GlobalStyle.js이렇게 만든 전역 스타일 컴포넌트를 App.js에 가장 위에 올려다 놓으면 전역으로 스타일링이 된다.
2.React Swiper 사용하기

React Swiper 사용해보기 ✔️ 설치 > $ npm i swiper ✔️ 기본으로 해야 할 것. ✔️ 네비게이션이나, 스크롤바, 페이지네이션을 사용할 경우에는 아래 사항을 추가해줘야 한다. ✔️ 완성 코드 > Swiper에다가 사용하고 싶은 옵션을
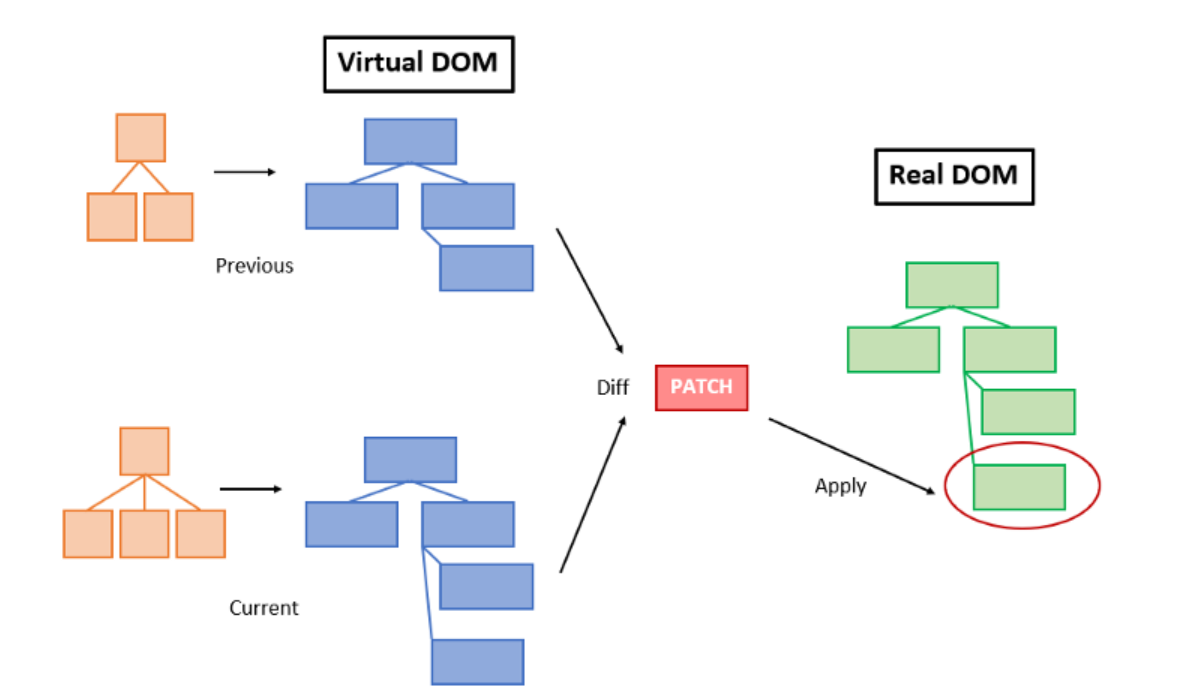
3.Virtual DOM 🖐❗❓

말 그대로 가상 돔이다. 자바스크립트에서는 돔을 직접 조작하여 브라우저에 반영했다. 돔 트리가 수정될 때마다 렌더 트리가 계속해서 갱신되기 떄문에 불필요한 렌더링이 증가됐다.Virtual DOM은 변화가 있을 떄마다 실시간으로 돔을 수정하지 않고 가상돔에 해당 변경 사
4.React를 사용하는 이유에 대해 알아보자 ❓❗ 😃

React는 웹 프레임워크로, 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다.리액트는 가상 돔, 단방향 데이터 바인딩, Component의 재사용이 가능하고 유지보수의 용이함, JSX등의 특징이 있다. 이런 특징들을 하나씩 알아보자.기존의
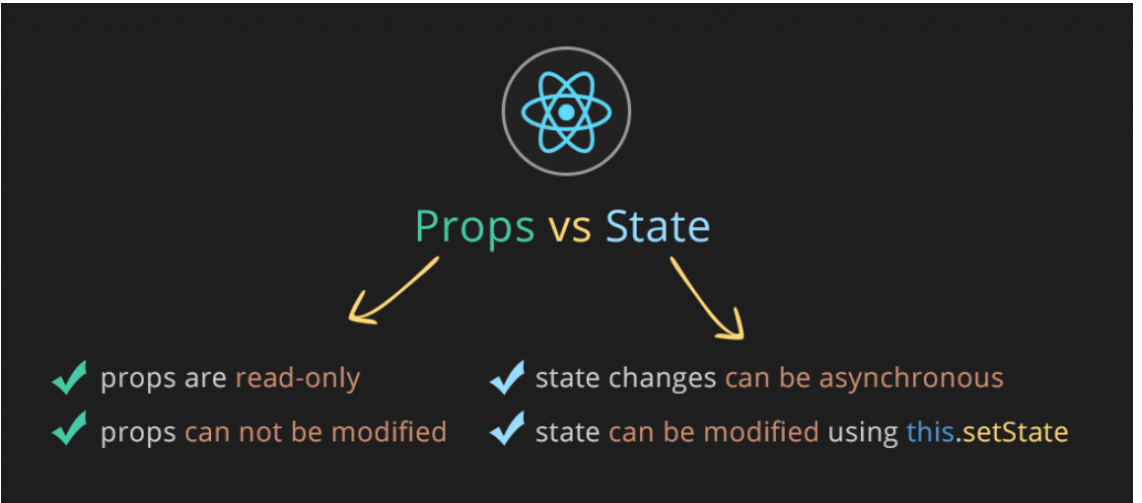
5.Props와 State에 대해 알아보자 🖐

Props란 ? >props 는 properties 의 줄임말입니다. 우리가 어떠한 값을* 컴포넌트에게 전달해줘야 할 때, props 를 사용합니다. 읽기 전용*이다. 읽기 전용 부모 요소에서 설정하는 것 초깃값과 자료형의 유효성 검사가 가능. State란 ? >컴
6.React 에서 map을 사용하면 왜 Key props를 넣어야할까 🙄❓

리액트에서는 map을 사용해서 다음과 같이 작성하면 key를 넣어야 한다는 경고가 표시 발생한다. ❌ 그렇다면 Key란 무엇일까 ❓ > Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다. key는 엘리먼트에 안정적인 고유성을 부여
7. 클래스형 컴포넌트와 함수형 컴포넌트의 차이 🙄

리액트에서는 컴포넌트를 선언할 떄는 클래스형 컴포넌트와, 함수형 컴포넌트가 있다.함수형 컴포넌트에 훅(Hook)이 나오기 전에는 클래스형 컴포넌트를 많이 사용했다. 하지만 현재는 리액트 공식문서에도 함수형 컴포넌트를 사용하기를 권장하고 있다. 그렇다고 클래스형 컴포넌트
8.React JSX 🙄🙄

Javascript에 XML을 추가한 확장한 문법이다 JSX로 작성한 코드는 브라우저에서 실행하기 전에 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다. JSX 공식적인 자바스크립트의 문법은 아니다. 1\. 반드시 부모요소로 감싸야 한다.2\. 자바스크립트 표
9.useMemo와 useCallback 🙄

useMemo를 배우기전에 useMemo에서 Memo 를 뜻하는 메모이제이션(memoization)에 대해 알아보자. 메모이제이션이란 ❓❓ >메모이제이션(memoization)은 컴퓨터 프로그램이 동일한 계산을 반복해야 할 때, 이전에 계산한 값을 메모리에 저장함으로
10.제어 컴포넌트와 비제어 컴포넌트 ❓❗

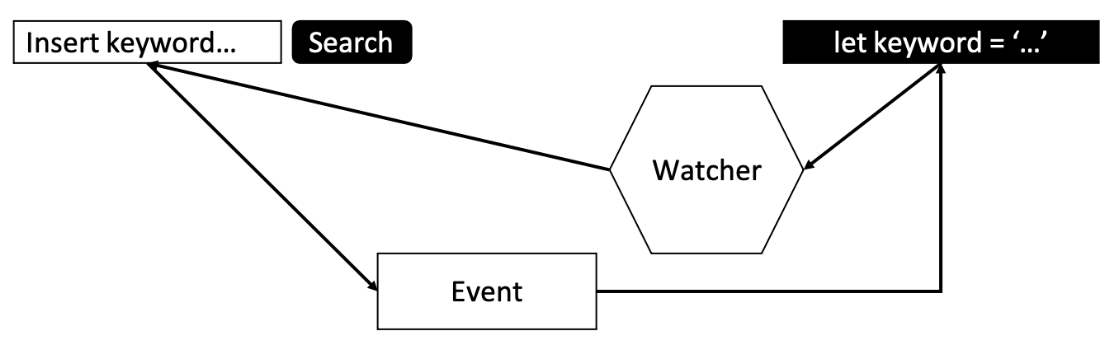
제어 컴포넌트 🔵 >React에서는 변경할 수 있는 state가 일반적으로 컴포넌트의 state 속성에 유지되며 setState()에 의해 업데이트됩니다. 우리는 React state를 “신뢰 가능한 단일 출처 (single source of truth)“로 만들어
11.React.memo 😮❓

컴포넌트가 동일한 props로 동일한 결과를 렌더링해낸다면, React.memo를 호출하고 결과를 메모이징(Memoizing)하도록 래핑하여 경우에 따라 성능 향상을 누릴 수 있습니다. 즉, React는 컴포넌트를 렌더링하지 않고 마지막으로 렌더링된 결과를 재사용합니다
12.useRef란 ❓

useRef 란 😃 >useRef란 특정 DOM을 선택할 수 있게 해주는 hook 함수다. useRef는 언제 사용할까 ❓ 1. 값을 저장할 때 저장공간으로 사용한다 ✔ Ref는 렌더링이 되지않기 떄문에 불필요한 렌더링을 막을 수 있다. 변경시 렌더링을 발생시
13.리액트에서 내 위치 요청하기 useGeoLocation 🖐

미니 프로젝트를 진행하면서 유저의 위도와 경도가 필요했다. 그래서 요청하는 법을 알아보기로 했다., 내 위치 요청을 하려면 자바스크립트 API인 Geolocation을 이용용하여아 한다. 먼저 자바스크립트에서 내 위치를 요청해보자. 위 코드를 실행하면 다음과 같이