React란 ❓
React는 웹 프레임워크로, 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다.
React를 사용하는 이유 ❓❓❓
리액트는 가상 돔, 단방향 데이터 바인딩, Component의 재사용이 가능하고 유지보수의 용이함, JSX등의 특징이 있다. 이런 특징들을 하나씩 알아보자.
Virtual DOM 😃
기존의 DOM은 페이지가 바뀔 떄마다, 새 HTML를 로드하면서 DOM 전체를 바꾸는데 Virtual DOM은 DOM과 비교해서 달라진 부분만 찾아내어 바꿔 성능을 최적화시킵니다.
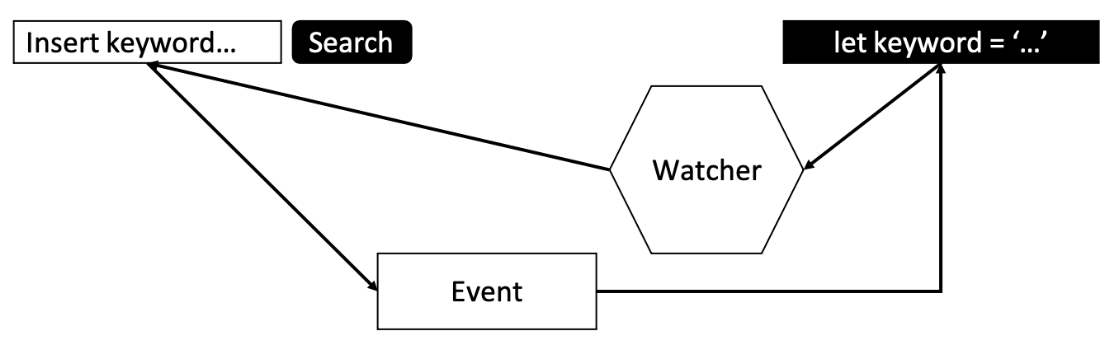
단방향 데이터 바인딩 😊
데이터 바인딩이랑 ?
두 데이터 혹은 정보의 소스를 일치시키는 방법으로, 화면에 보이는 데이터와 브라우저 메모리에 있는 데이터를 일치시키는 것을 말한다. 양방향과, 단방향이 있다.
React는 데이터의 흐름이 한 방향으로만 흐르는 단방향 데이터 흐름을 가집니다.
단방향의 데이터 바인딩의 장점
- 일일이 데이터를 view에 반영할 수 있게끔 하는 코드를 입력해줘야 하기때문에, 필요한 곳에서만 사용할 수 있다는 장점이 있음. 양방향의 경우 Model이 변화하면 View 전체에 영향을 끼치기 때문에 예측하기 어려움
- 아무래도 성능상에서 양방향 보다 나음. 데이터의 추적과 디버깅 역시 쉬운편
Component 😚
컴포넌트는 재사용을 할 수 있으며 이런 재사용을 통해 개발 생산성을 향상시킬 수 있습니다. 또한 이렇게 작고 고립된 컴포넌트는 테스트하기 쉬워 코드를 유지보수하는데도 크게 도움이 됩니다.
JSX 😮
리액트에서는 JSX라는 독특한 문법을 사용한다. JSX는 자바스크립트와 HTML을 동시에 사용하며, HTML에 자바스크립트의 변수들을 바로 사용할 수 있는 일종의 템플릿 언어이다.
JSX는 보기 쉽고 익숙하다.
자바스크립트 변수를 HTML 태그에서 바로 호출하여 사용,
마치며 😂
사실 React에 대해 잘 알지도 못하고 사용했는데 이번에 공부를 하면서 이러한 특징들을 더 잘 이해해서 리액트를 더 효율적으로 사용할 것 같습니다.