레이아웃을 짜다보니 막상 예전에 했던 기본적인 flex를 잘 다루지 못하고 있는 나 자신을 보았다.
그래서 다시한번 개구리도 잡아보고 복습해 보려 한다.

* Flex 아주 고마운 개구리
우리는 레이아웃을 짤 때 display 속성으로 inline 이나 block보다는 결국 flex를 가장 많이 사용하는 것 같다.
flex 속성은 부모태그안에 자식요소들에게 모두 적용이 되며 그 자식 요소들을 자유롭게 원하는 자리로 배치하기 아주 편리한 속성인것 같다.
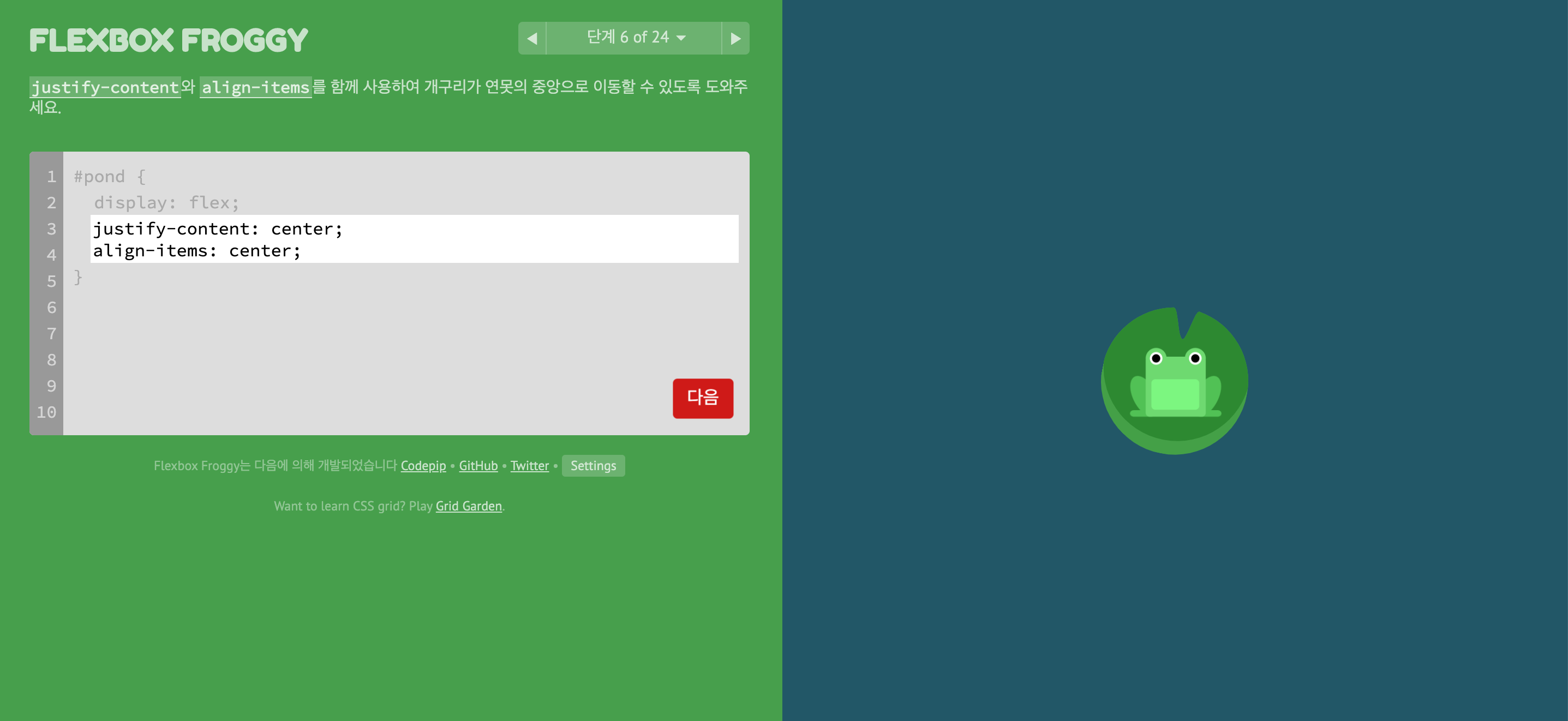
심지어 마진 auto로 가로축의 중앙에 둘 수는 있지만 세로는 할 수가 없던 것을 align-items: center 라는 코드로 간단하게 위아래의 center로 설정할수가 있다.

* flex grow,shrink,basis
보통 flex-grow, flex-shrink, flex-basis 속성은 함께 사용합니다.
그리고 일반적으로는 모든 값이 설정되었음을 보장하기 위하여 flex 속성을 이용해 축약형으로 사용합니다.(ex)flex: 1
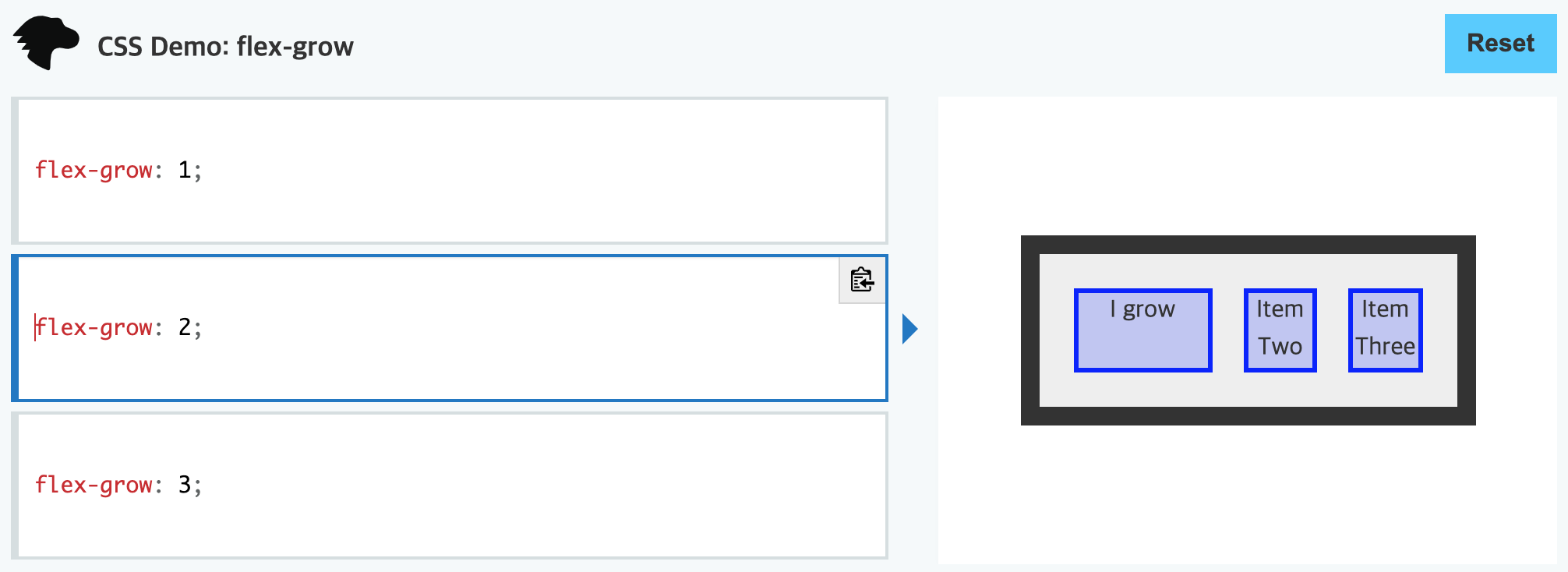
1.flex-grow
:flex-grow는 flex-item 요소가 flex-container 요소 내부에서 할당 가능한 공간의 정도를 선언합니다.
만약 형제 요소로 렌더링 된 모든 flex-item 요소들이 동일한 flex-grow 값을 갖는다면, flex-container 내부에서 동일한 공간을 할당받습니다.
하지만 flex-grow 값으로 다른 소수값을 지정한다면, 그에 따라 다른 공간값을 나누어 할당받게 됩니다.

(출처: MDN)
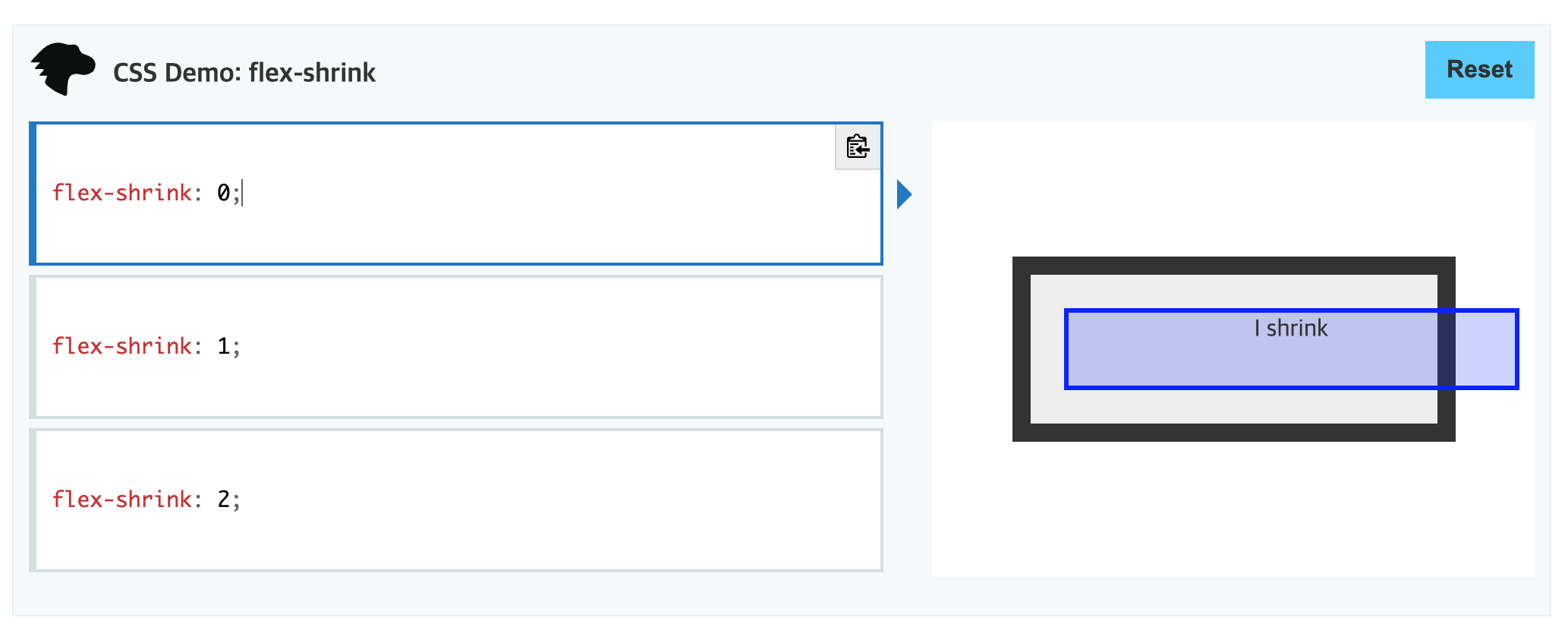
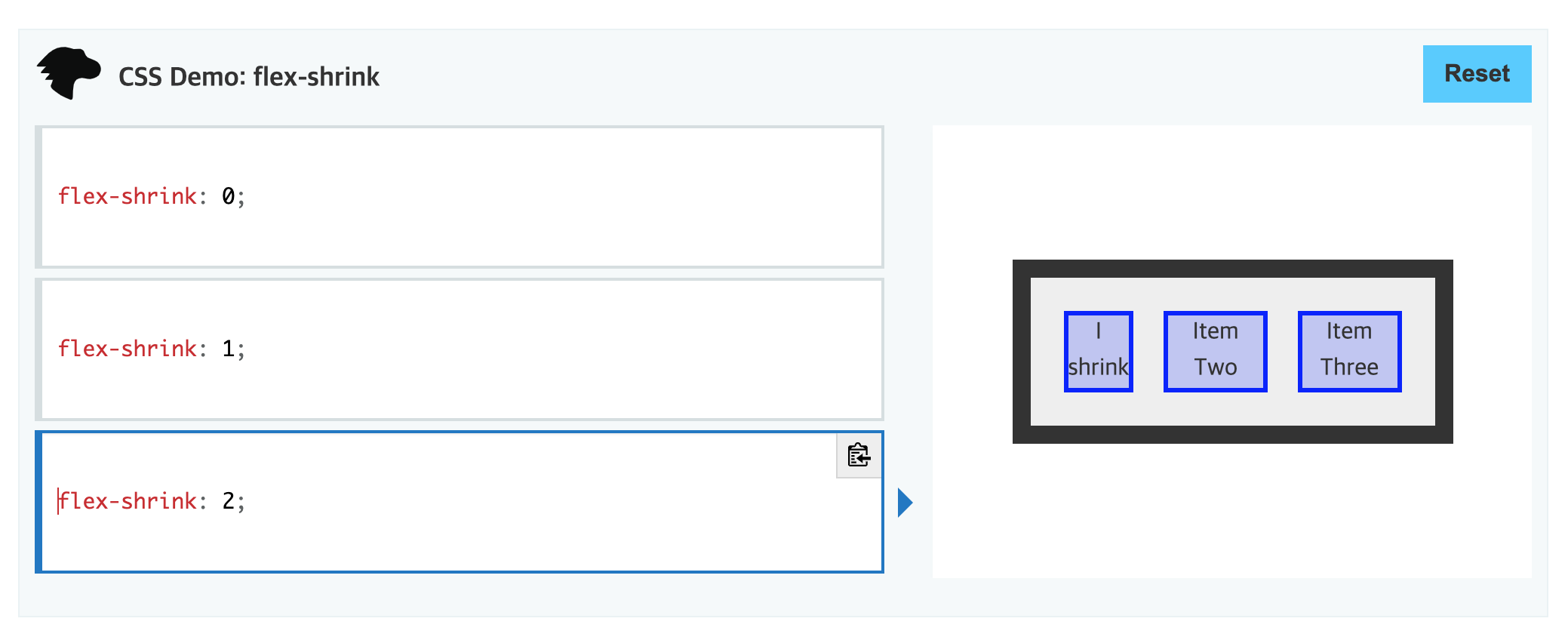
2. flex-shrink
:flex-shrink는 flex-item 요소의 flex-shrink 값을 설정하는 속성입니다.
만약 flex-item 요소의 크기가 flex-container 요소의 크기보다 클 때 flex-shrink 속성을 사용하는데, 설정된 숫자값에 따라 flex-container 요소 내부에서 flex-item 요소의 크기가 축소됩니다.


(출처: MDN)
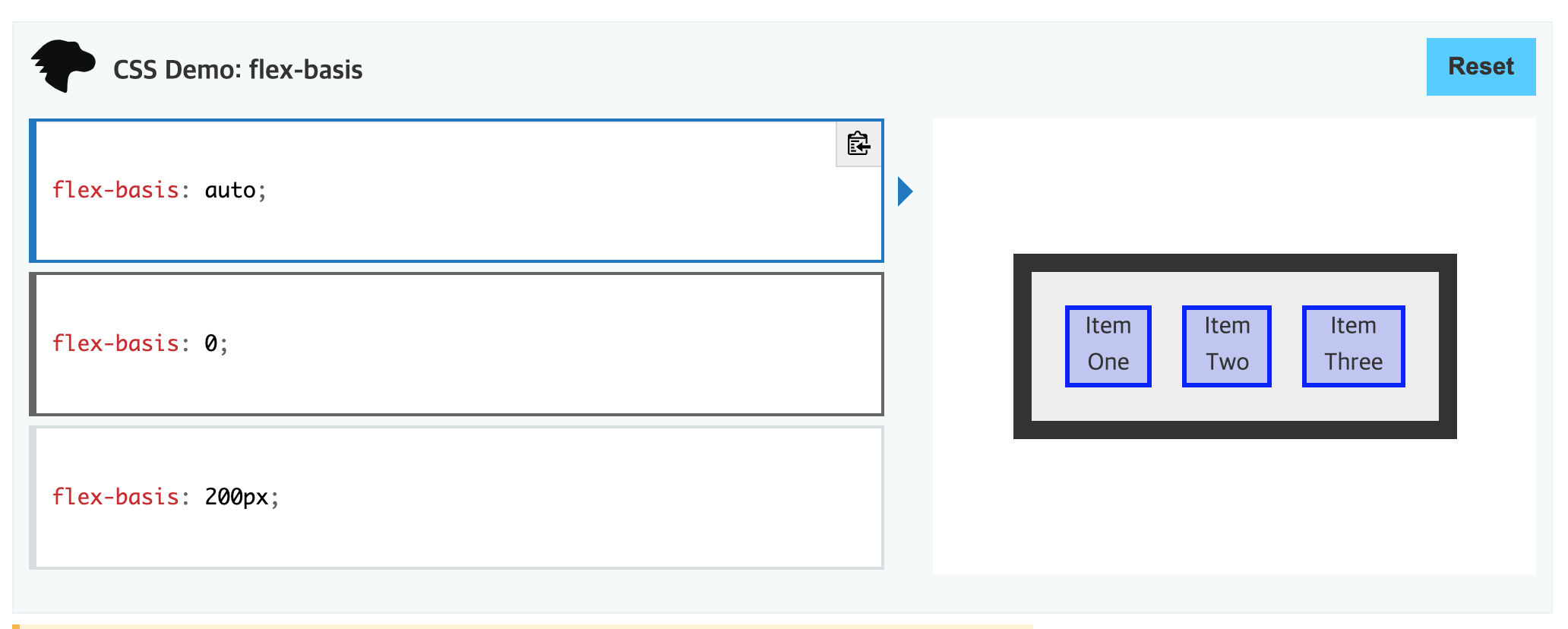
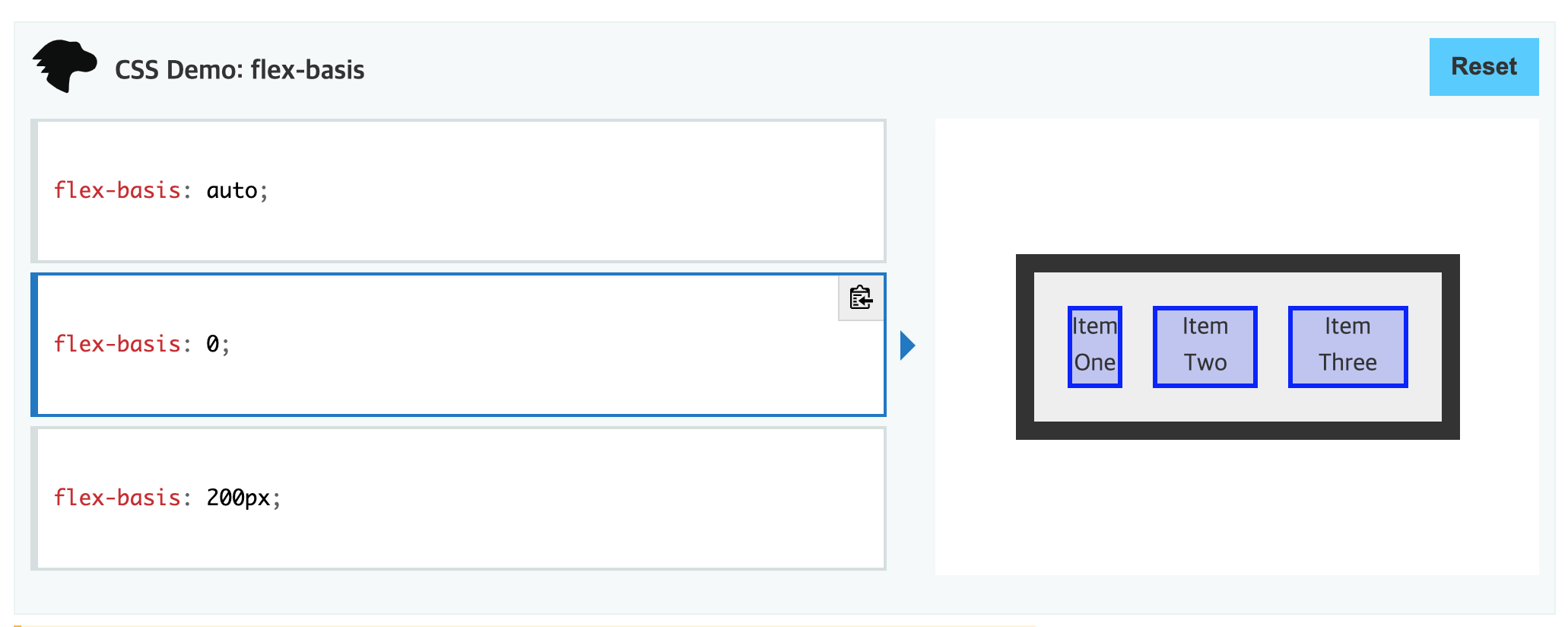
3. flex-basis
: flex-basis는 플렉스 아이템의 초기 크기를 지정합니다. box-sizing을 따로 지정하지 않는다면 콘텐츠 박스의 크기를 변경합니다.


(출처: MDN)

