wecode
1.TIL. 레이아웃을 배워보자(html, css) 7/20

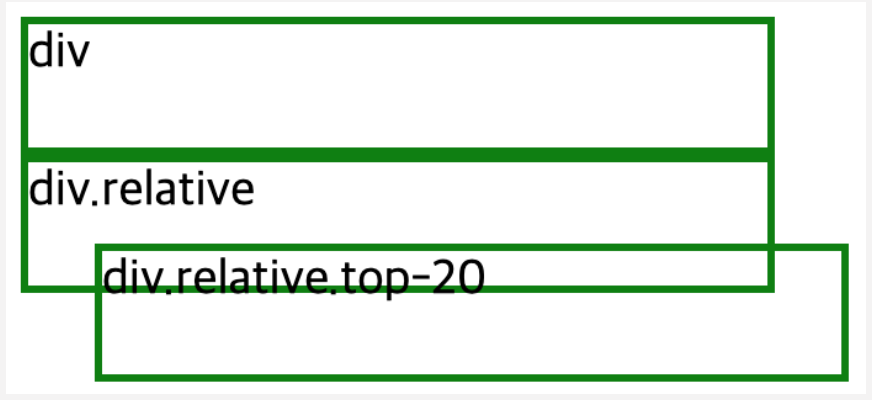
오늘 wecode 개강과 동시에 다들 정말 열심히 공부를 하네요저는 따라가기 바쁩니다.position 이란 이름처럼 태그들의 위치를 결정하는 css입니다.position 에서 사용하는 값은 4개가 있는데 static은 거의 사용하지 않습니다.나머지는 relative,
2.TIL. Semantic Web, Semantic Tag 7/20

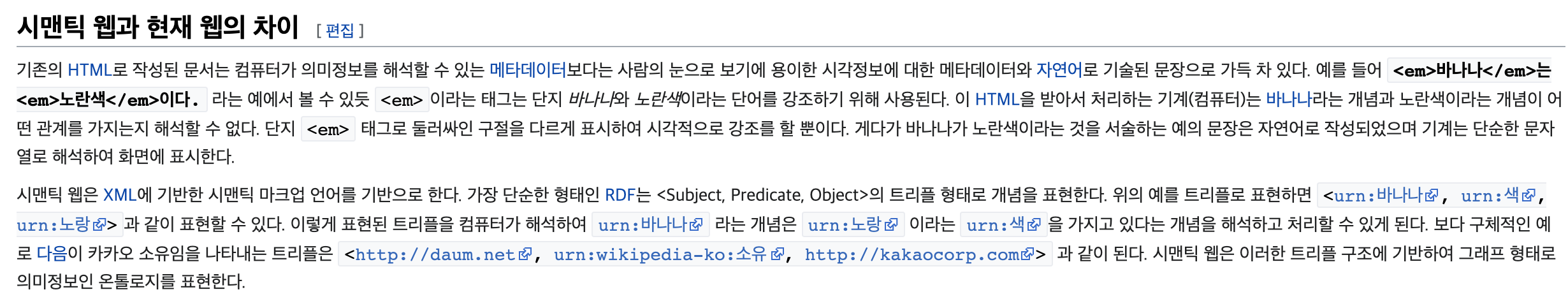
semantic web이란 무엇일까?시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할
3.TIL. Javascript를 배워보자 - 1 (7/21 )

오늘도 위코드에서 열심히 공부를 해봅시다!!자바스크립트 시작\~~자바스크립트의 기본을 배워 봅시다!console.log("Hello")이렇게 치면 결과는Hello이렇게 나온답니다!이게 자바스크립트의 기본 콘솔.로그!!!alert("Yeheum");이렇게 하면 어떻게 나
4.TIL. Javascript를 배워보자 - 2 (7/22)

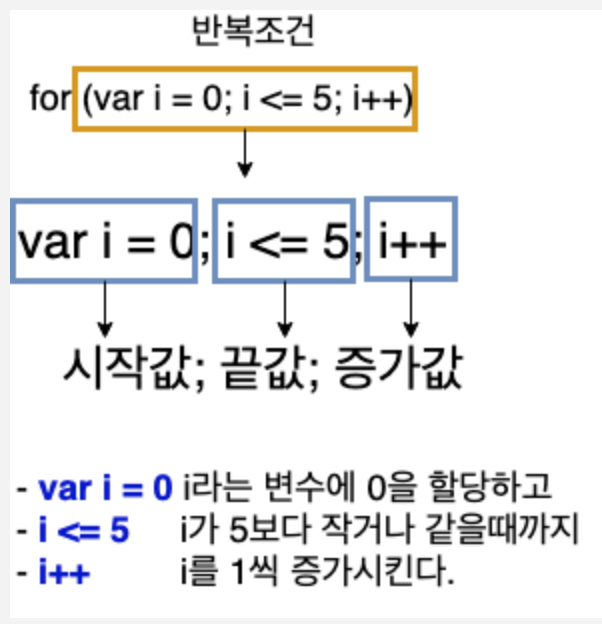
어제에 이어서 오늘도 TIL을 작성해보도록 하죠! 복습~!!반복되는 코드들을 하나씩 계속 작성해 나가면 굉장히 비효율적이겠죠?이럴때 쓰는 것이 for문 입니다!for문을 만드는 방법은 이렇습니다!for (반복조건) { //반복조건이 맞으면 실행할 코드}아주 간단하죠
5.TIL. Javascript를 배워보자 - 3 (7/22)

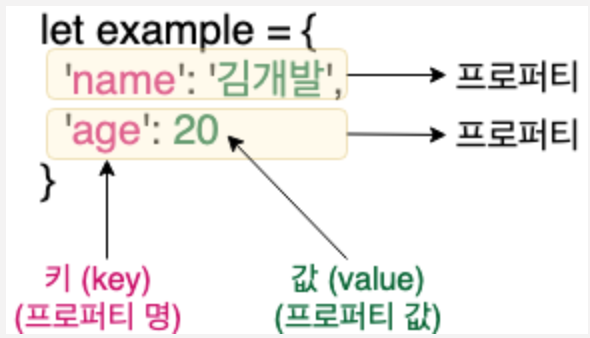
네 이어서 TIL 작성 해보겠습니다~!!클래스는 아주아주 중요합니다. 객체지향 프로그래밍의 핵심입니다.객체지향 프로그래밍이란, 프로그램을 객체들로 구성하고,객체들 간에 서로 상호작용하도록 작성하는 방법입니다.클래스는 { num: 1}처럼 생긴 객체를 잘 설계하기 위한
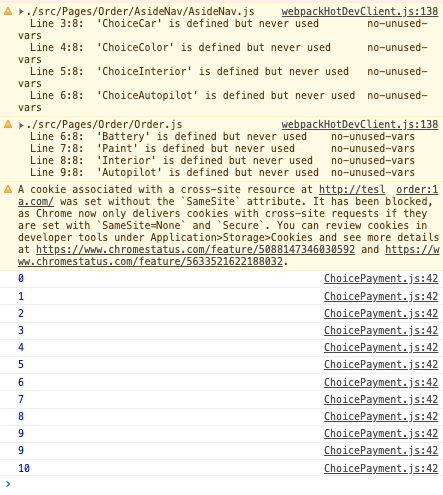
6.TIL. devTools(개발자도구)를 배워보자 7/24

안녕하세요 오늘은 개발자도구에 대해서 알아보려고 해요!브라우저 각자마다 기본적으로 개발자 도구라는 툴을 제공합니다.그 툴들은 브라우저마다 각각 조금씩 다르지만 비슷한 일들을 합니다.이러한 개발자도구를 제공해주는 이유는 HTML, CSS JavaScript와 같은 언어들
7.HTML, CSS,Javascript (복습) 7/24

HTML(Hypertext Markup Language)은 웹페이지의 구조를 지정하는 기술적인 언어입니다.HTML 문서는 요소로 구조화한 일반 텍스트 문서입니다. 요소는 한 쌍의 태그로 열고 닫으며, 각각의 태그는 부등호(<>)로 감쌉니다. <img>처럼 텍
8.TIL. DOM 이란 무엇일까?? -7/26

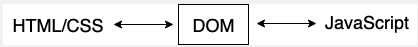
DOM(돔)이란 웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체(Object) 모델입니다. JavaScript는 이 model로 웹 페이지에 접근하고, 페이지를 수정할 수 있습니다.DOM은 HTML인 웹페이지와 스크립팅언어(Javascript)를 서로 잇는 역할입
9.TIL. westagram(인스타 클론) 7/28

main과 aside모두에게 오른쪽 왼쪽으로 margin을 auto 해줍니다.feeds 전체를 감싸면서 asideWrap의 크기만큼 더한 부모를 만듭니다.wrapMain = feeds + asideWrap (width)그리고 각각 다른쪽에 %로 값을 부여합니다.큰 부모
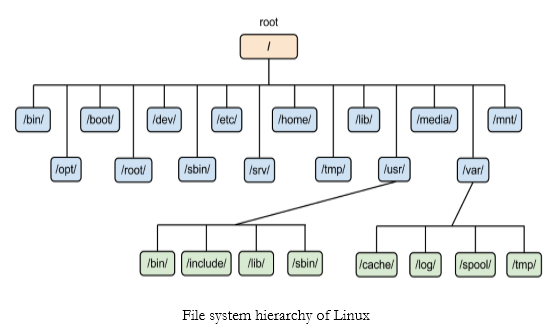
10.TIL. LINUX란 무엇일까? - 7/28

os나 window처럼 운영체제이며, 오픈소스라서 누구나 코드를 볼 수 있습니다.:Linus Torvals가 만들었습니다.이 분 아직 살아계시고 여전히 Linux 개발을 이끌고 계십니다.: 리눅스는 최상의 디렉토리인 /(루트)가 모든 디렉토리들의 시작점입니다.이 루트부
11.TIL. Git, Git Hub를 배워보자 - 7.29

:git은 위의 설명처럼 버전 관리 시스템이라고 말 할 수 있고github는 git의 원격 저장소라고 할 수 있습니다.컴퓨터의 저장소가 있듯이 웹 상에서의 저장소 입니다.그것을 터미널에 커맨드를 입력해서 자유롭게 특정 시점별로 저장하여 버전관리를 할 수 있는 것이죠.g
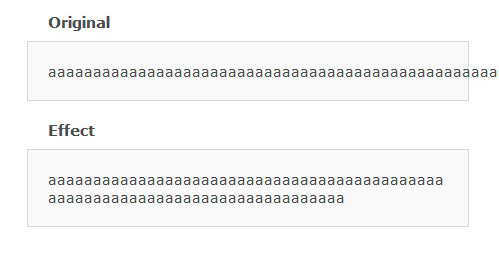
12.TIL. word-break vs white-space - 7.29

word-break는 말 그대로 단어를 자르는 겁니다.ex) word-break: break-all;기본적으로 줄이 넘어갈 때는 단어단위로 잘려서 넘어가게 되어있습니다.그래서 띄어 쓰기를 하지 않고 글을 쓴다면 한 단어로 인식하여서 width 를 넘어가도 줄바꿈이 되지
13.TIL. .keycode vs .which - 7/29

keycode는 될 때도 있고 안 되는 브라우져도 있기때문에which를 쓰는게 좋다.깔끔하게 let code = e.keycode ? e.keycode : e.which;이런식으로 쓰자
14.TIL. media Query, class 수정 - 7.30

미디어 쿼리는 단말기의 유형(출력물 vs. 화면)과, 어떤 특성이나 수치(화면 해상도, 뷰포트 너비 등)에 따라 웹사이트나 앱의 스타일을 수정할 때 유용합니다.미디어 쿼리는 다음과 같은 상황에 사용할 수 있습니다.CSS @media와 @import @규칙을 사용해, 스
15.TIL. Git commit - 7/31

: 에디터 열림: 에디터에서 아래 template에 맞춰 커밋 메세지 작성: :wq로 저장Add: 레이아웃/ 기능 추가ex)\-메인페이지 이미지 슬라이더 구현\-3초 간격으로 자동으로 넘어가는 기능 구현Remove: 내용 삭제 (폴더/파일 삭제)ex)\-My page
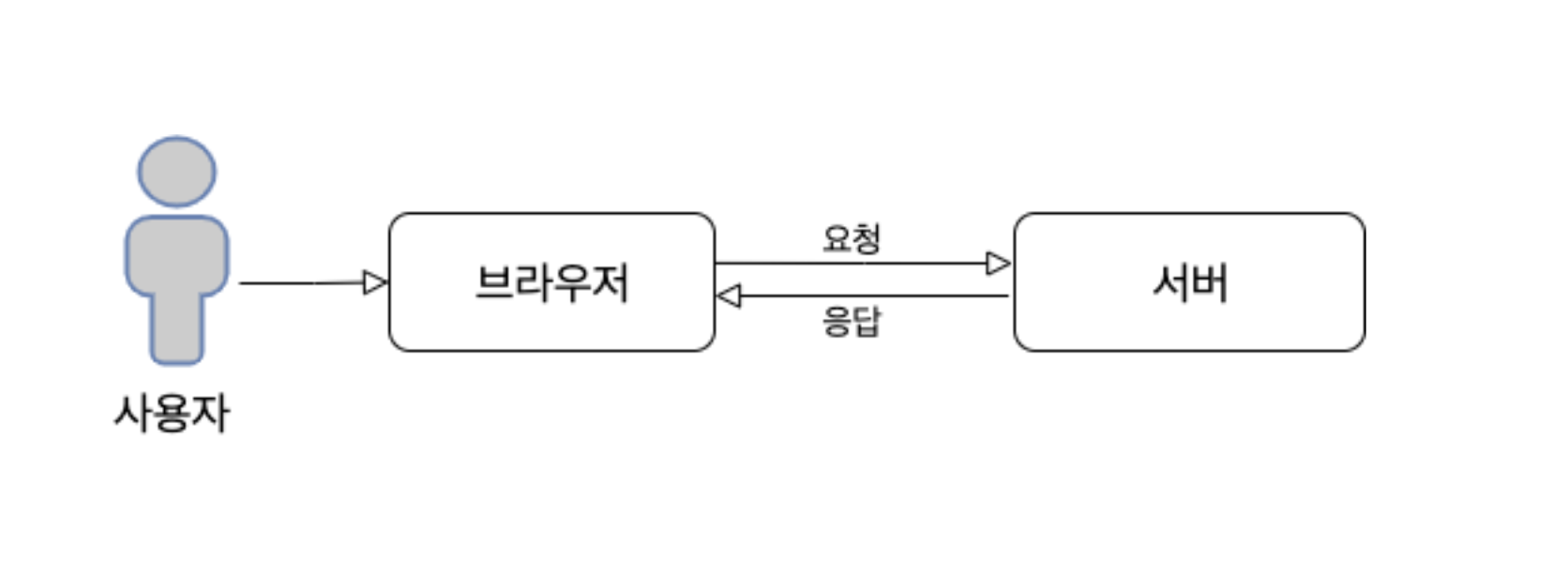
16.TIL. 웹은 어떻게 동작하는가?

인터넷에 띄운다는 것은 홈페이지의 구성파일들이(html, css, js) 인터넷에 항상 연결되고,절대 꺼지지 않는 호스트 컴퓨터(웹 서버)에 저장되어 있다가 사용자의 요청이 오면 언제든 응답합니다.ex) AWS ec2/S3, cafe24 호스팅센터 등IP 주소는 int
17.TIL. 프로그래밍 용어를 알아보자 -8/1

1. 프론트 용어 - HTML, CSS, JavaScript HTML : HTML은 Hyper Text Markup Language의 줄임말로 웹을 구성하는 가장 기초적인 토대가 되는 것. 꺽쇠 괄호로 둘러싸인 태그로 구성되어 있으며, javascript, css
18.TIL. map과 forEach를 사용해보자 - 8/1

instagram 클론중 반복되는 프로필들을 틀을 하나 만들어 찍어내도록 구현해 봤습니다.먼저 함수를 선언하고 그 안에는 프로필의 틀을 만들어내는 코드를 짜서 변수에 할당 후 return 했습니다.이렇게 필요한 정보들을 객체안의 리스트들로 만들어서 배열안에 넣었습니다.
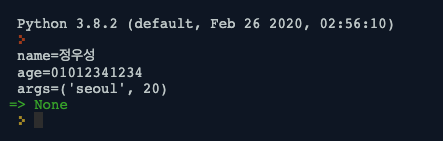
19.TIL. Python (function Parameters) - 8/3

먼저, 파이썬에서 파라미터를 받는 순서는 다음과 같으며 이 순서를 지키지 않을 시 오류가 발생합니다.def exampla(a, b, c=None, r="w", d=\[], \*ae, \*\*ab)a,b: positional parameterc=none: optional
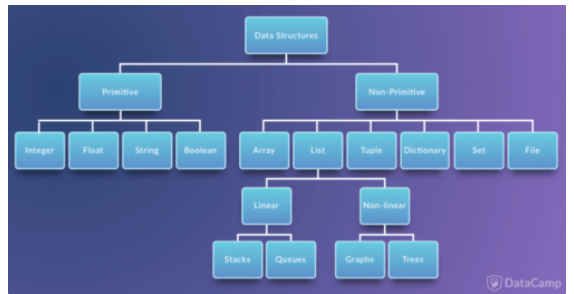
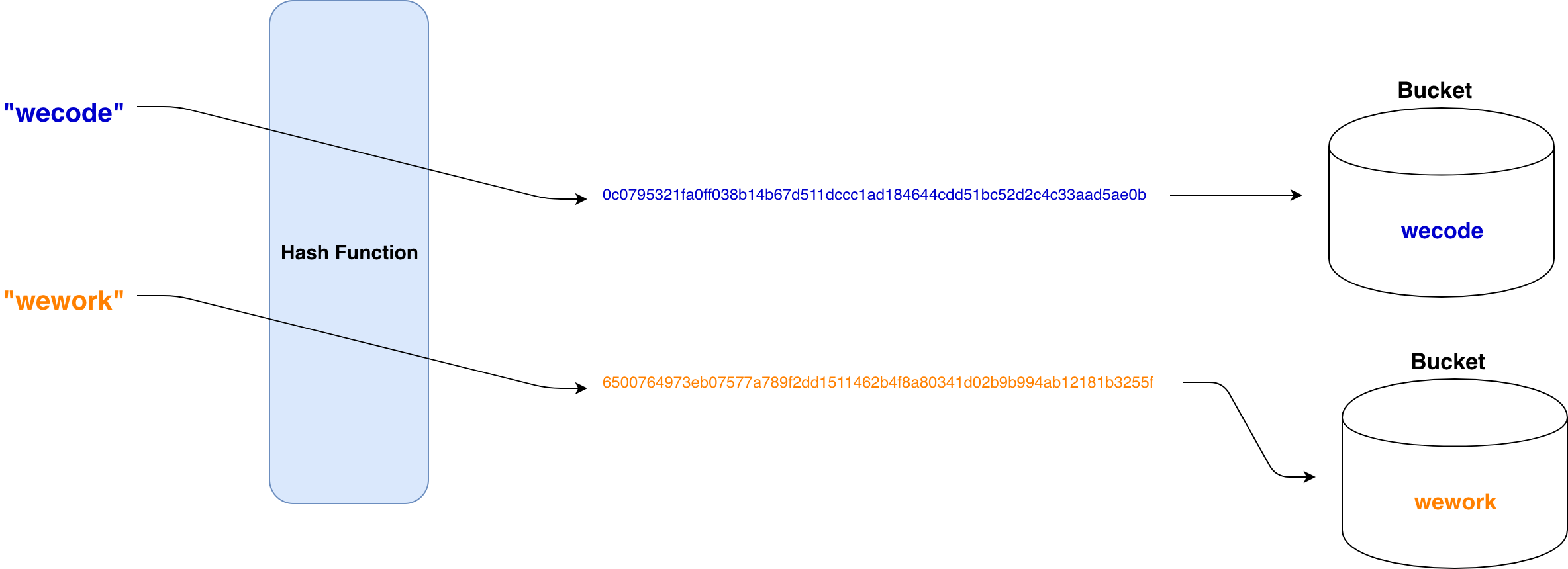
20.TIL. Data Structure

자료 구조란 데이터에 편리하게 접근하고 조작하기 위한 데이터를 저장하거나 조직하는 방법입니다.자료 구조의 종류에는 여러가지가 있습니다. 하지만 모든 목적에 부합하는 자료구조는 없습니다. 따라서 각각의 자료구조가 갖는 장점과 한계를 잘 이해하고 상황에 맞게 올바른 자료
21.TIL. React를 배워보자(1) - 8/3

React.js는 JavaScript 라이브러리 입니다.위의 문법은 JSX라고 불리는 JavaScript 확장버전입니다.syntax extension for JavaScript라고 합니다.HTML과 아주 비슷하게 생겼고 javascript 파일 내에서 작성할 수 있습니
22.TIL.(React) Component와 Props - 8/3

1. Component 프론트앤드 개발에서 Component 라는 단어를 많이 사용합니다. component(컴포넌트)란 재사용 가능한 UI 단위입니다. 동일 코드가 반복되는 부분을 하나의 component로 만들어서 같은 디자인의 input이 필요한 곳마다 재사용
23.TIL.[React] Component와 State - 8/4

state란 말 그대로 컴포넌트의 상태 값입니다.state와 props는 둘 다 object 이고, 화면에 보여줄 정보(상태)를 가지고 있다는 점에서 서로 비슷한 역할을 합니다.props는 컴포넌트를 사용하는 부모쪽에서 전달해야만 사용할 수 있고(parameter 처럼
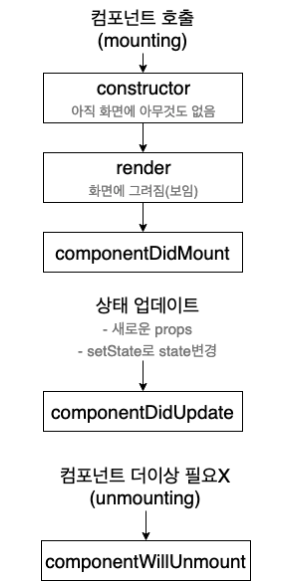
24.TIL. [React] 컴포넌트의 Lifecycle - 8/4

render, componentDidMount, componentDidUpdate, componentWillUnmount 등의 함수는 React.Component class에서 제공하는 메서드 입니다.컴포넌트를 만들 때 class로 생성하면 위의 메서드를 사용할 수 있
25.TIL. [React] 이벤트 핸들링 -8/4

회원가입 페이지에서 비밀번호를 제대로 입력했는지 addEventListener 를 사용해서 key 이벤트로 validation check 로직을 구현해봤었습니다.DOM을 찾아 addEventListener으로 event handler를 추가했었죠.React에서는 Rea
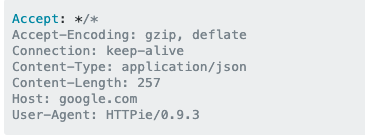
26.TIL. HTTP 기초 - 8/5

HyperText Transfer Protocol하이퍼텍스트(HTML) 문서를 교환하기 위해 만들어진 protocol(통신 규약). \- 즉 웹상에서 네트워크로 서버끼리 통신을 할때 어떠한 형식으로 서로 통신을 하자고 규정해 놓은 "통신 형식" 혹은 "통신 구조" 라
27.TIL. Sass, Router, Git 초기세팅 - 8/5

Sass는 css의 상위에 있는 메타언어로, 자바스크립트처럼 특정 속성의 값을 변수로 선언하여 필요한 곳에 선언된 변수를 적용할 수도 있고, 반복되는 코드를 한 번의 선언으로 여러 곳에서 재사용할 수 있도록 도와주는 일종의 CSS 전처리기(pre-processor)이다
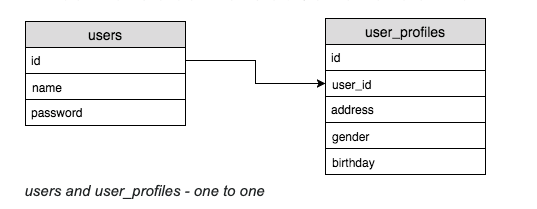
28.TIL. DataBase - 8/6

데이터를 저장 및 보존 하는 시스템Application에서는 데이터가 메모리 상에서 존재한다.그리고 메모리에 존재하는 데이터는 보존이 되지 않는다. (휘발성)해당 애플리케이션이 종료하면 메모리에 있던 데이터들은 다시 읽어 들일 수 없다.그러므로 데이터를 장기 기간동안
29.TIL. filter()를 사용해 댓글을 지워보자 - 8/10

.filter()는 map이나 foreach처럼 요소들을 반복해주는건 동일 하지만조건을 걸어서 조건에 맞는 것들만 리턴시키는 method입니다.이러면 newAbc에는 \[1,3,5] 가 들어갑니다!이런식으로 활용할 수가 있습니다.자 그럼 댓글을 어떻게 지웠냐 봅시다이런
30.TIL. Data Structure - 8/10

Set 란 array나 list처럼 순열 자료구조 (collection)입니다.하지만 set는 순서라는 개념이 존재하지 않습니다. Set의 특징은 다음과 같습니다.데이터를 비순차적(unordered)으로 저장할 수 있는 순열 자료구조 (collection).삽입(ins
31.TIL. 인증과 인가 - 8/11

* 인증과 인가 1. 인증이란? :인증은 회원가입과 로그인을 말합니다. 인증은 왜 필요할까요? 우리 서비스를 누가 쓰는지 어떻게 사용하는지 추적이 가능하도록 하기 위해 필요합니다. 인증에 필요한 것은 무엇이 있나요? 아이디, 이메일주소, 비밀번호 등이 있습니다
32.TIL. Unit Test - 8/20

: 내가 작성한 코드의 가장 작은 단위인 함수를 테스트하는 메소드 입니다.그래서 내가 작성한 로직을 테스트하는 유닛테스트 코드를 짜서 테스트하게 됩니다.Google Test Automation Conference에서 제안된 테스트 피라미드이며 UI Testing은 10
33.TIL. setInterval, clearInterval - 8/20

함수를 한번만 실행하지 않고 일정한 시간을 두고 실행 시키고 싶을 때가 있습니다.그럴때 쓰는 것이 바로 setInterval() 메서드 입니다..clearInterval 함수를 사용하여 중지할 수 있습니다.주의할 점은 일정한 시간 간격으로 실행되는 작업이 그 시간 간격
34.TIL. MenuTap을 구현해보자 - 8/21

nav바에서 가고싶은 곳을 클릭했을때 그 곳에 맞는 컴포넌트가 나오게 하고 싶은 경우가 있다.이럴땐 어떻게 해야할까?다양한 방법 중에 가장 괜찮았던 방법을 한번 사용해 보자.먼저 가고싶은 컴포넌트들을 임포트 시킨 후 변수에 object 형태로 담아준다.처음으로 키자마자
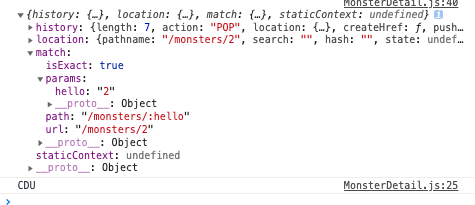
35.TIL. 동적 라우팅 -8/25

동적 라우팅은 쇼핑몰에서 많은 상품들처럼 컴포넌트들을 하나씩 다 Routes에 넣기에는 너무 힘들기 때문에 동적으로 원하는 url로 넣어주는 방법입니다.먼저 라우츠에 스위치에 동적 라우팅을 사용할 컴포넌트에 path를 수정해 줍니다.이런식으로 path에 :hello (
36.TIL. Pagination -8/26

: 페이지 네이션은 백엔드에서 보내줄 데이터가 굉장히 많은데 한 페이지에서 보여주기엔 너무 많아서 원하는 만큼 데이터를 나눠서 가져오거나 보여주게 해주는 기능 입니다.페이스북이나 인스타그램을 예시로 들 수 있습니다.피드가 처음부터 무한대로 있지는 않죠?내릴 때마다 어느
37.TIL. AWS(Amazon Web Services) -8/27

AWS란? : Amazon Web Services의 줄임말로 Amazon사의 클라우드 컴퓨팅 플랫폼이다.: 가상 머신과 스토리지, 네트워크 인프라 등 다양한 서비스를 제공하고 있다.: Fortune Top 500 회사들의 80% 이상이 사용 중인 서비스.Per Hour
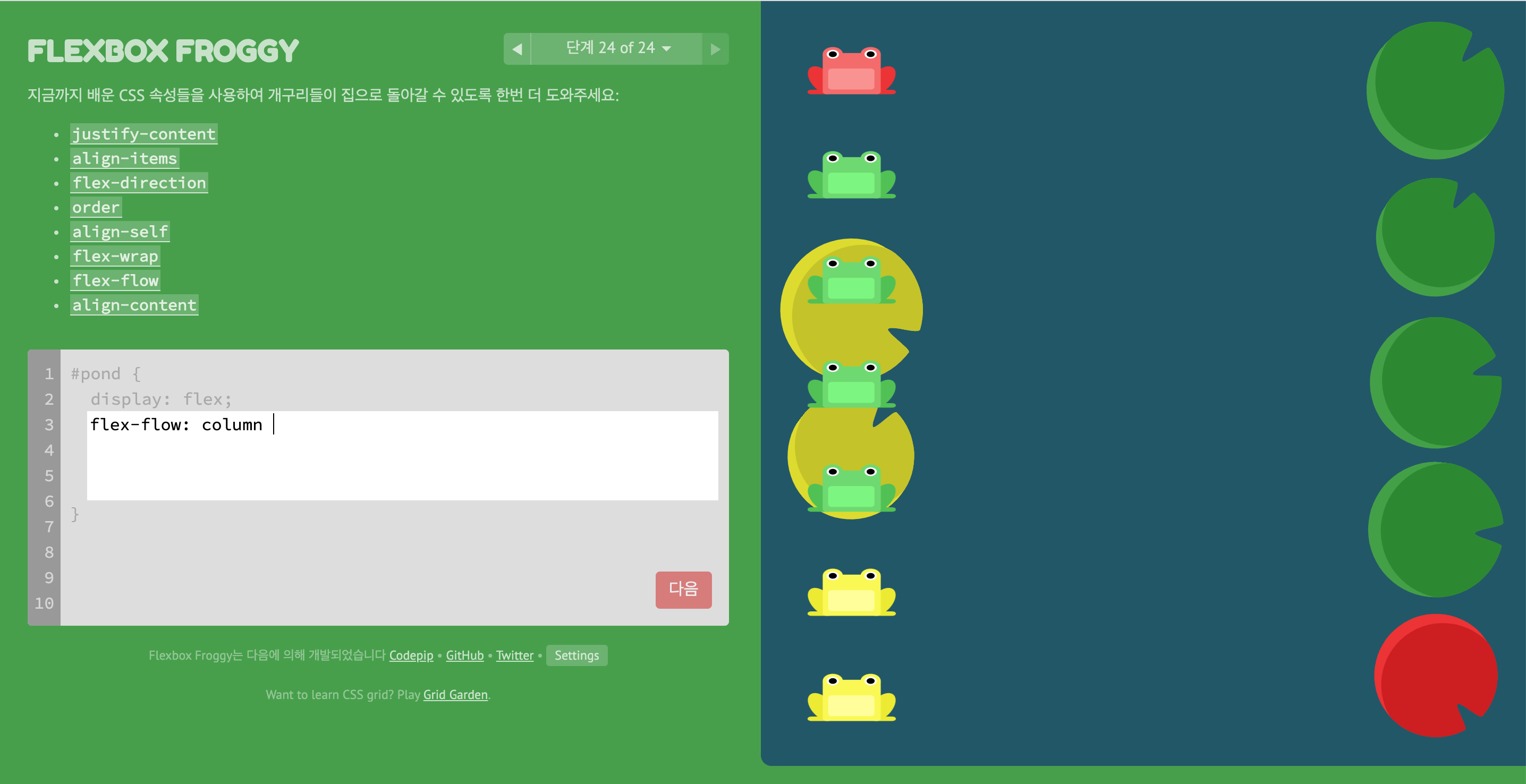
38.TIL. Flex에 더 깊이.. - 9/2

레이아웃을 짜다보니 막상 예전에 했던 기본적인 flex를 잘 다루지 못하고 있는 나 자신을 보았다.그래서 다시한번 개구리도 잡아보고 복습해 보려 한다.개구리 잡으러!!🐸(https://flexboxfroggy.com/우리는 레이아웃을 짤 때 display 속
39.TIL. 이벤트 버블링, 넌 실행되면 안된다고 - 9/5

생각지도 못한 이벤트가 발생했다.그 정체는 나를 감싸고 있는 부모요소.이벤트 버블링이란 보통 선택한 엘리먼트가 속해있는 부모요소에 의하여 발생하는 것으로어떤 버튼을 클릭하려고 할때 그 버튼을 가지고 있는 부모 요소에 이미 클릭 이벤트가 존재하는 경우를 말할 수 있습니다
40.TIL. 슬라이드가 무한으로 된다고? (carousel Slider)

종종 웹사이트를 보다보면 상품이나 메인 이미지가 양옆으로 버튼을 누르면 무한대로 다음이나 이전 이미지로 바뀌는 것을 볼 수 있습니다.찾아보니 이런 기능을 carousel Slider라고 한다나 뭐라나...어쨌든 기능 이름은 중요하지 않습니다.이것을 구현해 보는게 중요하
41.TIL. 환상적인 관리소, Redux!

코드를 짜다보면 컴포넌트안의 컴포넌트안의 컴포넌트 안의... 이렇게 굉장히 깊숙한 관계까지 state나 함수를 전달해야 하는 경우가 있습니다.그럴때 눈물을 머금고 계속해서 전달해 주어야 하죠...또한 컴포넌트가 언마운트가 되고 다시 마운트 되면 초기값으로 돌아가기까지합
42.TIL. css파일이 필요가 없나봐... styled-component

지금까지 우리는 특정 부분에 스타일을 줄때 인라인 style 이나 css파일을 분리해 className을 통해 style을 부여했습니다.그런데 css파일을 따로 만들지 않고 className을 주지 않고 style을 주는 방법이 또 있습니다.바로 styled-compo
43.TIL. Detox를 정복해보자 -9/25

Detox - Matchers 1. by.id(id) :React Native 에서는 태그에 props로 testID를 전달해 줘서 사용한다. 2. by.label(label) : Match elements with the specified accessibili