JSTL
=JSP Standard Tag Library
- jsp 페이지에서 스크립트 요소로 인해 생기는 코드의 복잡함을 해결하기 위한 일종의 사용자 정의 태그 표준
- jsp 페이지의 로직을 담당하는 부분인 if, for, while, 데이터베이스 처리 등과 관련된 코드를 JSTL로 대치하여 코드를 깔끔하고 가독성 좋게 할 수 있다.
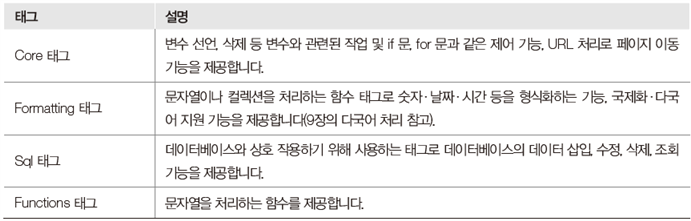
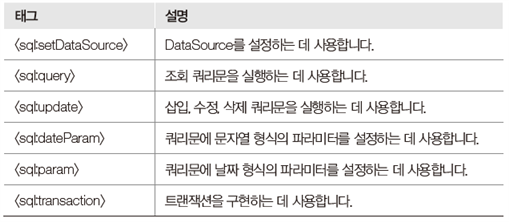
JSTL이 제공하는 태그 종류

Core 태그
태그의 종류

연습해보기 1. 짝/홀 판단 (if)
- 보내는 폼 작성
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<form action="1_core_process.jsp" method="post">
<p> 숫자 : <input type="text" name="number">
<input type="submit" value="짝/홀 판단">
</form>
</body>
</html>- 처리하는 곳 작성
유의해야할 것은 core를 사용하겠다 암시해주는<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>부분이다.
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE htmㅣ>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<p> JSTL 의 Core 태그 - 짝/홀 판단하기 if 문 </p>
<%
String num = request.getParameter("number");
%>
<c:set var="var_number" value="<%= num %>" />
<c:choose>
<c:when test="${var_number % 2 ==0}">
<c:out value="${var_number}" /> 은 짝수입니다.
</c:when>
<c:when test="${var_number % 2 != 0}" >
<c:out value="${var_number}" /> 은 홀수입니다
</c:when>
<c:otherwise>
잘못된 입력입니다
</c:otherwise>
</c:choose>
</body>
</html>숫자입력
1) 짝수결과
2) 홀수
결과
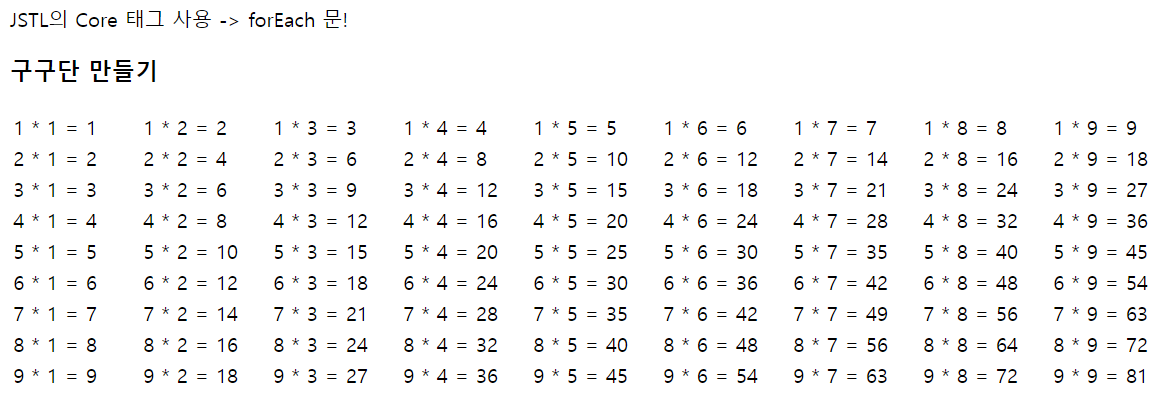
연습해보기 1. 구구단 출력 (forEach)
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<p> JSTL의 Core 태그 사용 -> forEach 문! </p>
<h3> 구구단 만들기 </h3>
<table>
<c:forEach var="i" begin="1" end="9">
<tr>
<c:forEach var="j" begin="1" end="9">
<!-- width를 습관적으로 100%로 잡았다가
이게 뭐지 하는 결과를 봤다 --!>
<td width=100> ${ i } * ${ j } = ${i*j} </td>
</c:forEach>
</tr>
</c:forEach>
</table>
</body>
</html>SQL 태그

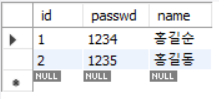
작성해보기 - DB에 있는 member 테이블 가져오기
-
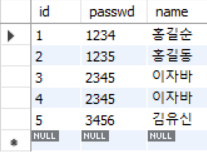
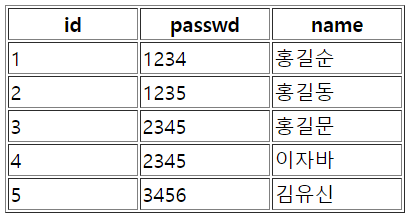
mysql에 있는 member 테이블의 현재 내용은 아래와 같다

-
작성하기
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<sql:setDataSource var="dataSource"
url="jdbc:mysql://localhost:3306/jspbook_db"
driver="com.mysql.jdbc.Driver" user="root" password="" />
<sql:query var="resultSet" dataSource="${dataSource}">
select * from member
</sql:query>
<table border="1">
<tr>
<c:forEach var="columnName" items="${resultSet.columnNames}" >
<th width="100"><c:out value="${columnName}" /></th>
</c:forEach>
</tr>
<c:forEach var="row" items="${resultSet.rowsByIndex}" >
<tr>
<c:forEach var="column" items="${row}" varStatus="i">
<td>
<c:if test="${column != null}">
<c:out value="${column}" />
</c:if>
<!-- 만약 column이 비워져 있다면 공백으로 --!>
<c:if test="${column == null}" >
</c:if>
</td>
</c:forEach>
</tr>
</c:forEach>
</table>
</body>
</html>작성해보기 - member 테이블에 insert 해주기
- 값 보내는 폼 작성
<body>
<form method="post" action="4_insert_process.jsp">
<p> id : <input type="text" name="id">
<p> 비밀번호 : <input type="password" name="pw">
<p> 이름 : <input type="text" name="name">
<p> <input type="submit" value="전송">
</form>
</body>- insert 해주는 폼 작성
유의 : 아래 쪽에
<c:import var="url" url="3_memberSql.jsp" />
이' 부분은 출력 모양을 또 작성할 필요 없이, 바로 위쪽의 '테이블 가져오기 파일을 가져와 사용한 것이다.
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String passwd = request.getParameter("pw");
String name = request.getParameter("name");
%>
<sql:setDataSource var="dataSource"
url="jdbc:mysql://localhost:3306/jspbook_db"
driver="com.mysql.jdbc.Driver" user="root" password="" />
<sql:update dataSource="${dataSource}" var="resultSet">
Insert into member(id, name, passwd) values (?,?,?)
<sql:param value="<%= id %>" />
<sql:param value="<%= name %>" />
<sql:param value="<%= passwd %>" />
</sql:update>
<c:import var="url" url="3_memberSql.jsp" />
${url}
</body>
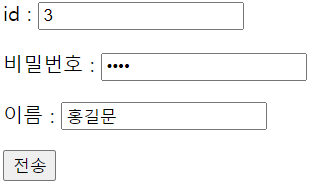
</html>폼을 작성해주고
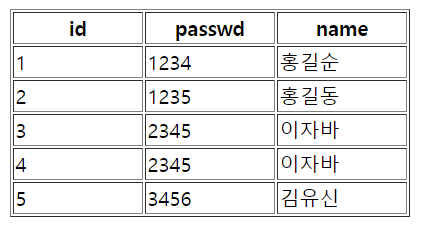
전송을 누르면
mySql 워크밴치에서 확인해봐도 동일하다
작성해보기 - member 테이블 update 해주기
1) 변경할 값을 보내는 폼
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<form method="post" action="4_update.jsp">
<p> id : <input type="text" name="id">
<p> 비밀번호 : <input type="password" name="pw">
<p> 이름 : <input type="text" name="name">
<p> <input type="submit" value="전송">
</form>
</body>
</html>2) 업데이트문
id와 passwd로 이름을 변경하는 sql문을 넣어주었다.
<sql:update dataSource="${dataSource}" var="resultSet">
Insert into member(id, name, passwd) values (?,?,?)
<sql:param value="<%= id %>" />
<sql:param value="<%= name %>" />
<sql:param value="<%= passwd %>" />
</sql:update>
<c:import var="url" url="3_memberSql.jsp" />
${url}값을 전송하면
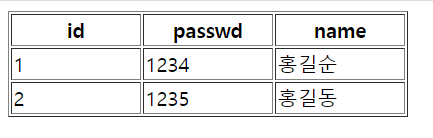
바뀌는 모습
작성해보기 - 아이디로 이름, pw 삭제하기
1) 보내는 폼
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<form method="post" action="4_delete.jsp">
<p> id : <input type="text" name="id">
<p> <input type="submit" value="전송">
</form>
</body>
</html>2) delete문
<sql:update dataSource="${dataSource}" var="resultSet">
delete from member where id=?
<sql:param value="<%= id %>" />
</sql:update>
<c:import var="url" url="3_memberSql.jsp" />
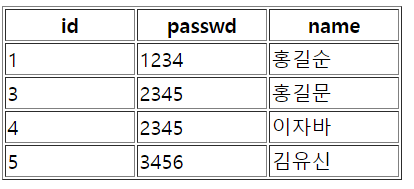
${url}삭제할 id를 적어주고 전송하니
테이블에서 id=2 번의 내용이 사라진 모습
이렇게 해당 구역에 원하는 sql 문을 작성해주면 된다.
Functions 태그

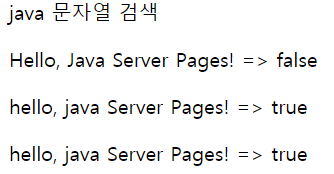
작성해봅시다 - 문자열 검색
<p> java 문자열 검색 </p>
<!-- 문장안에 Java가 포함되어 있는가? -->
<p> Hello, Java Server Pages!
=> ${fn:contains("Hello, Java Server Pages!","java")} </p>
<!-- 대 소문자의 구별이 필요한가? 답 : 구별해야한다!-->
<p> hello, java Server Pages!
=> ${fn:contains("hello, java Server Pages!","java")} </p>
<!-- 대소문자 상관없이 그냥 없는지 찾고 싶은데? -->
<p> hello, java Server Pages!
=> ${fn:containsIgnoreCase("hello, java Server Pages!","java")} </p>작성해봅시다 - 문자열 자르기
- 공백을 구분자로 잡아서 문자열 자르기
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<!-- 공백을 기준으로 문자열을 잘라서 배열로 저장한다 -->
<c:set var="texts" value="${fn:split('Hello, Java Server Pages!', ' ')}" />
<!-- 배열로 저장된 것을 불러오겠다 -->
<c:forEach var="i" begin="0" end="${fn:length(texts)}" >
<p> text[${i}] = ${texts[i]}
</c:forEach>
<p><c:out value="${fn:join(texts, '-')}" />
</body>
</html