css
1.영역 밖으로 넘어갔을 때 ... 표시 / selection 시 영역 색 변화

공부해보자
2022년 3월 7일
2.공 튀기기

통통통
2022년 3월 7일
3.회전하는 cube 박스

회전 큐브 만들어 3D공간감 이해해보기
2022년 3월 7일
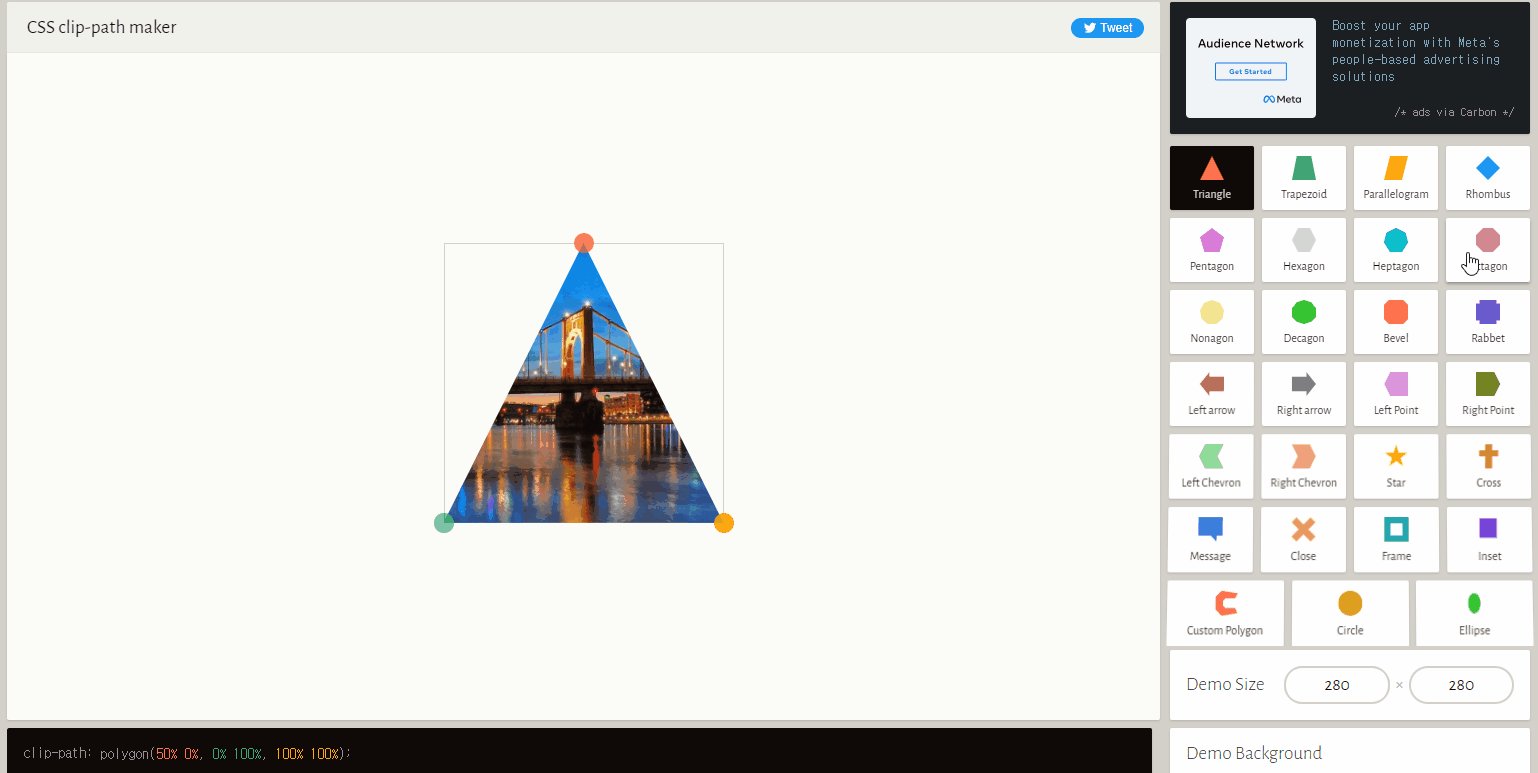
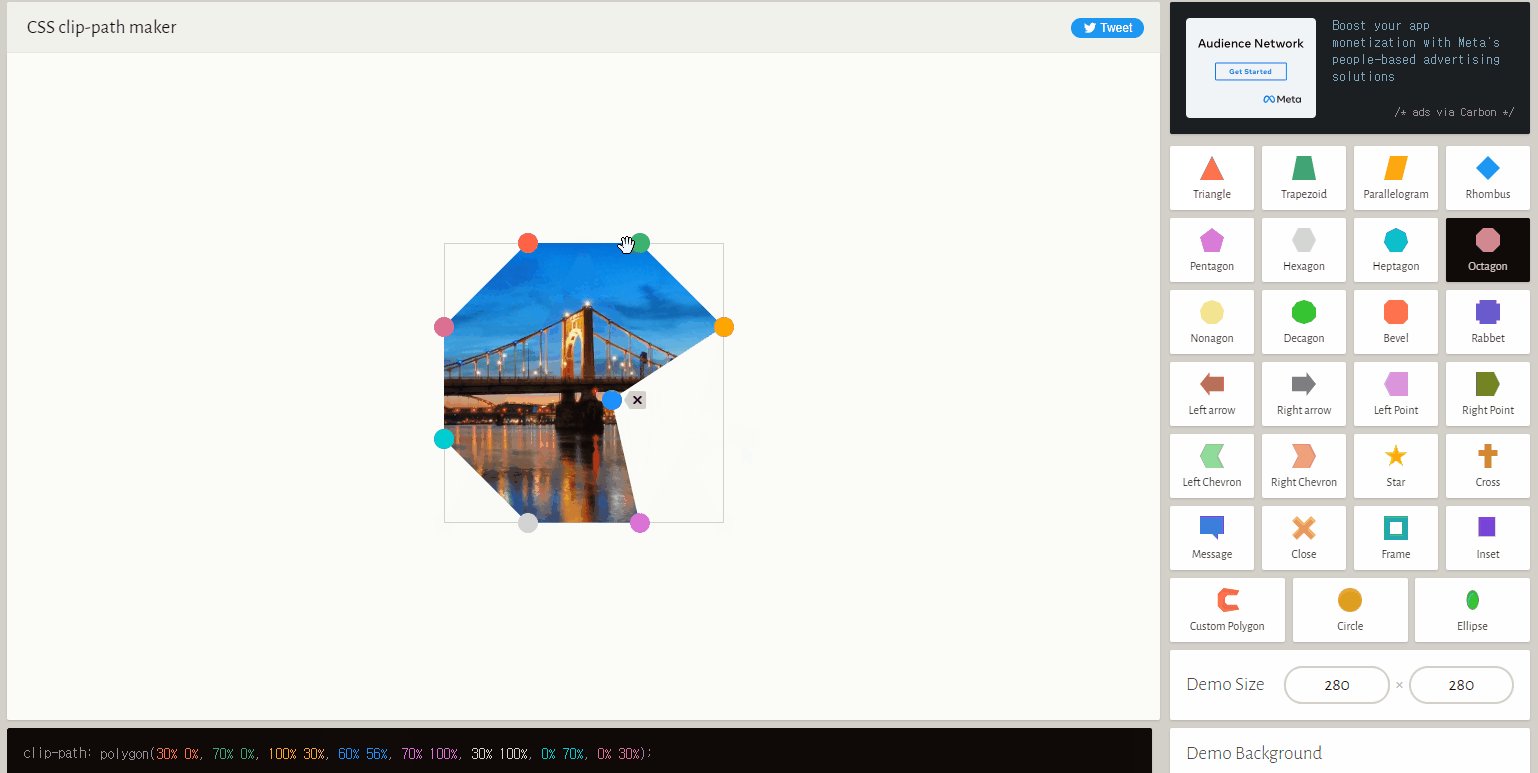
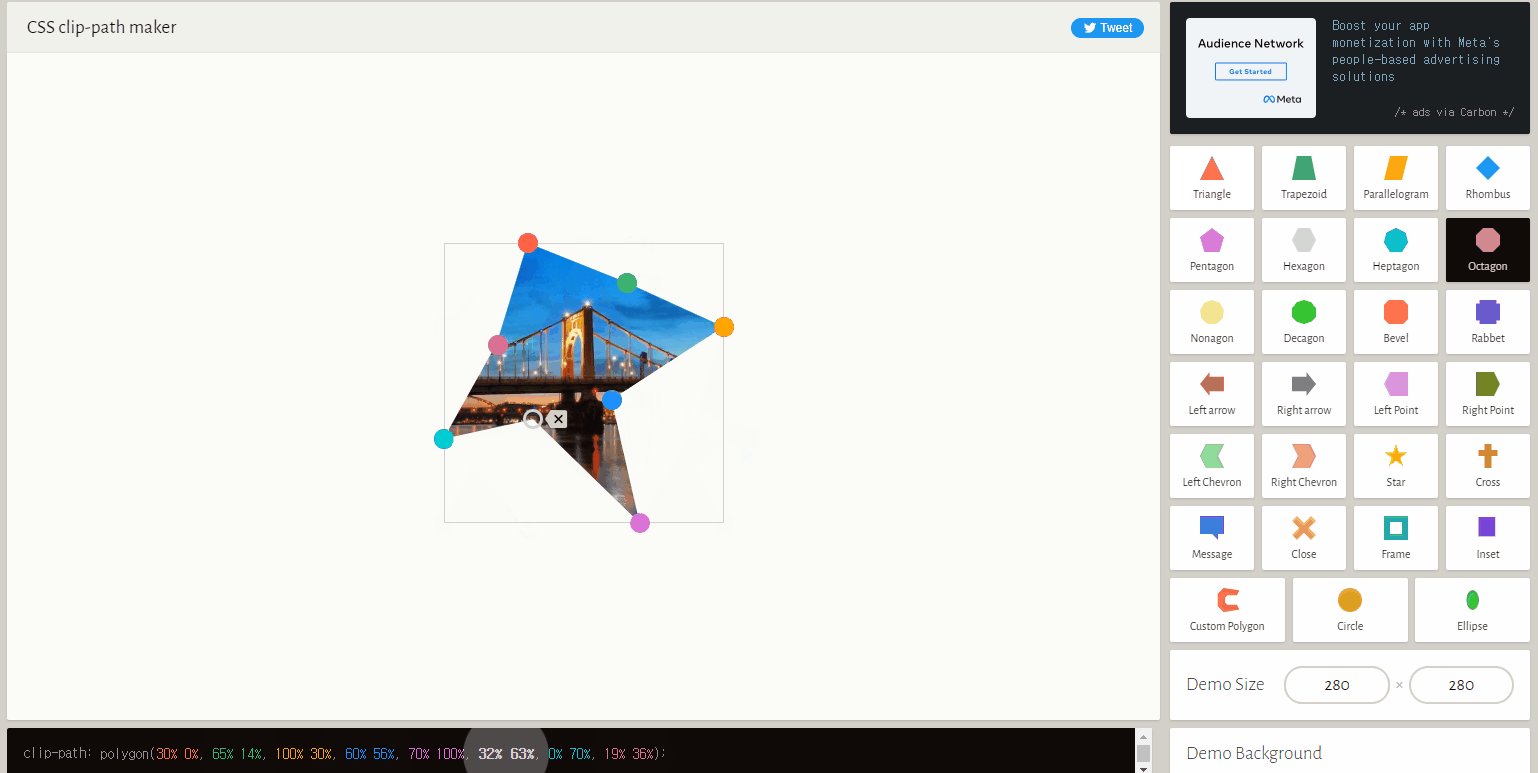
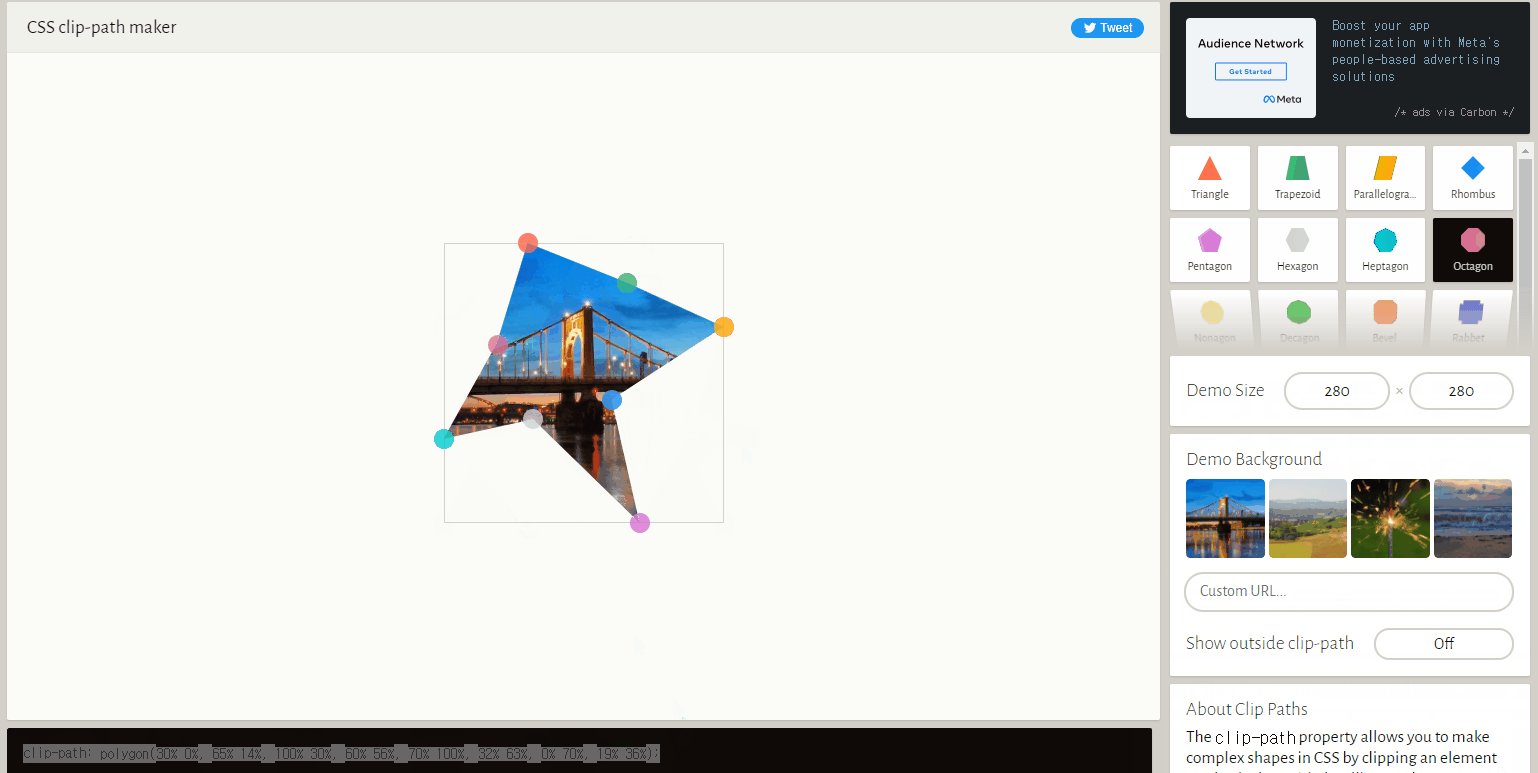
4.css로 모양 깎기 / 컬러파레트

사이트
2022년 3월 7일
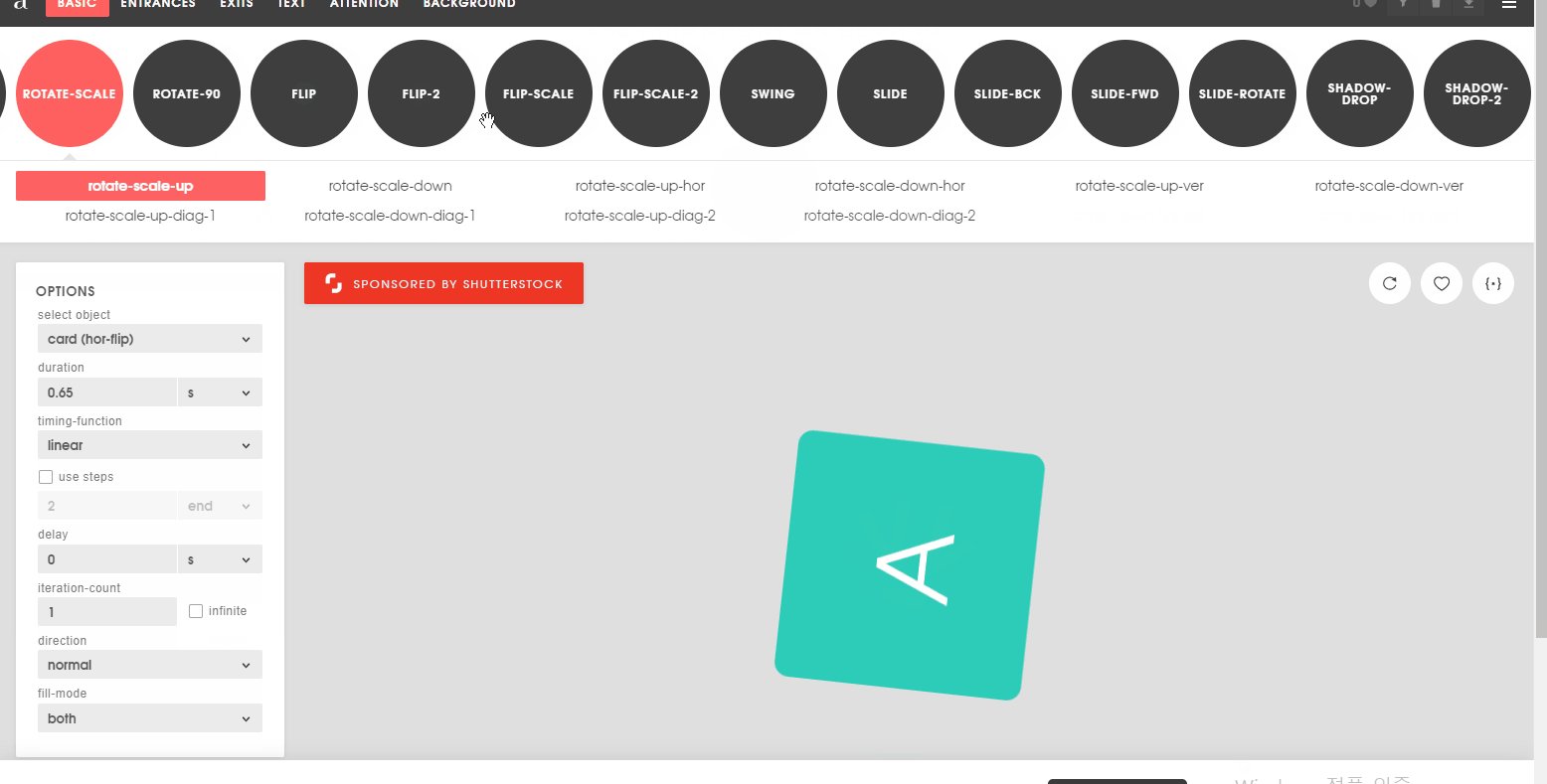
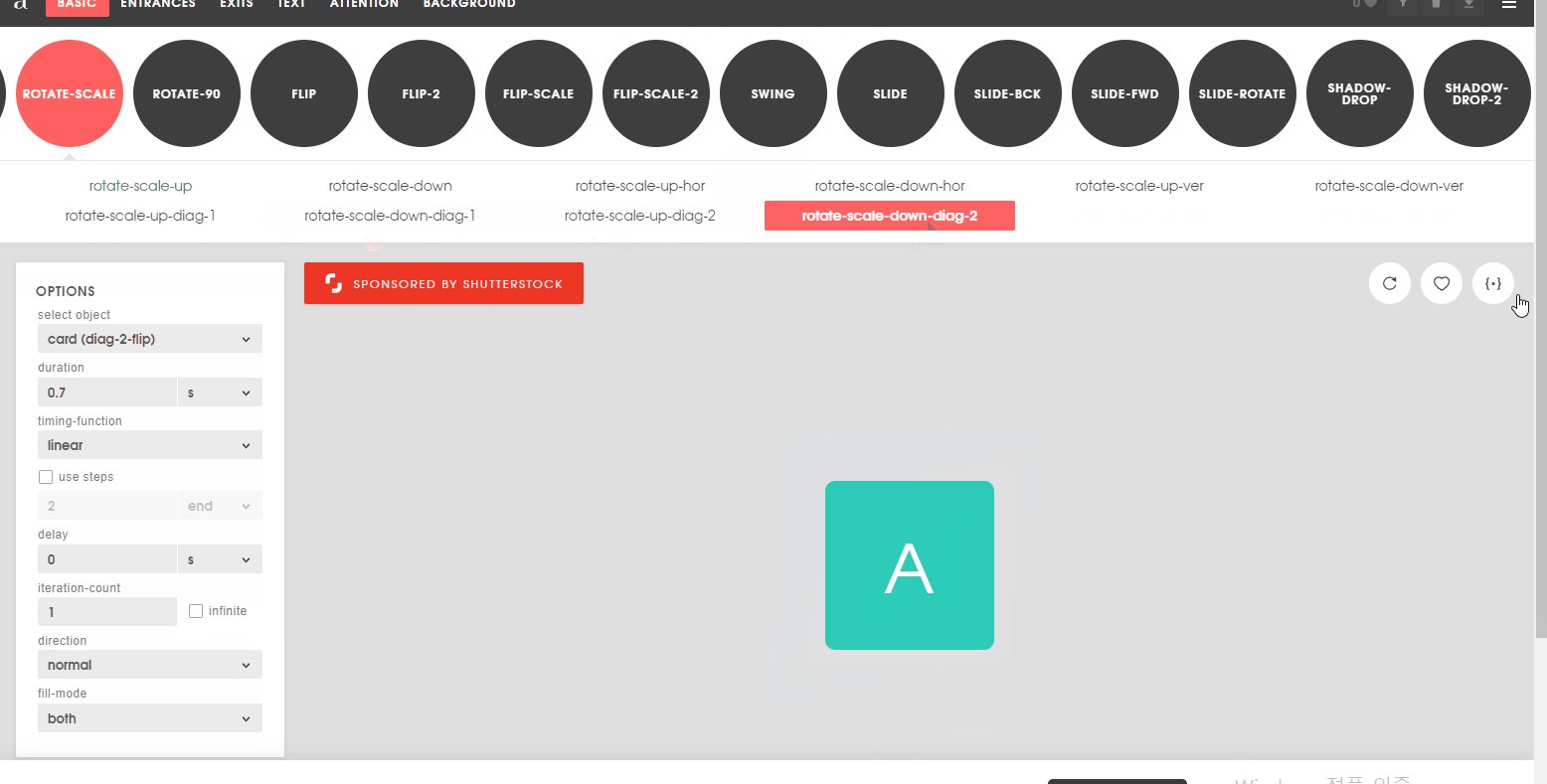
5.애니메이션 / 박스 그림자 / 색 그라데이션

사이트 : animistaCSS 애니메이션을 테스트 해볼 수 있으며, CSS 코드로 지원을 바로 해줌사이트 : shadows박스에 그림자 효과사이트 : cssgradient
2022년 3월 7일
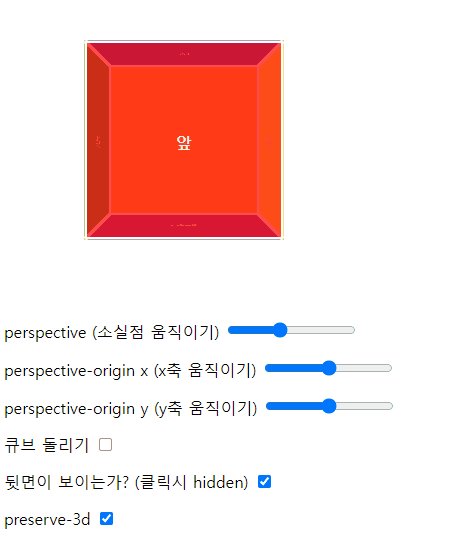
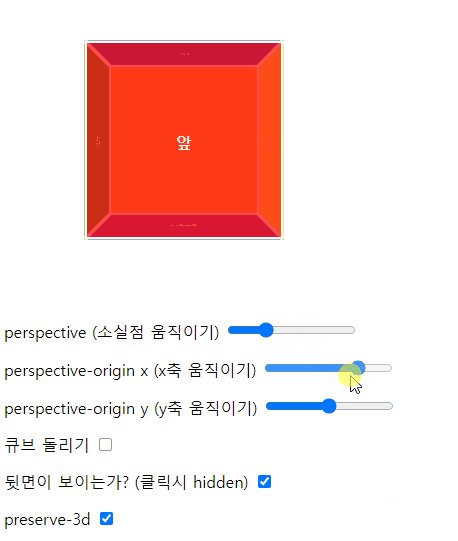
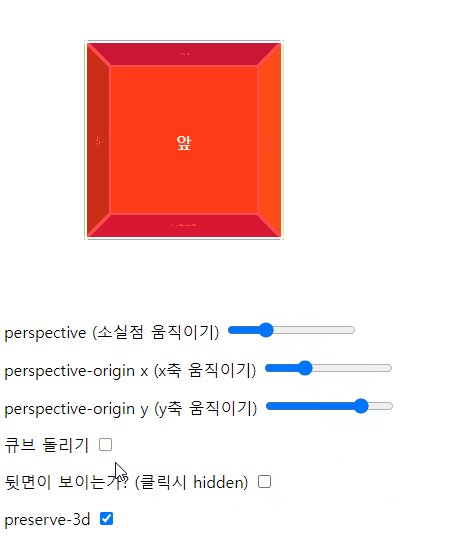
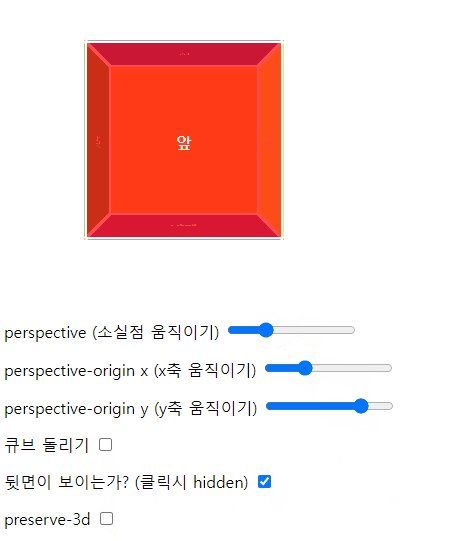
6.css 속성 연습 : 3D 회전 판

perspective: 원근감. 값이 크면 원근감이 커지고 작아지면 가깝게 느껴짐: px, em 등으로 단위 입력 \[CSS]transform(3D) 에서 함께 사용할 속성 perspective(원근법)과 backface-visibility(뒷면가시성)transform
2022년 3월 7일