🌿 box-sizing
: 박스 크기를 어떤 걸 기준으로 계산할지 정하는 속성
참고 : CSS / box-sizing / 박스의 크기를 어떤 것을 기준으로 계산할지를 정하는 속성
🌿 perspective
: 소실점
값이 커질수록 멀리서 보는 느낌을 준다
perspective : 600px 600px 떨어진 곳에서 보고있다는 뜻
🌿 rotate
: 회전
rotateX( 90deg ) : x축을 기준으로 90도 회전해라
rotateY( 190deg ) : Y축을 기준으로 180도 회전해라
🌿 translateZ
: Z축 밀기
Z축을 기준으로 특정 거리만큼 이동한다.
값이 커지면 앞으로 작아지면 뒤로 이동
참고 : CSS Transform 알아보기(2) - translate
🌿 CSS
<style>
/* 박스 크기를 어떤 걸 기준으로 계산할지 정하는 속성 */
* { box-sizing : border-box; }
.box {
width: 200px;
height: 200px;
border: 1px solid rgb(211, 208, 74);
margin: 80px;
/*소실점*/
perspective: 600px;
}
.cube {
width : 100%;;
height: 100%;;
position: relative;
transform-style: preserve-3d;
transform: translateZ(-100px);
}
.insideCube{
position: absolute;
width: 100%;;
height: 100%;;
border: 2px solid rgb(255, 255, 255);
line-height: 200px;
text-align: center;
color: aliceblue;
}
/*정육면체를 만들어 줄 것이니 transform 으로 모양 만들어주기*/
.front {
transform: rotateY( 0deg) translateZ(100px);
background: hsla( 0, 100%, 50%, 0.7);
}
.back {
transform: rotateY(180deg) translateZ(100px);
background: hsla(39, 100%, 50%, 0.7);
}
.right {
transform: rotateY( 90deg) translateZ(100px);
background: rgba(251, 255, 0, 0.7);
}
.left {
transform: rotateY(-90deg) translateZ(100px);
background: hsla(115, 100%, 22%, 0.7);
}
.top {
transform: rotateX( 90deg) translateZ(100px);
background: hsla(240, 99%, 30%, 0.705);
}
.bottom {
transform: rotateX(-90deg) translateZ(100px);
background: hsla(271, 100%, 26%, 0.7);
}
.cube.is-backface-hidden .insideCube {
backface-visibility: hidden;
}
.cube.is-spinning {
/* ease-in-out(시작 부분의 재생 속도를 점점 빠르게 하고, 마지막 부분은 재생속도가 점점 느려짐)
ease(기본형. 처음과 끝의 속도가 같음)*/
animation: spinCube 8s infinite ease-in-out;
}
@keyframes spinCube {
0% { transform: translateZ(-100px) rotateX( 0deg) rotateY( 0deg); }
100% { transform: translateZ(-100px) rotateX(360deg) rotateY(360deg); }
}
</style>🌿 모양 만들기
<div class="box">
<div class="cube">
<div class="insideCube front"> 앞 </div>
<div class="insideCube back"> 뒤 </div>
<div class="insideCube right"> 오른쪽 </div>
<div class="insideCube left"> 왼쪽 </div>
<div class="insideCube top"> 위 </div>
<div class="insideCube bottom"> 아래 </div>
</div>
</div>
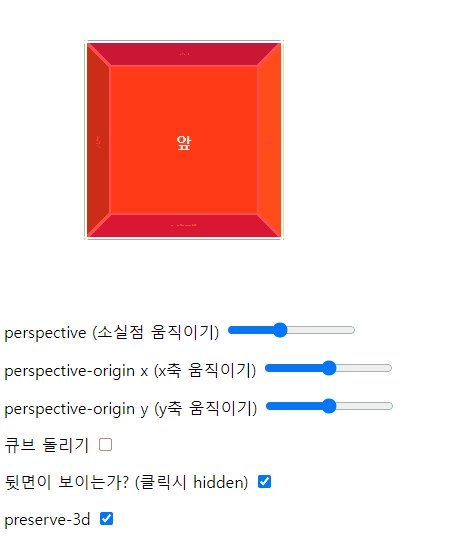
<p>
<label>
perspective (소실점 움직이기)
<input class="perspective-range" type="range" min="1" max="1000" value="400" data-units="px" />
</label>
</p>
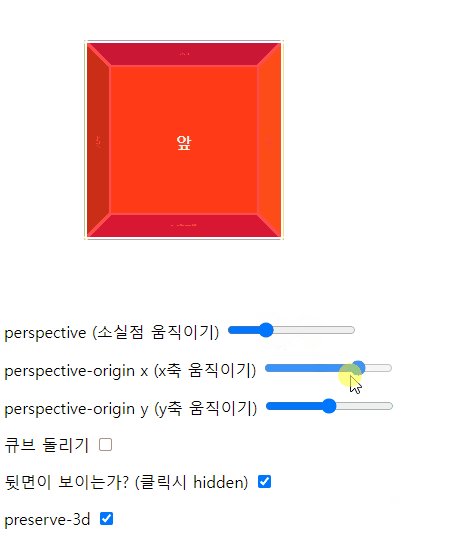
<p>
<label>
perspective-origin x (x축 움직이기)
<input class="origin-x-range" type="range" min="0" max="100" value="50" data-units="%" />
</label>
</p>
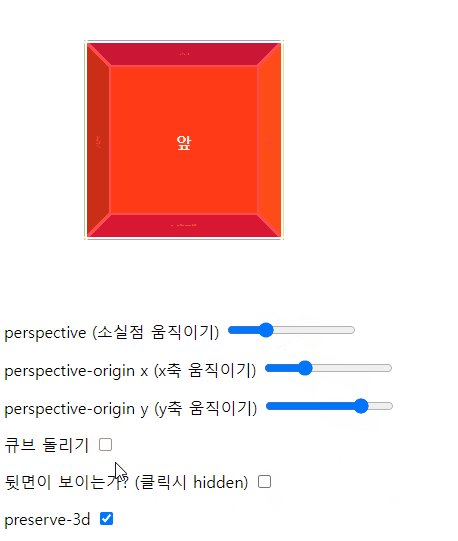
<p>
<label>
perspective-origin y (y축 움직이기)
<input class="origin-y-range" type="range" min="0" max="100" value="50" data-units="%" />
</label>
</p>
<p>
<label>
큐브 돌리기
<input class="cubeSpin-radio" type="checkbox"/>
</label>
</p>
<p>
<label>
뒷면이 보이는가? (클릭시 hidden)
<input class="backface-radio" type="checkbox" checked />
</label>
</p>
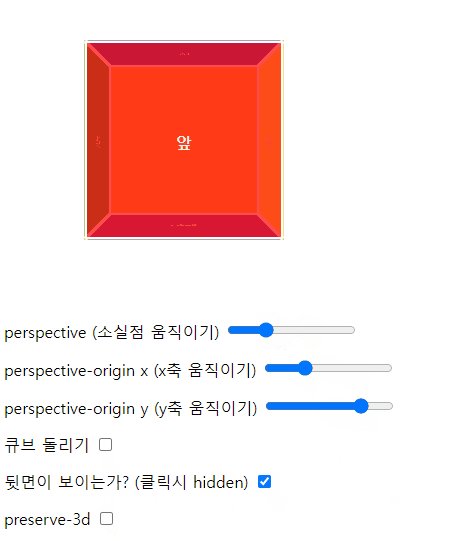
<p>
<label>
preserve-3d
<input class="preserve-radio" type="checkbox" checked />
</label>
</p>
아직 아무런 기능도 하지 않지만 모양이 만들어졌다.

🌿 기능 추가
<script>
function RangeDisplay(input){
this.input = input;
this.output = document.createElement('span');
this.output.className = 'range-display';
this.units = this.input.getAttribute('data-units') || '';
// events
var onChange = this.update.bind( this );
this.input.addEventListener( 'change', onChange );
this.input.addEventListener( 'input', onChange );
// set initial output
this.update();
this.input.parentNode.appendChild( this.output );
}
RangeDisplay.prototype.update = function() {
this.output.textContent = this.input.value + this.units;
};
// init RangeDisplays
var ranges = document.querySelectorAll('input[type="range"]');
for ( var i=0; i < ranges.length; i++ ) {
new RangeDisplay( ranges[i] );
}
var cube = document.querySelector('.cube');
var originX = 50;
var originY = 50;
function updatePerspectiveOrigin() {
cube.style.perspectiveOrigin = originX + '% ' + originY + '%';
}
// perspective
var perspectiveRange = document.querySelector('.perspective-range');
var perspectiveDisplay = perspectiveRange.parentNode.querySelector('.range-display');
perspectiveRange.onchange = perspectiveRange.oninput = function() {
var value = perspectiveRange.value + 'px';
// set to none at max
if ( value == '1000px' ) {
value = 'none';
perspectiveDisplay.textContent = 'none';
}
cube.style.perspective = value;
};
perspectiveRange.onchange();
// origin x
var originXRange = document.querySelector('.origin-x-range');
originXRange.onchange = originXRange.oninput = function() {
originX = originXRange.value;
updatePerspectiveOrigin();
};
originXRange.onchange();
// origin y
var originYRange = document.querySelector('.origin-y-range');
originYRange.onchange = originYRange.oninput = function() {
originY = originYRange.value;
updatePerspectiveOrigin();
};
originYRange.onchange();
// spin cube
var spinCubeCheckbox = document.querySelector('.cubeSpin-radio');
spinCubeCheckbox.onchange = function() {
cube.classList.toggle( 'is-spinning', spinCubeCheckbox.checked );
};
spinCubeCheckbox.onchange();
// backface visibility
var backfaceCheckbox = document.querySelector('.backface-radio');
backfaceCheckbox.onchange = function() {
cube.classList.toggle( 'is-backface-hidden', !backfaceCheckbox.checked );
};
// preserve
var preserveCheckbox = document.querySelector('.preserve-radio');
preserveCheckbox.onchange = function() {
if(preserveCheckbox.checked){
cube.style.transformStyle = 'preserve-3d';
} else {
cube.style.transformStyle = 'flat';
}
};
</script>
-
소실점 움직이기

-
x축 움직이기

-
y축 움직이기

-
큐브 돌리기

-
뒷면 / 3d효과

-
동시에 해보기
정신없는 깨방정
