babel
1.JSX에서 브라우저까지 흐름

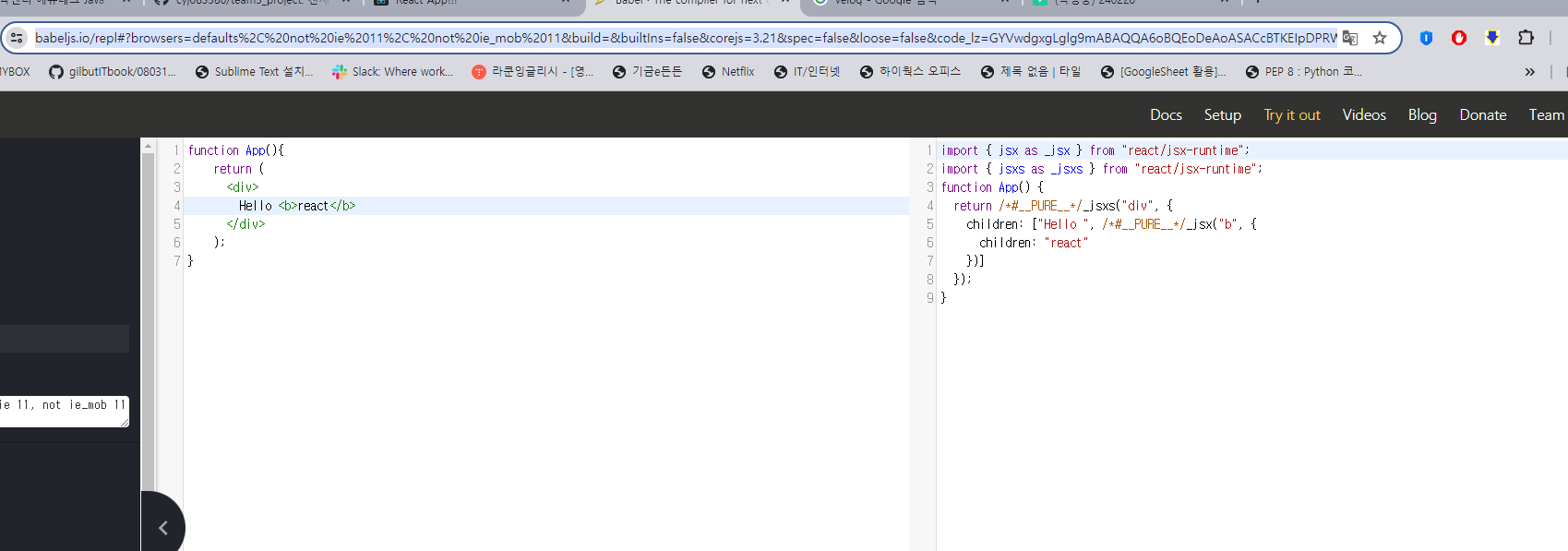
2. babel.js
JSX에서 babel이 아래와 같이 js로 자동 컴파일해주고,
번들러 기존 코드에 해당 js를 합쳐 browser에 표시

App.js
-
함수형 코드 포멧 만들기
rsc 엔터치기

-
클래스형 코드 포멧 만들기
rcc 엔터치기


jsx 문법
- jsx element를 리턴할때는 무조건 루트태그 하나로 묶어야 한다.

랜더링시 루트 div 태그가 표시되는게 싫다면 아래와 같이 작성할 수있다.

- if문작성
/*if-else문*/
{ name === 'React'? '리액트' : '리액트아닙니다'}
/*if문, 잘안씀*/
{ name === 'React'? '리액트' : null}
/*if문, and 조건으로 앞이 true면 뒤 실행, false면 뒤 미실행 원리 활용*/
{ name === 'React' && '리액트'}
- undefined 랜더링 하지 않기
or 연산으로 undefined를 false취급하고, false시 뒤를 실행하는 로직으로 default value를 넣어준다.
const nameblank = 'React';
return (
<>
<h1>{name+1} hi!</h1>
<h2>Hello React</h2>
{nameblank || 'default value'}
</>
);
컴포넌트 클래스와 함수형 생성
주의! 형상관리중인 프로젝트 실행시, Module not found: Error: Can't resolve 'react-dom/client 오류가 발생한다.
gitignore 리스트에 node_modules 가 있기 때문이므로, 루트폴더 기준으로 npm i 명령어를 통해 로컬상에 생성할 수 있다.
- 클래스와 함수형 작성
// import React from 'react';
// const App = () => {
// const name = 'React';
// return (
// <div>
// {name}
// </div>
// );
// };
// export default App;
import React, { Component } from 'react'
export default class App extends Component {
render() {
const name = 'React1';
return (
<div>{name}</div>
)
}
}컴포넌트
비구조화 할당
ES6가 제공하는 비구조화 할당 문법을 사용하면 내부 값을 바로 추출 할 수 있다
객체에서 값을 추출하는 문법을 비구조화 할당(destructuring assignment)라고 부르며, 이 문법은 구조 분해 문법이라고도 불리며, 함수의 파라미터 부분에서도 사용할 수 있음
const a = {b:2, c:3}; //오브젝트 타입으로 값이 넘어오면
const {c} = a; //바로 이렇게 값을 쓸수있다.
console.log(c);import React from 'react';
const MyComponent = (props) => {
const {name, cheildren} = props;
return (
<div>
{name} 컴포넌트<br />
children:{children}
</div>
);
};
export default MyComponent;import React from 'react';
const MyComponent = ({name, children} ) => {
return (
<div>
{name} 컴포넌트<br />
children:{children}
</div>
);
};
export default MyComponent;props
props 전달은 콜한 부모 컴포넌트에서!

- default value 지정: 함수형 컴포넌트
myComponent.js
import React from 'react';
import PropTypes from 'prop-types';
const MyComponent = ({name, children} ) => {
return (
<div>
{name} 컴포넌트<br />
children:{children}
</div>
);
};
MyComponent.defaultProps = {
name : '기본 이름'
}
MyComponent.propTypes = {
name: PropTypes.string.isRequired
}
export default MyComponent;App.js
import React from 'react';
import MyComponent from './MyComponent';
const App = () => {
return (
<div>
<MyComponent name={3}/>
<hr />
<MyComponent name="SideBar"/>
<hr />
<MyComponent><s>리액트</s>입니다.</MyComponent>
</div>
);
};
export default App;
state - 클래스형 컴포넌트일때
변수 state는 컴포넌트에서 데이터를 담기 위해 사용되는 변수이다. state는 랜더링에서 쓰는 변수!
1. 넘겨받은 뒤 컴포넌트 내부에서 변경은 state!
- 코드의 의미
{()=>{}}가장 바깥{}는 스크립트 문법을 쓰겠다
()는 파라미터를 넘기겠다
=>{} 는 받아서 함수를 실행하겠다
3.setState를 통해 접근해야 react 에서 변경이 가능하다.
이는 virtual dom 방식과 밀접한 관련이 있다.
setState사용시 새로 노드를 만들기때문에 virtual dom 변경추적에 쌓을수 있는 조건이 된다.
즉, 재정의가 아닌 신규로 바꾼 변수여야 한다.
import React, { Component } from 'react'
export default class Counter extends Component {
state = {
number:0
}
render() {
const {number} = this.state
return (
<div>
<h1>{number}</h1>
<button onClick={()=>{
this.setState({number: number+1})
}}>+1</button>
</div>
)
}
}useState - 함수형 컴포넌트일때
Returns a stateful value, and a function to update it.
1. 편리한 사용
import React, { useState } from 'react';
const Say = () => {
const [message, setMessage] = useState('')
return (
<div>
<h1>{message}</h1>
<button onClick={() => {
setMessage('Hi')
}}>입장</button>
<button onClick={() => {
setMessage('bye')
}}>퇴장</button>
</div>
);
};
export default Say;- setstate 두번째 매개변수는 콜백함수 삽입가능

cookie
다중서버일때 세션이 공유되지 않는 문제 해결
https://hudi.blog/session-consistency-issue/
기타
ctrl+c로 리액트 종료
팝업
이중클릭 방지, js에서는 return false;
아래와 같이 #이 붙는것은 이중클릭.
a태그 내에서는 스크립트가 우선권을 가지고, 실행이 끝나면 href쪽으로 다음 순서가 돌아간다.
jquery안에서는 preventDefault를 사용.

const init = () => {
document.getElementById('couponBtn').onclick = () => {
document.getElementById('popup').style.display = 'block';
}
document.getElementById('closeBtn').onclick = () => {
document.getElementById('popup').style.display = 'none';
return false;
}
}