배열
배열의 기초
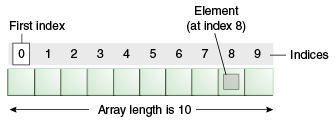
배열을 간단히 말하면 순서가 있는 값이다.

-
순서는
인덱스(index)라고 부르며 0부터 번호를 매긴다. -
값은
요소(element)라고한다. -
대괄호(square bracket)를 이용해서 배열을 만들고 각각의 원소는쉼표(,)로 구분해준다.
let myNumber = [12,34,56,78]
myNumber[1]; // 0부터 시작하니깐 [1]은 두번째 인덱스 값 // 34
myNumber[4]; // undefined 존재하지 않는 index값을 부르면 undefined를 반환한다.
배열의 길이
배열의 index값이 '3' 까지 있다면 length값을 '4' 출력한다.
let myNumber = [12,34,56,78]
myNumber.length // 4배열의 타입
원시타입들은 typeof를 사용하면 타입을 알 수 있지만 배열 typeof 를 사용하면 object를 반환된다.
let myNumber =[12, 34, 56, 78]
console.log(typeof myNumber); // object그러므로 다른 방법을 사용해야한다.
Array.isArray()를 사용하면 된다.
let myNumber = [12, 34, 56, 78]
console.log(Array.isArray(myNumber)) // true
console.log(Array.isArray(123)) // false 배열이 아닌건 false를 반환한다.이차원 배열
let myNumber = [[12, 34], [56, 78], [90, 100]]
console.log(myNumber[0]) // [12, 34]
console.log(myNumber[0][0]) // [12]요소에 변수 지정하는 법
const [fi, se, th] = [1,2,3,4,5]
// 언더바 사용하면 변수선언하는걸 건너뛸 수 있다.변수 알아서 선언됨
두 번째부터 할당하고 싶으면 첫번쨰에 언더바(_) 하면된다.
배열의 속성, 매서드
원본배열을 바꾸는 메서드
.push()
원본배열 끝에 요소를 추가해준다.
let myNumber = [12,34,56,78]
myNumber.push(90)
console.log(myNumber) // [12,34,56,78,90].pop()
원배열 끝에 있는 요소를 삭제해준다.
let myNumber =[12, 34, 56, 78]
myNumber.pop()
console.log(myNumber) // [12, 34, 56]
.shift()
원본배열 앞에 있는 요소를 삭제해준다.
let myNumber =[12, 34, 56, 78]
myNumber.shift()
console.log(myNumber) // [34, 56, 78]
.unshift()
배열 앞에 요소를 추가시켜준다.
let myNumber =[12, 34, 56, 78]
myNumber.unshift(0)
console.log(myNumber) // [0, 12, 34, 56, 78].splice()
index[시작지점]부터 삭제할 개수 요소 삭제
let myNumber =[12, 34, 56, 78]
myNumber.splice(1,2) // [34]부터 2개 삭제
console.log(myNumber) // [12, 78]arr.splice(시작지점, 개수, 새로 넣을 요소1, 요소2 ...)
let myNumber =[12, 34, 56, 78]
myNumber.splice(1,2, 13, 14) // [34]부터 2개 삭제 후 [13, 14] 대신 넣음
console.log(myNumber) // [12, 13, 14, 78]원본 배열 안 바꾸는 메소드
원본 배열은 안 바뀌고 변수를 따로 지정해 주어야한다.
.slice()
let myNumber =[12, 34, 56, 78]
em1 = myNumber.slice(1) // index[1]부터 맨뒤까지 복붙
console.log(em1) // [34, 56, 78]
em2 = myNumber.slice(1,3) // index[1]부터 index[2]까지 복붙 !!3은 포함안된다!!
console.log(em2) // [34, 56]
em3 = myNumber.slice(-2) // index[-2] 뒤에서 2번째부터 맨뒤까지 복붙
console.log(em3) // [56, 78]
em4 = myNumber.slice() // 배열 전체를 복붙해준다.
console.log(em4) // [12, 34, 56, 78]
.concat()
let myNumber =[12, 34, 56, 78]
let mybirds =['오리', '독수리', '닭', '기러기']
let ex1 = myNumber.concat(90) // 배열안에 요소를 넣어줄 수 있다.
console.log(ex2); // [[12, 34, 56, 78, 90]
let ex2 = myNumber.concat(mybirds) // 배열1과 배열2를 합쳐준다. 소괄호안에 들어가는 변수가 뒤에 온다.
console.log(ex1); // [12, 34, 56, 78, '오리', '독수리', '닭', '기러기']
.join(';')
let myNumber =[12, 34, 56, 78]
let ex1 = myNumber.join('+')
// 요소 사이에 소괄호안의 문자를 접착제처럼 넣어주고 문자열로 만들어준다.
console.log(ex1) // 12+34+56+78그 외의 메소드
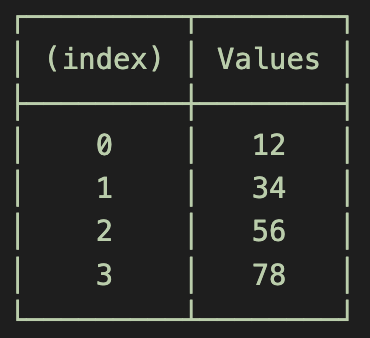
console.table()
배열을 보기좋게 반환해준다.
let myNumber = [12, 34, 56, 78]
console.table(myNumber) 
indexOf, includes
요소의 index값을 알려준다.
let words = ['Radagast','the','Brown'];
words.indexOf('the'); // 1 // 배열의 인덱스가 출력된다.
words.indexOf('Brown'); // 2
words.indexOf('없는단어'); // -1 // 없는 단어는 -1이 출력된다.
//활용
words.indexOf('Brown') !== -1 // ture
words.indexOf('없는단어') !== -1 // false함수를 통해 배열찾기
let words = ['Radagast','the','Brown'];
function hasElement(arr, element){
let isPresent = arr.indexOf(element) !== -1;
return isPresent;
}
hasElemnet(words, 'Brown')
// true
// 사실 함수 필요없음 includes()를 사용하면 됨
words.includes('Brown') // ture
words.includes('없는것') // false```요약
요소에 영향 주는 메서드
-
배열.push(요소) : 맨 끝에요소추가하기 -
배열.pop() : 맨 끝요소추출하기 -
배열.shift() : 첫요소추출하기 -
배열.unshift(요소) : 맨 앞에요소추가하기 // shift랑 unshift 사용시 index가 바뀌어서 시간지연이 발생할 경우 초래 -
배열.splice(기준,개수,요소) :기준부터개수만큼 지우고,요소추가
요소에 영향 안 주는 메서드
-
배열.slice(시작,끝) :시작인덱스부터끝인데스를 포함하지 않는 인덱스까지 복붙 -
a배열.concat(b배열) :a배열뒤에b배열을 합쳐서 반환함 -
배열.join('접착제') :배열의 요소들 사이에접착제를 넣고 문자열로 반환함 -
문자열.split('쪼갬') :문자열을쪼갬을 기준으로 나뉘어서 배열로 만들어 줌
원하는 요소 찾는 메서드
배열.indexOf(요소) :배열안요소의 index값을 알려줌, 없다면 '-1'를 반환함배열.includes(요소) :배열안요소가 있다면 true 없다면 false
기타
Array.isArray(배열) : 배열이 배열이라면 'true', 아니라면 'false'를 반환함
참고 사이트
