
함수(function)
함수의 기초
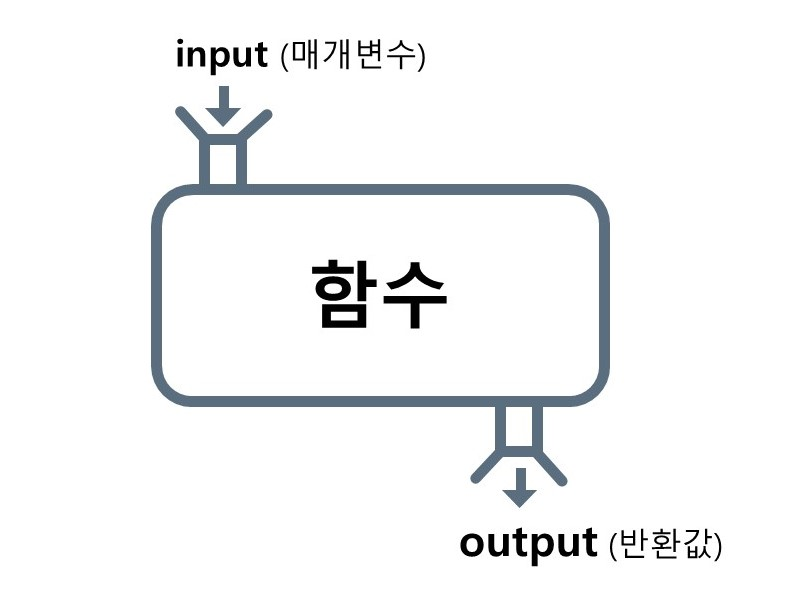
함수를 사용한다는 것은 코드를 하나로 묶어서 필요할 때마다 호출하여 실행한다는 것을 의미한다.
- 함수를
정의(defnition)한다. = 코드를 묶는다 - 함수를
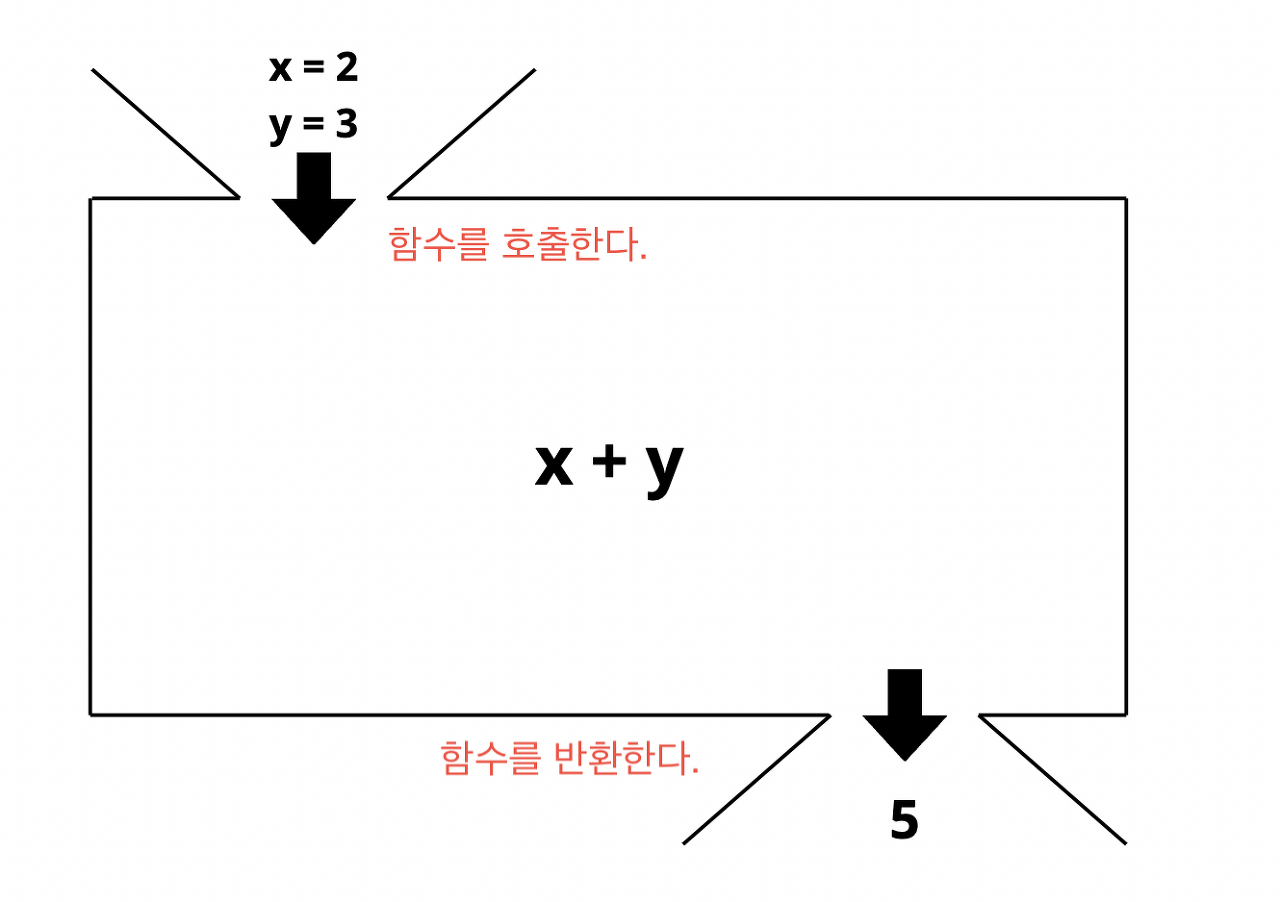
호출(call)한다. = 묶은 코드를 실행한다. - 함수를
반환(return)한다. = 함수의 실행결과를 외부로 나타낸다.

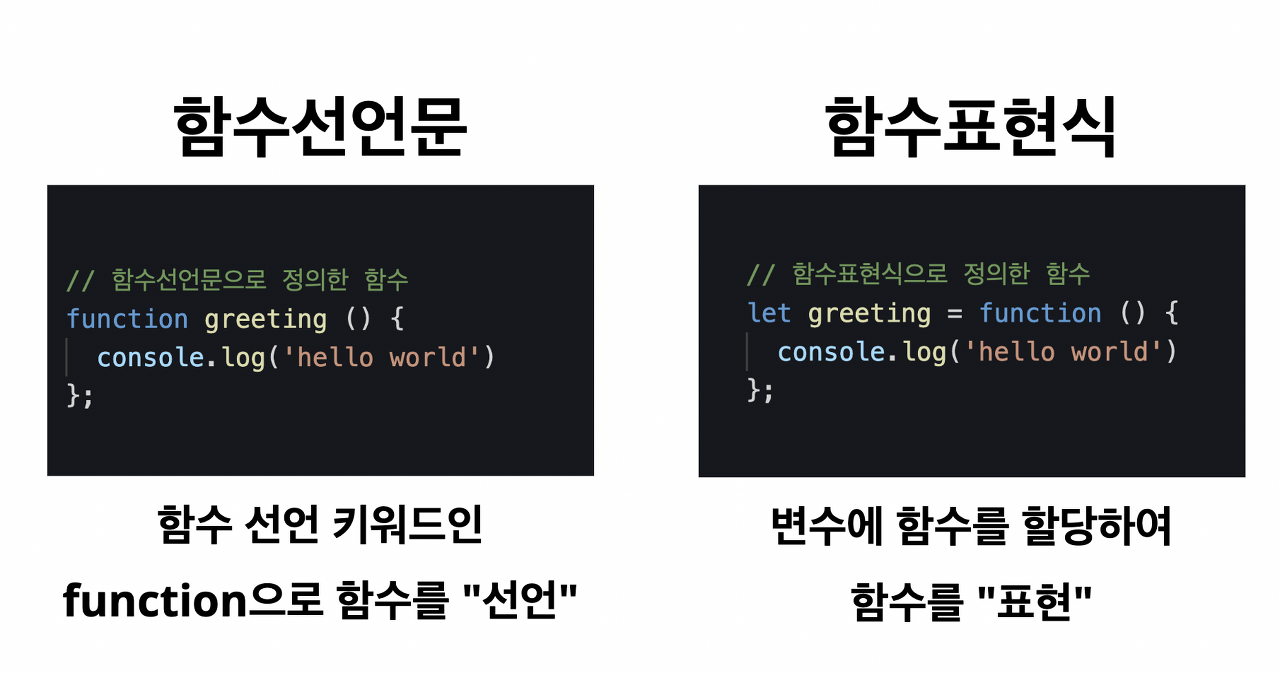
함수선언문과 함수표현식
-
함수선언문 : 함수를 정의하는 function 키워드를 사용함.
-
함수표현식 : 변수를 정의하는 let, const 에다가 function을 넣어서 사용함.

함수를 호출하기 위해서는 함수선언문, 함수표현문 둘다 동일하게
greeting(); // 함수명();코드를 입력해주면된다. 소괄호( '()' )를 반드시 넣어주자
호이스팅
함수 표현식은 호이스팅 없다.
함수 선언식(function으로 시작)은 호이스팅있다. (위로 끌려서 올라온다.)
let funcExpressed = 'to be a function';
console.log(typeof funcDeclared); // 'function'
console.log(typeof funcExpressed); // 'string'
function funcDeclared() {
return 'this is a function declaration';
}
funcExpressed = function () {
return 'this is a function expression';
};해설
function으로 시작하는 funcDeclared는 맨위로 올라가서 타입이 function으로 뜬다.
let으로 시작하는 funcExpressed는 맨 밑에 있어서 console.log가 위에 있는 'to be a function'을 불러내서 string이 된다.
매개변수와 전달인자
-
매개변수 : 함수를 정의하고 선언할 때, ()안의 값이 변수처럼 역할하도록 하는것이다. 아래코드에서는 'name'이 매개변수이다.
-
전달인자 : 매개변수를 선언하고 name에 값을 할당하기위해 greeting('kimcoding') 처럼 함수를 호출할 때 소괄호안에 값을 넣음으로써 매개변수의 값을 할당할 수 있다.
function greeting (name) {
console.log('hello ' + name);
}
greeting('kimcoding'); // 'hello kimcoding'여러 개의 매개변수
매개변수를 여러 개 사용해도 될까?
물론된다. 매개변수의 개수에 맞게 전달인자를 전달하면 된다.
function greeting (user1, user2) {
console.log('hello ' + user1);
console.log('hello ' + user2);
};
greeting('kimcoding', 'parkhacker');'전달인자 수'가 '매개변수 수'보다 적다면 어떻게 될까?
function getUserName (user1, user2) {
console.log(user1);
console.log(user2);
};
getUserName('kimcoding'); // 'kimcoding' undefined앞의 전달인자는 잘 출력되고, 나머지는 underfined가 출력된다.
함수외부의 변수
함수내부에서 선언된 변수가 함수외부에서도 사용가능할까?
function getUser (number) {
let userName = 'kimcoding';
};
console.log(number); // Uncaught ReferenceError: number is not defined
console.log(userName); // Uncaught ReferenceError: userName is not defined함수내부에서 선언된 변수는 함수내부에서만 사용가능하다.
매개변수와 함수 내부에서 선언한 변수는 자신이 선언된 위치에 따라 유효범위가 결정된다.
변수가 유효한 범위를 스코프라고 부른다.
