
DOM이란?
DOM 은 (Document Object Model) 의 약어로, 객체로 문서 구조를 표한하여 xml, html을 작성함.
- 웹 브라우저는 DOM 을 활영하여 객체에 자바스크립트와 css를 적용함.
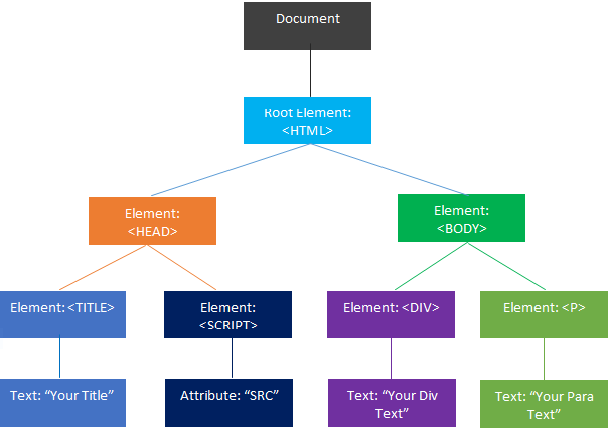
- DOM 은 트리 형태라서 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳을 삽입 할 수 있음.
그림-1 (DOM1)
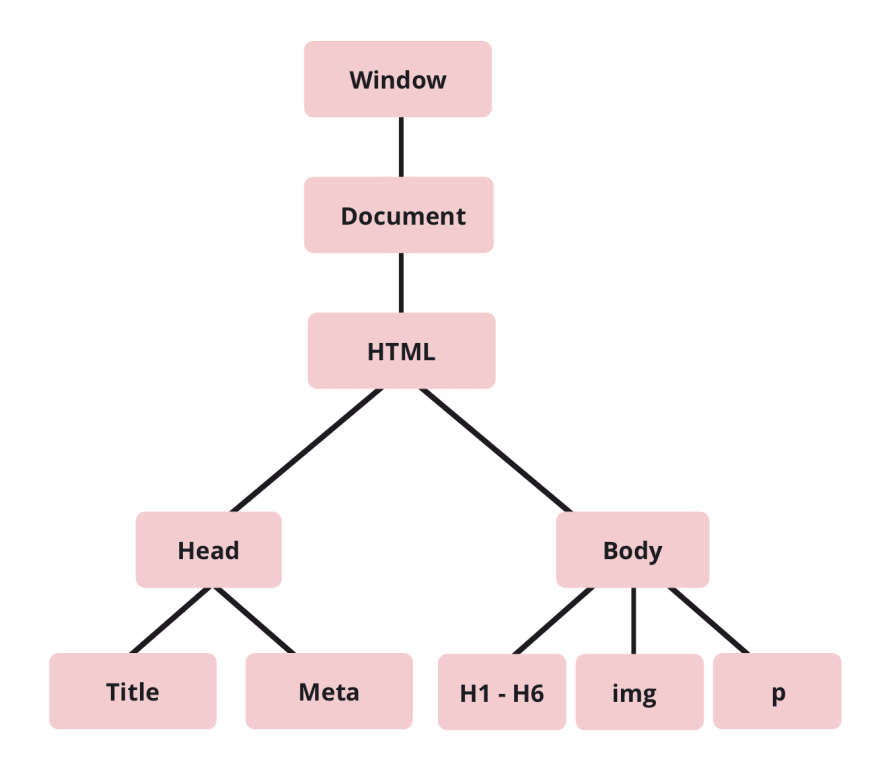
그림-2 (DOM2)
DOM?
DOM 은 동적 UI에 최적화되어 있지 않다고 함.
- HTML은 자체적으로 정적(static)이고 그래서 자바스크립트를 사용하여 (Dynamic) 하게 만들어서 사용되고있음.