
SPA 란 무엇인가?
SPA? 하면 아래 이미지가 떠오릴수도 있다. 그러나

SPA는 Single Page Application 의 약자이다.
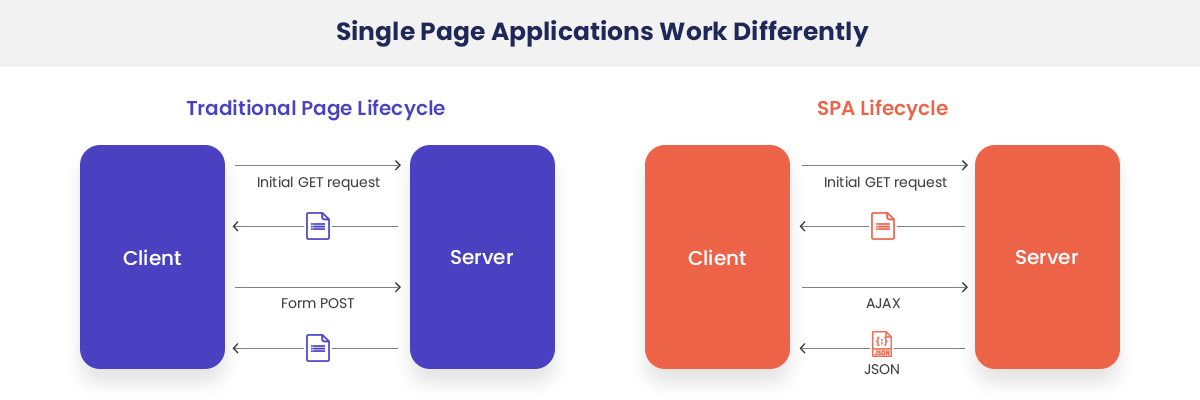
일반 페이지 같은경우는 client/web browser (프론트) 가 server(백엔드) 에게 html,javascript,css 등 화면에 보여줄 데이터를 요청하고 , 서버는 요청된 파일을 client에게 뿌려주는 형태이다.
그러나 SINGLE PAGE APP 은 Client (Browser) 가 필요한 부분만 자바스크립트를 사용하여 업데이트 해 주는것이다.
그뜻은 SPA 앱 안에 html,css,자바스크립트 등 모든 정보가 이미 내장되어 있는 상태로 , 새로운 데이터가 필요할때만 서버 API를 호출하여 필요한 데이터만 불러와 화면에 보여주는 식이다.

싱글페이지 라고 해서 화면이 한종류인가❓
NO!!
- 사용자에게 보여준 페이지는 한 페이지지만, 사용자가 원하는 해당 페이지 와 현재 사용자 브라우저의 주소 상태에 따라 다양한 화면을 보여 줄 수 있다.
- 다른 주소에 다른 화면을 보여주는것을 라우팅 이라고 한다.
리액트 라우팅 라이브러리
- 리액트 라우터(React-Router)
- 리치 라우터(Reach-Router)
- Next js.
가 있다고 함...
SPA 가 무조건 좋은가??
단점:
앱의 규모가 커지면 자바스크립트 파일이 너무 커진다는 것이다. (페이지 로딩시 실제 사용자가 방문하지 않을 수도 있는 페이지의 스크릅트도 불러오기 떄문이다)
코드 스플리팅 (code splitting)으로 해결가능하는 방법이 있음
- SEO , 클로러가 페이지 정보를 수집하지 못하여 페이지 검색이 힘듬. (구글,네이버,다음 ) 같은 대형 포털싸이트에 검색 안될경우도 있음.
왜 이럴까?
REACT 같은경우는 index.html파일에<div id="root"></div>가 있고, 우리는 index.js에
ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root') );자바스크립트가 로딩이 되기 전에 DOM 은 비어있으니까 그런게 아닐까 싶다..
(자바스크립트가 실행될때 까지 페이지가 비어 있어서 로딩 대기중의 짦은 시간동안 빈페이지가 화면에 띄워져있는다)
