Node.js 기본 강의를 마치고..Front 와 Back 의 연동이 어떻게 되는지 궁금해졌다.
여기서 헷갈렸던건 Node 강의들을 들었을때또 html 을 작성하여 화면에 띄울수 있었다는거였다.
이것을 template engines 이라고 하여 라이브러리에 따라 다르지만 {{내용}} %내용% 등을 사용하면서 views? 라는 폴더에 html을 작성하면 되는것들이었다.
그러나 나의 머리속은 계속 어떻게 리액트와 연동하지? 였다...그러다가 깨달은것 1번째는 React는 SPA(single page application) 이라는것을 기억해야한다? 였다..그러다가
그러다가 궁금해졌다 언제 REACT 같은 프레임워크와 연동하고, 언제 template engine 을 사용해야하는가?
대표적인 링크들
https://stackoverflow.com/questions/32619168/react-engine-vs-other-template-engines
https://www.reddit.com/r/reactjs/comments/81psfy/when_do_i_get_to_use_react_react_vs_templating/
https://www.freecodecamp.org/forum/t/handlebars-vs-react/259556
위글 요약:
- template 이든 SPA든 엄청난 차이가 없다?
React isn’t needed for any use cases where you work with templates. In your case Handlebars or even EJS would be sufficient. ReactJS is mostly used in highly interactive websites where multiple parts of web page should be updated in reaction to user’s actions. React will help you to manage such situations especially in large web-applications.
2.SPA (즉 리액트) 등은 component 화를 하여 다양한 기능을 구현가능하다.
3. SPA 이기 때문에 SEO(Search Engine Optimization) 검색 노출이 잘된다.
참고하며 진행한 싸이트
일단 2018년 꺼라 약간 구식일수도 있지만 freecodecamp 신뢰가 있어서 따라해보았다.
- 프로젝트 파일을 만든다.
mkdir project1
cd project 1- React를 설치한다
npx create-react-app client(파일이름)
cd client 하고 npm start 하면 local 3000에 리액트 화면이 보여진다.- Express 서버를 만든다.
express generator 라는게 있는지 몰라서 일단 따라하긴 했는데... 음...모든게 var로 되있어서 앞으론 안할거 같다...혹은 최신버전/비슷한것이 있는지 찾아보고 없으면 boilerplate 만드는 연습은 계속 해야할것 같다.
npx express-generator api
cd api
npm install
npm start-
API bin/www 라는 파일에서 port 를 3000에서 9000으로 바꿈.

-
API 파일안에 있는 router에서 testAPI.js 파일을 만들어 아래코드를 넣었고
const express = require(“express”);
const router = express.Router();
router.get(“/”, function(req, res, next) {
res.send(“API is working properly”);
});
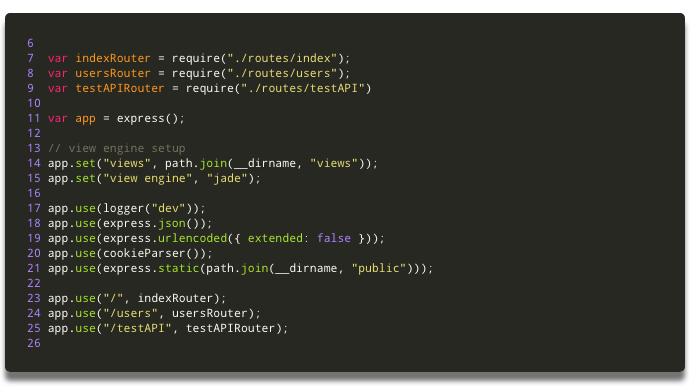
module.exports = router;- app.js 라는 총괄 하는 페이지에서
const testAPIRouter = require("./routes/testAPI");
app.use("/testAPI", testAPIRouter);추가하여 아래 사진처럼 설정하였음.

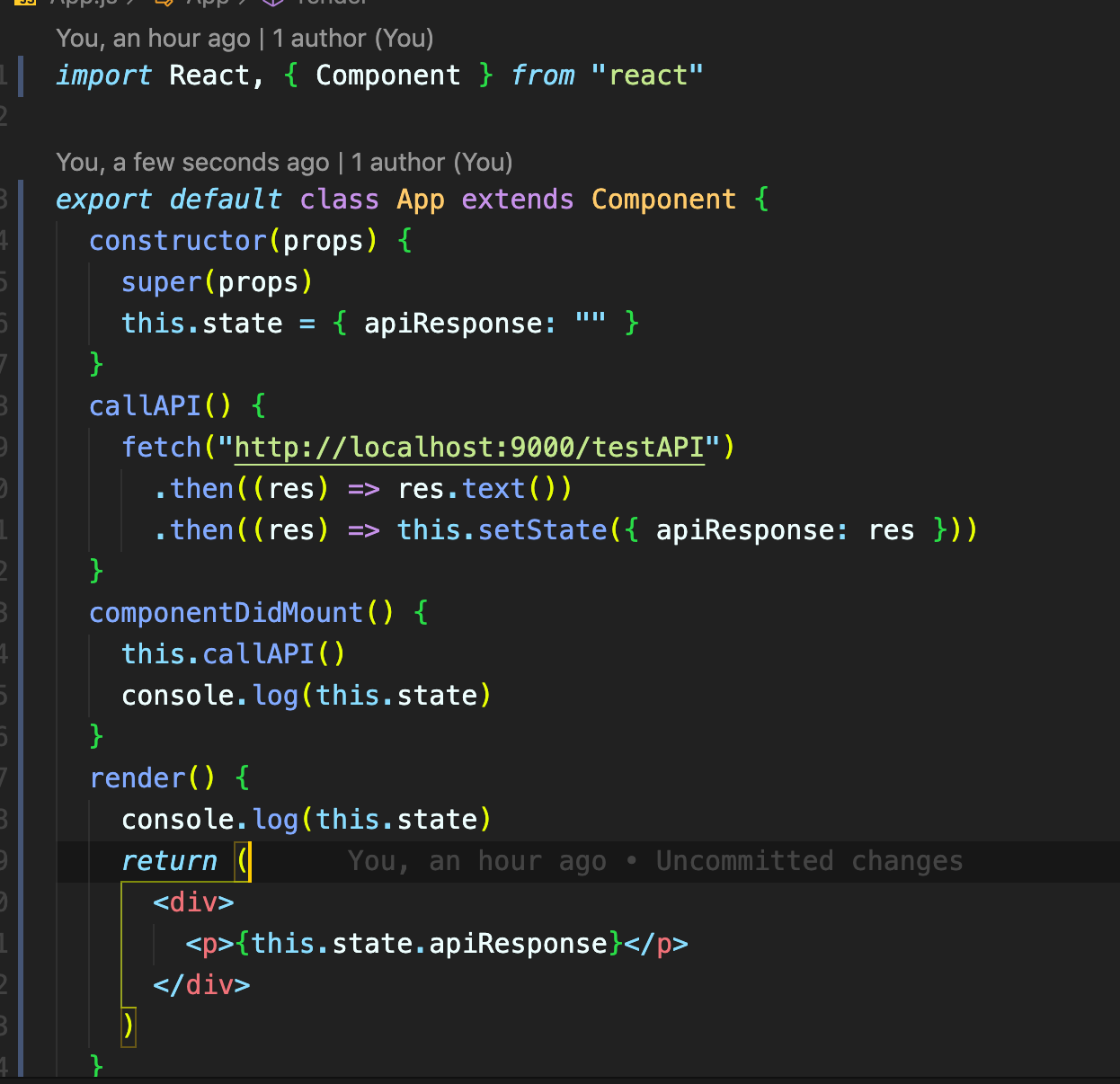
- Client 폴더 (react)폴더에 api를 호출.
- 여기서 깨달음 2번째...아 Node는 백엔드 서버지...내가 http://localhost:9000/testAPI 라는 endpoint? 를 만들어서 API를 만든것인가? 이것이 RestAPI 이라고 하는것인가??
- 서버에서 data를 호출 해야하니까 fetch를 사용하는것이구나..나중에는 axios,async-await등도 해보자...

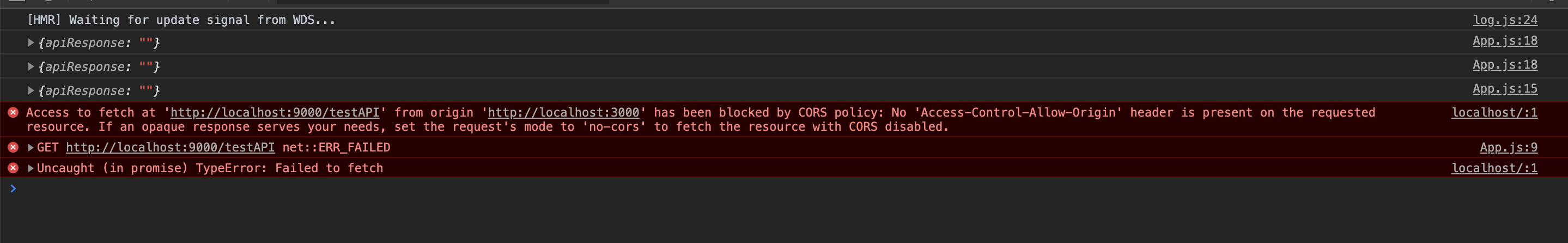
- 이러면 끝인줄 알았는데... 화면에 안뜬다... CORS???⚠️

Failed to load http://localhost:9000/testAPI: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:3000' is therefore not allowed access. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
간략하게 해석하면 3000서버에서 9000서버 접근허용이 막혀있다는것이다..
- 해결방법: API 에 cors를 설치하라고 한다...
npm install --save cors- api 의 app.js 에서
const cors = require("cors")
app.use(cors())
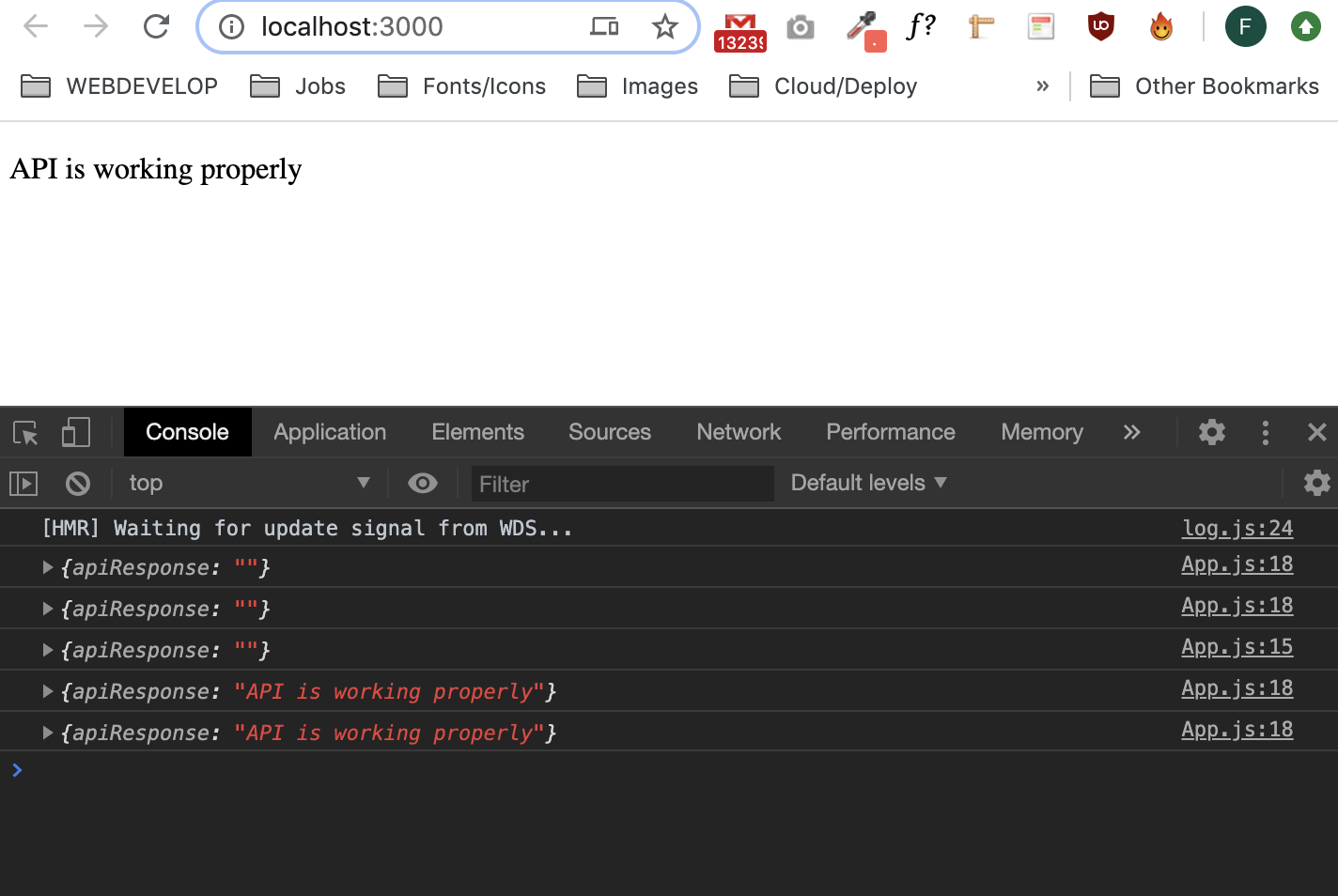
- api 서버(9000)과 client(3000)둘다 npm runs start를 실행한다..

결론..
신기하다. 😁 이제 본격적으로 뭔가를 만들어서 실력을 올려보자..


사랑합니다 덕분에 해결했습니다 ㅠㅠㅠ